こんにちは!みさんです。
新シリーズスタートです。
このシリーズを始めた背景としては、今春からIT企業に就職し、ITワードや仕組みについて個人のアウトプットをする場所が欲しかったことがあげられます。
ということで記念すべき1回目は「URLを解体して1つ1つを調べてみる」です!
※今シリーズは筆者がサイトや人から頂いた情報をもとに解釈したものであるため、100%正しいことだと保証することは致しかねます。
間違い等ありましたらご指摘いただけますと幸いです。
はじめに
https://www.〇〇〇〇.co.jp/directory01/directory02/file.html
↑こういう文字列を私たちはURLって呼んでますね。
そもそもURLって?
ちゃんと技術的に調べるとこんな感じ↓
URL・・・Uniform Resource Locator(直訳:統一資源位置指定子)
そしてこれをふんだんに噛み砕いて「インターネット上の住所」って解説されているサイトがほとんどでした。

ん?でも住所って表現は「ドメイン」とか「IPアドレス」の方が近くないのかな…?
このあと各用語についての記載はしますが、私の考えでは「URL ≠ 住所 = ドメイン or IPアドレス」という解釈です。
そして「URL = ファイルへの行き方を示した文字列」という解釈です。(今の所)
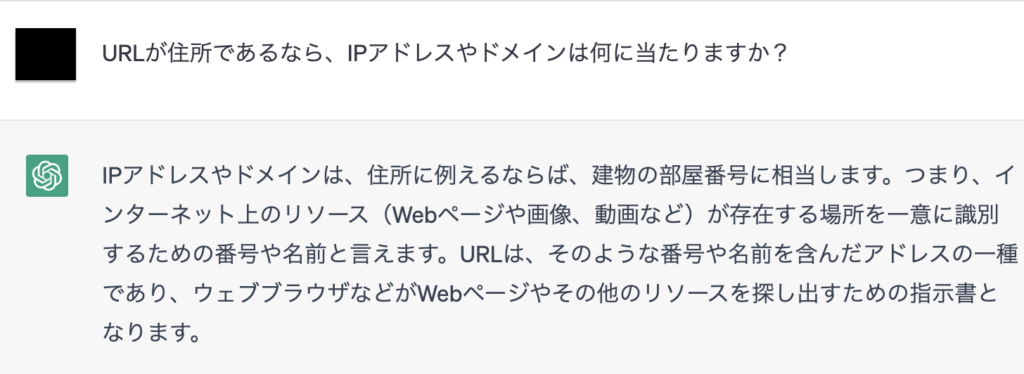
そこであの人に聞いてみました。

みんな大好きChatGPT。上記の画像のようにこの人も「アドレス」つまり住所だと答えてくれました。
ということで次の質問。

指示書!この言葉わかりやすかったです。
私的結論
URL:Webページや画像、動画などインターネット上に転がった資源の位置を示すとともに、それを正確に探すための指示がかかれた文字列
URIとURN
URLの分解に入る前に、知っておきたいワードがほかに2つあるようなので調べます。
URI
Uniform Resource Idetifierの略。インターネット上のリソースを一意に識別するもの。
かっこよく説明するとこんな感じ。
ここから私調べに基づく解釈です。
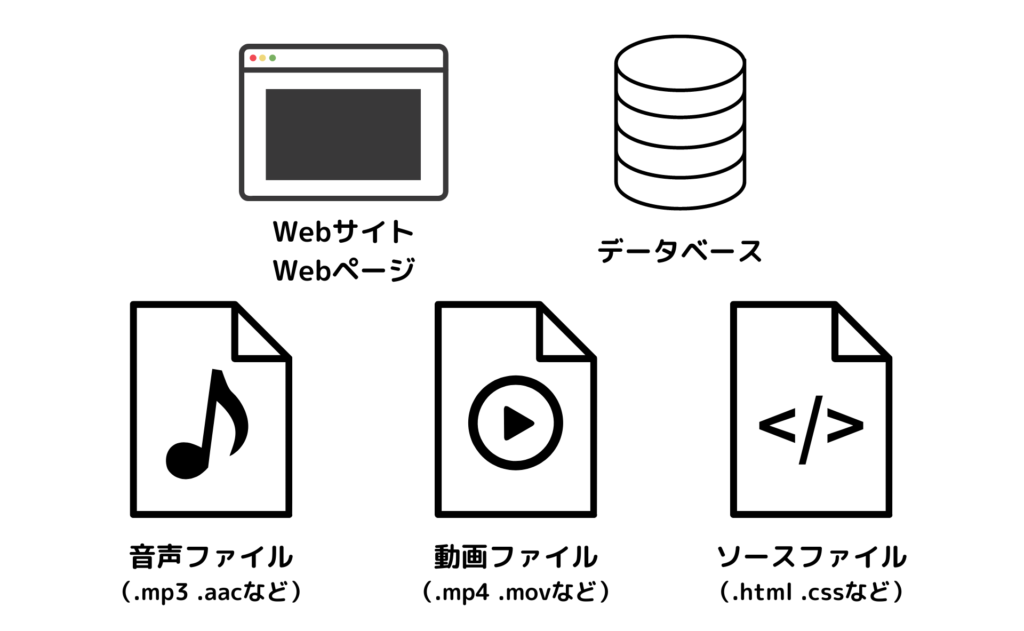
まず「インターネット上のリソース」というのは、以下のようなインターネット上で公開されている情報が入ったもの全てを指します。

