本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
本番環境の構築を始めました。まずはエックスサーバーの契約とドメイン取得を完了しました。
本記事では取得したドメインを設定したりWordPressをインストールしたりしていきます。
※本記事はエックスサーバーを契約し永久無料ドメイン特典を取得した場合での設定手順になります。別のレンタルサーバーを契約していたりエックスサーバー以外(お名前.comやムームードメインなど)で独自ドメインをとっていたりする場合とは手順が異なる箇所もありますのでご注意ください。
ドメイン設定
独自ドメインを取得し利用する場合に必要な工程です。設定と聞くと難しそうですが5分で簡単にできました。
1.エックスサーバーのアカウント画面の「サーバー管理」からサーバーパネルに入る

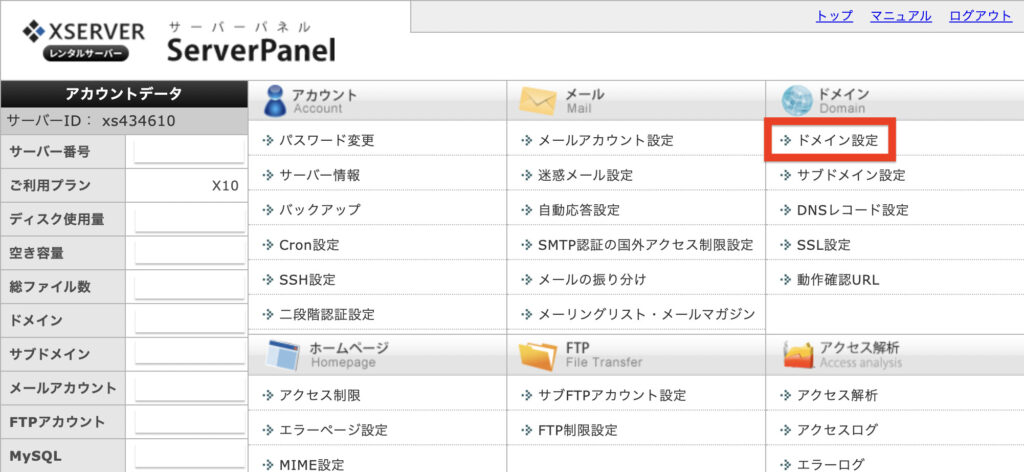
2.サーバーパネルの「ドメイン設定」をクリック

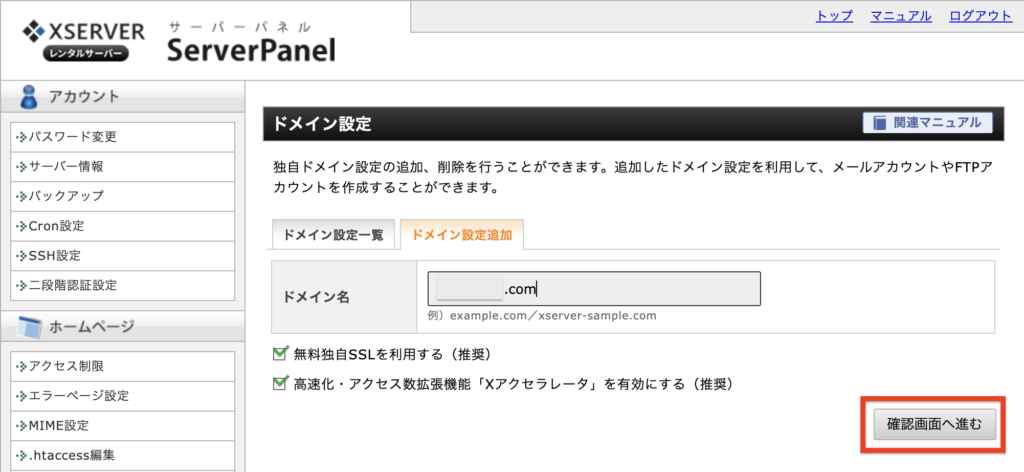
3.「ドメイン設定追加」をクリック

4.取得した独自ドメインを入力し「確認画面へ進む」をクリック

5.独自ドメインが正しいかを確認して「追加する」をクリック

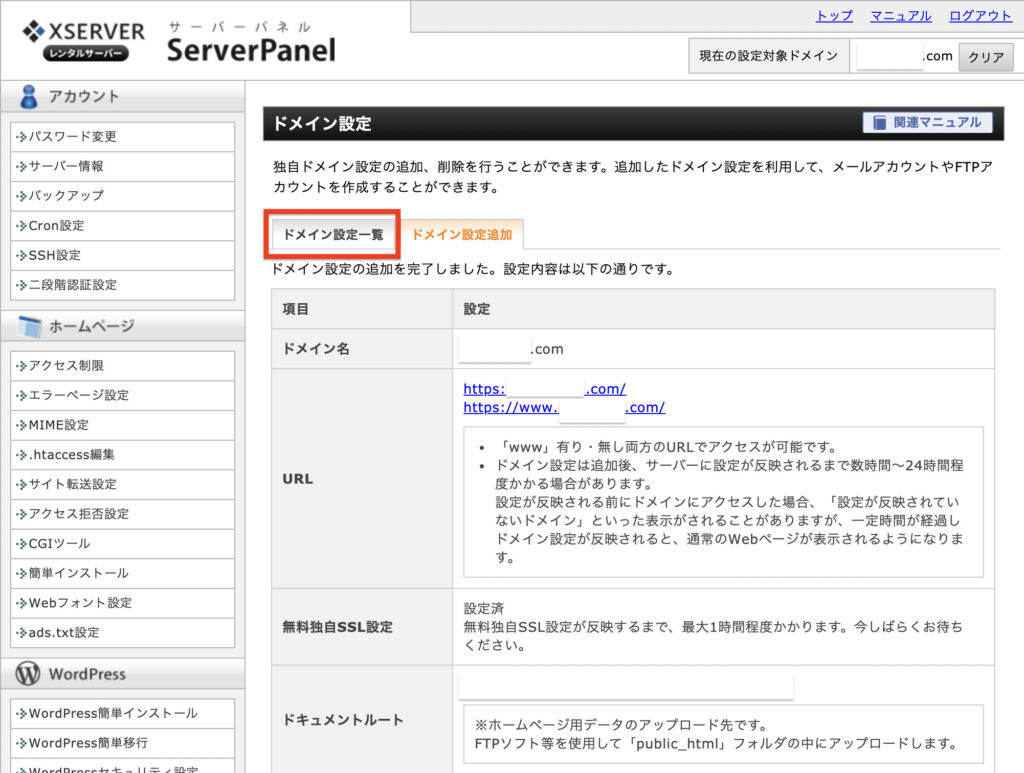
6.設定完了画面が出てくるので「ドメイン設定一覧」クリック

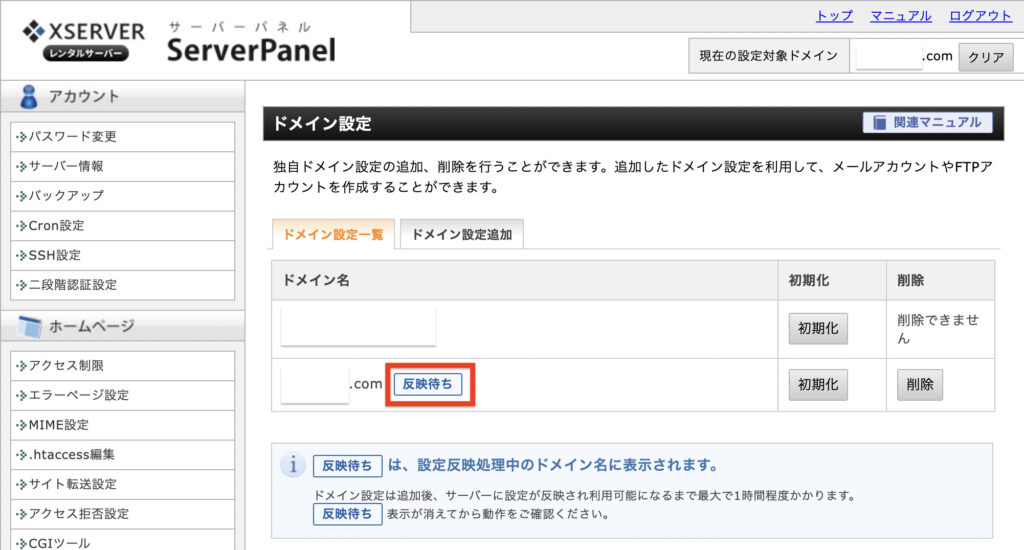
7.独自ドメインが追加されたのを確認し反映待ちが消えるのを待つ(最大1時間)

