本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
・ブレイクポイントが正常に動かない問題
・<pre><code>部分を右揃えにしたい問題
・HTMLの構造の見直し
・クラス名の見直し
・サイドバーがスクロールしない問題
・アニメーションをつける
自力で解決できるところまでは到達しましたがサイドバースクロール問題は混乱してしまったので質問をさせてもらいました。
またタブレットサイズのレスポンシブ化を完了させました!
前回のお話はこちらから読むことができます↓
サイドバースクロール問題
現在の症状です。左と右とガチャガチャしてしまっています。これについて質問をしたところ以下のようなアドバイスをいただきました!

positionプロパティを見直してみてください!元に戻ってしまうのはfixedが影響していますよ!
ということでpositionプロパティを見直してみました。
.l-main{
&__left{
&.is-open{
position: relative; //fixedから変更
}
}
&__right{
&.is-open{
position: fixed; //relativeから変更
bottom: 0; //追記
right: 0; //left:60%から変更
overflow-y: auto; //追記
}
}
}変更や追記したプロパティ部分のみ抜き出しています。
ポイントはposition:fixedを指定した要素をスクロールさせたい時の記述です。今回はfixedにした要素を上下にスクロールさせたいので
・position: fixed;
・top: 0;
・bottom: 0;
・overflow-y: auto;
以上4つのプロパティを指定しました。これでfixedの要素でもスクロールをさせることができるようです!
フロント側を確認します。
ばっちり理想通りの動きに修正できました!フッターの位置もサイドバーが表示されても下の部分に固定されています。
あんなに前回悩んだことが一発で解決できました😂講師の方すごすぎます。
レスポンシブ化スマホサイズ
コーディング最後の作業であるスマホサイズのレスポンシブ化を進めていきましょう。
front.htmlのレスポンシブ化
現在はこんな感じです。フッター以外を修正する必要がありますね。上から順番に行っていきましょう。
.p-bar{
&__button{
@include sp{
font-size: 30px;
}
}
}.l-header{
&__left{
a{
@include sp{
font-size: 40px;
}
}
}
&__right{
@include sp{
margin: 0 auto;
}
}
}.p-search-form{
&__box{
@include sp{
width: 70%;
}
}
&__button{
@include sp{
width: 25%;
}
}
}複数のファイルで管理しているので多く感じますが実際修正したのは5箇所のみです。それも余白や幅、文字の大きさなので難しい指定はありませんでした。

