本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓

footerのメニューをWordPress側で管理や編集ができるようにし、またコピーライトをサイト名になるように編集をしました。
本日は個別投稿ページを少し編集した後放置していたサイドバーの編集に取り掛かります。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
single.phpの編集
固定ページが出来上がったので個別投稿ページも同じようにWordPress化していきます。
まずはsingle.php内の<div class=”p-mainvisual–single”>以下をpage.phpと同じ内容に書き換えます。
<?php get_header(); ?>
<main class="l-main">
<div class="l-main__left">
<div class="p-contents">
<div class="p-mainvisual--single">
<h1><?php the_title(); ?></h1>
</div>
<div class="p-article">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div id="post-<?php the_ID(); ?>"<?php post_class(); ?>>
<?php the_content(); ?>
</div>
<?php endwhile;
else:
?>
<p>表示する記事がありません</p>
<?php endif; ?>
</div>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>single.phpはこれだけです😅確認は固定ページ同様後ほど行います。
サイドバーを整える
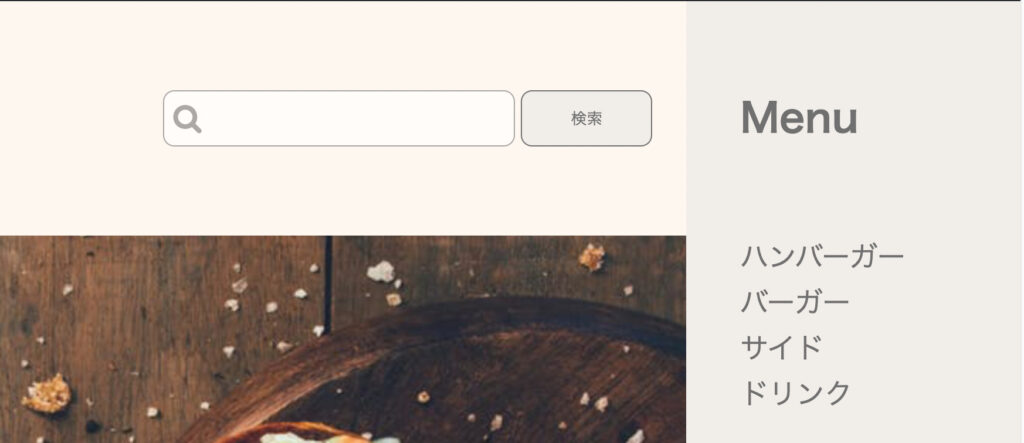
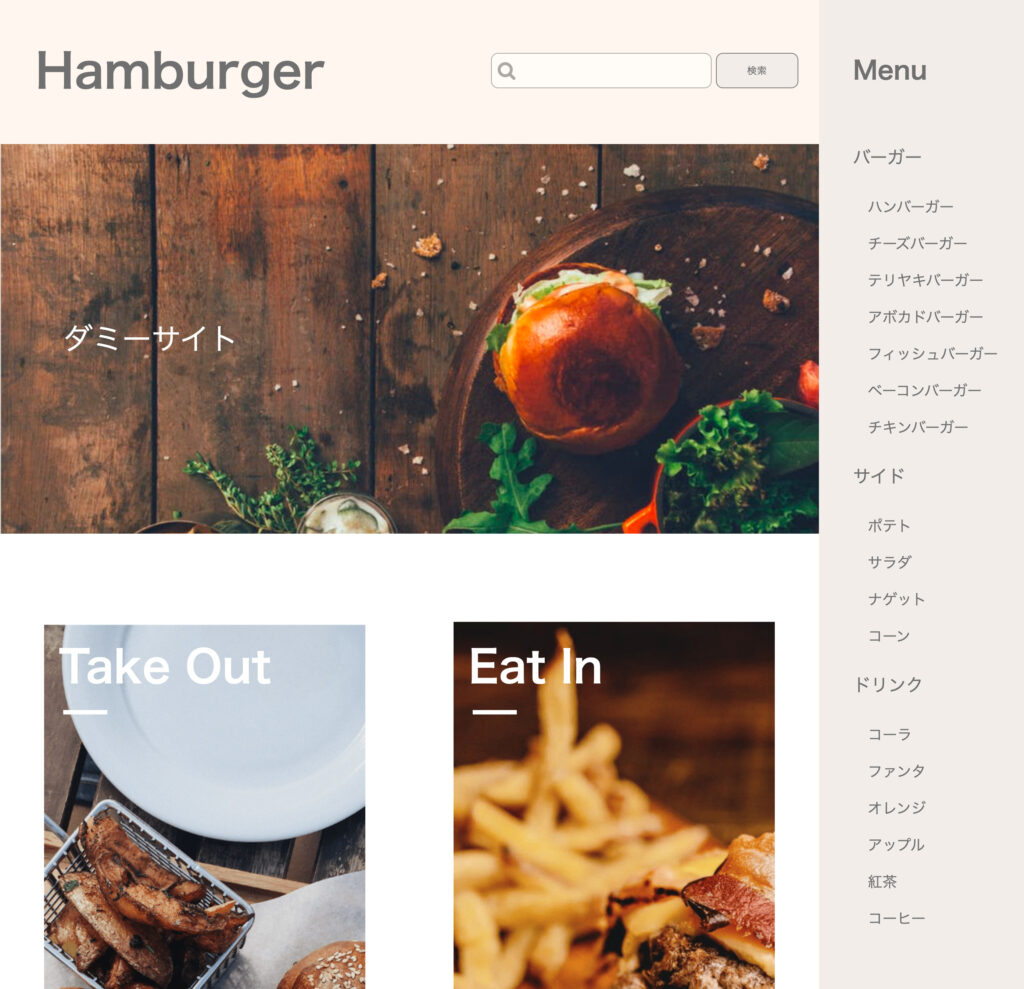
現在のサイドバーはこんな感じです。