以上でドメイン設定は完了しました。ここからの作業は反映時間を要する工程が多いので早くサイトを立ち上げたい方はなるべく早くドメインをとって設定しておきたいですね。
ちなみに筆者は反映待ち解除までしっかり1時間かかりました。
反映待ちが解除されたら次の工程WordPressのインストールに進みます。
WordPressインストール
取得したドメインにWordPressをインストールして世にサイトを送り出せるようにします。
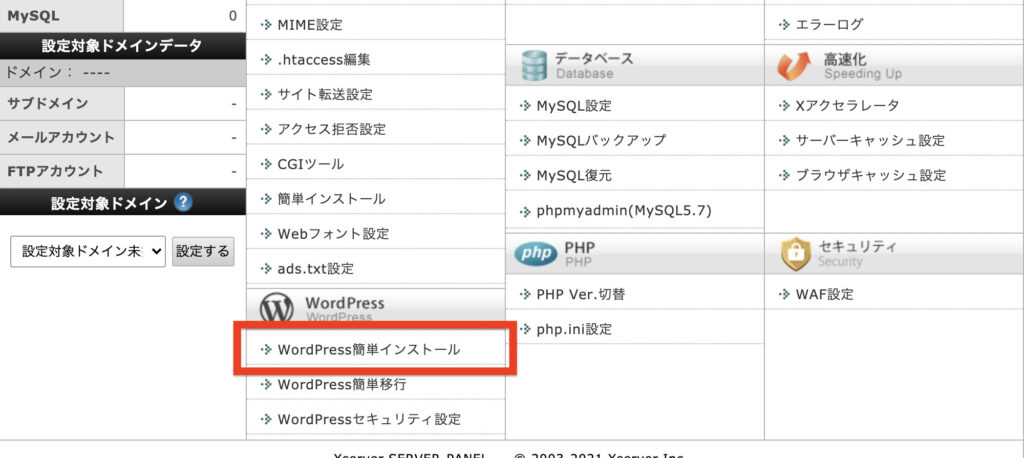
1.サーバーパネルの「WordPress簡単インストール」を開く

