この記事では筆者が今まで経験したWordPressのテーマチェックエラーをまとめています。
テーマチェックとはWordPressのテーマとして適切に作成されているかをチェックするものでWordPressインストール時に「Twenty Twenty-one」とか「Twenty Twenty」が入ってますよね?
公式で配布しているテーマは全てこのテーマチェックをクリアしています。
逆にテーマを公式で配布して欲しかったらテーマチェック全部クリアしてねということです。
自分で使うテーマやクライアントに納品するテーマでしたら全部を解決しなくてもOKです。
このテーマチェックは「Theme Check」というプラグインで簡単に行うことができます。
それでは筆者が実際に遭遇した大量テーマチェックエラーをまとめていきます。
目次のエラー文からも飛べるようにしているのでそちらも参考にしてください。
- テーマチェックエラー
- style.cssのheaderに〇〇がありません
- テーマのcssには〇〇のcssクラスが必要です。
- このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
- Tested up to: is missing from your style.css header. Also, this should be numbers only, so 5.0 and not WP 5.0
- Requires PHP: is missing from your style.css header.
- テーマ内にファイル readme.txt が見つかりませんでした。
- スクリーンショットが検出されませんでした。 screenshot.png または screenshot.jpg を含めてください。
- スクリーンショットの寸法が間違っています。
- コード内に CDN の URL が見つかりました。…
- コンテンツの幅が定義されていません。例: if ( ! isset( $content_width ) ) $content_width = 900;
- このテーマは〇〇関数を使っていますが、これはプラグインの領域に含まれる機能です。
- Reference to add_theme_support( “menus” ) was found in the theme. This should be removed and register_nav_menus() used instead.
- A menu without a theme_location was found in 〇〇.php.
- languages_attributes が見つかりません。
- wp_body_open action or function call at the very top of the body just after the opening body tag が見つかりません。…
- body タグ内の body_class 呼び出し が見つかりません。See: body_class <?php body_class( $class ); ?>
- 〇〇.css.map Map file found. This file must not be in a theme.
- 待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの移行/2.7/Enhanced Comment Displayをご覧ください。 <?php if ( is_singular() ) wp_enqueue_script( “comment-reply” ); ?>
- Found △△△ in 〇〇.php. △△△ must be escaped. Use esc_url() for link attributes. A manual review is needed. ・・・
- wp_link_pages が見つかりません。See: wp_link_pages <?php wp_link_pages( $args ); ?>
- header.php にファビコンらしきものが見つかりました。バージョン4.3以降では、ファビコンはカスタマイザーのサイトアイコン設定で扱います。
- favicon.ico Favicon found. This file must not be in a theme.
- comments_templateが見つかりません。
- comments_formが見つかりません。
- このテーマにはコメントのページ送り用のコードが含まれていません。…
- このテーマは標準的なアバター関数をサポートしていないようです。サポートするには・・・
- .gitignore .git .ds_store .vscode 隠しファイルもしくは隠しフォルダ found. This file must not be in a theme.