ここには何が入っているかというとカテゴリーに登録し実際にそのカテゴリーの記事がある場合表示されます。
カテゴリーの登録
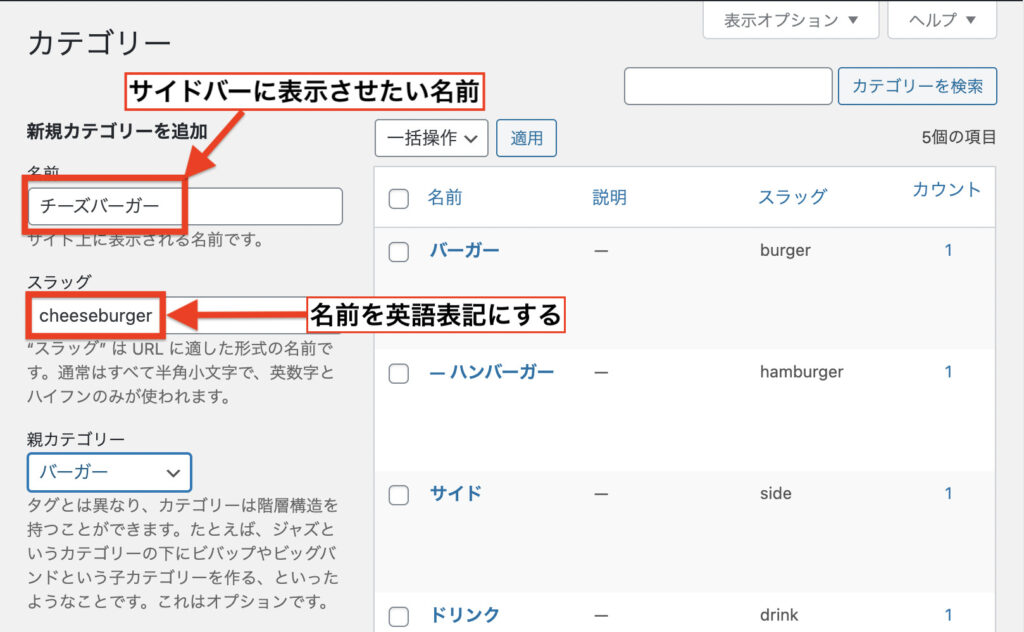
ではまずはデザインカンプにあったカテゴリーを管理画面>投稿>カテゴリーから追加していきます。

