本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
・ブレイクポイントが正常に動かない問題
・<pre><code>部分を右揃えにしたい問題
・HTMLの構造の見直し
・クラス名の見直し
・サイドバーがスクロールしない問題
・アニメーションをつける
レスポンシブ化をどんどん進める前に溜まっていた小さな問題を解決しています。
残り2つを解決してレスポンシブ化に戻りましょう。
サイトコーディングの問題
サイドバーがスクロールしない
サイドバー上でスクロールすると左側がスクロールしてしまうんですね。
質問したところサイドバーにposition: fixed;がかかっているのが問題のようなのでその辺りを修正します。
.l-main{
&__left{
//追加
&.is-open{
position: fixed;
overflow-y: auto;
&::before{
content: "";
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(#000, 0.5);
z-index: 199;
}
}
//追加ここまで
}
&__right{
&.is-open{
//追加
display: block;
position: relative;
top: 0;
//追加ここまで
z-index: 200;
left: 60%;
width: 40%;
}
}
&.is-open{
position: relative;
}
}この追加指定によって影響を受けた周辺要素も直していきます。
<main class="l-main">
<!-- articleからdivへ変更 -->
<div class="l-main__left">
<!-- header内から移動 -->
<div class="p-bar">
<button class="p-bar__button">Menu</button>
</div>
<!-- header内から移動 -->.l-header{
@include tab{
margin-top: 60px; //padding-topから変更
flex-direction: column;
justify-content: space-around;
};
$('.p-bar__button, .c-button__close').click(function(){
$('.c-button__close, .l-main__right, .l-main__left, .l-main').toggleClass('is-open');
});ここまで指定してフロント側を見ると
別々で動くようにはなったのですが…
スクロールしてMenuを開くと挙動がおかしくなる…。position入れすぎてどこから直していけば良いのか全然分からないので質問をさせてもらいました。

あっちこっちで挙動がおかしいのですが、どこから直していくといいのでしょうか…?
ご回答いただけるまであと1つの課題を解決していきましょう。
サイドバーにCSSでアニメーション付け
現在サイドバーにはアニメーションのためのプロパティがないので滑らかに動くように指定をします。
&__right{
&.is-open{
animation: SlideIn 0.5s; //追加
}
}@keyframes SlideIn {
0%{
opacity: 0.8;
transform: translateX(10px);
}
100%{
opacity: 1;
transform: translateX(0);
}
}animationプロパティを使ってふわっとサイドバーが出るように指定しました。
いい感じになりました!追加してサイドバーメニューホバー時の動きもCSSでつけていきましょう。
>a{
color: #707070;
&:hover{
color: #fff;
}_sidebar.scssの>aセレクタ2箇所にhoverの疑似クラスを付け加えました。
今の段階でのアニメーションはこの辺にしてレスポンシブ化に戻りましょう。
レスポンシブ化
サイドバー部分がまだ解決できていませんがその影響がないメインコンテンツの方のレスポンシブ化を進めていきます。
front.htmlのレスポンシブ化
共通パーツ以外のレスポンシブを行っていきます。
| before | after |
|---|---|
| .p-front__flex | .p-branch-menu |
| .p-front__flex__section | .p-branch-menu__wrap |
| .p-front__map | .p-map |
| .p-layer1 | .p-map__layer1 |
| .p-layer2 | .p-map__layer2 |
| .p-front__map__section | .p-map__wrap |
クラス名を6箇所変更し併せてCSSも引っ越しをしました。
.p-branch-menu{
height: 1500px;
display: flex;
@include tab{
height: auto;
}
&__wrap{
position: relative;
height: 1200px;
margin: 120px 60px;
width: 50%;
background-size: cover;
@include tab{
height: 800px;
margin: 60px 20px;
}
}
.takeout{
background: url(/img/takeout.png) no-repeat center;
}
.eatin{
background: url(/img/eatin.png);
}
h2{
position: relative;
color: #fff;
font-size: 60px;
font-weight: 600;
padding-top: 30px;
padding-left: 20px;
&::after{
position: absolute;
top: 120px;
left: 26px;
content: "";
width: 60px;
height: 6px;
background-color: #fff;
}
}
}引っ越しをしてきたスタイルと追加したスタイルが混じっていますがフロントページのtake outとeat inに分かれている部分はこのようなコードになりました。
続けてマップの方のスタイルです。
.p-map{
width: 100%;
height: 650px;
position: relative;
overflow: hidden;
@include tab{
height: 500px;
}
iframe{
position: absolute;
top: -130px;
}
&__layer1{
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(#000000, 0.3);
z-index: 10;
@include tab{
width: 0;
}
}
&__layer2{
position: absolute;
top: 0;
width: 55%;
height: 100%;
background-color: rgba(#000, 0.4);
z-index: 5;
@include tab{
width: 100%;
background-color: rgba(#000, 0.7);
}
}
&__wrap{
width: 50%;
position: absolute;
top: 0;
z-index: 15;
padding: 90px 0 0 119px;
@include tab{
width: 100%;
padding: 60px;
}
h3{
color: #fff;
font-size: 36px;
font-weight: normal;
&::after{
position: absolute;
content: "";
width: 90px;
height: 3px;
background-color: #fff;
top: 200px;
left: 119px;
@include tab{
top: 160px;
left: 70px;
}
}
}
p{
padding-top: 127px;
color: #fff;
line-height: 1.8;
font-size: 16px;
}
}
}こちらも_branch-menu.scss同様に引っ越してきたスタイルと追加したスタイルが混じっています。
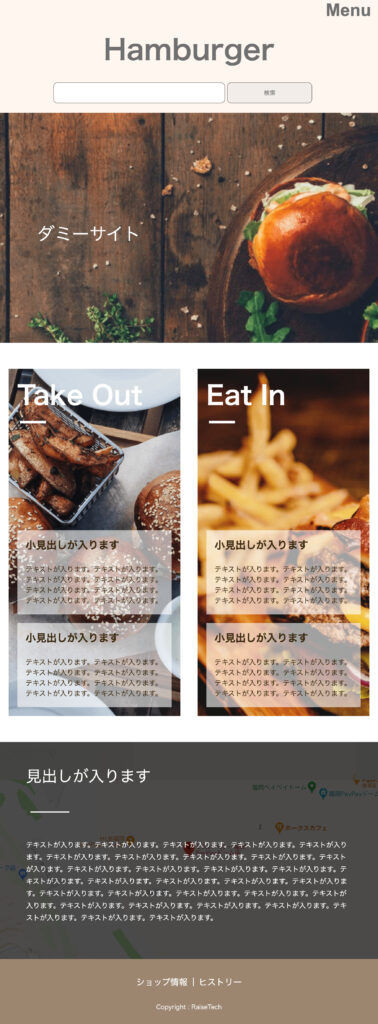
ここでフロント側を確認してみます。