このようなリソースと呼ばれるものが、インターネット上には大量に存在しているんですね。
この大量のリソースが全て別物ですよー。重複は一切ありません!と区別するものがURIです。
私的結論
URIとは、インターネット上に転がっている大量のリソースを別物です!と区別するもの
URN
かっこいい解説
Uniform Resource Nameの略。Web上のリソースに付けた名前
こちらは比較的わかりやすそうです。
前述でインターネット上には大量のリソースがあると記載しましたが、それを区別する要素の1つがURNというリソースの名前だそうです。
ただこのURNは一般的に、動画ファイルや音声ファイル、ソースファイルなどWeb上のリソースにつくことが多く、インターネット上のリソースであるサーバやWebサイトにつくことは一般的ではないそうです。
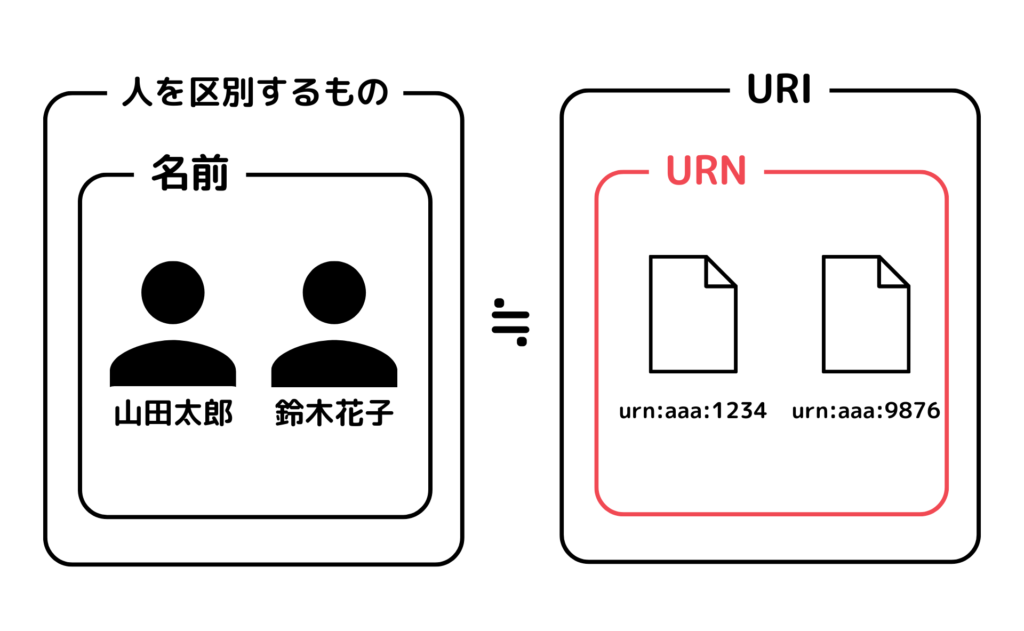
例えば私たち「人」も区別する要素の1つとして名前がありますよね。
それとほぼ同じで、Web上のリソースにも1つ1つ名前がついていてそれをURNと呼んでいます。