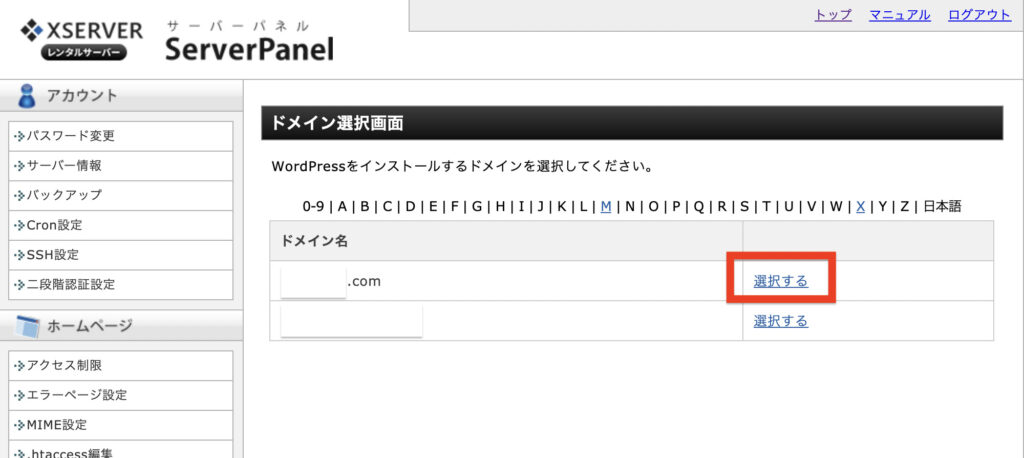
2.WordPressをインストールしたいドメインの「選択する」をクリック

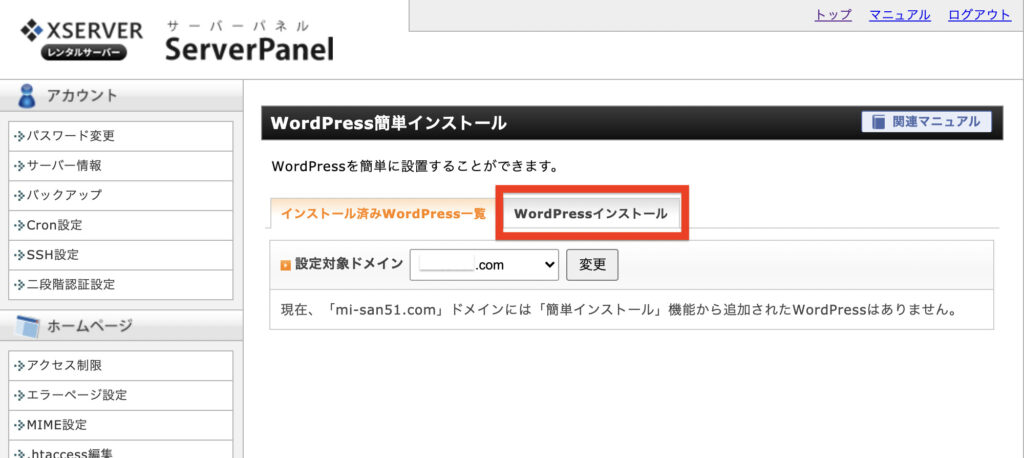
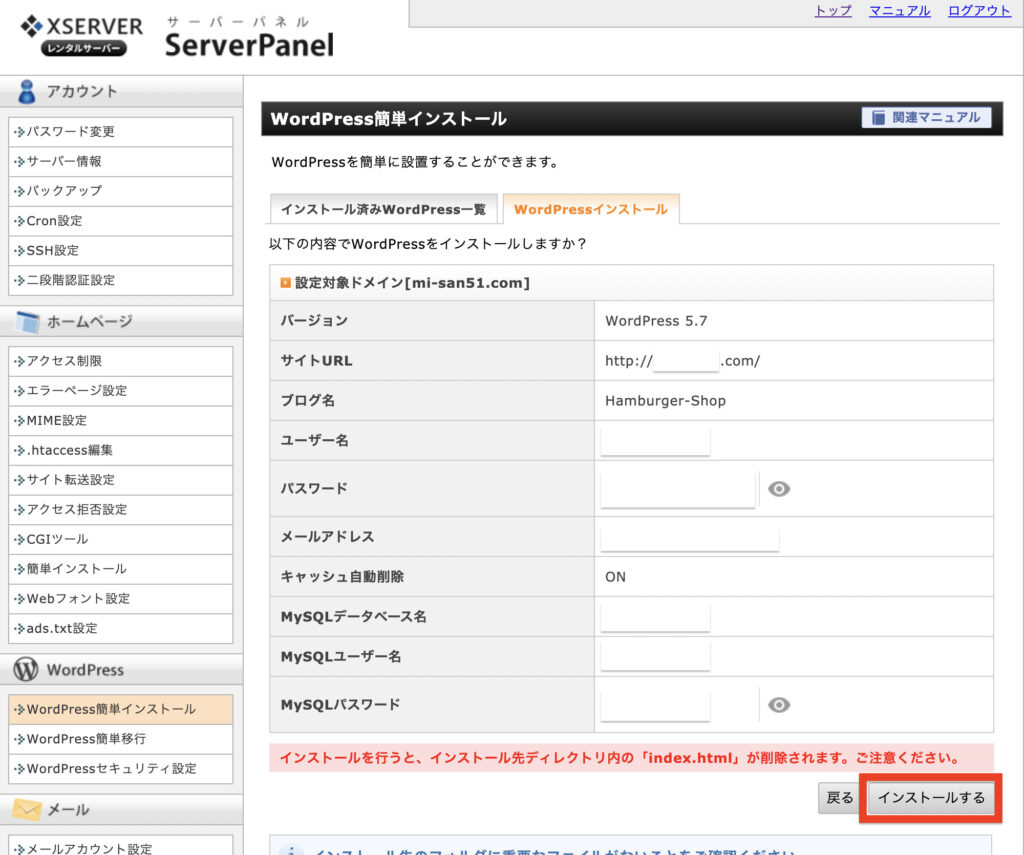
3.設定対象ドメインを確認して「WordPressインストール」をクリック

