本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
・メニューを複数の場所に設置できるようにする・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
前回はカスタム投稿タイプを実装しました!
本日はカスタム投稿専用ページに設置した価格やアレルギーの情報を簡単に挿入できる機能を実装していきます。
カスタムフィールド
カスタムフィールドとはタイトルや本文以外の情報を組み込むとことができるWordPressがデフォルトで持っている機能です。
このデフォルト機能を使っても良いのですが少々入力するのがめんどくさいということでプラグインを使ってカスタムフィールドを実装していこうと思います。
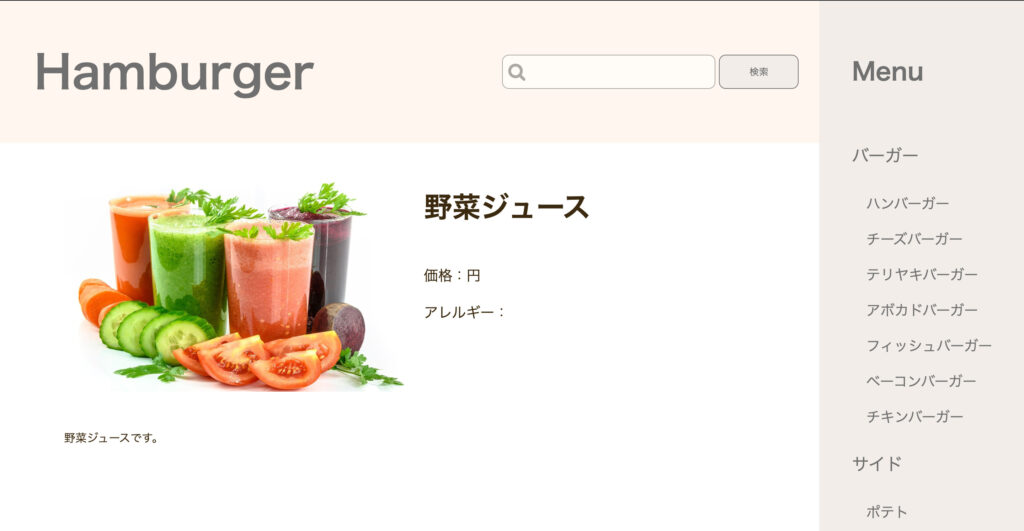
今回カスタムフィールドを使うのはカスタム投稿ページの価格とアレルギーの部分です。

プラグインをインストール
まずはプラグインをインストールして有効化します。
使うプラグインはこちら↓

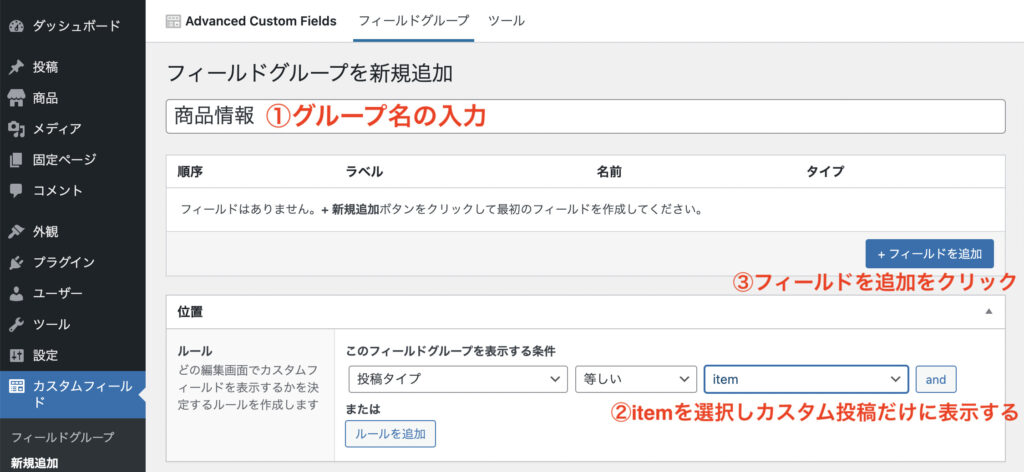
有効化をすると管理画面の右のバーの設定の下あたりにカスタムフィールドが追加されるのでそれを開きます。

