今使っているWordPressのテーマをカスタマイズしてみたい。コーディングしたデータをWordPressに反映させたい。
こんな時にいきなり本番環境で作業をするのは怖いですよね。そこで便利なのがローカル環境でカスタマイズや開発を行うことができるLocal by Flywheelです。

環境構築ってなんか難しそう…。
プログラミングの環境構築ってなかなか面倒で時間かかるイメージありますよね?
しかしLocal by Flywheelを使えばたった10分でインストールから環境構築までできてしまいます。
Local by Flywheelでローカル環境を構築する手順
Local by Flywheelをインストール
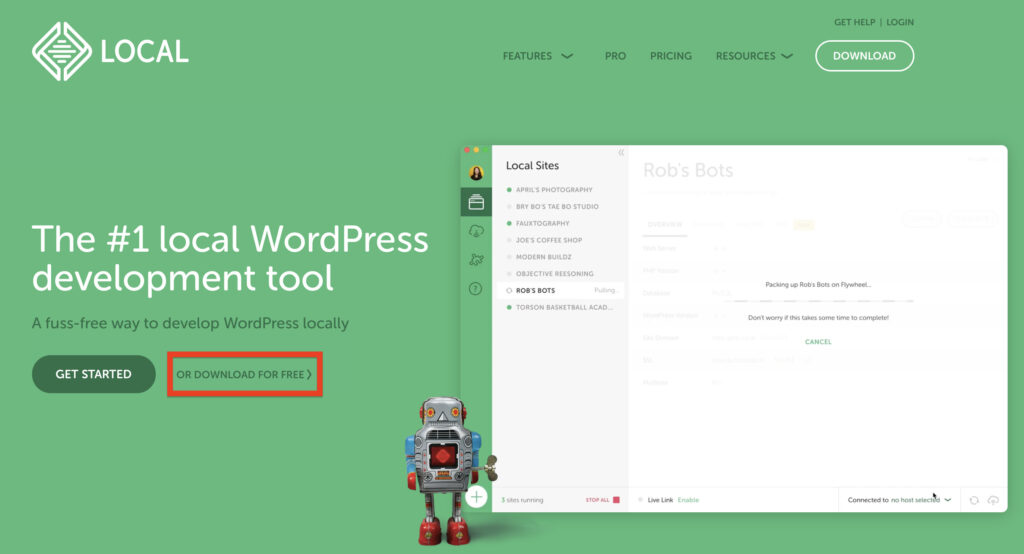
Local by Flywheelの公式サイトからインストールを行います。
1. 「OR DOWNROAD FOR FREE >」 をクリック

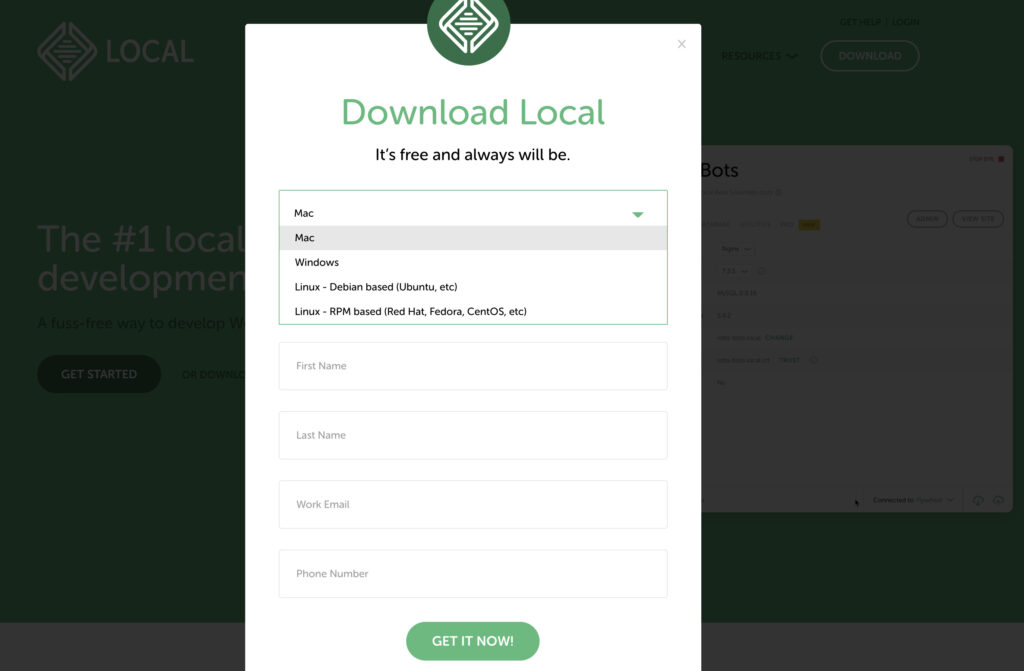
2.使用PCとユーザー情報を入力して「GET IT NOW!」をクリック

ここからMacとWindowsで分かれます。該当の方をご参考ください。4から共通操作に戻ります。
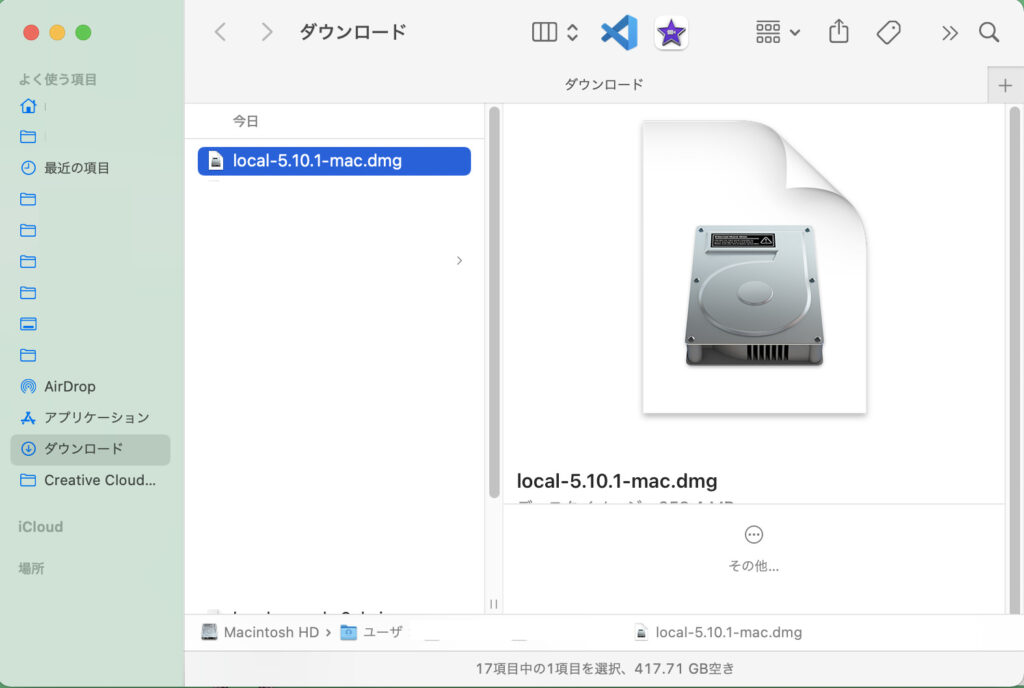
3.【Mac】Finderのダウンロードから開く

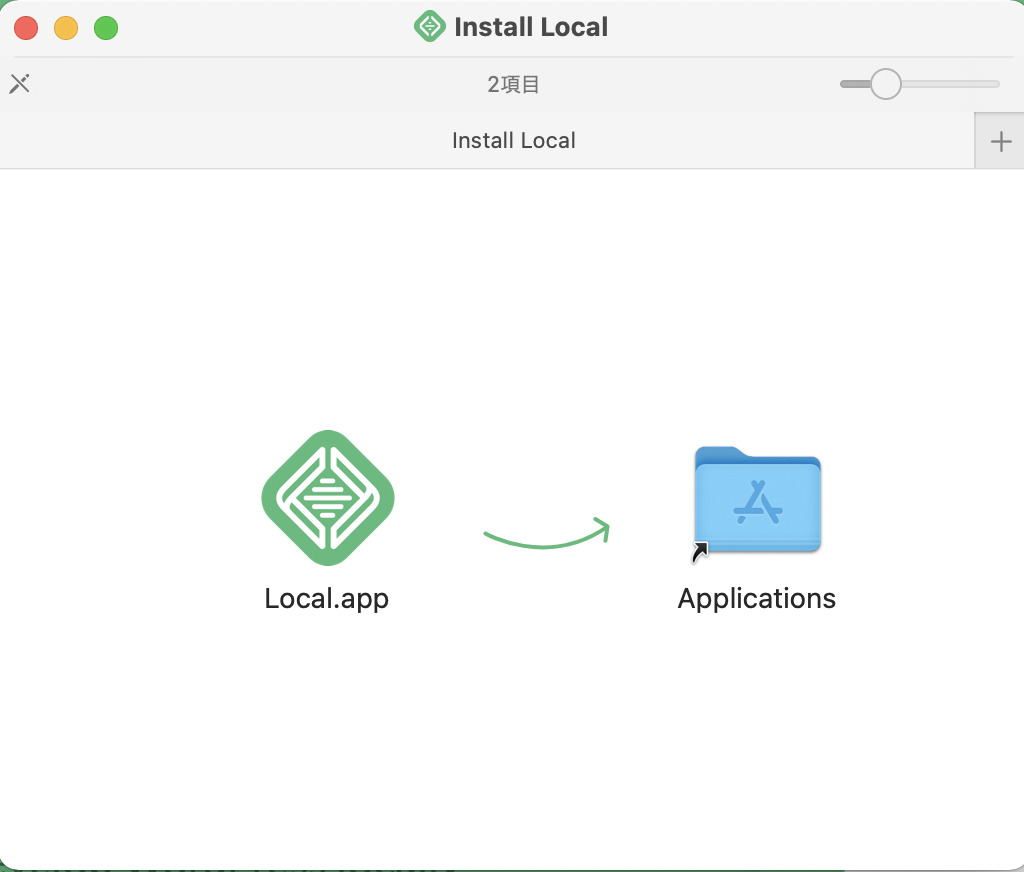
【Mac】Local.appをApplicationにドラッグしてインストール完了