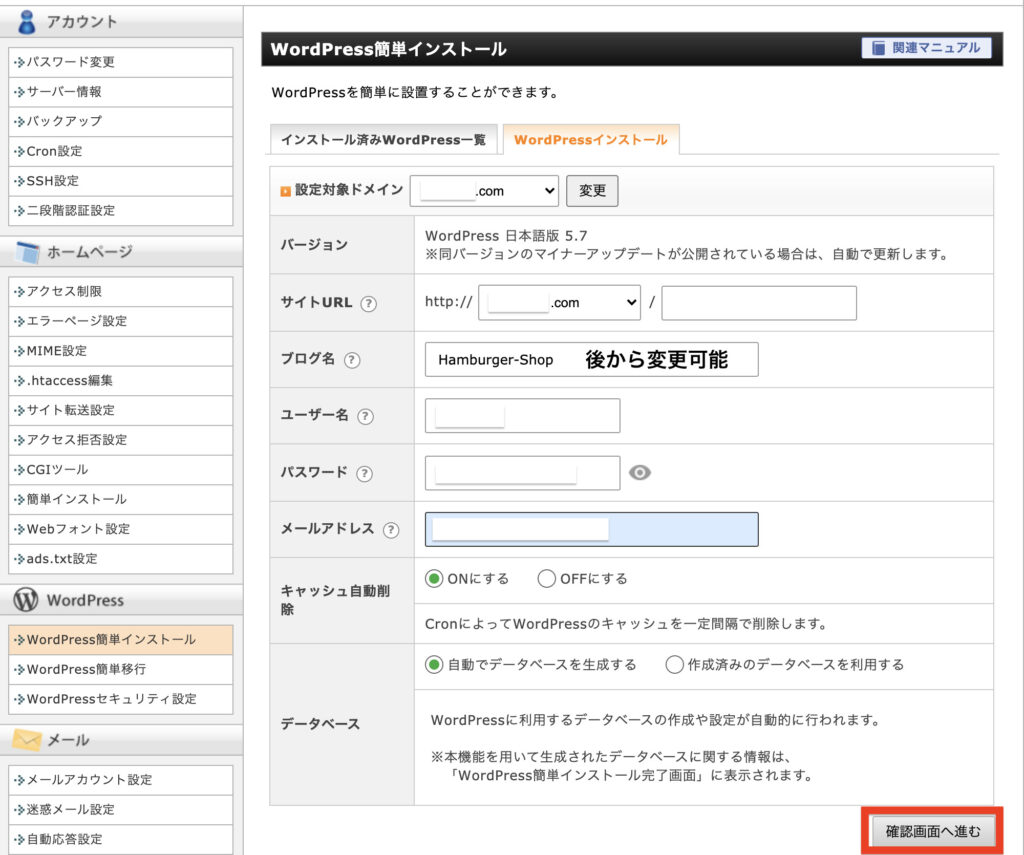
4.情報を入力して「確認画面へ進む」をクリック
※キャッシュ自動削除とデータベースの設定はデフォルトのままが推奨されています。

