本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
なんとか背景画像とjQueryを動かすことに成功し、サイドバーの編集に取り掛かったのですが…

少々おかしなことになりました。
ここを直すつもりでいたのですがいまいち修正方法を思いつかないので違うパーツをWordPress化しようと思います。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
WordPressテーマ自作の動画学習
前回の大コケでWordPress化やテンプレートタグ、PHPについての知識不足を痛感したので進める前に一度WordPressのテーマ制作の大まかな手順などについて学習することにしました!
ネットのブログ記事でも多々WordPress化に関する記事はあるのですが文字より動画の方が理解しやすいので今回はYouTubeで学習をしていきます。
参考にした動画は たにぐち まことのともすたチャンネル さんの WordPress開発講座シリーズです。
コーディングしてあるサンプルをWordPress化する方法が細かく開設されているもので後半は少し難しい内容もありましたが、WordPress化での基礎知識を学ぶにはとてもわかりやすい動画でした。
実際に動画を見ながら実践すると理解が進みます!
こちらのシリーズ動画全11本(4時間ぐらいで一通りできました)をみて実践しました。
footer.phpの編集
一通り学習してまずはfooter.phpから編集をすることにしました。

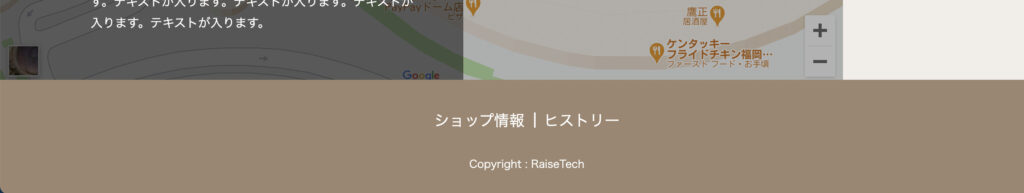
ページ1番下の部分です。ショップ情報とヒストリーの固定ページを作成して遷移できるように編集していきます。
まずは管理画面>固定ページ>新規追加から固定ページを作成します。

本文はいつでも編集できるので後から編集します。タイトルを入れてわかりやすいパーマリンクに設定をしたら公開をします。
この作業をヒストリーの方でも行います。
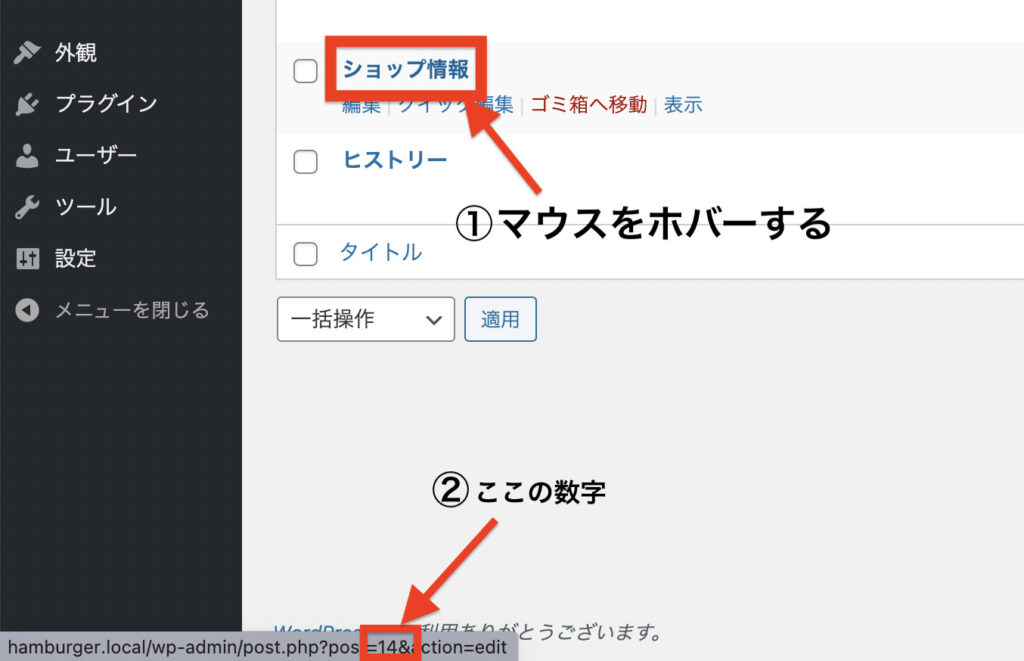
固定ページを2ページ分公開できたら管理画面>固定ページ>固定ページ一覧で先ほど作った固定ページのタイトル部分にマウスを当てます。

ホバーすると画面下にリンクが出てくるのでpost=の後の数字を確認します。(今回は14)
そしてfooter.phpに以下の記述をします。
<a href="<?php echo get_page_link(14); ?>">ショップ情報</a>
<a href="<?php echo get_page_link(16); ?>">ヒストリー</a>hrefの後ろ、「#」のダミーにしていた部分を <?php echo get_page_link(確認した数字); ?>に書き換えます。
ではfooter部分のリンクがどのように遷移するかを確認しましょう。
固定ページに遷移するようになりましたが…固定ページのタイトルが反映されませんね。
そこでpage.phpのh1タグ内を固定ページのタイトルを取得するように書き換えてあげます。
page.phpの編集
では固定ページのタイトルが反映されるようにWordPress化していきます。
<h1><?php the_title(); ?></h1>タイトルを取得しますよーというテンプレートタグになります。
またこのままでは投稿記事の内容がまだ反映されないので以下のように修正します。
<div class="p-article__htext"> //中身全部削除ここから
<!--中略-->
<p>boldboldboldboldboldbold</p> //中身全部削除ここまで
まず<div class=”p-article”></div>内を全て削除します。そして以下のように記述します。
<div class="p-article">
<?php if(have_posts()): //もし投稿データがあったら
while(have_posts()): //以下を繰り返してくださいね
the_post(); ?> //次のデータを処理する役割
<div id="post-<?php the_ID(); ?>"<?php post_class(); ?>> //投稿に自動でクラスを付与しますよ
<?php the_content(); ?> //投稿がある時に表示させる内容はこれですよ
</div>
<?php endwhile; //繰り返しここまでです。まだデータがあるならwhileに戻ってね
else: //投稿がなければ、
?>
<p>表示する記事がありません</p> //投稿がなければこちらを出してね
<?php endif; ?> //条件分岐は終わりです
</div>1つ1つを理解するよりも全体を形で覚えてふわっとこんな書き方するんだなー程度で理解しています。
現在は記事の内容が空っぽなので編集して確認してみましょう。

↑WordPress側から記事を編集し投稿した結果です。
あらら。スタイルが全く効いていませんね。それもそのはずpage.phpを書き換えた際に色々消したので指定したクラスも吹き飛んでおります。
今回はこの辺で終わりで次回スタイルが当たるように修正をしましょう。
最後に
YouTubeは副教材として有能すぎますね。
すこーーーしずつですがWordPress化でのPHPの書き方の知識も増えた気がします。発生している問題の修正方法もなんとなくこうすれば治るかなという考えはあるので次回は考えている方法から試してみます!
最後までお読みいただきありがとうございました。次回も読んでいただけたら嬉しいです。






コメント