本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
カスタム投稿タイプのアーカイブページが表示されなくなり焦りましたがなんとか修正できました。
本日からはいよいよローカル環境から本番環境へ移行するための準備に取り掛かります。
ローカル環境から新ローカル環境へ移行
いきなり本番に移行するのは怖いのでまずはローカル⇔新ローカルでデータを移行できるか試してみます。
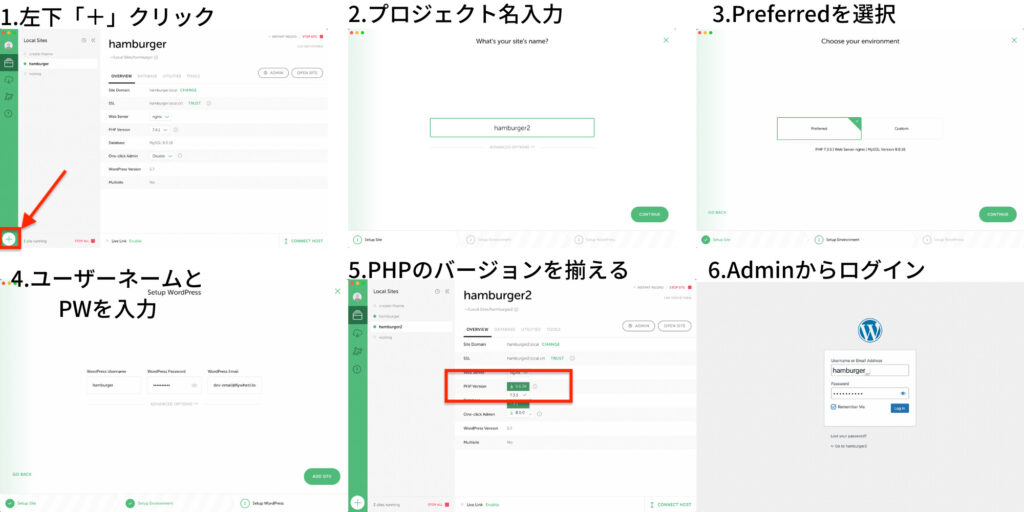
新ローカルサイト立ち上げ
Local by Flywheelに新たなローカル環境を立ち上げます。

プラグインをインストール
「All-in-One WP Migration」というプラグインを移行元と移行先の両方にインストールし有効化します。

移行元ローカル環境データのエクスポート
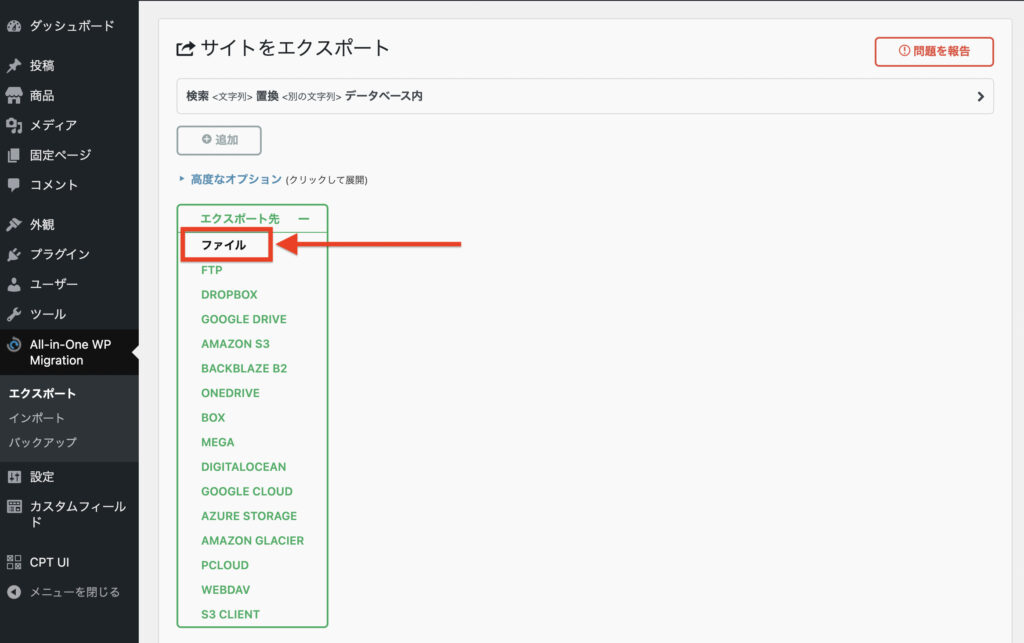
両サイトでインストールができたらまずは移行元ローカルの管理画面>All-in-One WP Migration> エクスポートを開きます。
そしてエクスポート先からファイルを選択してエクスポートを開始します。(ファイル以外は有料です。)