1つ「人」と異なるのは、名前(URN)は絶対にかぶらないということです。
私的結論
URNはインターネット上のリソースにつく名前でそれぞれは重複しない。しかしサーバやWebサイトにはURNがつくことが一般的ではないため、Web上のリソースにつく名前とも解釈されている。
URLとの関係
それではこのURIとURNがURLとどのような関係性にあるのか調べましょう。
簡単に図でまとめるとこんな感じ↓

URIの中にURLとURNが含まれている関係性になります。
このような関係性からか、URL=URIと考えられるという記事も見受けられました。

「URL=URI」がいまいちピンとこないな…
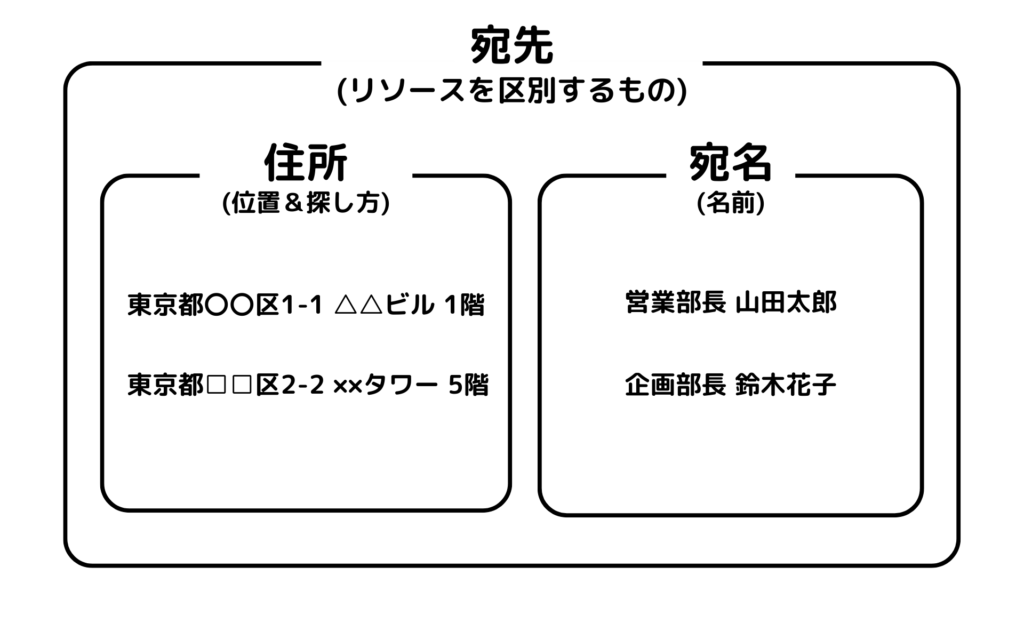
ということで、身近な例でまとめてみました。

誰かに荷物や書類を送りたいとなったとき、荷札や封筒に住所と名前を書きますよね。
このとき住所のことを「宛先」って呼ぶ人もいるよねというのが先程の「URL=URI」といったところでしょうか。
間違えてはないけど、厳密に言うなら住所は宛名の一部、つまりURLはURIの一部ということです。
私的結論
URLはURIの一部である。そしてURIの要素にURNという仲間がいる。
URLの構成要素
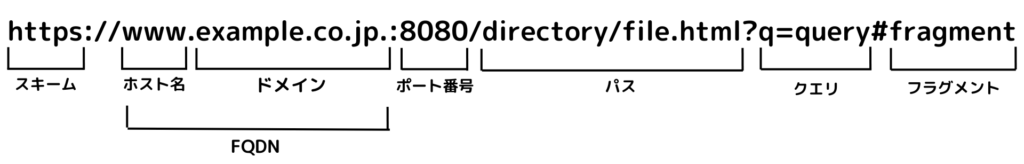
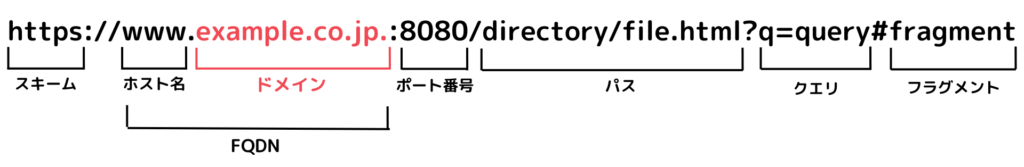
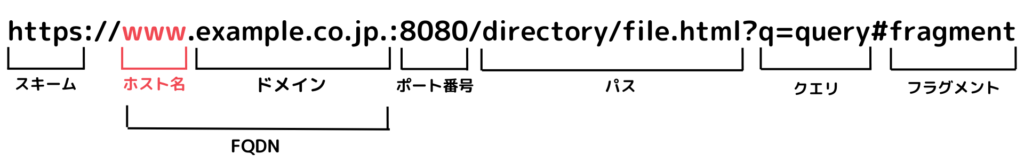
それでは本題に入りましょう。URLは以下のように分解ができます。