スラッグはURLで使われるもので日本語表記でも問題はありませんが英語表記のURLに突然日本語が入ってくるのは抵抗があるのでスラッグはわかりやすい英語表記(ローマ字でも可)にしました。
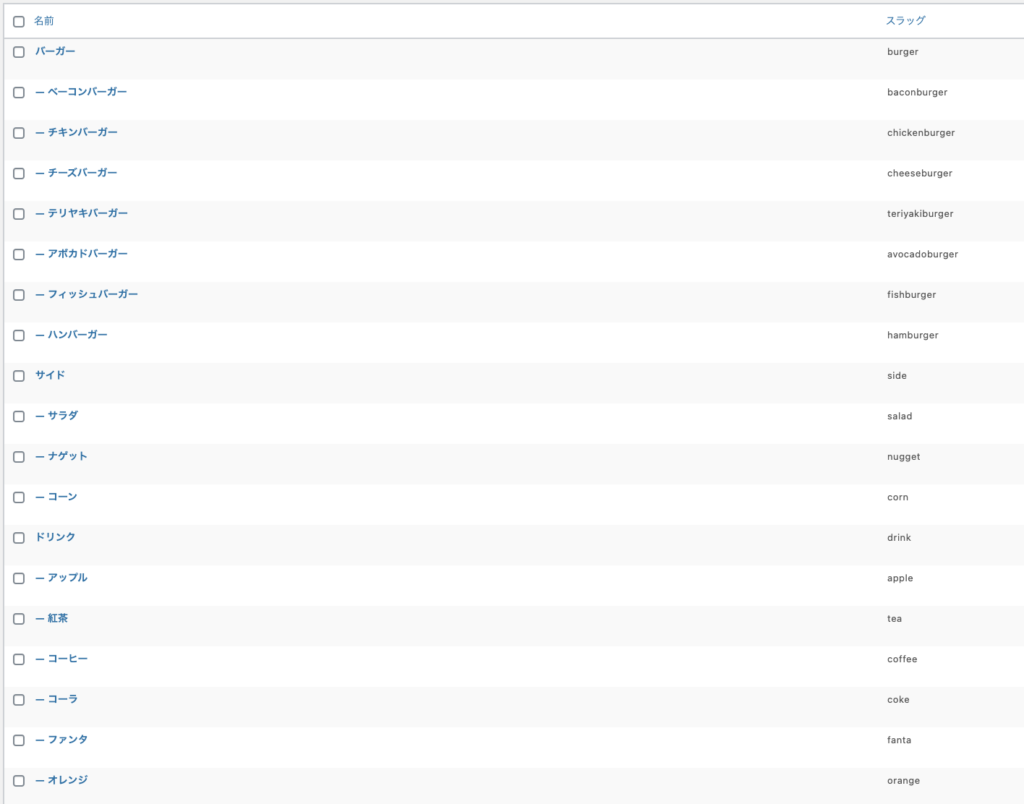
このような手順で全てのカテゴリーを作っていきます。