- add_theme_support( ‘〇〇’ ) が見つかりません。
- add_editor_style() が見つかりません。
- テキストドメインのない翻訳関数が見つかりました。関数 _e で引数は ‘〇〇〇〇’ です。
- Found ><?php echo esc_attr( in 〇〇.php. Only use esc_attr() inside HTML attributes. Use esc_html() between HTML tags. ・・・
- テーマにサイトバー/ウィジェットエリアがありません。
- ファイル〇〇.phpにハードコーディングと思われるリンクが見つかりました。
- まとめ
テーマチェックエラー
style.cssのheaderに〇〇がありません
WordPressのテーマのstyle.css内のテーマ情報で足りないものがありますよーと言われています。
style.cssに必要な記述はCodexに書いてありますが全部を書く義務はありません。
テーマチェックエラー(必須)を出される項目をまとめると以下になります。
/*
Theme Name: テーマの名前
Author: テーマ作者の名前
Description: テーマの説明
Version: テーマのバージョン
License: テーマのライセンス
License URI: テーマのライセンスのURI
Text Domain: テキストドメイン
*/以上7項目を書いておけばテーマチェックエラーを出されることはありませんが他の情報も書いておくことをお勧めします。
テーマのcssには〇〇のcssクラスが必要です。
そんなクラス付けてないんですけど?となりますが、こちらはWordPress側が勝手に付けているクラスです。
〇〇の部分の例
.wp-caption .wp-caption-text .sticky
.gallery-caption .bypostauthor .alignright .alignleft .aligncenter
1番簡単な方法は、テーマのCSSファイルに「 .class名 {} 」と書くだけです。
.wp-caption,
.wp-caption-text,
.sticky,
.gallery-caption,
.bypostauthor,
.alignright,
.alignleft,
.aligncenter{}こんな感じで中身が空でもエラー自体は消えます。
ただこの書き方はあまりおすすめではないのでそのクラスが何を指しているのかを見ながらきちんとプロパティと値を指定した方が良いですね。
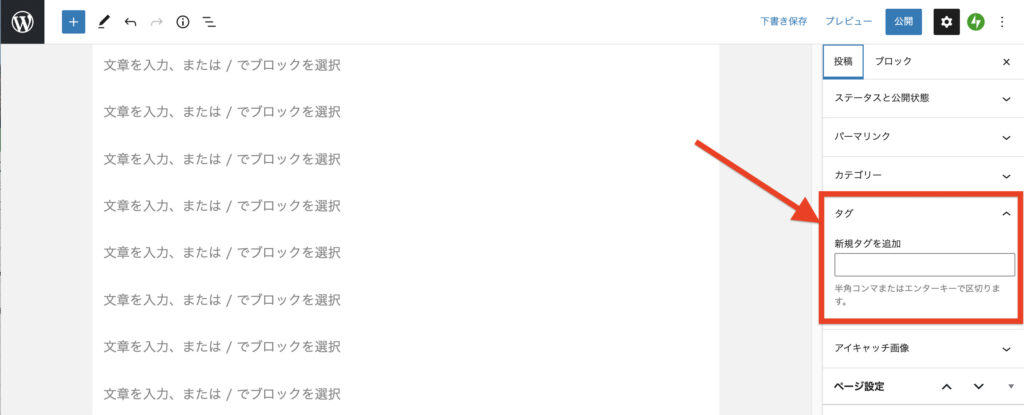
このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
WordPressの投稿画面で記事にタグをつける機能がありますがこれを出力する場所を作ってくださいというエラーです。

タグなんてこのサイトでは使わないよ!という場合はスルーしても重大な問題はありませんがエラーを消したい場合はこの1行をループ内に入れます。
<?php the_tags(); ?>タグを使わない場合は良いのですがもしタグを使う時、この1行だけではシンプルなタグが出力されるのでCSSで調整してあげると良いですよ。
WordPress Codex テンプレートタグ the tags
Tested up to: is missing from your style.css header. Also, this should be numbers only, so 5.0 and not WP 5.0
「Tested up to:」がstyle.cssにないから書いてね、ちなみに書くときは数字だけじゃないとだめだよというエラーです。
WordPressのバージョンをstyle.cssのテーマ情報の中に書いてあげるとエラーは解決します。
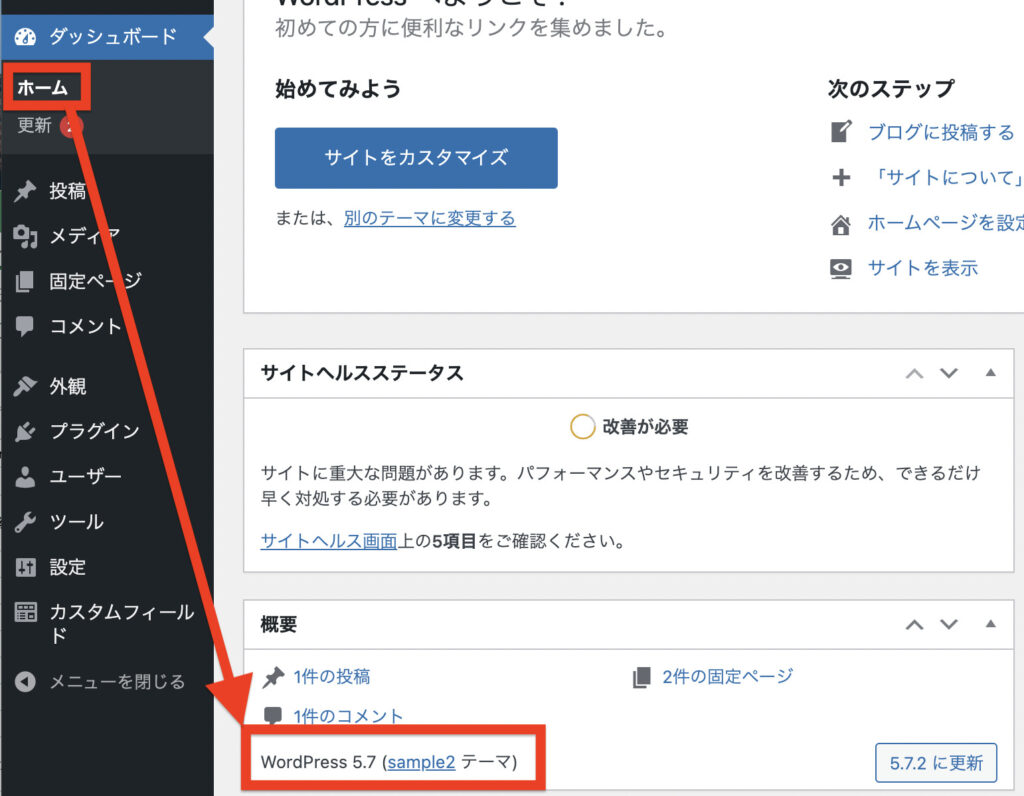
WordPressのバージョンは管理画面>ダッシュボード>ホーム>概要で確認できます。
この画像だと5.7ですね。

/*
Theme Name: テーマの名前
Author: テーマ作者の名前
:
:
Tested up to: 5.7
*/テーマ情報のコメントアウトの中に追加でOKです。
Requires PHP: is missing from your style.css header.
PHPのバージョンもstyle.cssに書いてくださいというエラーです。
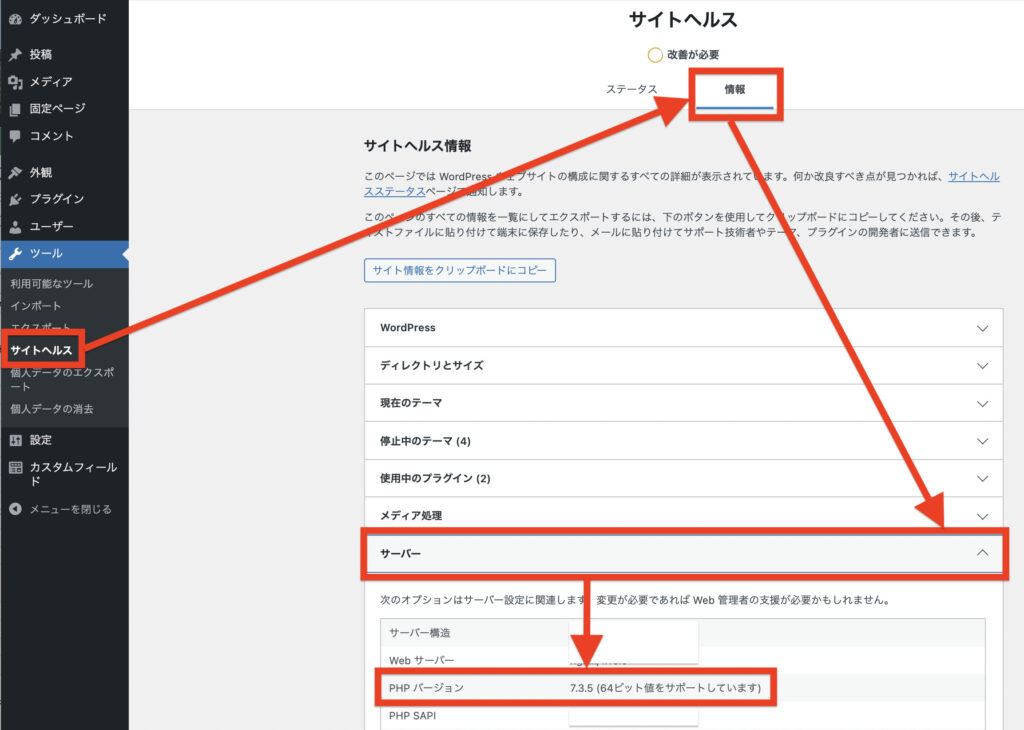
PHPのバージョンは管理画面>ツール>サイトヘルス>情報>サーバーで確認できます。(WordPressバージョン5.2以上)

この画像では7.3.5になります。
/*
Theme Name: テーマの名前
Author: テーマ作者の名前
:
:
Tested up to: 5.7
Requires PHP: 7.3.5
*/こちらもWordPressのバージョンと同様style.cssのテーマ情報のコメントアウトの中に記述でエラー解消です。
テーマ内にファイル readme.txt が見つかりませんでした。
readme.txtとはテーマの設定や機能を書く説明書のようなものです。自分でテーマを作って使い方は全部知ってるよという場合は書かなくても問題はありません。
作り方はエディタでreadme.txtというファイルを作成すればOKです。
中身は空でもエラーは解消されます。
スクリーンショットが検出されませんでした。 screenshot.png または screenshot.jpg を含めてください。
スクリーンショットとは管理画面>外観>テーマで確認できるテーマの画像のことです。
このスクリーンショットはテーマディレクトリ直下に「screenshot.png(jpg)」で保存すると反映されます。
ただサイズが決まっており規定のサイズになっていないと次のようなエラーが出てきます。
スクリーンショットの寸法が間違っています。
スクリーンショットが幅1200px、高さ900pxになっていないとサイズが違うよ!!って複数のエラーを出してきます。
用意してあるスクリーンショットをトリミングして幅1200px、高さ900pxにすればスクリーンショットに関するエラーは解消されます。
コード内に CDN の URL が見つかりました。…
筆者がこれに遭遇したURLが「maxcdn.bootstrapcdn.com〜〜」というCDNでした。
FontAwesomeのCDNのようだったのであくまで筆者の方法になりますが読み込み元をbootstrapのFontAwesomeから別のFontAwesome(公式の方?)に変えてみました。
Before↓
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );After↓
wp_enqueue_style( 'font-awesome', '//use.fontawesome.com/releases/v5.6.1/css/all.css', array(), '5.6.1' );特にフロント側での崩れもなかったですしエラーも解消されましたが何故このように違うのかはわからないです…。
公式のFontAwesomeを使っておけば良さそうですかね。
コンテンツの幅が定義されていません。例: if ( ! isset( $content_width ) ) $content_width = 900;
これはエラー文が指しているようにコンテンツの幅を例のような形で定義してくださいというエラーです。
functions.phpに 例以下を貼り付け900の数値だけお好みのものに変更すればエラーは解消されます。
if ( ! isset( $content_width ) ) $content_width = 1290;このテーマは〇〇関数を使っていますが、これはプラグインの領域に含まれる機能です。
これはfunctions.phpにカスタム投稿機能とカスタムタクソノミー機能を記述した際にエラーが出ました。
簡単にいうとfunctions.phpに書くのではなく、オリジナルプラグインを作るか既存プラグインをインストールしてねということです。
エラー文には具体的な関数が書かれているのでfunctions.php内のこの部分を消して似たような機能のプラグインをインストールするか、wp-content直下のpluginsディレクトリ内に自作プラグインとして作成するかのどちらかでエラーは解消できます。
プラグインの作り方は以下の記事がわかりやすかったので参考にしてみてください。
Reference to add_theme_support( “menus” ) was found in the theme. This should be removed and register_nav_menus() used instead.
テーマの中でadd_theme_support( “menus” )使ってるみたいだけど、これは削除しなきゃいけないよ。代わりにregister_nav_menus()を使ってね!という意味です。
メニュー機能を付けたいときはregister_nav_menu()かregister_nav_menus()で必要に応じてパラメータを使ってメニュー機能をつければエラーは解消されます。
WordPress Codex 関数リファレンス/register nav menus
A menu without a theme_location was found in 〇〇.php.
メニューを出力するときに、<?php wp_nav_menu(); ?>だけを記述していたときに出されたエラーです。カッコの中にlocation、つまり住所を書いてねと怒られています。
register_nav_menus()を記述したときにパラメータで場所を登録していると外観>メニューに位置の管理というタブが出てくるのでその場所を書くことで解消されます。
register_nav_menus( array(
'header-menu' => 'HeaderMenu',
'footer-menu' => 'FooterMenu'
));‘メニューの位置のスラッグ(必須)’ => ‘説明の文字列’
の順で指定しました。同じことがフッターメニューやサイドバーメニューなどメニューを設置したい場所で自由に登録できます。
WordPress Codex 関数リファレンス/register nav menus
そしてメニューの登録が終わったらメニューを出力したい箇所を書き直します。
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>header-menuの部分は登録しているスラッグで異なります。これにてエラーは解消です。
WordPress Codex テンプレートタグ wp_nav_menu
languages_attributes が見つかりません。
<html lang=”ja”>と記述しても問題はないのですがWordPressのテーマは日本人だけが使うとは限らないので言語に柔軟性を持たせるためにlanguage_attributesテンプレートタグがあります。
<html lang="<?php language_attributes(); ?>">このように ja の部分をテンプレートタグに変えてあげればエラーは解消されます。
WordPress Codex テンプレートタグ language attributes
wp_body_open action or function call at the very top of the body just after the opening body tag が見つかりません。…
body開始直後の最上部で行われるwp_body_open actionかfunction callがないです、wp_body_open <?php wp_body_open(); ?>を参照してくださいという意味です。
このエラーの指示通りに<?php wp_body_open(); ?>を<body>の真下に入れる事でエラーは解決されます。
<body>
<?php wp_body_open(); ?>wp_body_openは<body>直後に出力したい情報をフックをしてコードを出力できるようにするものです。出力したい内容はfunctions.phpにユーザー定義関数を作成することで出力できるようになります。
ただエラーを消したいだけであれば<?php wp_body_open(); ?>を<body>の真下に入れるだけです。
body タグ内の body_class 呼び出し が見つかりません。See: body_class <?php body_class( $class ); ?>
エラー文の指示通り、<?php body_class(); ?>をbodyタグ内に記述することでエラーは解消されます。
このbody_classテンプレートタグを記述するとWordPress側で勝手にクラス名を付与してくれるようになります。
<body <?php body_class(); ?>>WordPress Codex テンプレートタグ body class
〇〇.css.map Map file found. This file must not be in a theme.
テーマの装飾をSassで行った際にmapファイルが生成されます。このファイルはいらないよとエラーが出ています。
mapファイルをテーマの中から削除する事でエラーは解消されますが特にこのファイルがテーマに悪影響を与えるわけではないのでテーマ申請をしないのであれば残しておいても問題はありません。
ちなみにmapファイルが存在していれば装飾の修正時にどこのファイルを修正すれば良いかすぐに分かります。
待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの移行/2.7/Enhanced Comment Displayをご覧ください。 <?php if ( is_singular() ) wp_enqueue_script( “comment-reply” ); ?>
コメントに返信したい時の返信テキストを入力するボックスを返信したいメッセージのすぐ下に出るようにしてくださいというエラーです。
このエラーを解決する方法は2つあります。
まずは<?php wp_head(); ?>の直前に以下の1行を追記する方法です。
<?php if ( is_singular() ) wp_enqueue_script( "comment-reply" ); ?>
<?php wp_head(); ?>もう1つはfunctions.phpに記述する方法です。CSSやJavaScriptを読み込むための関数を記述している中に追記します。
function wp_script() {
//CSSとJSの読み込み例
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css', array(), '1.0.0' );
wp_enqueue_script( 'toggle', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0', true);
//以下を追記
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
//追記ここまで
}
add_action( 'wp_enqueue_scripts', 'wp_script' );どちらの方法でもエラーを消すことができます。ただエラー文が指示しているのはwp_headの直前に書く方法です。
Found △△△ in 〇〇.php. △△△ must be escaped. Use esc_url() for link attributes. A manual review is needed. ・・・
エスケープ処理ができていない箇所が指摘されています。具体的な箇所やどんな記述をするべきかをエラー文内で示してくれるのでそこを確認してエスケープ処理を行います。
WordPress Codex 関数リファレンス esc_url
WordPress Codex 関数リファレンス esc_attr
WordPress Codex 関数リファレンス esc_html
wp_link_pages が見つかりません。See: wp_link_pages <?php wp_link_pages( $args ); ?>
投稿記事が2ページ以上にわたる場合のページ送りを出力するテンプレートタグです。
投稿ページのループ内に<?php wp_link_pages(); ?>を記述するだけでもエラーは解消されますがさまざまなパラメータが用意されており自分好みにカスタマイズすることもできます。
WordPress Codex テンプレートタグ wp link pages
header.php にファビコンらしきものが見つかりました。バージョン4.3以降では、ファビコンはカスタマイザーのサイトアイコン設定で扱います。
ファビコンらしきものとなっていますがファビコンです。ブラウザのタブの左側に表示されるサイトアイコンのことですね。過去のバージョンではテーマ内に読み込みをしていたみたいですが現在の最新バージョンでは管理画面>外観>カスタマイズ>サイト基本情報からサイトアイコンを登録できます。
このエラーで示されているようにheader.php内のファビコンを読み込んでいる記述を削除することでエラーは解消されます。
favicon.ico Favicon found. This file must not be in a theme.
1つ前のエラーに関連しますがファビコンを読み込むためにfavicon.icoがテーマに含まれていると、消してくださーいとエラーが出ます。
先ほども書きましたがWordPress管理画面からサイトアイコンは設定するのでテーマ内のfavicon.icoを削除、もしくはテーマディレクトリ外に移動させることでエラーは解消されます。
comments_templateが見つかりません。
comments.phpを呼び出すときに使うインクルードタグです。個別ページや固定ページでコメントを出力したい箇所に以下を記述します。
<?php comments_template(); ?>WordPress Codex インクルードタグ comments template
comments_formが見つかりません。
comments_formはコメントテンプレートの中でコメントフォームを出力してくれる関数です。
コメントテンプレート内でフォームを出力したい箇所に以下を記述するとエラーは解消されます。
<?php comment_form(); ?>パラメータや配列を用いてカスタマイズすることが可能です。
この関数を入れることでスタイルが崩れることもあるのでその辺りの調整が必要な場合があります。
配列を使ったサンプルはこちら↓
<?php $args = array(
'title_reply' => 'コメントする',
'label_submit' => '送信'
);
comment_form( $args ); ?>WordPress Codex 関数リファレンス comments form
このテーマにはコメントのページ送り用のコードが含まれていません。…
このエラー文の後半にこのあたりを使ってねと示されるのですがここではpaginate_comments_links()を使って解消します。
コメントが多くなった時のページネーションを作成するコードを書いてねと言われています。
以下サンプルコードです。
<?php
if(get_comment_pages_count() > 1){ //①
echo '<div class="myPage">'; //②
paginate_comments_links(); //③
echo '</div>'; //④
}
endif;
?>①get_comment_pages_countでコメントページ数が1より多かった時(2以上の時)、②myPageクラスのdivタグを出力し、③paginate_comments_links()でページネーションを、④最後に閉じタグを出力してくださいという意味になります。
WordPress Codex 関数リファレンス paginate comments links
このテーマは標準的なアバター関数をサポートしていないようです。サポートするには・・・
WordPressで設定しているアバター画像を出力する場所がないから作ってねと言われています。
大体はコメントフォーム部分で使われることが多いですね。使うのは get_avatar か wp_list_commentsです。
get_avatarの場合は以下のカッコ内に適切な情報を入れて記述します。
<?php echo get_avatar( $id_or_email, $size, $default, $alt, $args ); ?>WordPress Codex 関数リファレンス get avatar
wp_list_commentsの場合はカッコ内のパラメータや配列、引数を入れて記述します。
<?php wp_list_comments( $args, $comments ); ?>WordPress Codex テンプレートタグ wp list comments
.gitignore .git .ds_store .vscode 隠しファイルもしくは隠しフォルダ found. This file must not be in a theme.
隠しファイルや隠しフォルダが見つかったから消してねというエラーです。
Gitで管理するための.gitフォルダ、setting.jsonを含む.vscodeフォルダ、自動生成される.ds_storeなどに遭遇しました。
テーマ申請をかけるわけでなければ無理に消す必要はありません。
まずはターミナル(Mac)で隠しファイルや隠しフォルダを表示するように以下を打ち込みます。
defaults write com.apple.finder AppleShowAllFiles TRUE
killall FinderするとFinderに薄い文字のフォルダが表示されるようになるのでこちらを削除することができるようになります。
.ds_storeについては以下の方法でターミナルで以下を順番に打ち込むことで削除することができます。
sudo find / -name ".DS_Store" -delete
killall Finder1行目を入力した後パスワードを聞かれたらログインしているユーザーのパスワードを入力します。
これで全てのds_storeを削除することができます。
またds_storeを作成しないようにすることもできます。この場合はターミナルで以下を打ち込みます。
defaults write com.apple.desktopservices DSDontWriteNetworkStores True
killall Finder再びds_storeを作成するように戻すには以下をターミナルに打ち込みます。
defaults write com.apple.desktopservices DSDontWriteNetworkStores False
killall Finderadd_theme_support( ‘〇〇’ ) が見つかりません。
functions.phpに記述するべきテーマサポートが書かれていないよとエラーが出ています。
内容によっては必須のエラーではなく推奨になっているものもあります。
エラー解消法はadd_theme_support(‘〇〇’)をそのまま検索窓にコピペするとCodexがヒットするのでそこでの使い方を参照して記述します。
以下は筆者が遭遇したサンプルです。
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'custom-header' );
add_theme_support( "custom-background");add_editor_style() が見つかりません。
編集画面(エディター)のスタイルを実際の投稿に合わせることができるものです。
function wpdocs_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'admin_init', 'wpdocs_theme_add_editor_styles' );こちらを記述することでエラーを解消することはできますが追加で記述が必要です。こちらについては以下のCodexを参照してください。
WordPress Codex 関数リファレンス add editor style
テキストドメインのない翻訳関数が見つかりました。関数 _e で引数は ‘〇〇〇〇’ です。
まずはエディタの検索機能を使って「_e」を記述している箇所を検索します。
そして以下の形と一致しているかを確認します。
<?php _e( $text, $domain ) ?>ここではテキストドメインがないと言われているので$domainの部分を記述してあげるとエラーは解消されます。
以下は筆者が実際に遭遇した例です。
<?php _e( 'Taxonomy:','hamburger' ); ?>$domain部分にはテーマ情報を記述しているstyle.cssのText Domainと同じものを記述します。
Found ><?php echo esc_attr( in 〇〇.php. Only use esc_attr() inside HTML attributes. Use esc_html() between HTML tags. ・・・
〇〇.phpでesc_attr使ってるけどこれをesc_htmlに書き換えてくださいとエラーが出ています。
後半のエラー文でどこの何行目か示しているのでそこを探して書き換えることでエラーは解消します。
以下はサンプルです。
<!--before-->
<option value="<?php echo esc_attr( $value ); ?>"><?php echo esc_attr( $value ); ?></option>
<!--after-->
<option value="<?php echo esc_html( $value ); ?>"><?php echo esc_html( $value ); ?></option>テーマにサイトバー/ウィジェットエリアがありません。
1カラムのサイトを作った際にウィジェット機能使わないからいいやと実装を飛ばしていたところ指摘されました。
こちらは推奨エラーなので必要がなければわざわざウィジェットを作る必要はありません。
ファイル〇〇.phpにハードコーディングと思われるリンクが見つかりました。
<a>にリンク先をベタ書きしていたところを指摘されました。
保守的にもセキュリティ的にもよろしくないようなので別の方法(カスタムフィールドなど)で出力するよう書き直したところ解消されました。
こちらは必須エラーではないのでベタ書きで不都合がなければそのままでも重大な問題はないかと思います。
まとめ
WordPressのテーマチェックエラーはあくまでテーマを申請する場合にクリアしたいチェックなので自分で使う場合やクライアントに渡すものであれば必要ないところまでエラー解消する必要はありません。



コメント