丁寧に分割するとこんな感じっぽいです。ポート番号は普段は省略されていたり、wwwのホスト名に当たる部分が省略orない場合もあります。
ここから順番に1つ1つの構成要素を調べていきます。
今回は軽く△△は〇〇をする部分という形でまとめ、関連する仕組みや用語についてはまた別の機会に詳しく調べることとします。
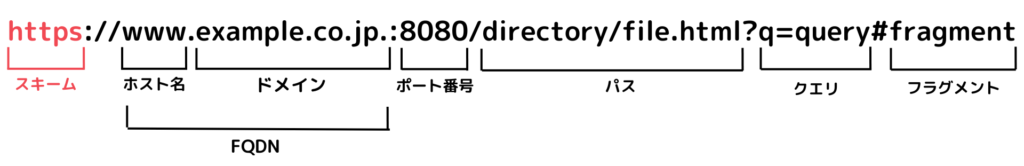
スキーム

スキームとは、後ろの情報にどのような通信手段を使ってアクセスするかを示す部分のことです。
よく目にするのはhttpsやhttpだと思いますが、この2つ以外にもスキームには種類があります。
代表的な例が以下です。
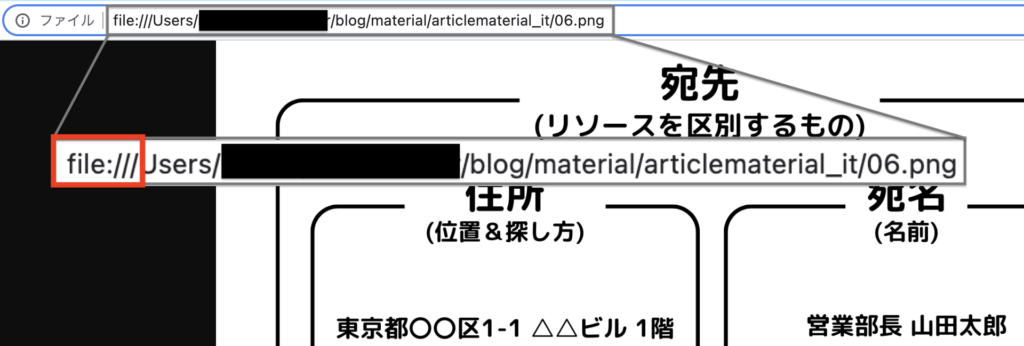
・file:ローカル上のファイルを参照する際に使用
・mailto:メールアドレスにメールを送信する際に使用
・ftp:ファイルの転送で使用
ここではかんたんに試せるfileとmailtoの例を紹介します。
【fileを使用した例】
自分のPCの中にあるファイルをブラウザで表示しようとするときに使われています。

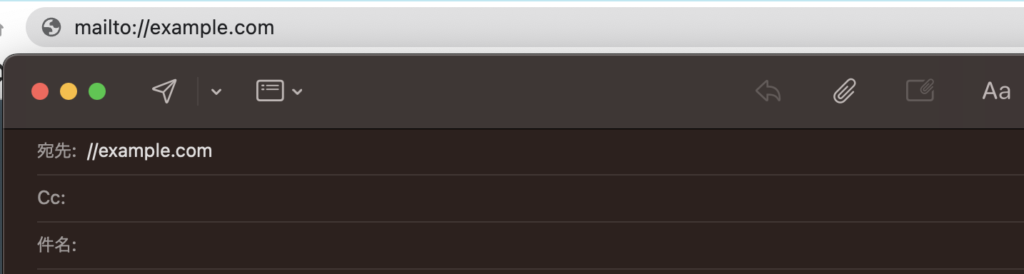
【mailtoを使用した例】
ブラウザで「//」の後ろに送信したいメールアドレスを打ち込みエンターを押すと以下のようにメールソフトが起動し、宛先に入力したメールアドレスが入ります。

