本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓

ついにWordPress化に突入しました!
前回はコーディングデータを移行してテーマをWordPressに反映させるまでを行いました。
WordPress化はRaiseTechの講師の方のブログ記事の手順に従って進めていきます↓
この手順に沿えば初心者でもテーマ開発ができました!
控えめに言っておすすめなのでWordPressのテーマ開発に興味がある方は挑戦してみてください。
header.phpを編集する
前回テンプレート化したheader.phpをさらに編集していきます。
ここからの作業はHTMLをPHPに書き換えて行く作業が多くなります…。PHPはほぼ初心者なので不安はありますが丁寧に編集していきます。
サイトタイトルをWordPressで編集可能に
<a href="/html/front.html">
<h1>Hamburger</h1>
</a>現在のタイトルは<h1></h1>内に記載した「Hamburger」になっています。このタイトルを「HAMBURGER」に変えたいとなった時、現段階では<h1></h1>内の記述を変えなければ変更することができません。
いちいちコードまで行って<h1>を探して変更するのは面倒ですよね。
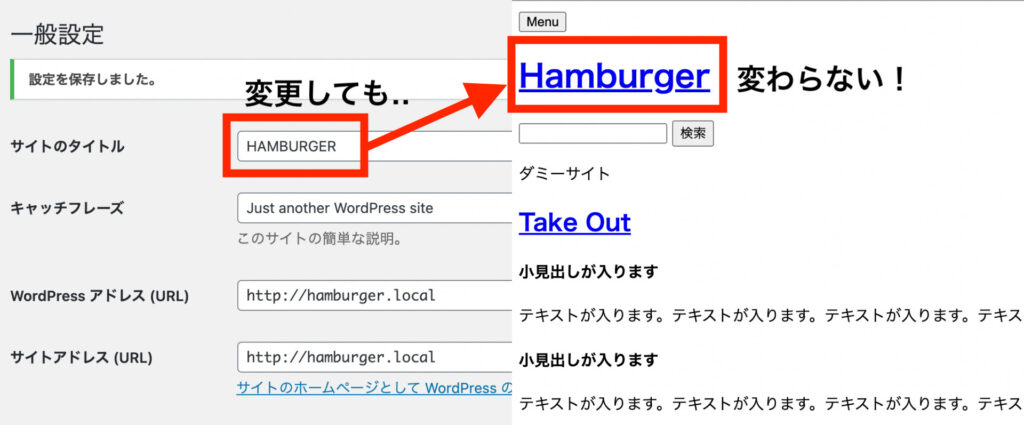
そこでWordPressでは管理画面>設定>一般からタイトルを変えられることができるのですが…

このように変更してもまだサイト側では反映されないんですね。これを反映できるように書き換える必要があります。
<a href="/html/front.html">
<h1>Hamburger</h1>
</a>↑こちらを
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<h1><?php bloginfo( 'name' ); ?></h1>
</a>このように書き換えました!この<?php ~~~~~ ?>の部分がこのコードはPHPですよーとお知らせをしていて、~~~~~の部分には決められたテンプレートタグを入れるようです。
1行目のPHP内で記述しているesc_urlは後ほどエスケープ処理のために必要となるものみたいです。
ただこのテンプレートタグはWordPress Codex 日本語版 テンプレートをみていただくとわかりますが膨大な量です。
テンプレートをクリックするとどのように使われるのかについて詳しく書かれているので初心者でもわかりやすいかなと思います。
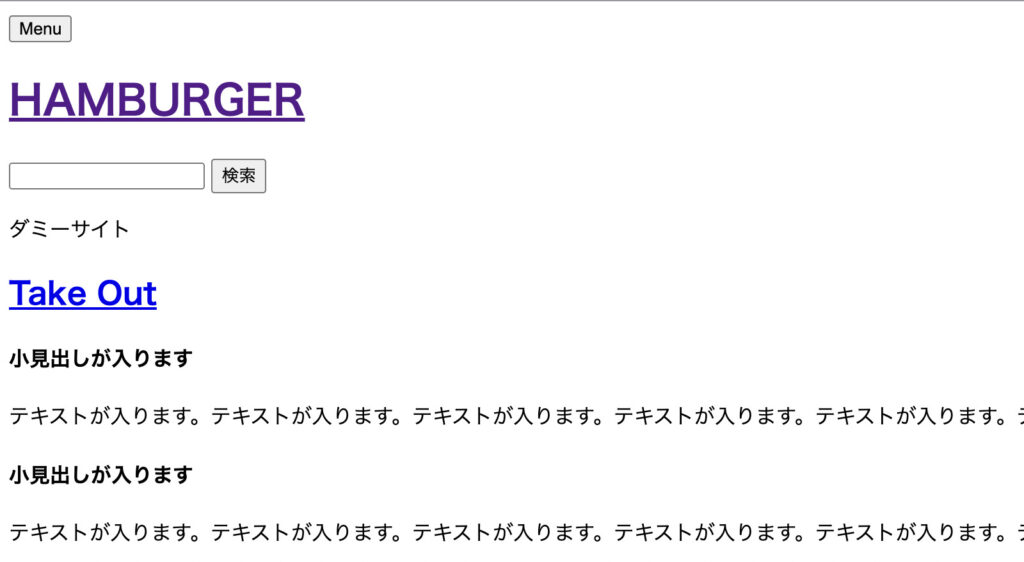
書き換えをしたらもう1度フロント側を見てみましょう。