下の要素が飛び出ていますがヘッダー部分はこんな感じになりました。
続いてヘッダー真下の画像部分を修正します。
.p-mainvisual{
background: url(/img/front-mainvisual.png) no-repeat center;
@include sp{
height: 280px;
}
p{
line-height: 530px;
@include sp{
line-height: 280px;
padding-left: 25px;
font-size: 36px;
}
}
}画像を抽出し直しパスを変更しました。またline-heightで画像の真ん中に文字が来るよう指定を加えました。
続けてこの下のtake outとeat inに分かれている部分を修正します。
.p-branch-menu{
@include sp{
flex-direction: column;
justify-content: center;
padding-top: 20px;
}
&__wrap{
@include sp{
width: 90%;
margin: 0 auto;
margin-bottom: 20px;
}
}
h2{
@include sp{
font-size: 40px;
}
&::after{
@include sp{
display: none;
}
}
}
}横並びになっているものをflex-directionプロパティで縦並びに変えました。またh2下の横棒はdisplay: noneで消去しました。あとは余白や幅、文字の大きさを修正しています。
フロント側はこのようになりました。
いい感じですね。最後にマップ部分を修正します。
.p-map{
@include sp{
height: 700px;
}
iframe{
@include sp{
top: -50px;
}
}
&__layer1{
@include sp{
width: 100%;
height: 100%;
}
}
&__layer2{
@include sp{
height: 50%;
}
}
&__wrap{
height: 100%;
@include sp{
padding: 40px;
}
h3{
@include sp{
font-size: 30px;
}
&::after{
@include sp{
top: 95px;
left: 45px;
}
}
}
p{
@include sp{
padding-top: 45px;
}
}
}
}位置や余白、文字の大きさなど基礎的なスタイルを修正しました。
以上でfront.htmlのレスポンシブ化は完了です!
archive.html&search.htmlのレスポンシブ化
<!-- クラス名変更 -->
<div class="p-pagenation--pc p-pagenation--tab">
<ul>
<li>page 1/10</li>
<li><a href="/html/archive.html">1</a></li>
<li><a href="/html/archive.html">2</a></li>
<li><a href="/html/archive.html">3</a></li>
<li><a href="/html/archive.html">4</a></li>
<li><a href="/html/archive.html">5</a></li>
<li><a href="/html/archive.html">6</a></li>
<li><a href="/html/archive.html">7</a></li>
<li><a href="/html/archive.html">8</a></li>
<li><a href="/html/archive.html">9</a></li>
</ul>
</div>
<!-- スマホ用ページ送り追加 -->
<div class="p-pagenation--sp">
<a href="#"><< 前へ</a>
<a href="#">次へ >></a>
</div>両方のHTMLを以上のように修正を加えました。合わせてCSSの方の修正も行なっています。
それでは上から順に修正していきます。
.p-mainvisual{
&--archive, &--search{
@include sp{
height: 280px;
}
}
&__text{
// align-items: center; 削除
@include sp{
padding-left: 37px;
flex-direction: column;
}
h2{
@include sp{
font-size: 36px;
}
}
p{
@include sp{
padding-left: 0;
}
}
}
}ヘッダー下の画像部分の高さの修正となぜかalign-itemsが指定されていたので削除しました。またフォントサイズや余白の方も修正しています。
続いてメニューカード部分の修正です。
.p-menu-card{
@include sp{
flex-direction: column;
padding: 20px;
}
img{
@include sp{
width: 100%;
}
}
&__intro{
@include sp{
padding: 40px 20px;
}
}
}flex-directionプロパティで画像と説明部分を横並びから縦並びに変更しあとは余白を修正しました。
続いてページ送り部分です。
.p-pagenation{
&--pc, &--tab{
width: 100%;
height: 244px;
display: flex;
align-items: center;
justify-content: center;
@include sp{
display: none;
}
}
&--sp{
display: none;
@include sp{
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
padding: 0 20px;
}
a{
color: #707070;
font-size: 16px;
}
}
}HTMLでクラス名を変えたのでもともと.p-pagenationセレクタ内に指定していたプロパティを&–pc, &–tabセレクタを追加しその中に引っ越しました。
そしてこの要素がスマホサイズでは表示させない指定を行いました。
そして新たに追加した.p-pagenation–sp要素をスマホサイズの時のみ表示させる指定を行いました。
以上でarchive.htmlとsearch.htmlのレスポンシブ化は完了です。
フロント側を見比べてみましょう。