いい感じにレスポンシブ化デザインにできました!
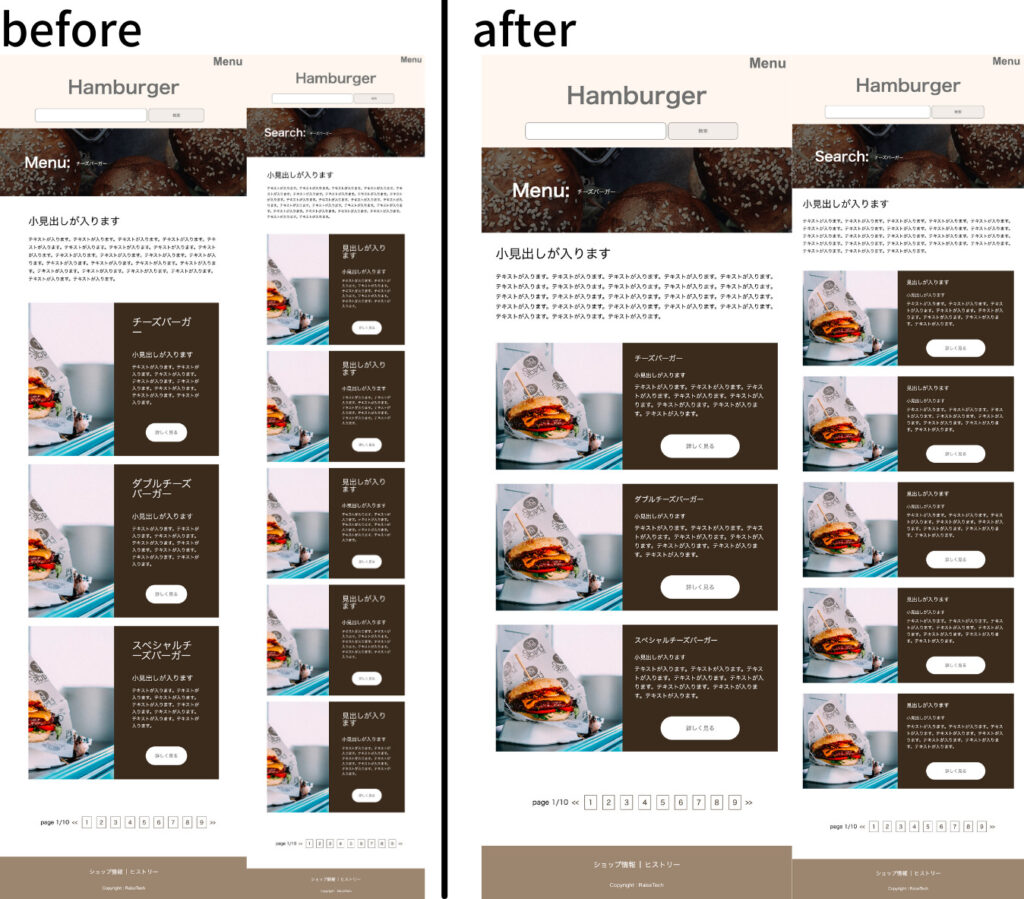
archive.html&search.htmlのレスポンシブ化
続いてアーカイブページと検索結果のページのレスポンシブを行っていきます。
.p-box{
&--archivepage, &--searchpage{
padding: 70px 100px;
@include tab{
padding: 40px;
}
}
}.p-menu-card{
@include tab{
padding: 20px 40px;
}
img{
width: 45%;
object-fit: cover;
object-position: left; //追記
}
&__intro{
@include tab{
padding: 33px;
}
h3{
@include tab{
font-size: 20px;
}
}
h4{
@include tab{
font-size: 16px;
padding-top: 30px;
}
}
p{
@include tab{
padding-top: 13px;
padding-bottom: 45px;
}
}
}
}基本は余白とフォントサイズを変えていくだけでOKでした。追加で画像のトリミング位置を決めるobject-positionプロパティを使って常に画面幅が変わってもハンバーガーが見えるよう指定しました。