タイトル部分が「HAMBURGER」に反映されました!書き換えがうまくいったことが確認できたので元に戻しておきます。
キャッチフレーズをWordPressで編集可能に
ここは今回コードに入れなかったので実際に記述はしませんが、管理画面>設定>一般の上から2つ目にキャッチフレーズでサイトの簡単な説明を変更できる箇所があります。
ここも先ほどのタイトルと同じように書き換えをすることでWordPress側で編集したものを反映できるようになります。
書き換えの記述がこちら↓
<p><?php bloginfo( 'description' ); ?></p>真ん中の<?php bloginfo( ‘description’ ); ?>の部分を説明を入れていた記述から書き換えるだけでOKです。
ページごとクラスを自動付与する編集
これだけでは何言ってるの?状態ですが、まずheader.php内の<body>の中に<?php body_class(); ?>を記述します。
<body <?php body_class(); ?>>この記述はWordPress側でページに勝手にクラスをつけてくれるという役割があるようです。
例えばサイトのホームページが開かれたら<body class=”home blog”>とかエラーページであれば<body class=”error404″>とかのクラスをWordPressが判断してつけてくれるということです。
どんなクラスが付与されているのかは検証ツールを開いて<body>のところをみないとわからないですし閲覧者が検証ツールを見ることはめったにないですが書き加えておくことが推奨されています。
検索フォーム部分の編集
<form class="l-header__bottom__right p-serch-form">
<input class="p-search-form__box" type="search">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>この部分ですね。このままでは検索機能を持っていないので書き換える必要があるみたいですね。
書き換えた記述がこちら↓
<form class="l-header__bottom__right p-serch-form" method="get" action="<?php echo home_url('/'); ?>">
<input class="p-search-form__box font-awesome" type="search" placeholder="" name="s" id="s">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>2行目に新しいクラスとplaceholderが追加されているのは検索ボックス内に🔎マークを出したかっただけなので無視してOKです。(コーディングの段階で書くべき記述だったので…)
まず1行目に method=”get” action=”<?php echo home_url(‘/’); ?>” を追記します。
そして2行目に name=”s” id=”s” を追記します。
1行目のmethod=”get”ですがこのmethod属性というのは入力されたデータをどのように送信しますかというのを決められる属性です。
get(データをURLとして渡す)とpost(データを本文として送信)のどちらかを指定できます。
続く action=”<?php echo home_url(‘/’); ?>” はデータの送信先を指定する属性でホームページのURLを指定しています。
HTML5 タグリファレンス <form>
2行目の name=”s” と id=”s” はWordPressで検索窓をつけるときに必ず必要な記述のようです。これを記述するとWordPressさんが「あーはいはい、検索フォームねーつけときます。」みたいな感じで認識してくれるみたいです。なぜ”s”なのかはわかりませんが…。(searchのsなのかな)
ここまで書き換えができたらこの部分をテンプレート化します。
<form class="l-header__bottom__right p-serch-form" method="get" action="<?php echo home_url('/'); ?>">
<input class="p-search-form__box font-awesome" type="search" placeholder="" name="s" id="s">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>そして抜き出してしまった部分に以下を記述しました↓
<?php get_search_form(); ?>メニューをWordPressカスタマイズ可能に
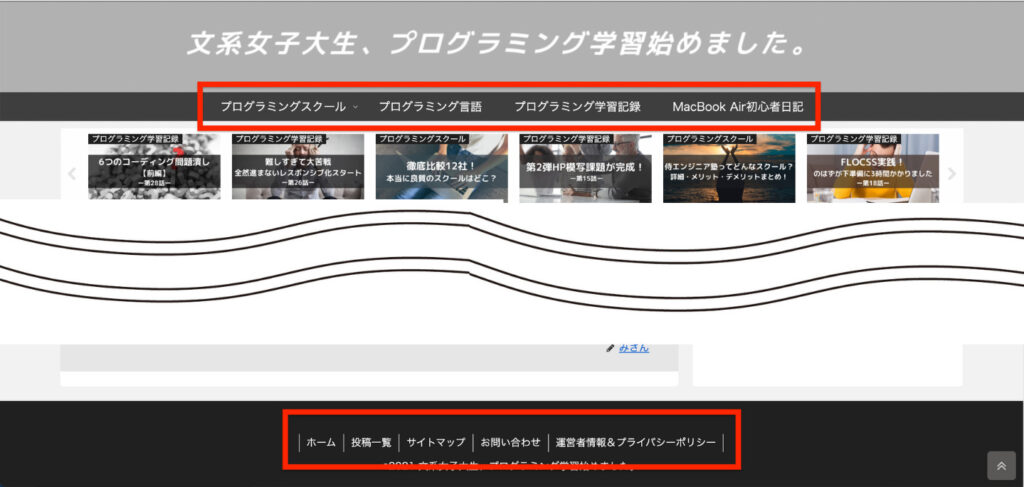
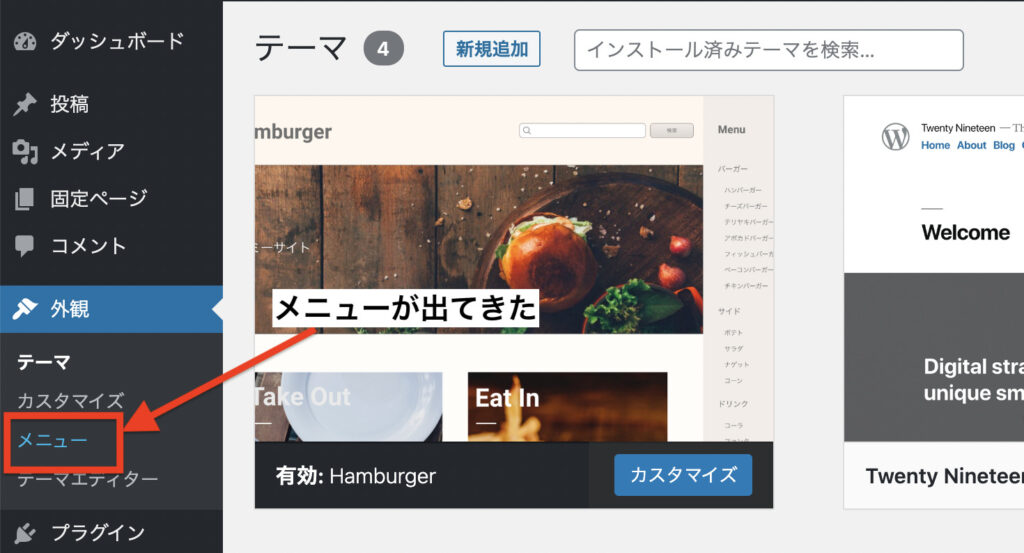
メニューというのは