ドメイン
続いてドメインです。URLの順番(左から)だとホスト名が先に記述されますが、裏側の解釈はドメイン→ホスト名の順番のため先にドメインについて調べます。

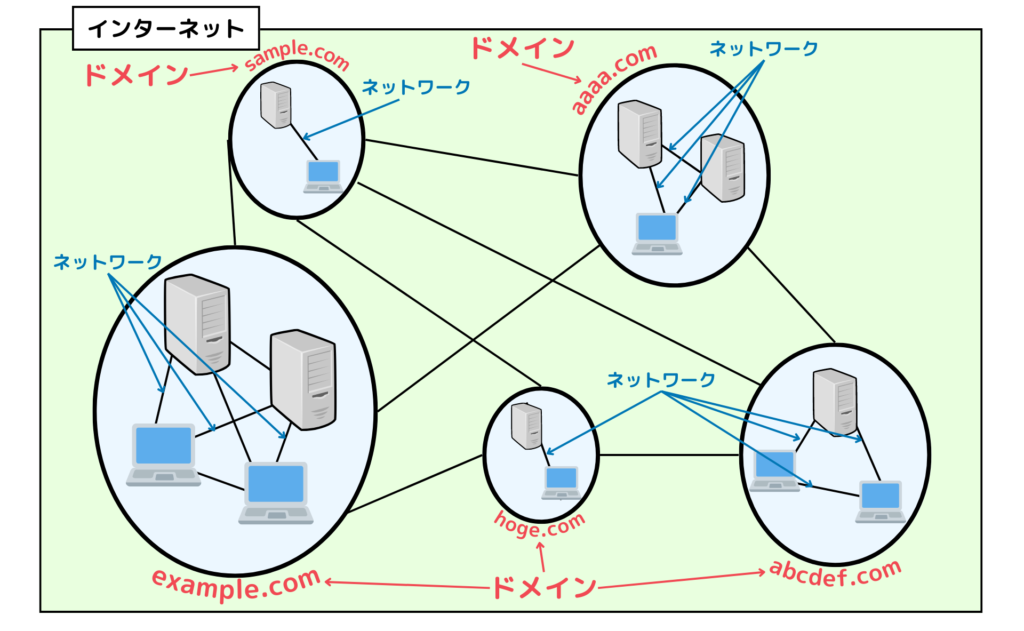
ドメインとはインターネット上にある特定のネットワーク範囲につけた名前のことです。
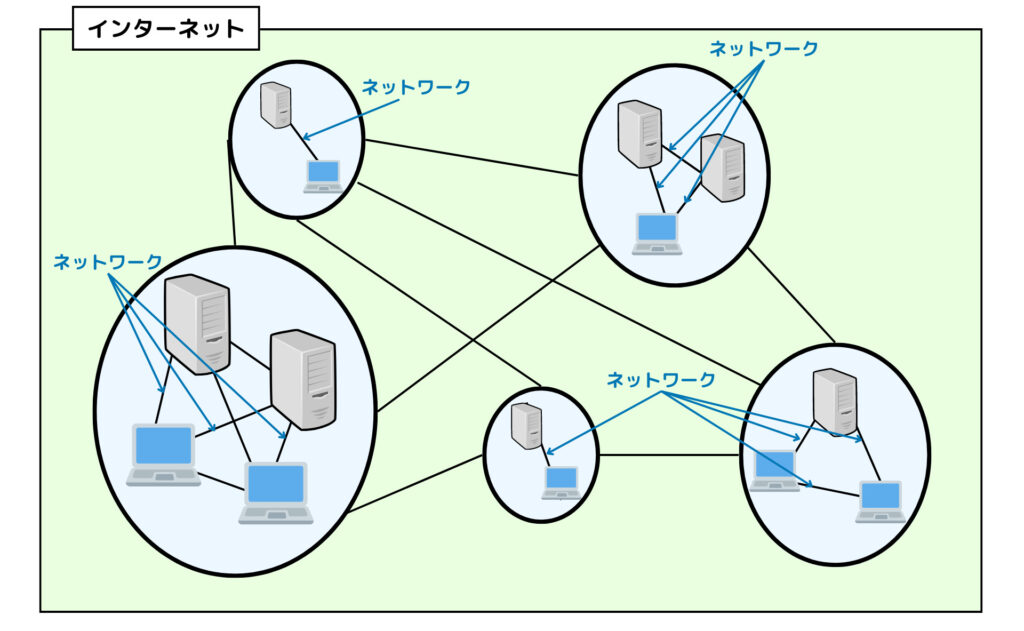
まずインターネットとネットワークの違いを調べました。

