本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
なんとかサイドバー部分のレスポンシブ化は完了したのですが…
問題が山積みになっているので本日はその課題を潰していきます。
前回のお話はこちらから読みことができます↓
サイトコーディングの問題
・ブレイクポイントが正常に動かない問題
・<pre><code>部分を右揃えにしたい問題
・HTMLの構造の見直し
・クラス名の見直し
・サイドバーがスクロールしない問題
・アニメーションをつける
以上が現段階での課題です。1つ1つ潰していきましょう。
レスポンシブブレイクポイント
前回、レスポンシブ化の確認の際にmax-width:1024pxで指定したはずなのに820pxまで反応してくれないという問題が起こりました。
こちらですね。質問をしてみたら意外なアドバイスが返ってきました。

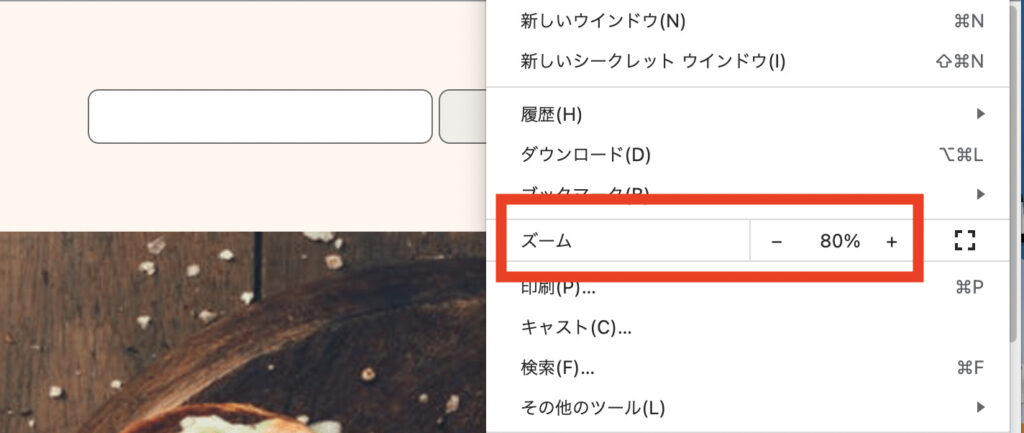
画面のズームが100%になっていますか…?
確認してみたところ…

80%になっていました!これが原因だったんですね。
こちらを100%にすることでブレイクポイント異常騒動は解決しました。
preタグのインデントを削除したい
<pre class="c-wrap__code">
<code><html>
<head>
</head>
<body>
</body>
</html></code>
</pre>投稿ページと固定ページで記述しているのですがどうしても右揃えになってくれないんです。