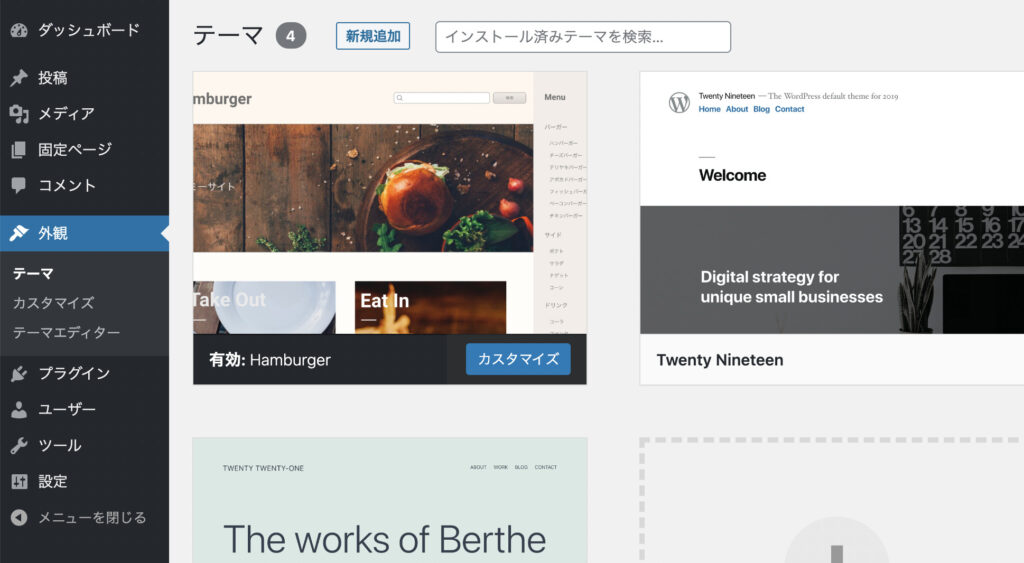
私のサイトでは画像の赤枠部分にあたります。これはWordPressの管理画面>外観>メニューから編集することができます。
現在作成中のハンバーガーサイトには外観>メニューの項目がないので持たせてあげようということです。
テーマディレクトリに新たにfunctions.php(“s”を忘れないように!)を作成し以下を記述します。
<?php
add_theme_support( 'menus' );
外観にメニューという項目が出てきました。今回メニューはフッター部分にあるので、footer.phpの編集の時にでも詳しくやろうと思います。
headタグ内の編集
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="/scss/hamburger.css">
<title>Hamburger HP</title>
</head>ここはheader.php編集の1番の山場かなと思います。第1弾課題ではコピペをすればすぐにできましたが今回はそうはいかないので調べながら編集していきます。
ここで編集したいことは、
・言語の自動出力
・<title></title>を削除して別のファイルで呼び出し
・<link>を削除して別のファイルから呼び出し
になります。まずは<head>内に必ず挿入しなくてはいけない記述を行います。
<?php wp_head(); ?>
</head>これは</head>の前に記述するみたいです。
こちらの記述の追記ができたら先ほどの3つを順番に行っていきましょう。
言語の自動出力
<html lang="ja">↑こちらの1行を以下↓のように変更しました。
<html lang="<?php language_attributes(); ?>">( )内はhtml(初期値)かxhtmlのどちらかが入るようですが今回はhtmlで初期値なので空白にしています。
<title></title>を削除して別のファイルで呼び出し
<title>Hamburger HP</title>↑こちらをまず削除します。そしてfunctions.phpに移って以下追加記述から下を追記します。
<?php
add_theme_support( 'menus' );
//以下追加記述
add_theme_support( 'title-tag' );
function hamburger_title( $title ) {
if ( is_front_page() && is_home() ) { //表示されたページがフロントページかつメインページなら
$title = get_bloginfo( 'name', 'display' ); //タイトルはブログのサイト名にしてください