いい感じにできました。
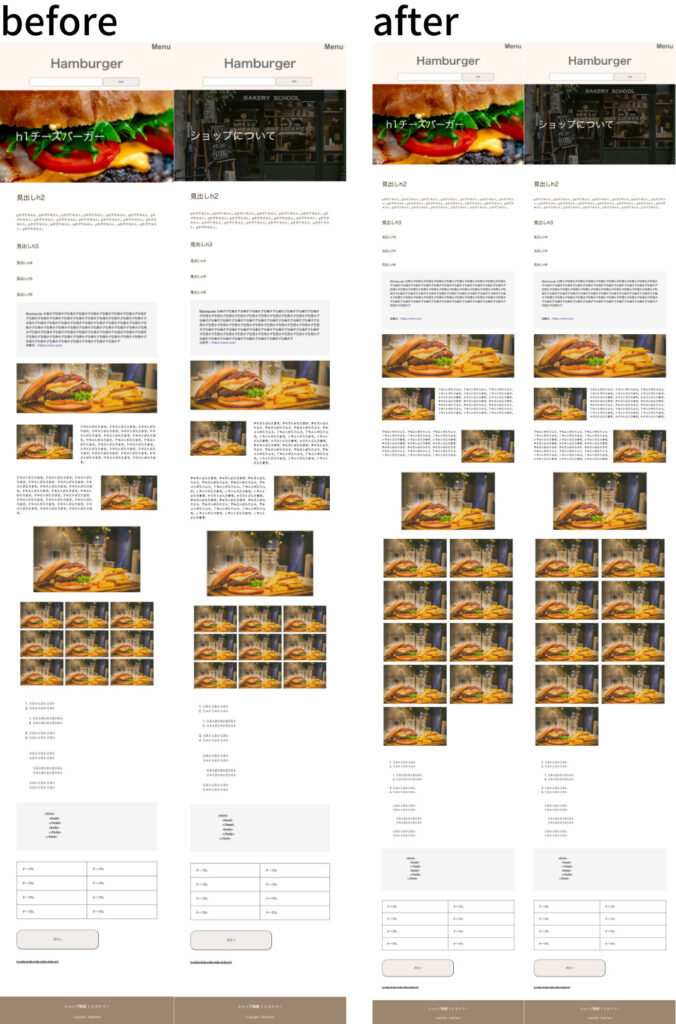
single.html&page.htmlのレスポンシブ化
最後にこの2つのページをレスポンシブ化していきましょう。
.p-article{
@include tab{
padding: 70px 60px;
}
&__htext{
*{
color: #3C2A10; //追加
}
}
&__quote{
height: 100%; //変更
blockquote,p{
padding: 0 50px; //変更
}
blockquote{
padding-top: 50px; //追加
line-height: 1.6;
}
p{
padding-bottom: 60px; //追加
@include tab{
padding-top: 60px;
}
}
}
}.p-picture{
width: 100%; //追加
&__single{
img{
height: 300px; //変更
}
}
&__column{
img{
object-fit: cover;
height: 100%; //変更
width: 40%; //変更
}
}
.top p{
@include tab{
padding-left: 20px;
}
}
.bottom p{
@include tab{
padding-right: 20px;
}
}
&__tile{
display: flex;
flex-wrap: wrap;
justify-content: center; //変更
@include tab{
justify-content: start;
};
img{
width: 32%;
padding: 5px 5px; //追加
@include tab{
width: 50%;
padding: 10px;
};
}
}
}レスポンシブ以外のスタイルも少し変更しました。

しっかり画像タイル部分も2カラムになりました!
以上でタブレットサイズのレスポンシブ化はサイドバー以外完了です。
最後に
サイドバーについては次回以降、質問の回答を頂き次第修正していきます!
残るはスマートフォンサイズのレスポンシブ化です。次々回までには完成させたいですね。
最後までお読み頂きありがとうございました。
また次回も読んでいただけたら嬉しいです。




コメント