ネットワークはコンピュータなどの機器が相互に接続され通信を行う仕組みのことを指し、インターネットは、その複数のネットワークが相互に接続された巨大なネットワークのことを指すようです。
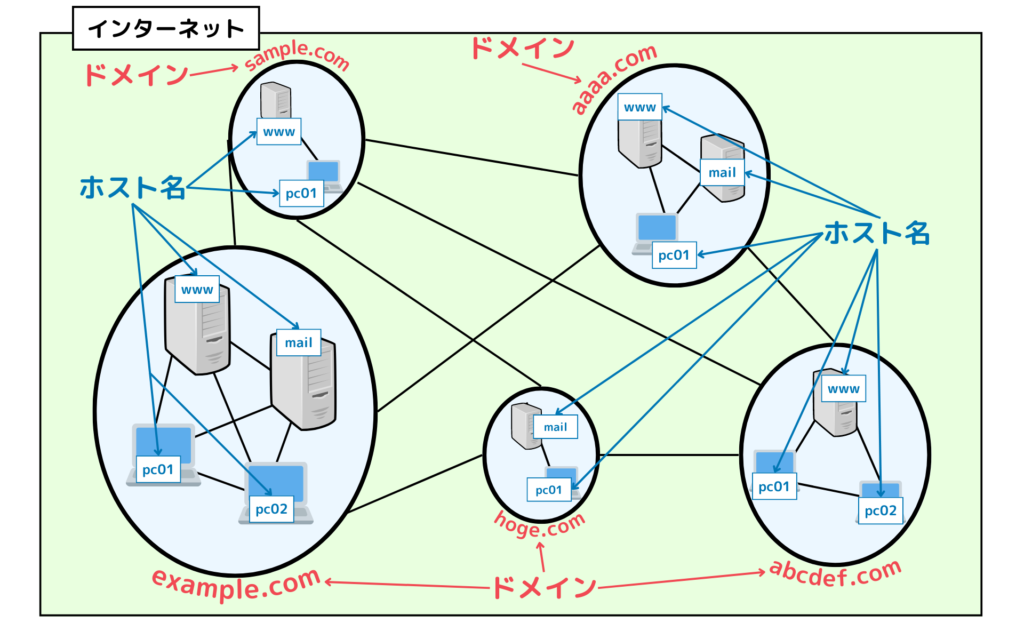
ドメインはこのネットワークを特定の範囲で区切って、そこに名前をつけたものと解釈できるようです。
またドメインは重複のない唯一のものです。

ホスト名

ホスト名とはネットワーク上にあるサーバやコンピュータなどの機器につけた名前です。
先程の図に加えると以下のようになります。

ホスト名は同一ネットワーク内では重複はないものの、インターネット全体で見ると重複することがあります。
ホスト名は必ずURLに記載されているものではありません。省略されたりそもそもwwwがないものもありますが、この辺の仕組みについては今後調べようと思います。
最後にホスト名とドメインを含む省略なしのものをFQDN(Fully Qualified Domain Name)と呼びます。
ポート番号