} elseif ( is_singular() ) { //表示されたページが個別投稿ページなら
$title = single_post_title( '', false ); //タイトルは投稿記事のタイトルにしてください
}
return $title;
}
add_filter( 'pre_get_document_title', 'hamburger_title' ); //これを完璧に理解するのは今はきついのでふわっと私的解釈をコメントアウト部分でしています。(正確性は多分欠如してるのでお調べください!)
<link>を削除して別のファイルから呼び出し
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="/scss/hamburger.css"> <script src="/js/jquery-3.5.1.min.js"></script>
<script src="/js/script.js"></script>↑header.phpとindex.phpの以上の記述を削除し、以下をfunctions.phpに追記します。
function hamburger_script() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );
wp_enqueue_style( 'hamburger', get_template_directory_uri() . '/scss/hamburger.css', array(), '1.0.0' );
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css', array(), '1.0.0' );
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.min.js', "", "3.5.1", true );
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/scipt.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'hamburger_script' );jQuery本体は<?php wp_head(); ?>で勝手に読み込んでくれるという情報を得たので削除するだけにしました。
Font Awesomeは「https:」以下をコピペします。そのほかはWordPress Codex 日本語版 関数リファレンス/wp enqueue styleをご覧ください。
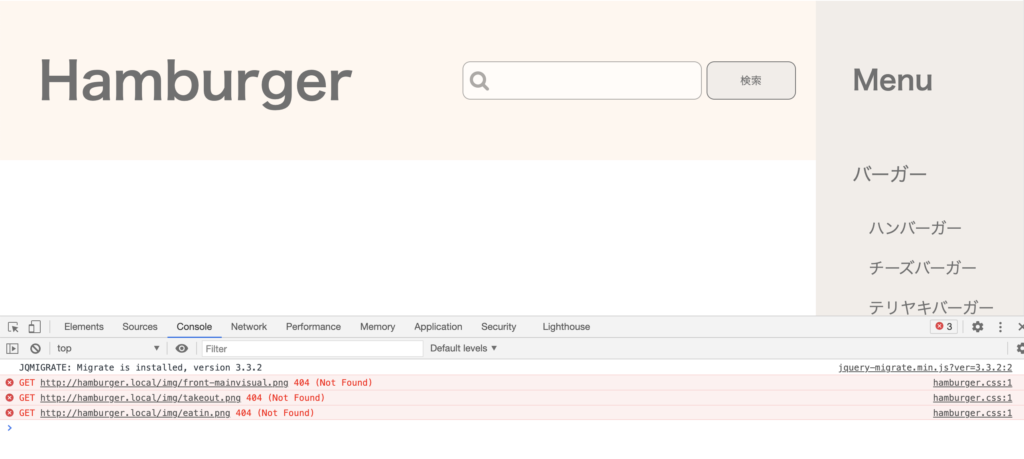
ここまでくるとCSSが反映されているらしいのでフロント側を見てみます。