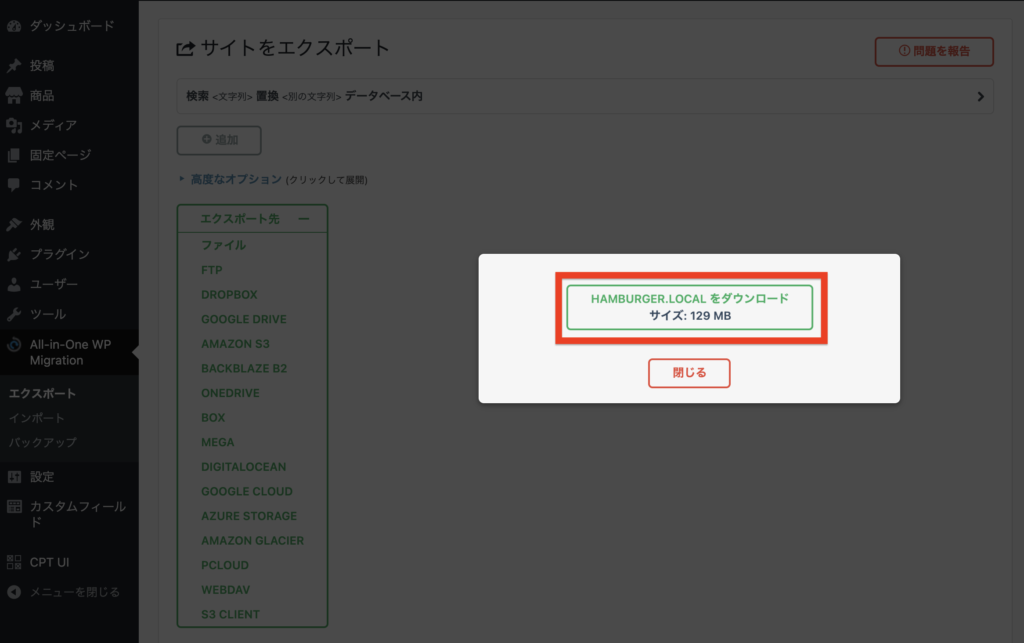
↓の画面が出てきたらダウンロードをして完了です。

移行先ローカル環境へデータをインポート
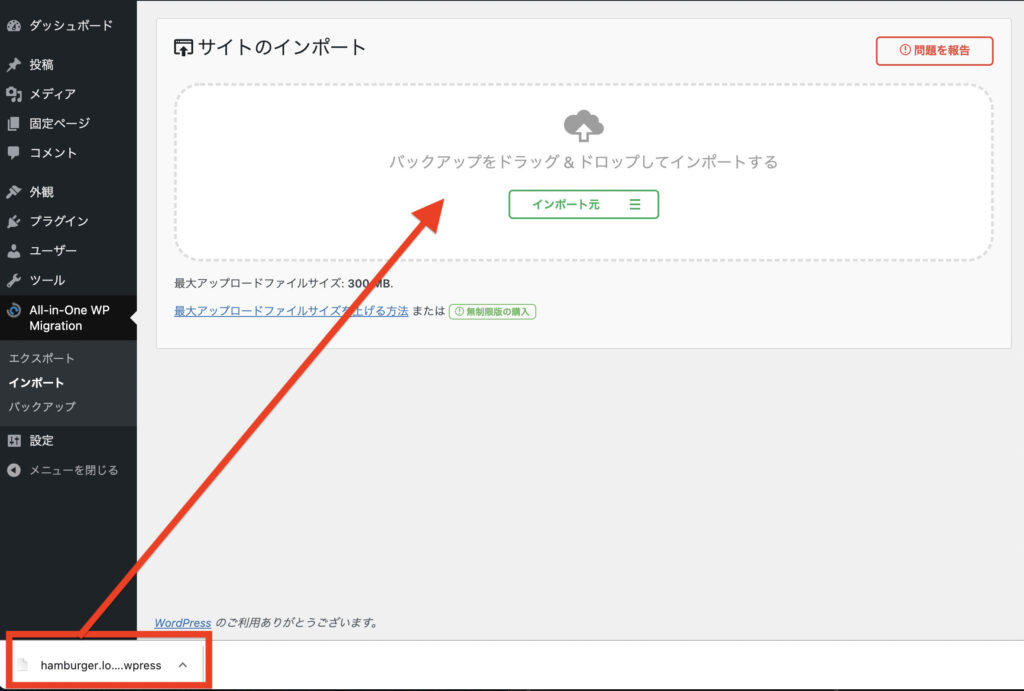
ダウンロードが完了したら先ほど立ち上げた移行先ローカル環境の管理画面>All-in-One WP Migration>インポートを開きエクスポートしたファイルをインポートします。