調べても出てこなかったのでまたまた質問させてもらいました。
するとこれを解決するには2つの方法があるとのこと…!
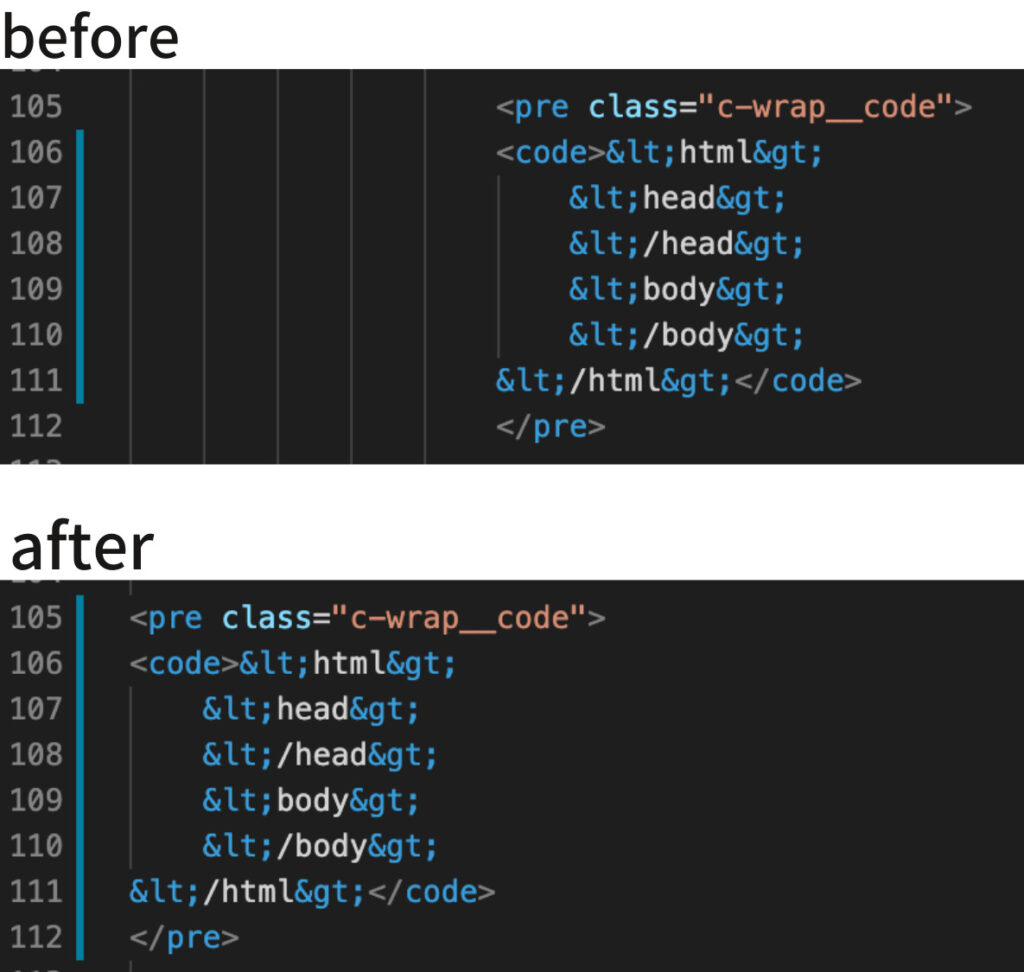
解決方法1:インデントをなくす

このように左側がスペースとして認識されているのでそれを詰めて消すことで右揃えにはなるという解決方法です。
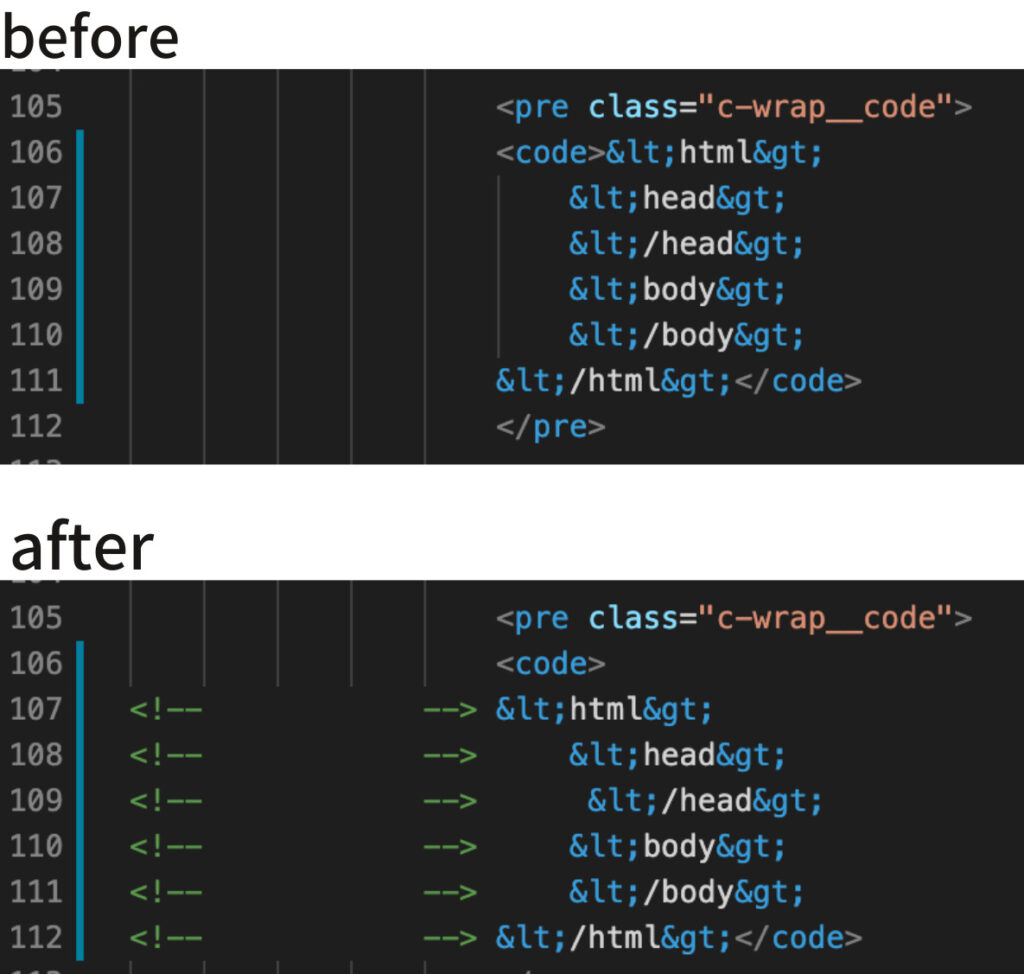
解決方法2:コメントアウトで詰める