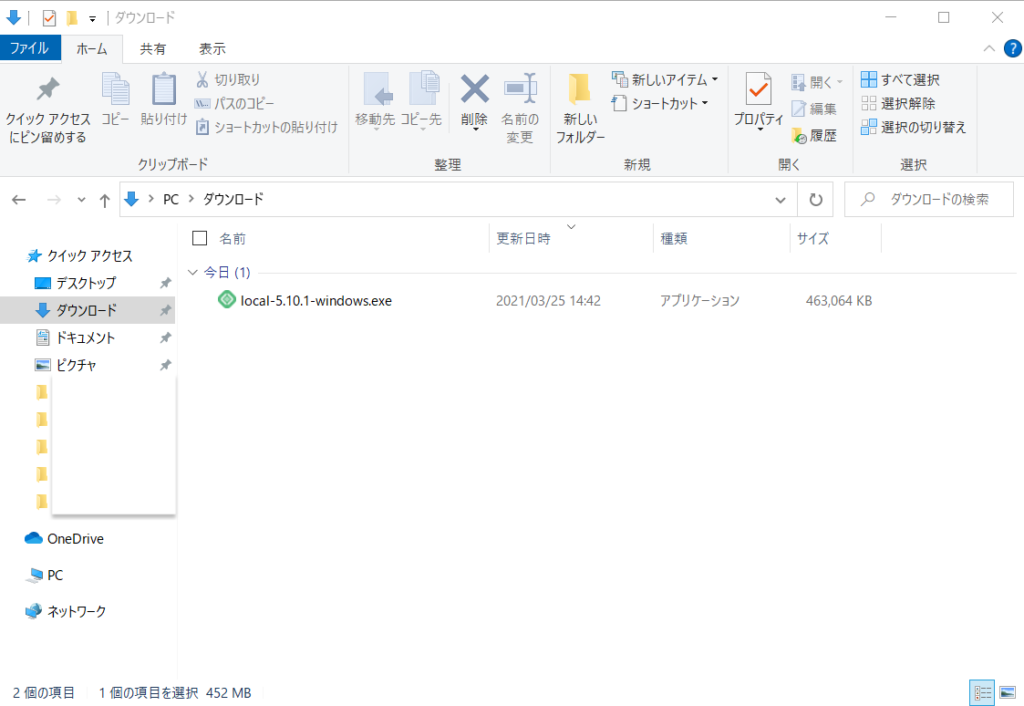
3.【Windows】エクスプローラーのダウンロードから開く

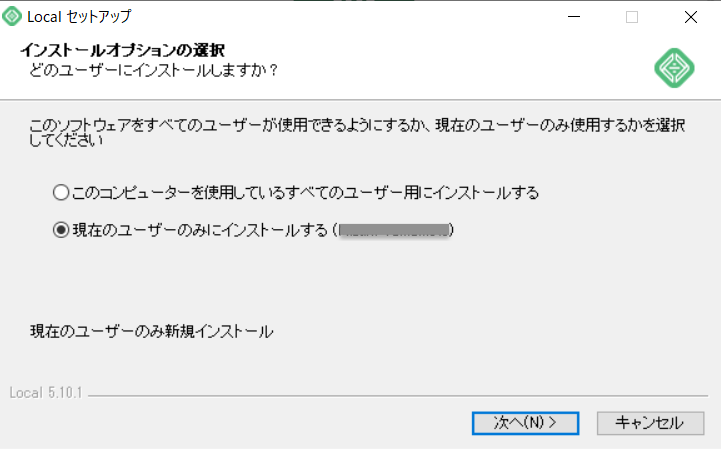
【Windows】お好みの方を選択して「次へ」をクリック

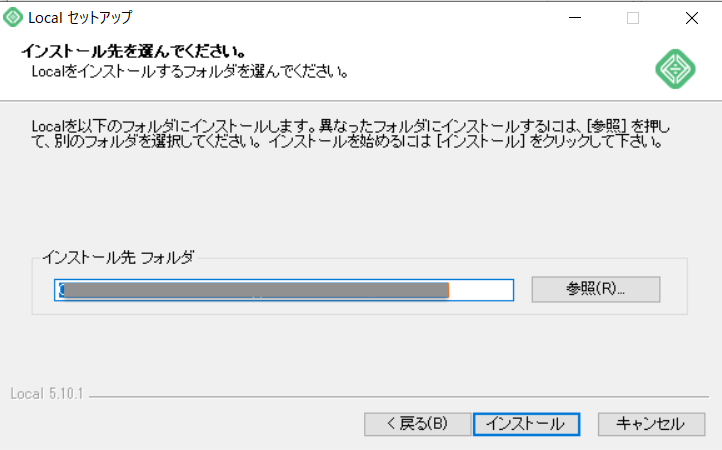
【Wirndows】インストール先(デフォルトで◎)を選んでインストール

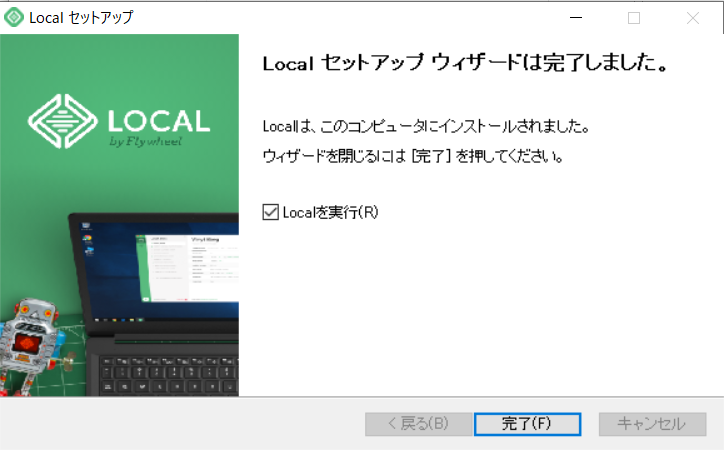
【Windows】「完了」をクリックでインストール完了

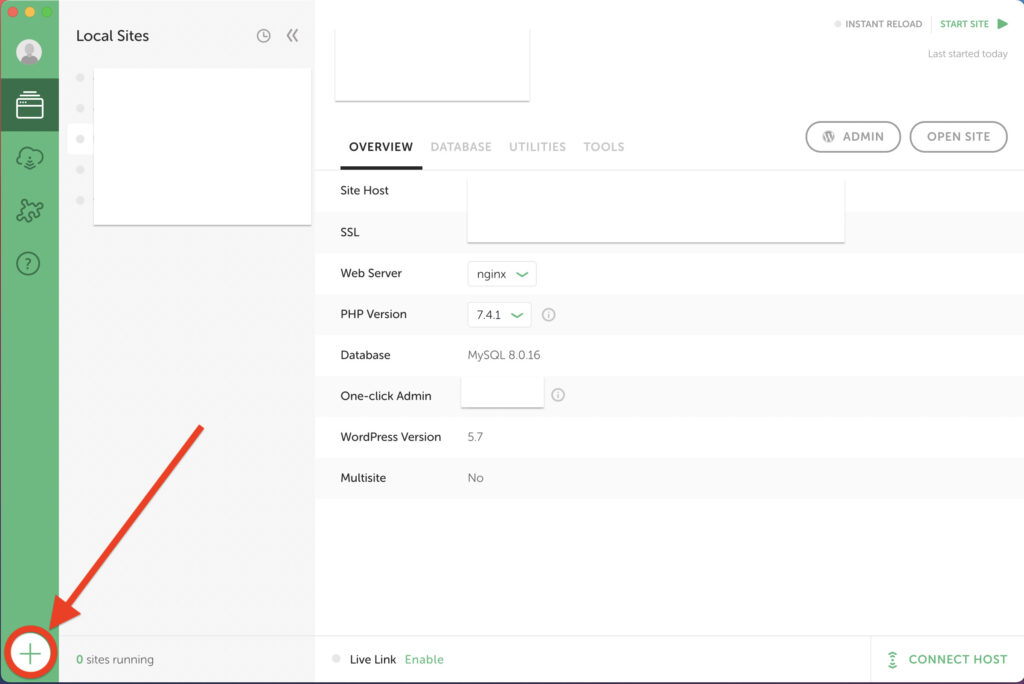