インポート元からファイルを選択することでインポートすることもできます。
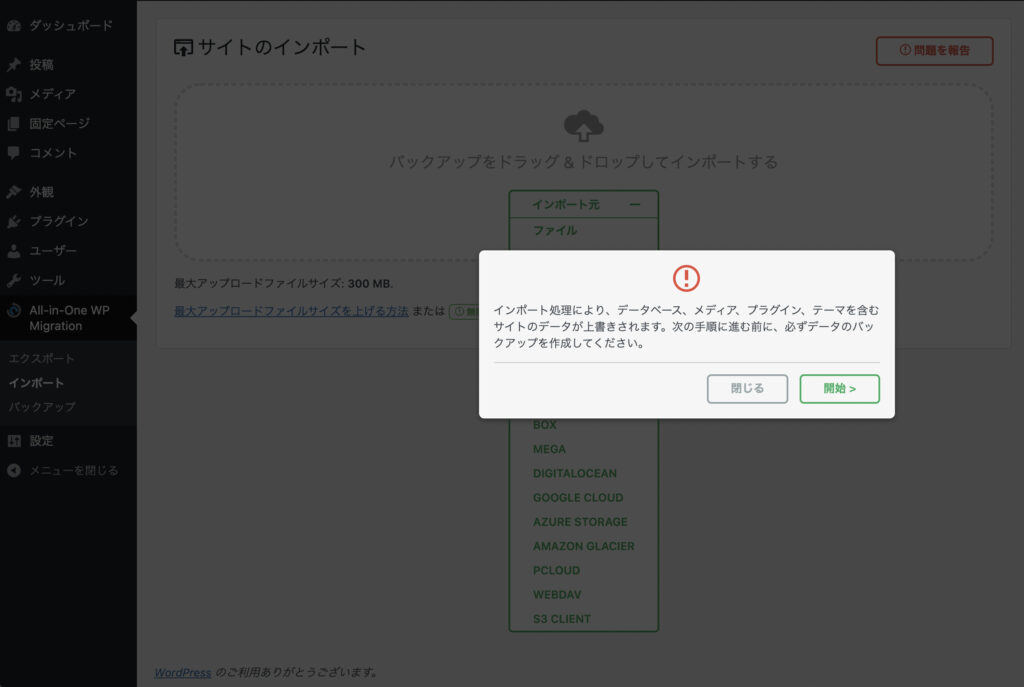
インポートが完了したらこのような画面↓が出るので「開始>」を押してインポートは完了です。

インポートをすると元のユーザー情報は全て置き換わりますのでもう1度ログインをしなくてはなりません。
ここで注意なのが、「移行元ローカル環境のユーザー名とパスワードを入力する」ということです。
今回新たに移行先のローカル環境を立ち上げる時に設定した情報ではありません。
再ログインが完了したら中身はそっくりそのまま移行してきたデータに置き換わっています。同期しているわけではないので片方で投稿したら両方の環境で反映されることはありません。
これと同じ作業をローカル→本番でも行えばOKということですね。
最後に
移行ってものすごく手間かかると思っていましたがプラグインを使えばこんなに簡単に移行することができるんですね。
本番でも今回のように簡単にうまく移行できることを願います…。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント