本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
ページネーションを実装することができました!
アーカイブページ、残るはスマホレスポンシブ時のページネーションです。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
archive.phpの編集
ページネーションのレスポンシブ化
前回作ったページネーション機能を活かして作っていきます。
まずはarchive.phpに記述していた以下を削除します。
<!--以下4行を削除-->
<div class="p-pagenation--sp">
<a href="#"><< 前へ</a>
<a href="#">次へ >></a>
</div>そしてスタイルをメディアクエリで修正していきます。
.p-pagenation{
&--pc, &--tab{
ul{ li{ a{
@include sp{
display: none;
}
&.prev{ //.prevのついた要素は表示し位置を指定
@include sp{
display: block;
position: absolute;
left: 0;
}
&::after{ //「前へ」部分のスタイル。基本は非表示だけどスマホの時だけ見せる
width: 70px;
content: "前へ";
display: none;
position: absolute;
left: 30px;
top: 12px;
padding-left: 3px;
@include sp{
display: block;
}
}
}
&.next{
@include sp{ //.nextのついた要素は表示し位置を指定
display: block;
position: absolute;
right: 0;
}
&::before{ //「次へ」部分のスタイル。基本は非表示だけどスマホの時だけ見せる
width: 70px;
text-align: right;
content: "次へ";
display: none;
position: absolute;
right: 30px;
top: 12px;
padding-right: 3px;
@include sp{
display: block;
}
}
}
}
span{
@include sp{
display: none;
}
}
.current{
@include sp{
display: none;
}
}
}
}
}
}少々複雑ですが 1, 2, ・・・, 7などの番号はスマホでは非表示だけど、「<<」と「>>」の要素はスマホサイズでも表示できるように指定し疑似要素で「前へ」と「次へ」の文字をスマホサイズの時だけ表示するように指定をしました。
スマホサイズのフロント側はこんな感じに仕上がりました。
できました!!!
以上でarchive.phpの編集は完了です。
search.phpの編集
サイト内検索窓から検索がされた結果を表示するページです。
中身は先ほど作ったarchive.phpと同じですが検索した言葉を出力するなど少し違う部分もあります。
まずはarchive.phpと同じ箇所をコピペで持ってきましょう。
<?php
if (have_posts()) :
while (have_posts()) :
the_post(); ?>
<div class="p-menu-card" id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php the_post_thumbnail(); ?>
<div class="p-menu-card__intro">
<h3><?php the_title(); ?></h3>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">詳しく見る</a>
</div>
</div>
<?php endwhile;
else :
?><p>表示する記事がありません</p>
<?php endif; ?>
<div class="p-pagenation--pc p-pagenation--tab">
<?php if( function_exists("the_pagination") ) the_pagination(); ?>
</div>メニューカード部分とページネーション部分になります。こちらを指定してリロードしてみるとこのようになります。

検索機能が動いていないのでこのようになります。では検索機能をつけていきましょう。
searchform.phpの編集
まずはsearchform.phpのボタンを作っているinput要素を以下のように書き換えます。
<input class="p-search-form__button" type="submit" value="検索">このinput内に formaction=”./search.html” を記述していたのですがいらないので削除しました。
そして以下記述をsearch.phpに先ほど書き換えたループの上に記述します。
<?php
if (isset($_GET['s']) && empty($_GET['s'])) { //検索ワードが未入力の場合は、
echo '検索キーワード未入力'; // '検索キーワード未入力'と出力してください。
} else { //そうでない場合は
echo '“'.$_GET['s'] .'”の検索結果:'.$wp_query->found_posts .'件'; // '検索ワードの検索結果'と件数を出力してください。
}
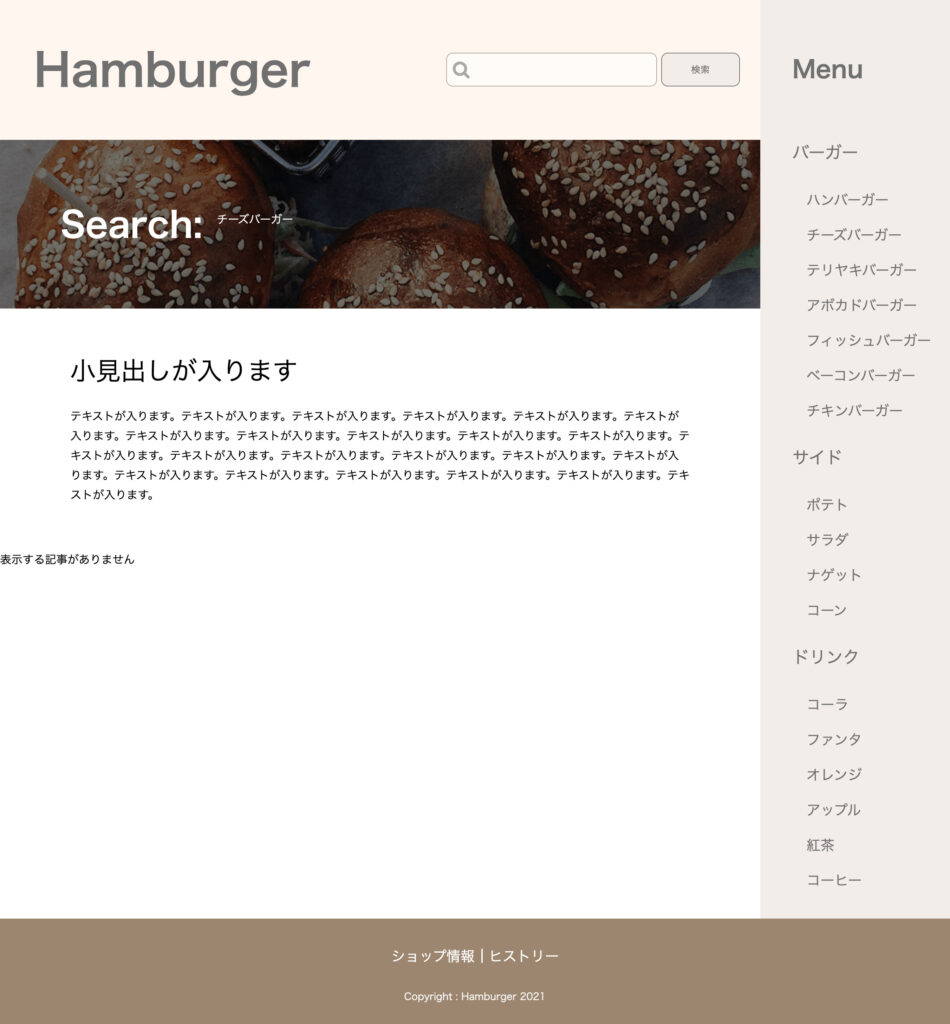
?>この記述をした上で試しに「チーズバーガー」と検索をしてみました。

まだ完璧に動いていませんね。searchの横を検索窓に入れたキーワードになるように編集します。
<div class="p-mainvisual__text">
<h2>Search:</h2>
<p><?php echo $_GET['s']; ?></p> <!--pタグ内を変更-->
</div><?php echo $_GET[‘s’]; ?>で検索窓に入れたキーワードを出力してくださいと記述しています。先ほどから出てきている&_GET[‘s’]というのは検索窓のワードを取得するもので s というのは、以前searchform.phpを作った際に検索ワードを s として渡す指定をしたので[‘s’]としています。
次に検索をクリックして検索結果ページに飛んだ際に検索窓にキーワードを残すように編集をします。
検索窓にキーワードを残す
searchform.php内2行目のボックスを作っているinputを以下のように書き換えます。
<!--inputタグ内にvalue追加-->
<input class="p-search-form__box font-awesome" type="search" placeholder="" name="s" id="s" value="<?php if(get_search_query()) echo get_search_query() ?>">何が変わったかというと、valueを加えて値に<?php if(get_search_query()) echo get_search_query() ?>を入れました。
これは検索ボックスにワードがあればそれを出力して残しておいてくださいというif分です。
検索ボックスに残すことができました。
あとはスタイルを修正します。
search.phpのスタイル修正

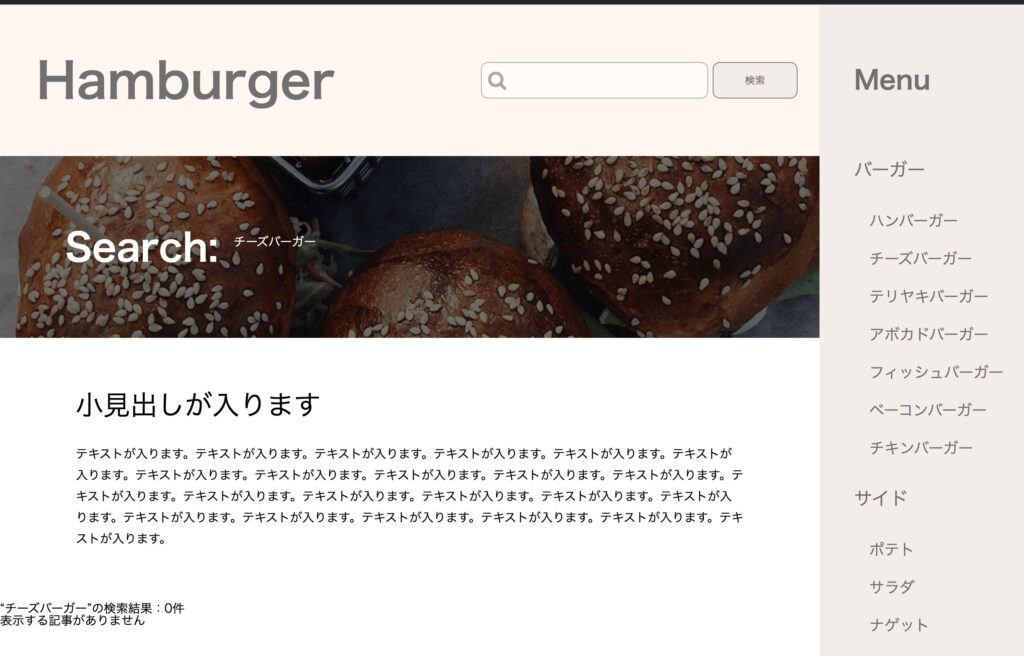
画像内の「ハンバーガーの検索結果は1件です」部分が余白がないので修正します。
まずはここを出力する<?php ?>をdivタグで囲みクラスを付与しました。
<div class="c-wrap__search-result"> <!--追加してクラス付与-->
<?php
if (isset($_GET['s']) && empty($_GET['s'])) { //検索ワードが未入力の場合は、
echo '検索キーワード未入力'; // '検索キーワード未入力'と出力してください。
} else { //そうでない場合は
echo $_GET['s'] .'の検索結果は'.$wp_query->found_posts .'件です'; // '検索ワードの検索結果'と件数を出力してください。
}
?>
</div> <!--追加-->そしてscssでスタイルを当てていきます。
.c-wrap {
&__search-result{
padding: 30px 100px;
@include sp{
padding: 30px 22px;
}
}
}ついでにレスポンシブも対応させておきました。
以上を記述してフロント側を更新すると、

このようになりました。周りのスタイルと調和させることができました。
以上でsearch.phpの編集は完了です。
最後に
コーディングした5ページ全てをひと通りWordPress化することができました!
あとはこんな機能が欲しいなと思うものを追加して最後の山場、テーマチェックが必要ですね。そして本番環境にアップロードとなる流れですかね…。
次回はWordPressでブログ運営をする中で必要な機能を増やして使いやすいテーマにしていこうと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけたら嬉しいです。






コメント