ポート番号とは単純に言うと、通信する際に利用される扉の番号です。
実際にネット上に扉があるわけではないのですが、わかりやすくするために扉としています。
普段私達が目にするURLでは省略されていることがほとんどです。
「こういう通信をしたいときにはこの番号の扉から入ってね!」という決まりがあります。
この番号の扉の番号がポート番号と解釈できるようです。
例えばhttpsで通信をしたいときには443番から入る必要があります。
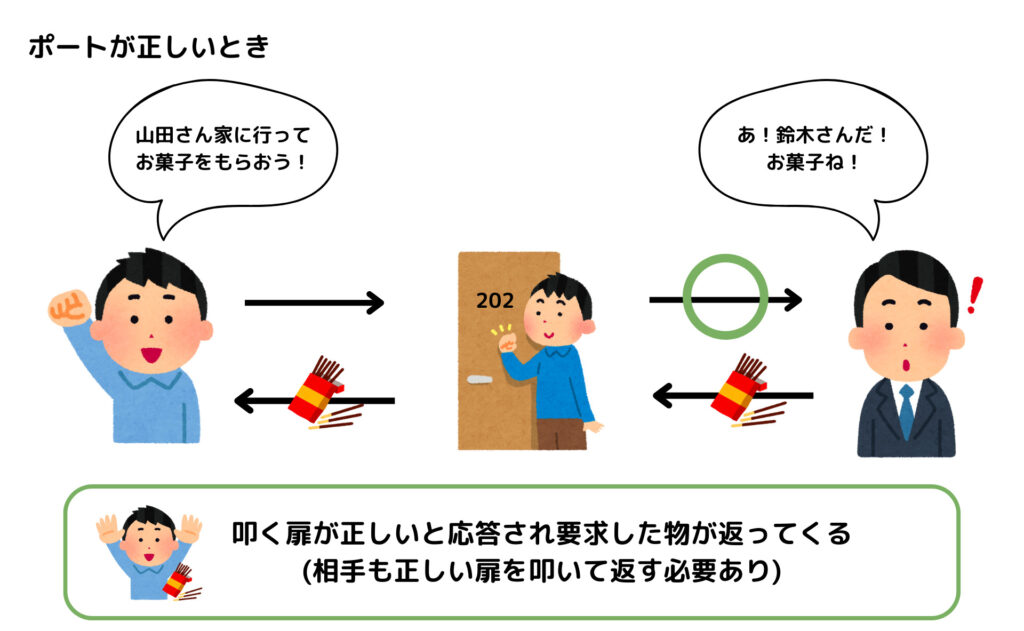
正しければ要求が返ってきますが、間違えていると通信が正しく行われず要求が返ってきません。
以下は身近な例のイメージです。

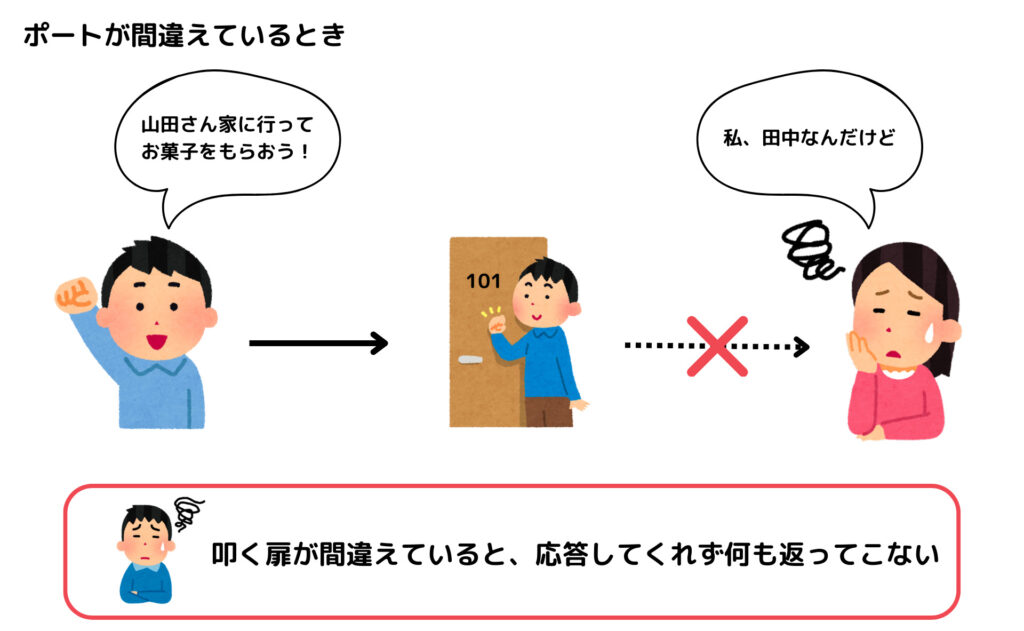
間違えているときのイメージは以下のような感じです。間違えてるよーとは教えてくれません。