4.Local by Flywheelを立ち上げ左下の「+」をクリック

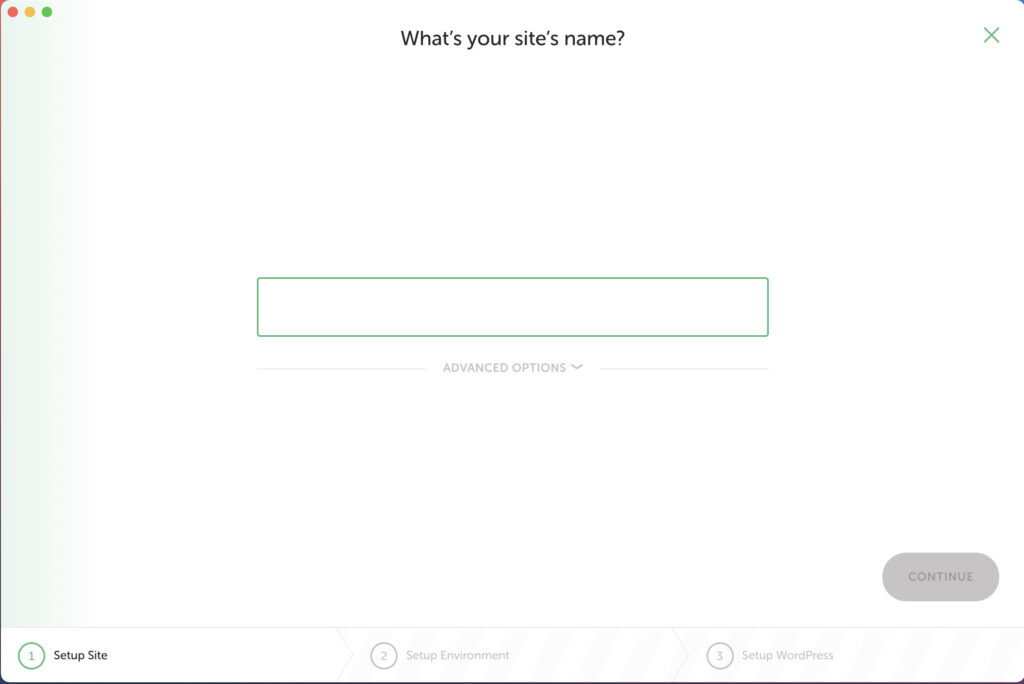
5.プロジェクト名を入力し「CONTINUE」をクリック

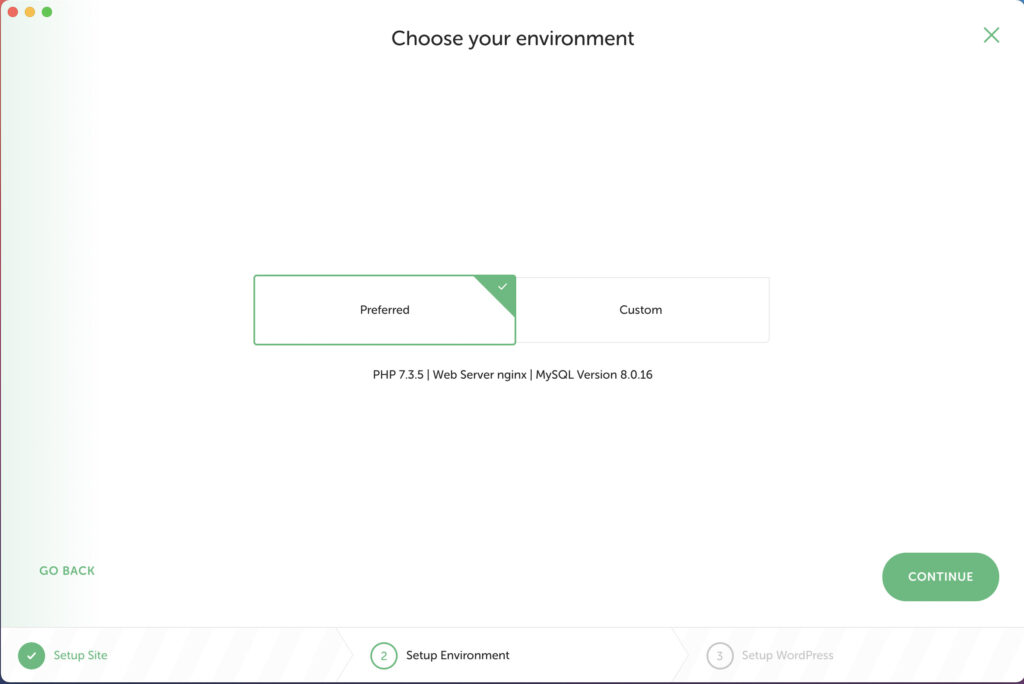
6.環境設定をする(わからない人はPreferredでOK)

