RaiseTechに入会して約1ヶ月半、テーマ制作とホームページ模写の2つの課題が終わりいよいよ最終課題に取り組みます!
大まかなには渡されたデザインからコーディングをしてWordPress化するという流れです。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS、Java、副業、デザイン、マーケティングに特化した現場レベルのスキルを学ぶことができるエンジニアリングスクールです。
カリキュラムの質はもちろんその他各サポートが充実していることも特徴の1つです。
大まかな課題の流れ
- PCサイズで5ページをコーディング
- レスポンシブ化
- WordPress化
今の段階でわかる流れはこのような感じですね。
とにかくWordPress化が未知すぎる…!
1つ1つ丁寧に行っていきましょう。
フロントページの枠組みを考える
まずはフロントページ(トップページ)のコーディングをHTMLやCSS、jQueryを使って行います。
コーディングデータはAdobeXDで渡されているのでそちらで高さや色を抽出しながら作っていきます。
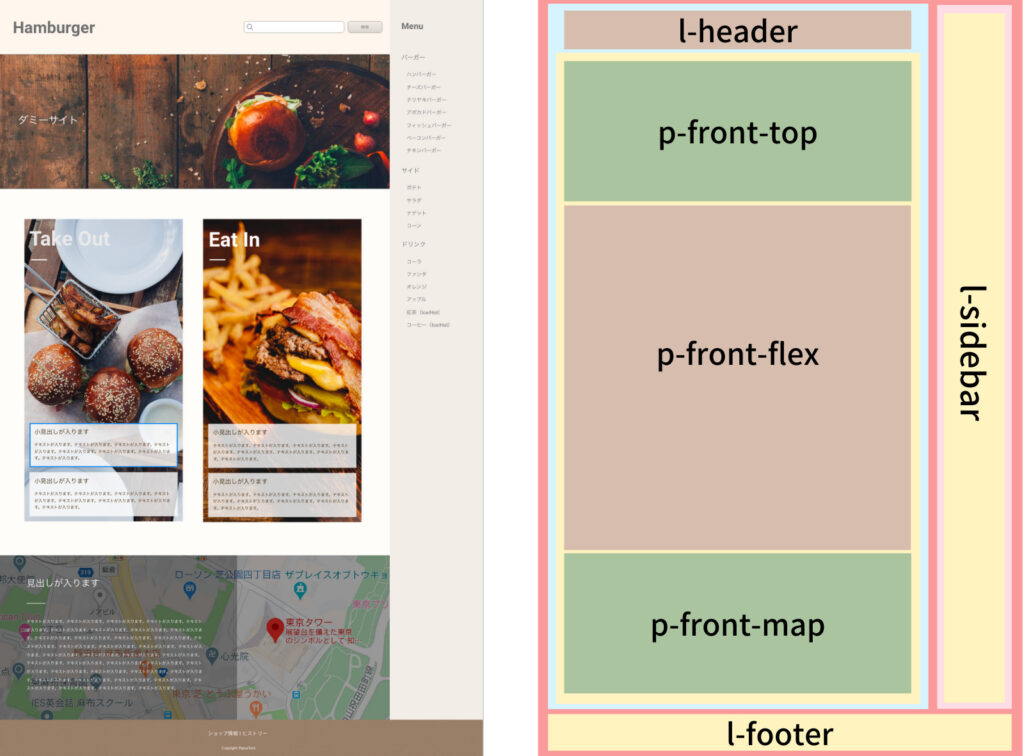
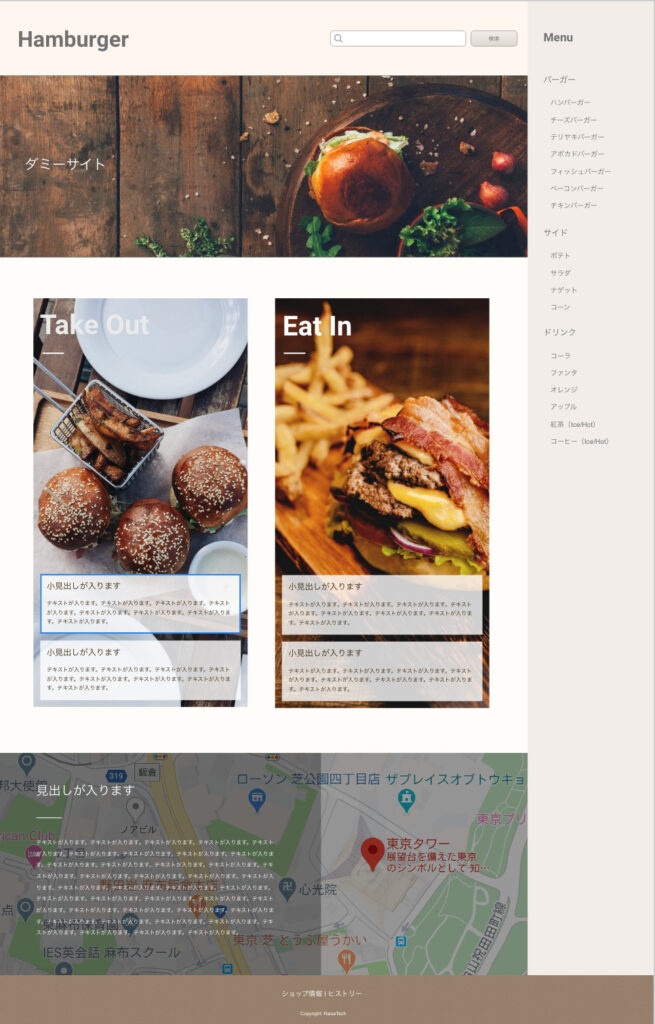
フロントページの完成図と考えたHTMLの構造はこちらです。

パッと見て作っているのでもし作成中に不都合があれば追加や削除で修正することにします。
ではこの辺の枠組みをもとにHTMLを組んでみます。
<div class="l-contents">
<article class="l-contents__left">
<div class="l-header"></div>
<div class="l-main">
<div class="l-main__top"></div>
<div class="l-main__column"></div>
<div class="l-main__map"></div>
</div>
</article>
<aside class="l-contents__right">
<div class="l-sidebar"></div>
</aside>
</div>
<footer class="l-footer"></footer>まだスタイルを入れていないので画面は真っ白ですが枠組みは完成しました。
それではどんどん中身を作っていきましょう。
ヘッダーとサイドバーのコーディング
上から作っていきます。まずは2カラムのサイトなので以下のように指定を行います。
.l-contents{
display: flex;
&__left{
width: 80%;
height: 100%;
}
&__right{
width: 20%;
background-color: #F2EDE9;
height: 100%;
}
}分けたい2要素の親にdisplay: flexで子要素のwidthが4:1になるように指定します。高さは100%で仮指定しておきます。
そしてヘッダーに見出しリンクと検索フォームをHTMLで入れます。
<div class="l-header">
<div class="l-header__left">
<a href="#">
<h1>Hamburger</h1>
</a>
</div>
<form class="l-header__form">
<input class="l-header__form__box" type="search">
<input class="l-header__form__button" type="submit" value="検索">
</form>
</div>

現在フロント側はこのようになっています。
それでは余白や文字色大きさなどのスタイルを整えていきましょう。
.l-header{
width: 100%;
height: 200px;
background-color: #FFF7EF;
display: flex;
align-items: center;
justify-content: space-between;
&__left{
margin-left: 3rem;
a{
color: #707070;
font-size: 4rem;
}
}
&__form{
margin-right: 1.8rem;
&__box{
width: 20rem;
height: 3rem;
border-radius: 0.6rem;
border: solid 1px #707070;
font-size: 1.6rem;
font-weight: 500;
}
&__button{
width: 7rem;
height: 3rem;
background-color: #F2EDE9;
border-radius: 0.6rem;
border: solid 1px #707070;
color: #707070;
cursor: pointer;
}
}
}かなり長くなりましたが特に複雑な指定などはありませんでした。
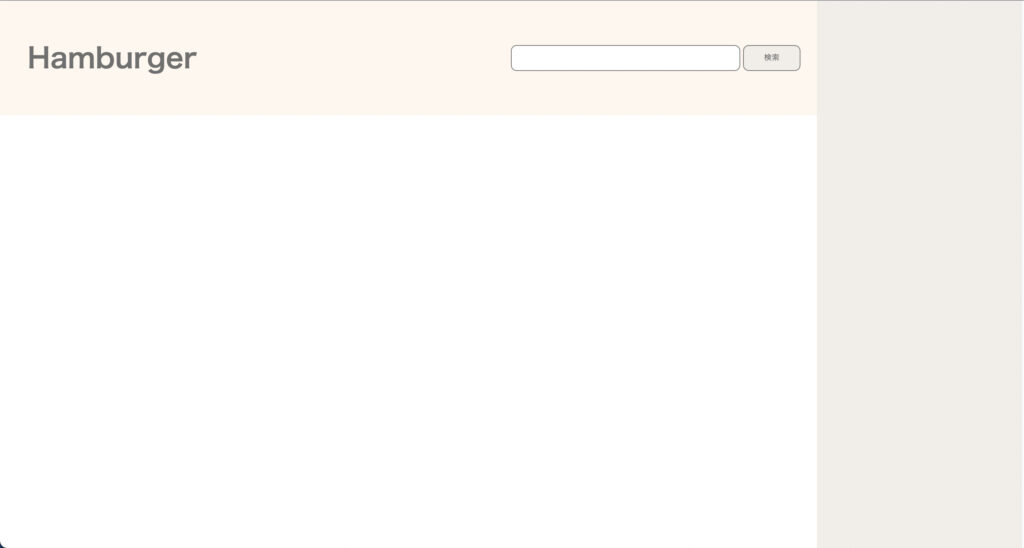
そしてフロント側はこのようになりました。

しっかり2カラムになり検索フォームもできています。
次はサイドバーにリンクテキストリストを入れていきます。
<div class="l-sidebar">
<a href="#">Menu</a>
<ul>
<li><a href="#">バーガー</a>
<ul>
<li><a href="#">ハンバーガー</a></li>
<li><a href="#">チーズバーガー</a></li>
<li><a href="#">テリヤキバーガー</a></li>
<li><a href="#">アボカドバーガー</a></li>
<li><a href="#">フィッシュバーガー</a></li>
<li><a href="#">ベーコンバーガー</a></li>
<li><a href="#">チキンバーガー</a></li>
</ul>
</li>
<li><a href="#">サイド</a>
<ul>
<li><a href="#">ポテト</a></li>
<li><a href="#">サラダ</a></li>
<li><a href="#">ナゲット</a></li>
<li><a href="#">コーン</a></li>
</ul>
</li>
<li><a href="#">ドリンク</a>
<ul>
<li><a href="#">コーラ</a></li>
<li><a href="#">ファンタ</a></li>
<li><a href="#">オレンジ</a></li>
<li><a href="#">アップル</a></li>
<li><a href="#">紅茶(Ice/Hot)</a></li>
<li><a href="#">コーヒー(Ice/Hot)</a></li>
</ul>
</li>
</ul>
</div>恐ろしく長くなりました😂ここでリセットCSSにlist-style-type:none; の指定を追加しました。
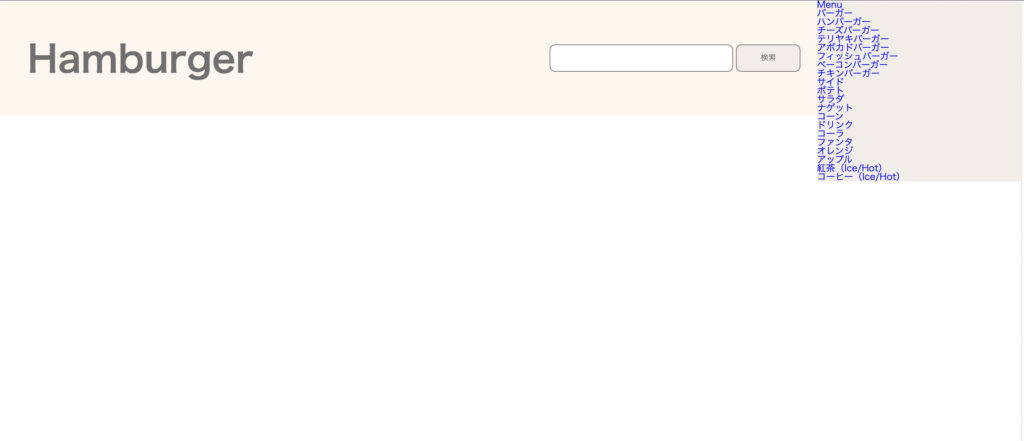
現在のフロント側はこちらになります。

それではスタイルを整えていきましょう。
.l-sidebar{
padding-left: 46px;
>a{
display: block;
font-size: 34px;
font-weight: 600;
color: #707070;
padding-top: 82px;
padding-bottom: 90px;
}
ul{
li{
padding-bottom: 15px;
font-size: 24px;
>a{
color: #707070;
}
ul{
padding-top: 45px;
padding-left: 20px;
li{
font-size: 20px;
padding-bottom: 30px;
a{
color: #707070;
}
}
}
}
}
}
AdobeXDで要素間の幅をみて計算しながらどこに何px入れるかというのが少し難しく感じるところはありましたね。
しっかり親子関係を意識して検証ツールを見ながらつけることで割とスムーズにコーディングできました。
ここでMenuとバーガー・サイド・ドリンクにそれぞれaタグをつけてスタイリングを調整しました。
ポイントは直下マーク「>」を入れる入れないでスタイルが大きく変わることと、フォントサイズプロパティをaセレクタに指定して崩れる崩れないがあるところですね。
上記を気にせずスタイリングしたい場合は全ての要素にクラスを与えてセレクタをクラス名にするのが確実です。
続いてはカラム左側の中身を作っていきましょう。
メイン部分のコーディング

ダミーサイトと書いてあるパーツ、2カラムになっているパーツ、マップパーツの3つですね。
上から順番にコーディングしていきましょう。
<div class="l-main">
<div class="p-front__top">
<p>ダミーサイト</p>
</div>.p-front{
&__top{
height: 530px;
background: url(/img/front_main.jpg) no-repeat;
background-size: cover;
p{
font-size: 40px;
color: #fff;
padding-left: 86px;
padding-top: 259px;
}
}
この部分は案外サクッとコーディングできました。
次は2カラムになっている部分です。
<div class="p-front__flex">
<div class="p-front__flex__section takeout">
<a href="#">
<h2>Take Out</h2>
</a>
<div class="p-box">
<div class="c-wrap">
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
<div class="c-wrap">
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
<div class="p-front__flex__section eatin">
<a href="#">
<h2>Eat In</h2>
</a>
<div class="p-box">
<div class="c-wrap">
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
<div class="c-wrap">
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
</div>またまたHTMLが長くなりました。ポイントは同じクラス名を指定してスタイリングを一気に指定できるようにすることです。
そしてクラスを複数持たせて違う箇所だけそのクラスセレクタで指定するようにします。
.p-front{
&__flex{
height: 1500px;
display: flex;
&__section{
position: relative;
height: 1200px;
margin: 120px 60px;
width: 50%;
background-size: cover;
}
.takeout{
background: url(/img/takeout.png) no-repeat center;
}
.eatin{
background: url(/img/eatin.png);
}
h2{
position: relative;
color: #fff;
font-size: 60px;
font-weight: 600;
padding-top: 30px;
padding-left: 20px;
&::after{
position: absolute;
top: 120px;
left: 26px;
content: "";
width: 60px;
height: 6px;
background-color: #fff;
}
}
}
}.p-box{
position: absolute;
bottom: 0;
}.c-wrap{
height: 174px;
background-color: rgba(#fff, 0.6);
margin: 0 20px 20px;
h4{
font-size: 24px;
padding: 22px 19px;
color: #3C2A10;
}
p{
font-size: 16px;
padding: 9px 19px;
color: #3C2A10;
line-height: 1.5;
}
}あっちこっちのファイルで指定をしています。ポイントはh2タグ下の白線を疑似クラスで作ることと.c-wrapの位置をposition:absolte, bottom: 0で指定したところです。
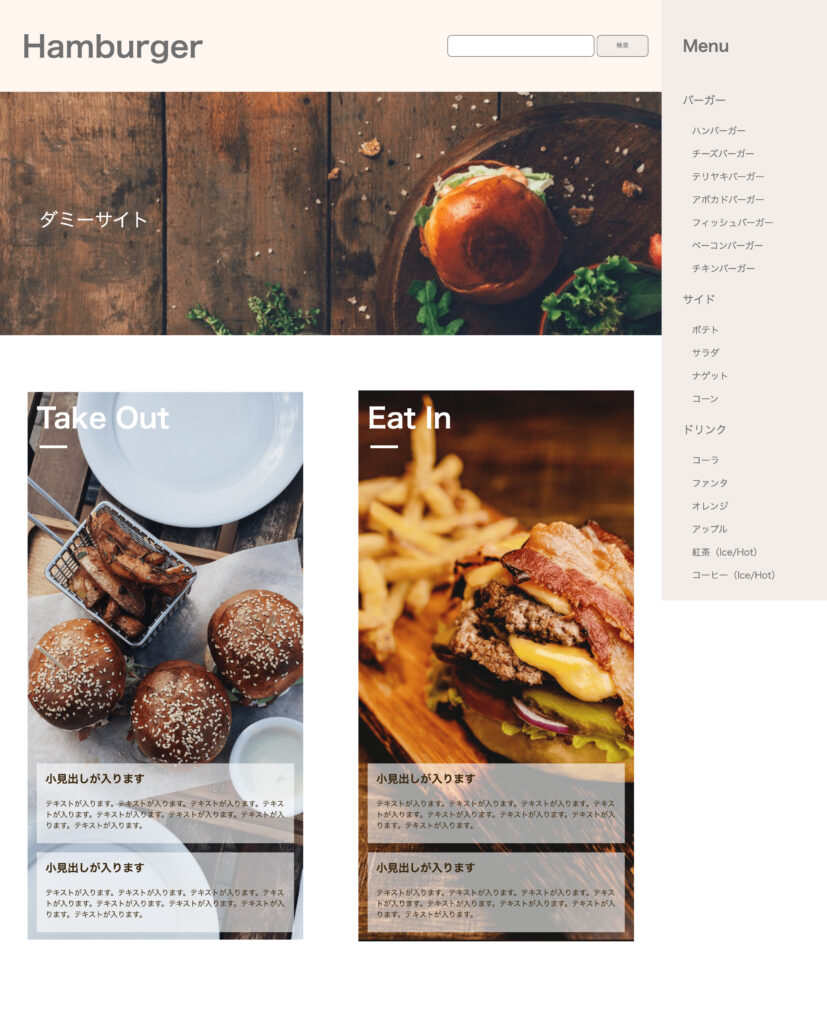
フロント側はこのようになっています。

めちゃめちゃ時間がかかりましたが…いい感じです!
サイドバーが高さが100%指定にしてあるので途中で切れていますがあとで修正しましょう。
本日はここまでにします。
最後に
模写をしたおかげかパッと見てどんなプロパティでどんな値を入れたら良いのかがわかるようになってきました。
ここまで作ってきましたが1度もプロパティの検索はせず自分の頭の中にある知識だけで作り上げることができました!
模写ってとても大事だったとすごく実感しています。
あとは模写の記録を記事にしたことで理解がとても深まった部分はあるかなといった感じです。
次回は残りのマップパーツとフッターを作ってフロントページを完成させて次のページ作成に取りかかれたらという感じです。
最後までお読みいただきありがとうございました。また次回も読んでいただけたら嬉しいです。




コメント