見やすく整いました!この部分のレスポンシブ化は完了です。
single.html&page.htmlのレスポンシブ化
いよいよ最後のレスポンシブ化です。まずはヘッダー下の画像部分の修正です。
.p-mainvisual{
&--single, &--page{
@include sp{
height: 225px;
}
h1{
@include sp{
font-size: 36px;
padding-left: 26px;
}
}
}
}ここでは高さや文字の大きさ、余白を修正しました。続いてテキスト部分です。
.p-article{
@include sp{
padding: 35px 22px;
}
&__quote{
blockquote,p{
@include sp{
padding: 0 20px;
}
}
blockquote{
@include sp{
padding-top: 30px;
}
}
p{
@include sp{
padding: 32px 20px;
}
}
}
&__list{
@include sp{
padding: 0;
}
ol{
@include sp{
padding: 0 20px 30px;
}
}
ul{
@include sp{
padding: 0 0 30px;
}
}
}
}
余白を修正しました。これだけ指定すると表側は綺麗にはなっているのですがコードがややこしいことになってしまったので後ほど整理しながらまた綺麗なコードにできるよう修正をしていきます。
続いては画像や画像+テキスト部分の修正です。
.p-picture{
&__single{
height: 100%; //追加
img{
padding: 0; //追加
@include sp{
height: 200px;
}
}
}
&__column{
p{
padding: 0; //追加
}
img{
padding: 0; //追加
}
}
.top p{
@include sp{
padding-left: 10px;
}
}
.bottom p{
@include sp{
padding-right: 10px;
}
}
&__half{
img{
padding: 0; //追加
@include sp{
width: 90%;
}
}
}
&__tile{
img{
@include sp{
width: 100%;
}
}
}
}こちらは余白や高さ、幅の調整が中心ですね。ただ*セレクタで余白をつけていたのがここにきて痛手となりました。この余白の指定は後で見直すポイントに追加します。
最後に残りの要素を修正してしまいましょう。
.c-wrap{
&__table{
table{
tr{
th,td{
&:first-child{
@include sp{
width: 35%;
}
}
}
}
}
}
}修正箇所は1箇所なのですが階層がとても深くなっています。テーブルの右側の幅を狭めている指定になります。
.c-button{
button{
width: 100%; //追加
text-align: center; //追加
a{
@include sp{
width: 100%;
}
}
}
}ボタンの幅が画面いっぱいになるよう指定をしています。
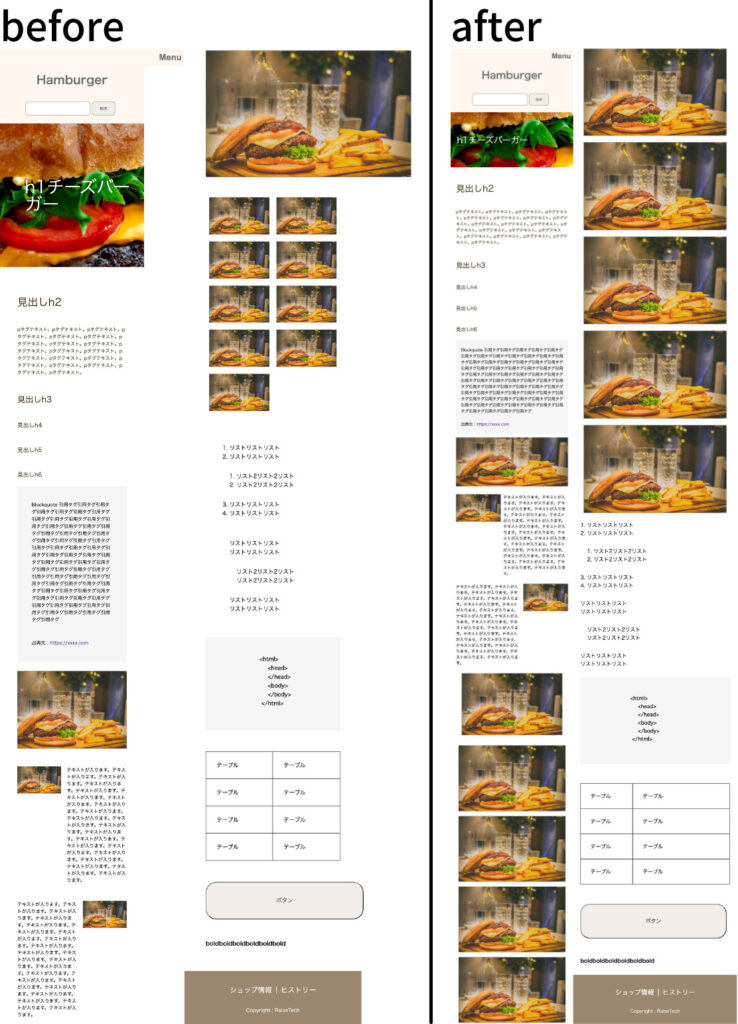
以上でレスポンシブ化が完了です。フロント側を見比べてみましょう。

縦に長いので上部と下部を分割しています。細かくなっているところもありますがデザインカンプに限りなく近いレスポンシブが完成しました!
最後に
ついに全ページのコーディングが完成しました!
次回からはいよいよWordPress化!といきたいところですが余白の付け方など怪しい部分があるので1度講師の方にコードレビューをして頂いて修正をしてから取り掛かりたいと思います。
最後までお読みいただきありがとうございました。
また次回も読んでいただけると嬉しいです。





コメント