こんな感じになりました。まだ記事を書いていないカテゴリーばかりなのでフロント側を更新しても変わりません。
では管理画面>投稿>新規追加から各カテゴリー1記事ずつ作成していきましょう。
記事の作成
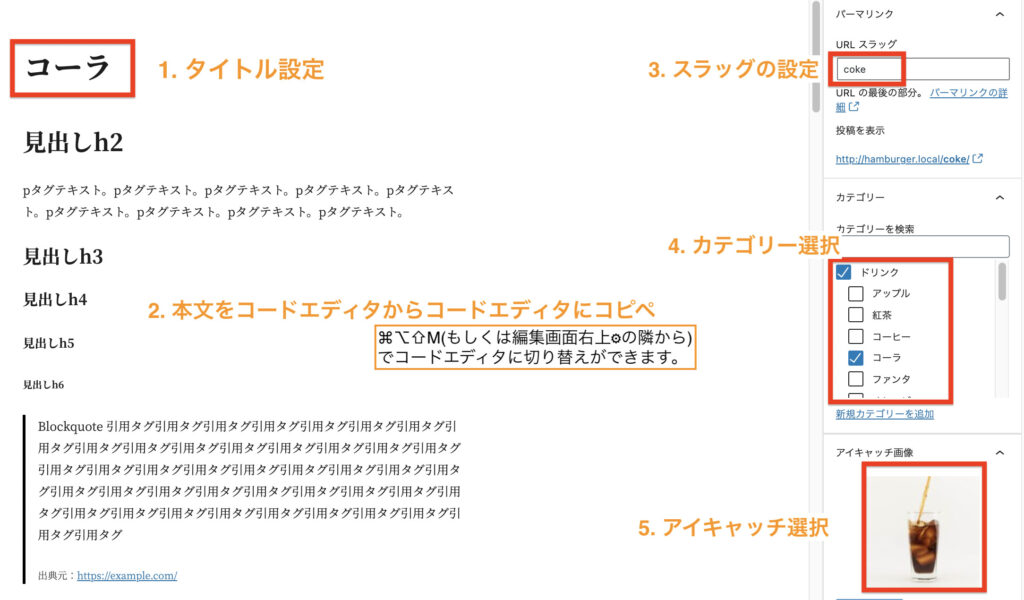
記事の中身は固定ページと同じなのでタイトル、パーマリンク、カテゴリー、アイキャッチ画像を各記事ごと設置していきます。
しかし、まだアイキャッチ画像を指定する機能を加えていないので以下コードをfunctions.phpに記述して設置してあげます。
add_theme_support( 'menus' );
add_theme_support( 'title-tag' );
add_theme_support( 'post-thumbnails' ); //この1行を追加
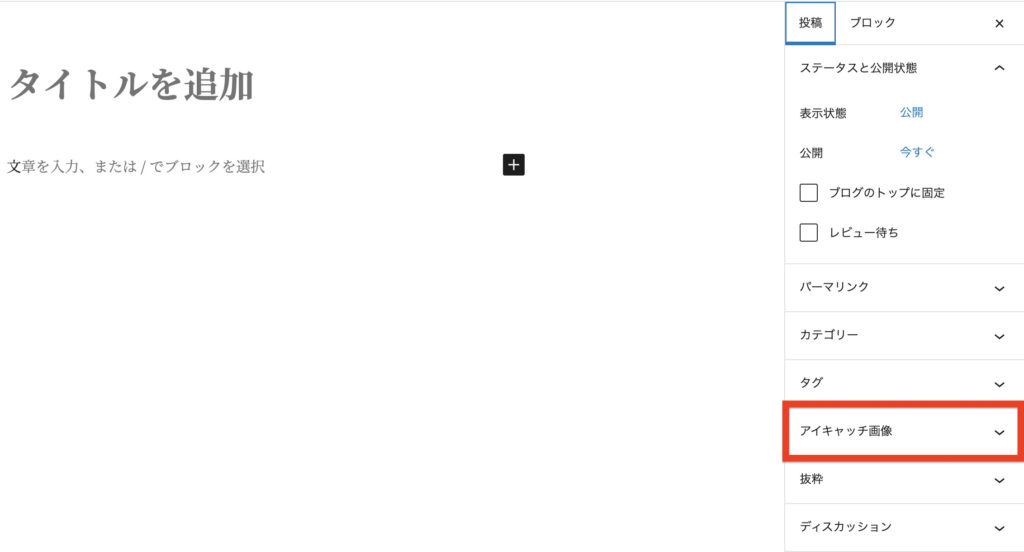
記事編集画面右側にアイキャッチ画像が出てきたらOKです。
それでは記事を作っていきます。