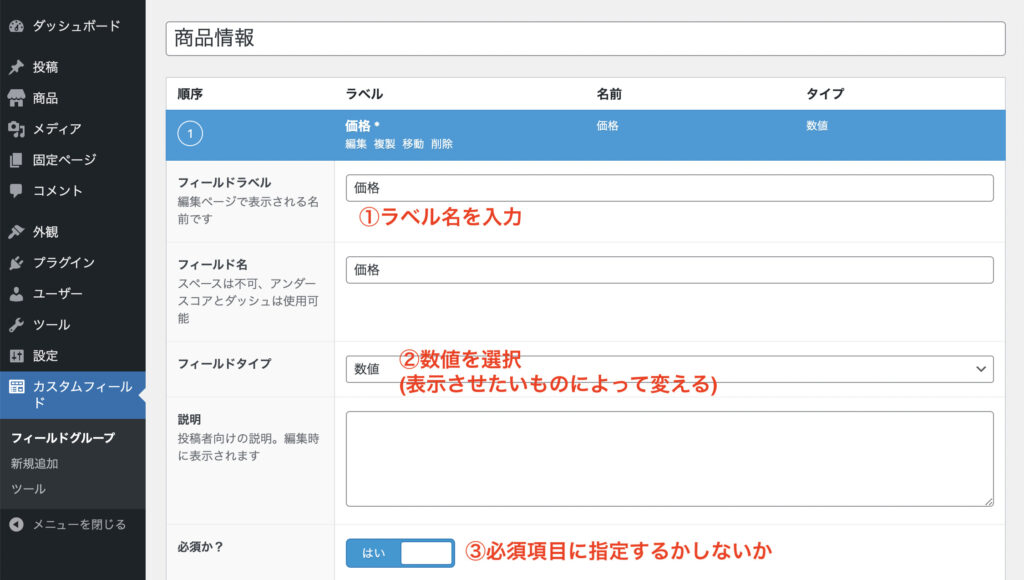
フィールドを追加をクリックするとフィールドの設定ができる画面が表示されます。

この辺の設定はお好みで行います。設定が終わったら下の方にあるフィールドを閉じるか追加したいラベルがあればフィールドを追加を押します。
全ての指定が終わったら右側(画像では切れてますが…)に更新ボタンがあるのでそちらをクリックで反映されます。
カスタムフィールド出力場所の設置
このままではカスタムフィールドを入力しても反映されません。
出力させるためにはsingle-item.phpに記述をする必要があります。
<div class="p-menu-card__info">
<p>価格:<?php $price = get_post_meta(get_the_ID( ), '価格', true); ?><?php echo $price; ?>円</p>
<p>アレルギー:<?php $allergie = get_post_meta(get_the_ID( ), 'アレルギー', true); ?><?php echo $allergie; ?></p>
</div>カスタムフィールドの入力内容を出力したい箇所に
<?php $meta_values = get_post_meta($post_id, $key, $single); ?><?php echo $meta_values; ?>を記述しました。
この説明については WordPress.org 日本語版 カスタムフィールドの使い方 や WordPress Codex 日本語版 関数リファレンス/get post meta を参照してください。
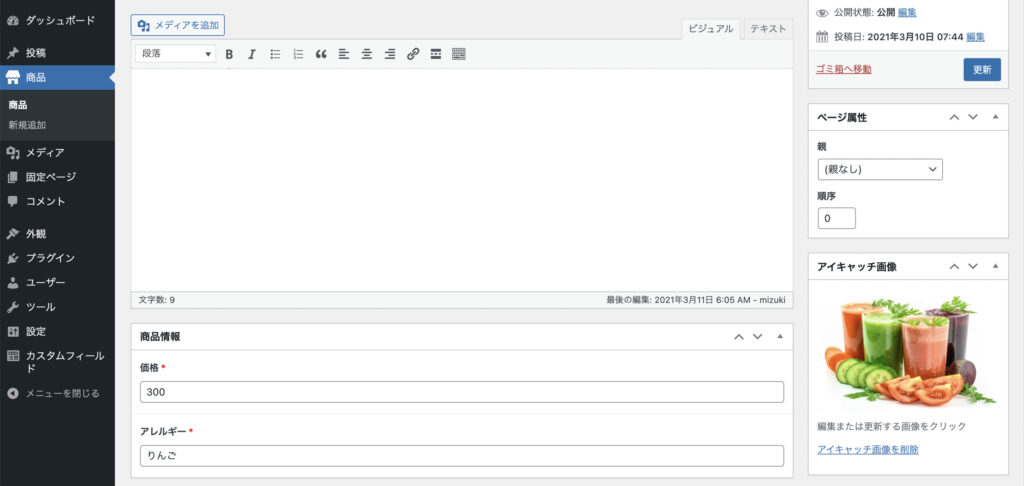
商品のカスタム投稿編集ページをみてみましょう。

編集画面下に商品情報を入力するカスタムフィールドが出てきました。
こちらに情報を入力して更新を押してフロント側を見てみます。

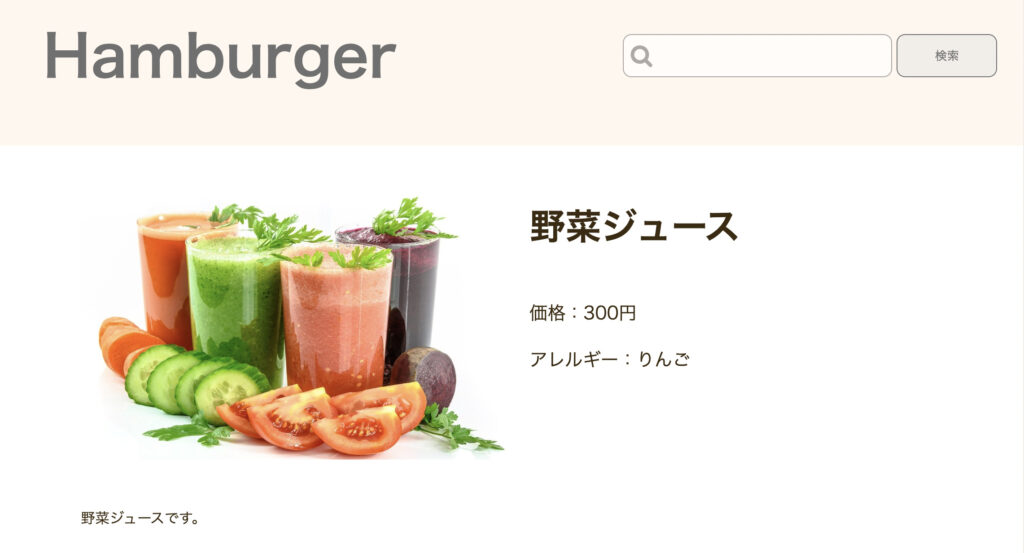
反映されました!値段が変わった時でもすぐに変更できるので便利そうですね。
次回は3兄弟最後のカスタムタクソノミーに取り掛かります。
最後に
カスタム投稿機能を使いこなせるようになるとかなり便利ですね。まだまだカスタム投稿に関する便利な機能の実装は続きます!
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント