本記事では前回に引き続き第3弾課題に向けたコーディング練習をしていきます。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回の進捗状況
プロフィールサイトをFLOCSSを使って作ろうルールに沿ってフォルダを作りましたが、ファイル名の指定方法でつまづいていました。
いきなりスラッシュで始めていたのでSCSSファイルがちゃんと読みこまれなかったんですね。
ちゃんと「 . 」から始めましょうということでした。
なんとかfoundationディレクトリはできたのでいよいよ今回から中身に入っていきます!
前回のお話はこちらから↓

ヘッダー制作

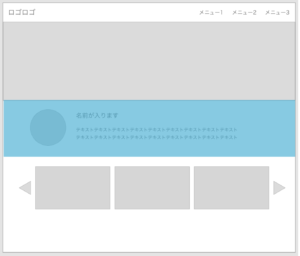
こちらが私が考えているプロフィールサイトのレイアウトになります。ロゴやメニューが含まれている部分がヘッダーです。
早速コーディングしていきましょう。

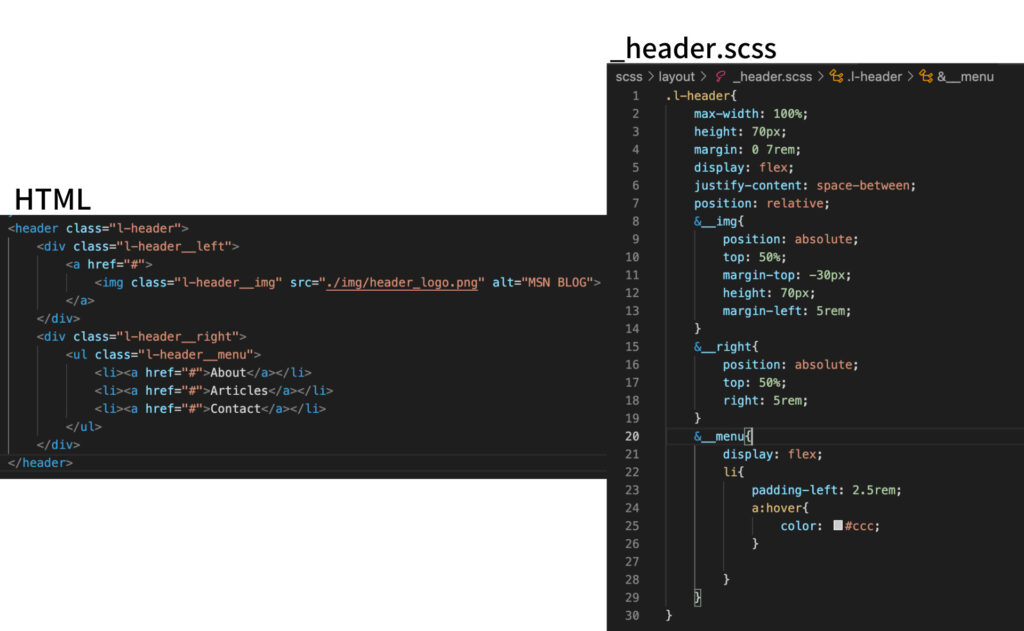
headerなど複数のページで使うパーツはlayoutディレクトリに保管でしたね。
クラス名はFLOCSSの命名規則にしたがってつけました。

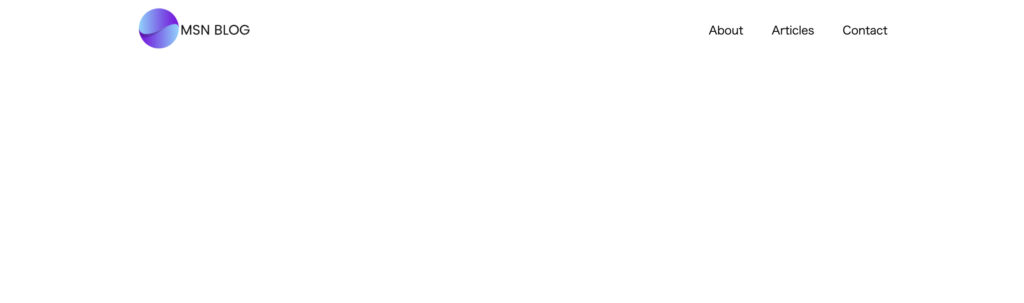
こんな感じです。ロゴは無料サイトで適当に作りました。
この辺はもうお手のものです。
FLOCSSでトップ画像コーディング

青枠で囲っている部分を作ります。
イメージとしては背景画像+テキストを入れる感じです。

追加でHTMLのhead内にGoogleFontsを読み込ませサイト全体のfont-familyを_bese.scssに指定しました。

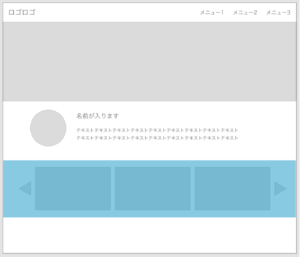
こんな感じになりました。ロゴもサイトの雰囲気に合わせて変えてみました。
色はGoogle Chromeの拡張機能である「ColorZilla」を使って画像内の色を抽出して揃えています。
FLOCSSでプロフィール部分コーディング

簡単な自己紹介部分です。左のアイコンを丸くする部分がポイントです。

写真を丸くするのはborder-radius: 50%;でできました。画像の角取りもできるんですね。
あとはヘッダー部分を固定したのでその辺の調整をして、

こんな感じになりました。名前の下にboder-bottomで線を入れてあげると少しおしゃれな感じになります。
FLOCSSでカルーセル作り

今回の練習のメインパートのカルーセル作りです。
こちらはRaiseTechの授業で学習したときに面白そうと思ったので入れてみました。
Slickのプラグインを使うと簡単にできるみたいなのでこちらを使って実装してみました!
↑上のリンクの説明手順に沿って行うだけで簡単にできました。
画像はフリー素材から取ってきた適当なものです。
感動的!プラグイン使うと本当に簡単にできました。
このカルーセル部分の作り方をしっかり説明した記事を別でまた書きますね。
レスポンシブ化
ブレイクポイントを1100pxと760pxに決めてそれぞれのスタイルを調節していきます。
ブレイクポイント1100pxのレスポンシブ化
ここではハンバーガーメニューに切り替えるのとメイン部分の高さ&自己紹介パーツの幅を切り替えることにします。
ブレイクポイント760pxのレスポンシブ化
ここではメイン部分の高さの再変更インナーボックスを帯にする、自己紹介パーツの幅の再調整を行います。

スマートフォンではこんな感じのレイアウトです。
最後に
FLOCSSの実践は前回のファイルの読み込み以外はスイスイと実践することができました!
設計してコーディングするの楽しいです!設計はとても簡易的なもので写真や雰囲気、レスポンシブ化デザインなどは全て作りながら考えています😂
次は適当に模写できそうなサイトのデザインを参考にして複数ページをFLOCSS使ってコーディングしていこうかなと思っています!
また初心者でもできたハンバーガーメニューとカルーセルの作り方についての記事もあげていこうかな…、今回は説明をかなり省いてしまったので。
最後までお読みいただきありがとうございます。
次回もまた読んでいただけたら嬉しいです。




コメント