2のコードエディタからコピペなのですが今画像で見えているのはビジュアルエディタになります。
ビジュアルエディタをコピペでもできないことはないのですが画像部分が崩れてしまうのでコードエディタからコピペをしてきました。
手順はこんな感じです。
この容量で全てのカテゴリーに記事を作っていきます。
作り終わったらフロント側のサイドバーを見てみましょう。

順番がぐちゃぐちゃになっているので修正してみましょう。
サイドバーの順番と階層を整える
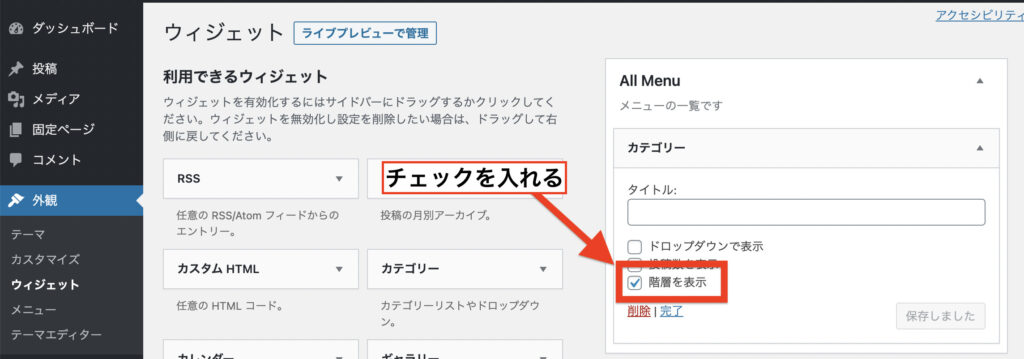
まず管理画面>外観>ウィジェットを開きAll Menuの右側の▼を押して階層を表示にチェックを入れて保存します。

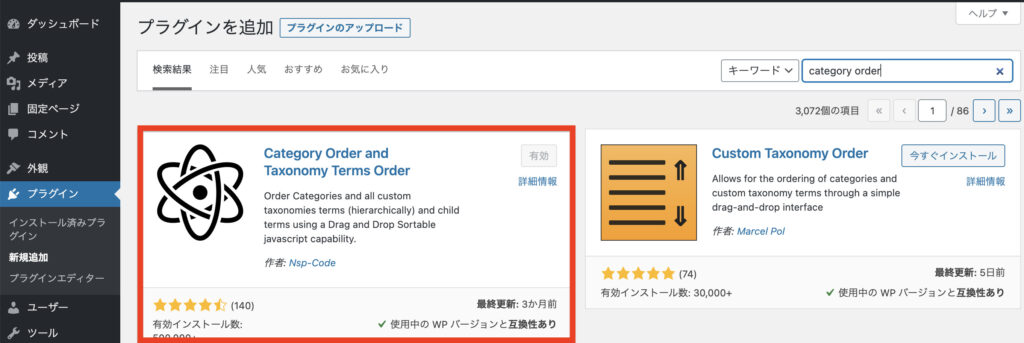
管理画面>プラグイン>新規追加からCategory Order and Taxonomy Terms Orderをインストールし有効化します。
このプラグインはカテゴリーを自分の思い通りの順番に並び替えてくれるものです。

有効化をしたら管理画面>投稿>Taxonomy Orderが追加されるのでそちらを開きます。

ここからドラックで並び替えを行うことができます。
並び替えができたら最後に「更新」を押して完成です。

できました!!こちらはコーディング段階のCSSのスタイルが崩れなかったので良かった…!
もし崩れた場合は今までのように検証ツールを見ながらHTMLの構造を確認してCSSを修正していく必要があります。
最後に
この間はわけわからなかったサイドバーを編集することができました!
最近あまりつまずいていないので若干この先がヒヤヒヤしますが丁寧に進めていきたいと思います。
次回はサイドバーから飛んだ先のページをWordPress化していきます。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。






コメント