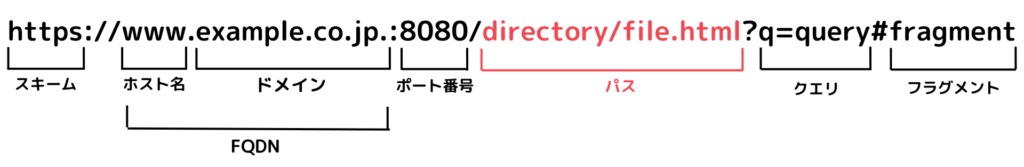
パス

パスは日常的にも「合格パス」というワードで使われるなど「目標までの道のり」を示すもので、URLにおけるパスも同様に目的の場所(ファイル)までの道のりを示した部分です。
パスの構成要素は主に以下の3つです。すべてが含まれるものと一部のみのものがあります。
・ディレクトリ名(フォルダとも呼ばれている)
・ファイル名
・拡張子(.htmlや.php、.jpgなど多種多様)
上記のサンプルURLではディレクトリ名/ファイル名+拡張子ですが、ディレクトリの中に更にディレクトリがある構造の場合はディレクトリ部分が2つ3つとつながっていきます。
重要なのは1番上から1つずつ順番に辿らなくてはいけないことです。
「1つくらいディレクトリ飛ばしても大丈夫でしょ」と省略することはできません。
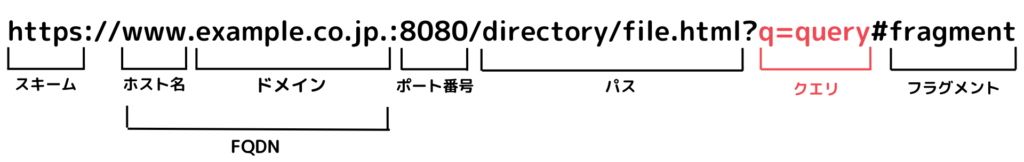
クエリ

クエリは単純に言うと、Webページに追加情報を与えるものです。(厳密にはWebページ以外にも使われますがここでは割愛)
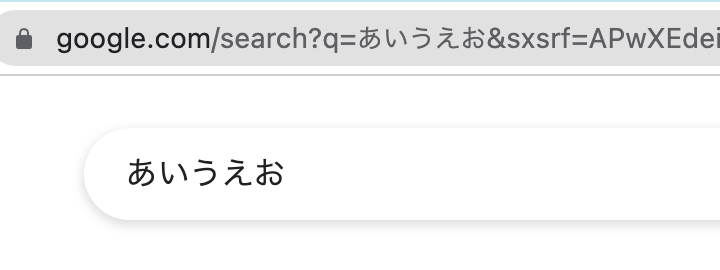
身近な例だとこちら。Googleの検索です。

検索窓に「あいうえお」と入れると、URLバーに「q=あいうえお」となっています。
試しにURLバーの「q=あいうえお」を「q=あいうえおかきくけこ」としてみると以下のようになりました。
検索窓も「あいうえおかきくけこ」となったのが分かります。このような情報を渡す部分がクエリです。
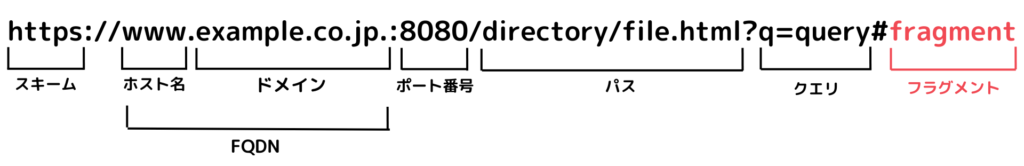
フラグメント

フラグメントはHTMLで作成されたファイル内の特定の場所に直接行くためのものです。
このページも上部の目次から見たい箇所をクリックするとURLバーにフラグメントがつくはずです。
またChromeの機能で目次等でない選択した特定の箇所に直接行くリンクを作成できるのですが、これにもフラグメントが使われています。
上記をクリックすると以下の場所に直接遷移します。(Chromeで検証)

このようにWebページ(厳密にはそれ以外も含む)に与える追加情報の部分がフラグメントです。
まとめ
私的解釈ですがまとめます。
URL:Webページや画像、動画などインターネット上に転がった資源の位置を示すとともに、それを正確に探すための指示がかかれた文字列
そしてURLは7つに分解できました。
- スキーム:後ろの情報にどのような通信手段を使ってアクセスするかを示す部分
- ドメイン:インターネット上にある特定のネットワーク範囲につけた名前
- ホスト名:ネットワーク上にあるサーバやコンピュータなどの機器につけた名前
- ポート番号:通信する際に利用される扉の番号
- パス:目的の場所(ファイル)までの道のりを示した部分
- クエリ:Webページに追加情報を与えるもの
- フラグメント:HTMLで作成されたファイル内の特定の場所に直接行くためのもの
まだまだ勉強中なので、定期的に見直して更新していこうと思います。



コメント