5.警告メッセージが出るが無視して「インストールする」をクリック

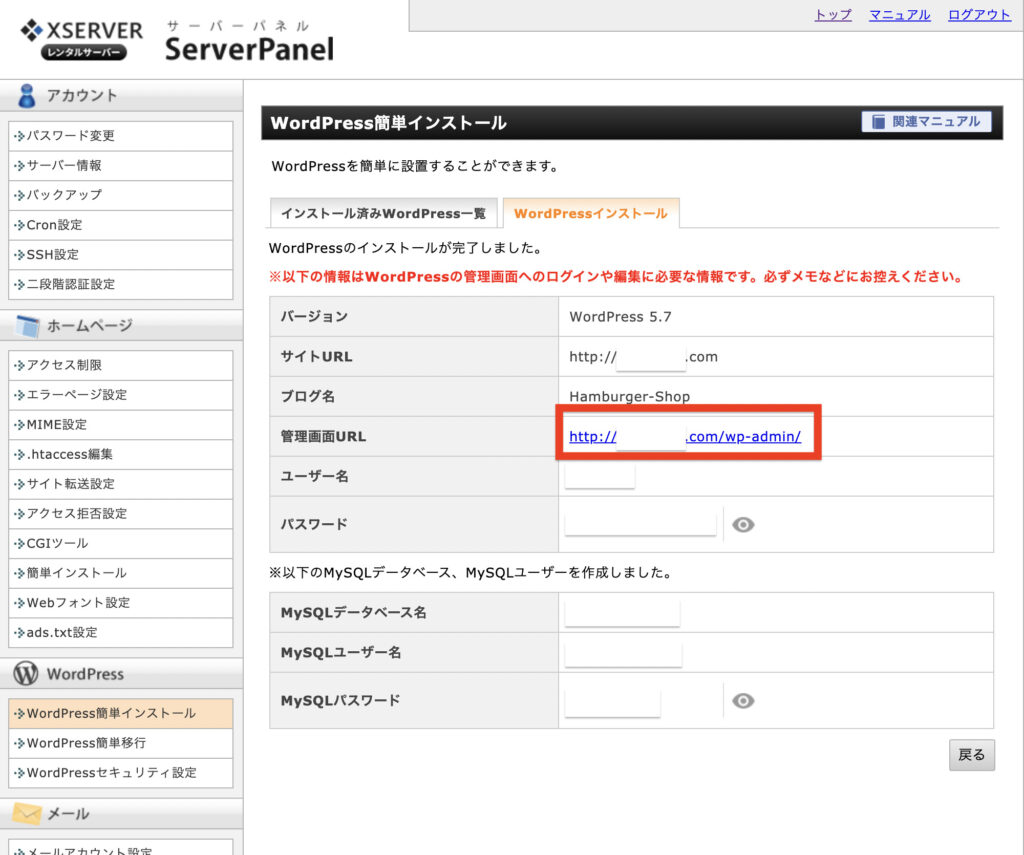
6.この画面の内容をスクショするかメモを取ったら管理画面にログインする

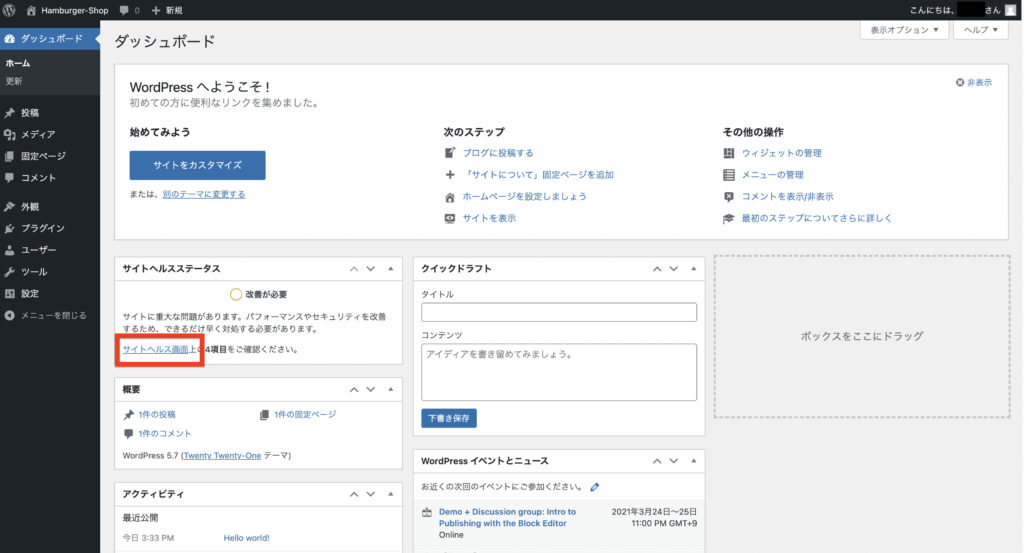
7.ダッシュボードに入れたらサイトヘルスを確認しにいく

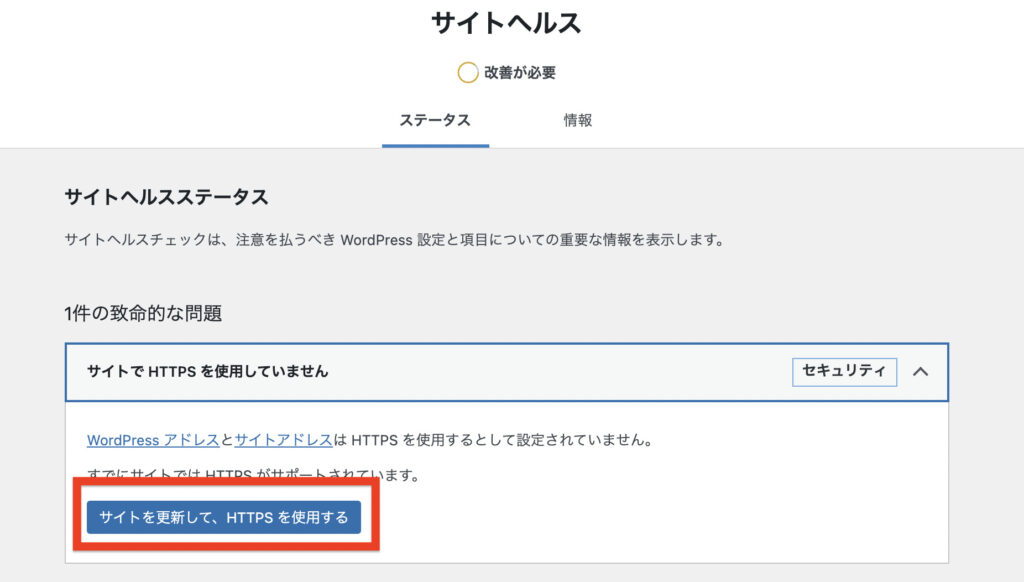
8.http://~からhttps://に切り替えるため「サイトを更新して、HTTPSを使用する」をクリック

HTTPSに変更できたら最低限のWordPressの環境構築は完了です!
最後に
ようやくWordPressを本番で使えるようになりました。
サーバー契約からここまで頑張れば最短1日ほどでできますね。エックスサーバー以外のサーバーやドメインを使っていると厳しいかもしれませんが…。
ここで作ったサイトは一旦保管しておいてハンバーガーサイトの課題はサブドメインの方にあげていきます。次回はエックスサーバーでサブドメインを登録する方法についてご紹介します。
最後までお読みいただきありがとうございました。次回も読んでいただけたら嬉しいです。





コメント