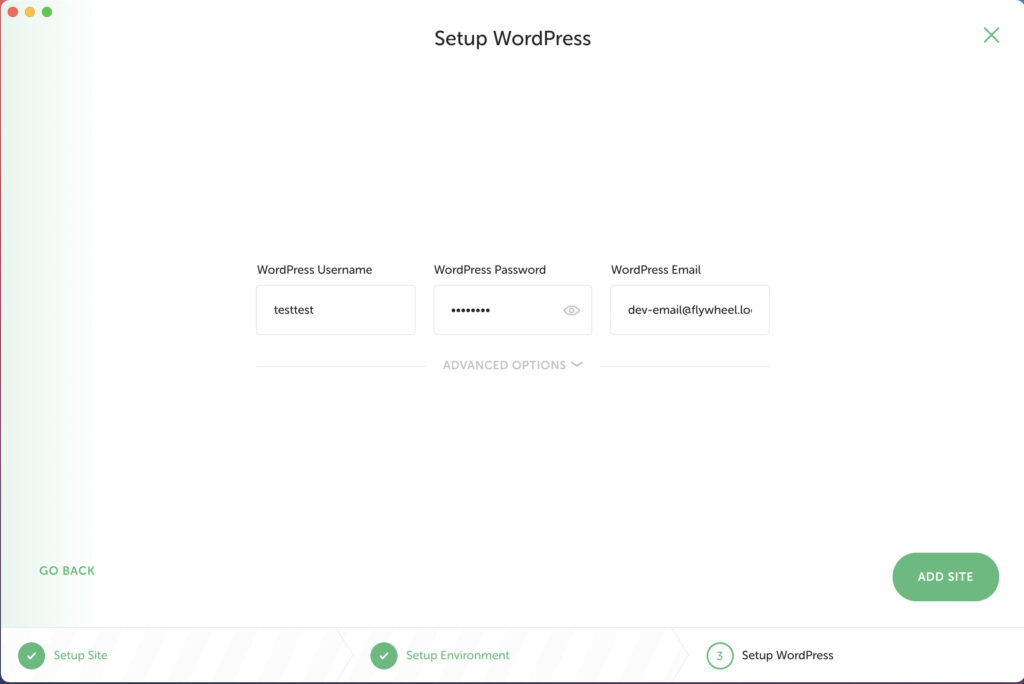
7.WordPressログインに使うユーザーネームとパスワードの設定

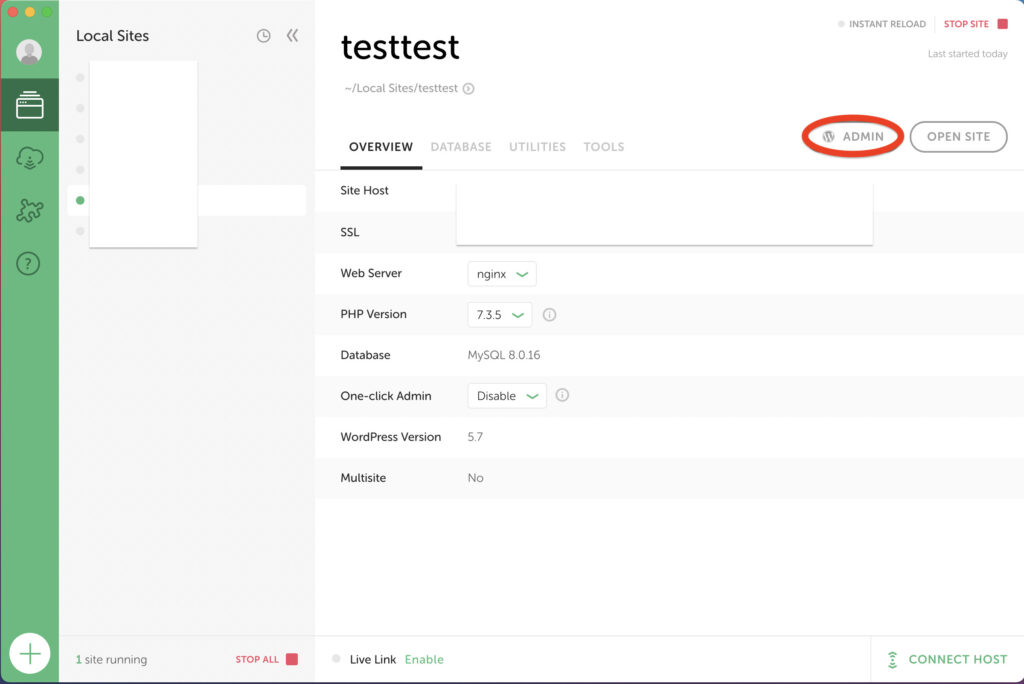
8.ローカル環境が完成。「ADMIN」からWordPress管理画面へ入る

ローカル環境のWordPress管理画面にログイン
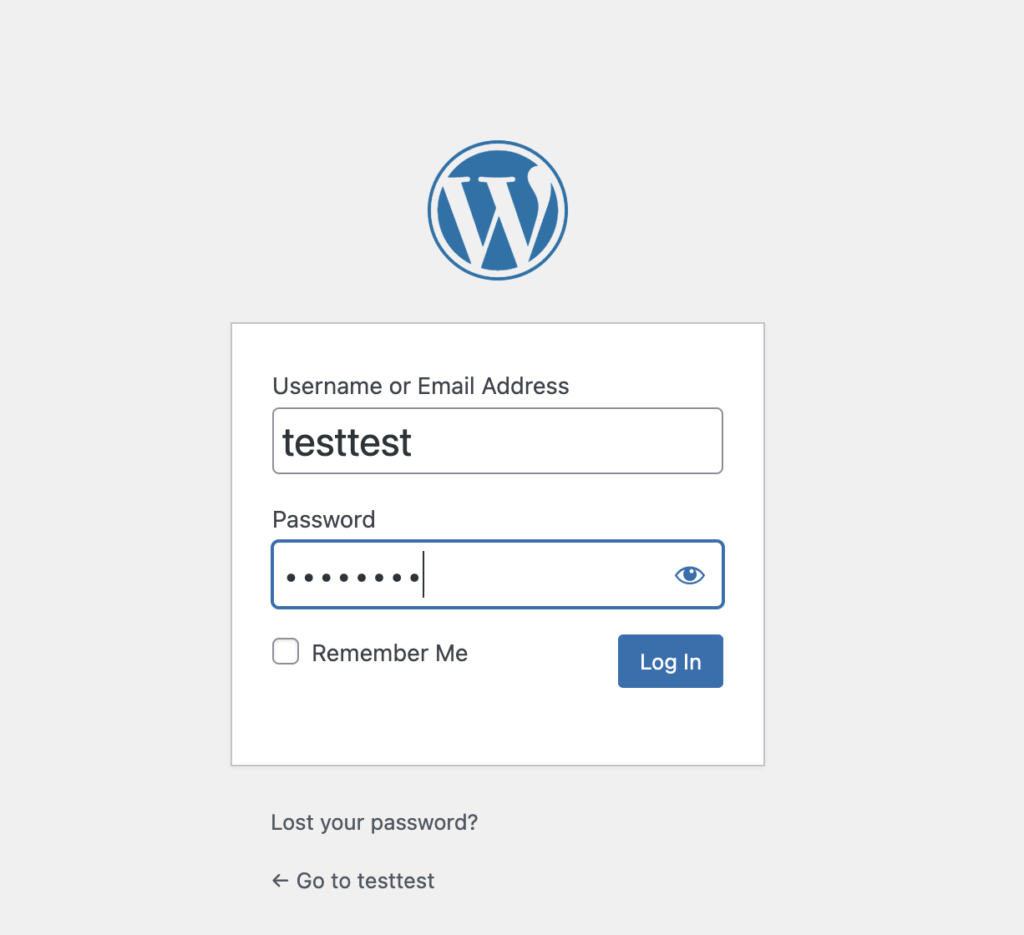
1.先ほど設定したユーザーネームとパスワードを入力しログイン

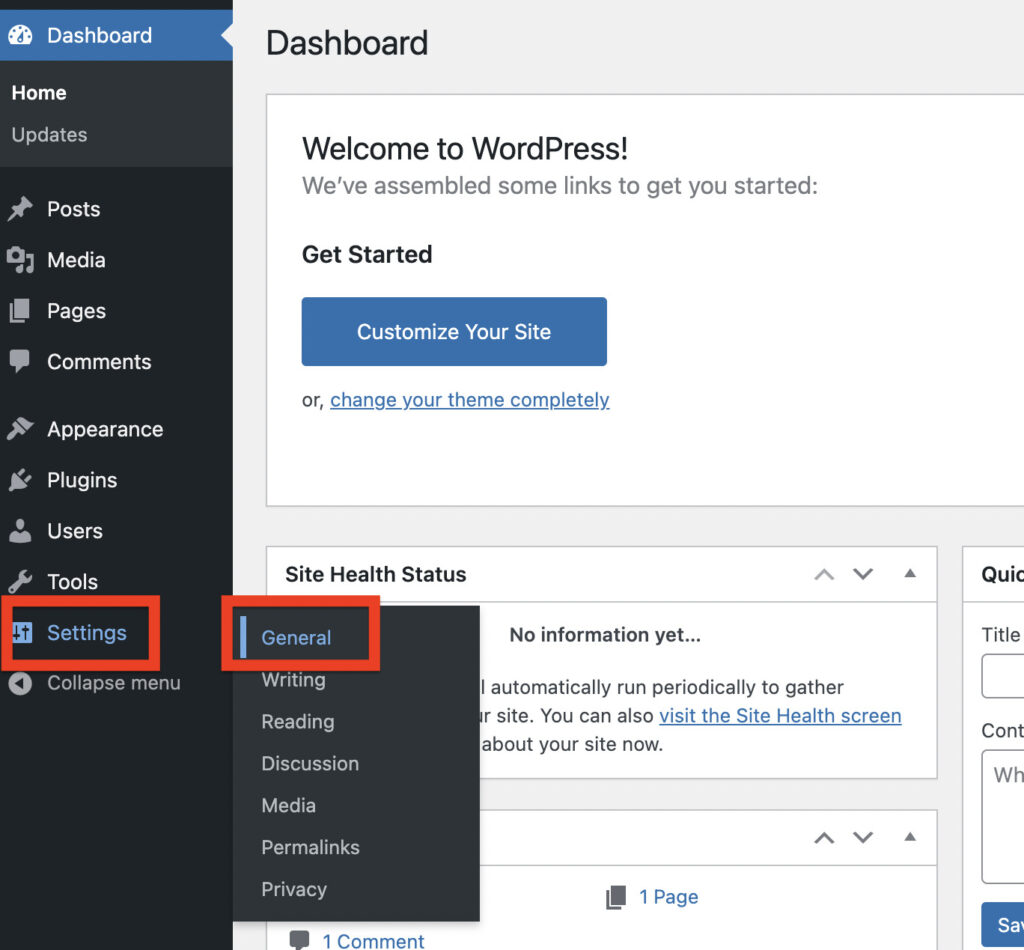
2.管理画面>Settings>Generalから言語設定を行う

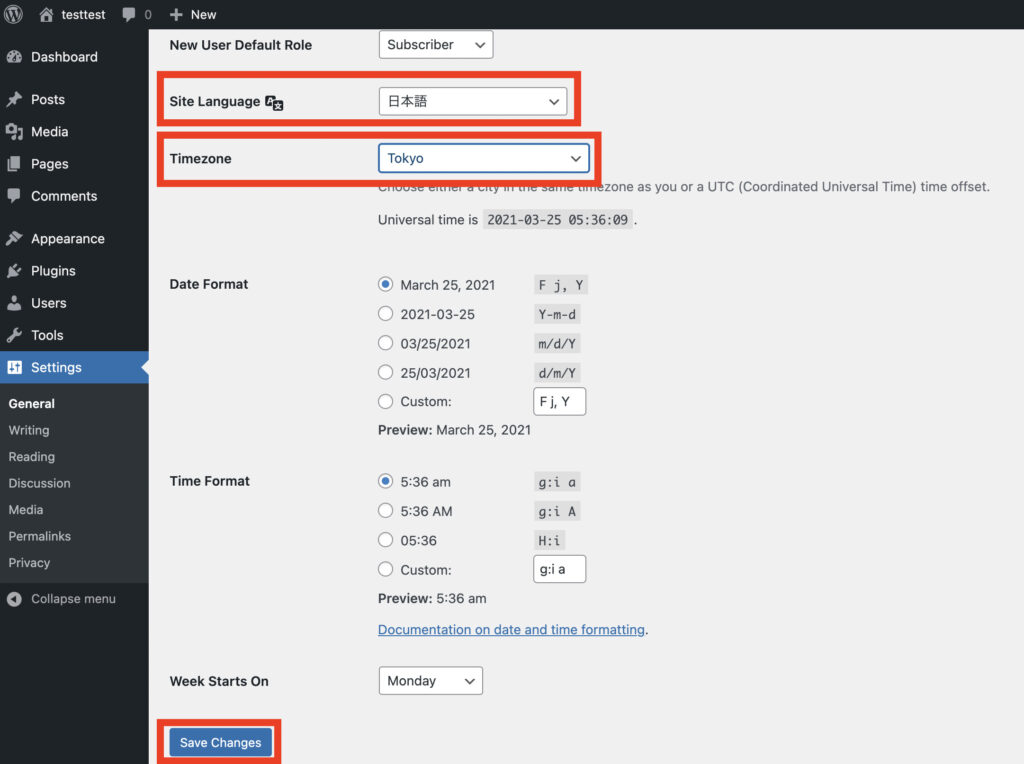
3.言語と時間を設定し「Save Changes」から保存

以上でLocal by Flywheelを使ったWordPressのローカル環境構築は完了です。
まとめ
ローカル環境と本番環境は同期していないのでブログやサイトのカスタマイズや開発を安心して行うことができますし、通常通りのブログ運営も行うことができます。
Local by Flywheel以外を使ったローカル環境構築もありますがこの方法がプログラミング知識をほぼ必要としないので初心者の方にはおすすめです。


コメント