なんかやらかしてますね。背景画像が一切反映されていません。ちなみにjQueryも動かなくなりました。
画像が出ない原因として考えられるのはパスが間違えているということらしく解決方法もあったのですが、見る記事全て<img>タグの解決方法ばかりでCSSのbackgroundプロパティでの解決方法を見つけることができず…。
いくつか背景がでません!という質問や記事をみたのですが私の事例とは少し違ったので解決にはなりませんでした😓
いろんなパスの指定を試してみたのですが一向に出てこなかったので質問させてもらいました。

functions.phpでCSSとJavaScriptを読み込もうとしたのですがうまくいきません…

パスが違いますね。あとjQueryの$はWordPressでは使えないですよー。
なるほど。$が使えないんですね。
調べたところWordPressでは$をjQueryに変えると良いと情報があったので書き直してみました。
let timer = 0;
let currentWidth = window.innerWidth;
jQuery(window).resize(function(){
if (currentWidth == window.innerWidth) {
return;
}
if (timer > 0) {
clearTimeout(timer);
}
timer = setTimeout(function () {
location.reload();
}, 10);
});
jQuery('.p-bar__button, .c-button__close').click(function(){
jQuery('.c-button__close, .l-main__right, .l-main__left, .l-main').toggleClass('is-open');
// 以下行を追加
jQuery('body').toggleClass('is-fixed');
});$をjQueryに変えました。
そしてパスが違う問題ですね。よーーーーくみたところ…
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.min.js', "", "3.5.1", true );
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/scipt.js', array('jquery'), '1.0.0', true );保存しているファイル名と異なっていました。修正します。
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery-3.5.1.min.js', "", "3.5.1", true );
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0', true );凡ミスすぎますね。これで反応してくれるでしょうか?

画像のパスは修正箇所が思い浮かばず修正していないので読み込みができていないのはわかりますが、jQuery動きませんでした。
もう少し自分で調べなくてはですね。次回に持ち越しです。
最後に
パスが違うのはわかるのですがじゃあどこが違うのか?がさっぱりなんですね。
アドバイスをいただいても改善できなかったのは初めてかもです。
もう少し自分で調べてからまた聞いてみようと思います。
最後までお読み頂きありがとうございました。また次回も読んでいただけたら嬉しいです。






コメント