コメントアウトを入れてスペースを無くそう作戦です。
スペースが空いてしまうのは左側にインデントを入れていたからでそれを消すことで解決はするのですがコードを見た時の違和感がどちらもあるんですね…。
綺麗なコードを作りたいので今回は何もせずそのままで進めようと思います。
コーディングHTMLの構造の見直し
フロント側としては問題ないように見えますがコードとして構造に問題がないかレビューをしてもらいました。
指摘していただいたのは、
・全ページ共通として<main></main>が抜けていること
・copyrightでsmallタグを使うこと
・jQueryを別で管理すること
こちらの3点でした。その修正をします。
<main class="l-contents">
<article class="l-contents__left">
<!-- 中略 -->
</aside>
</main>
<!-- 中略 -->
<p>
<small>Copyright : RaiseTech</small>
</p>全てのHTMLファイルの.l-contentsをdivタグからmainタグに変更しpタグで作っていたコピーライトにsmallタグを追加しました。
続いてjQueryを別で管理する修正です。今までHTMLの</body>直前に記述していましたがJSディレクトリを作ってその中にファイルを作って管理します。
1 jsフォルダを作成
2 jsフォルダ内にscript.jsファイルを作成
3 jQueryをjsフォルダ内に移動
4 HTML内のjQueryのパスを書き換え
5 その下の<script>にsrcでscript.jsのパスを追加
6 <script></script>内をコピーしてscript.jsにペーストし元を削除
あとは他のHTMLファイルの<script>部分を4〜6の手順を繰り返していけばOKです。
コーディングクラス名の見直し
こちらも先程のレビューの時に一緒にチェックしていただきました。
大まかには他の場所で使うかもしれないパーツはどこで使ってもクラス名が不自然にならないように命名してあげることとのことだったのでこちらにしたがって修正していきます。
front.html
| before | after |
|---|---|
| .l-contents | .l-main |
| .l-contents__left | .l-main__left |
| .l-header__form | .l-header__right .p-search-form |
| .l-header__form__box | .p-search-form__box |
| .l-header__form__button | .p-search-form__button |
| .l-main | .p-contents |
| .p-front__top | .p-mainvisual |
| .c-wrap | .p-box__description |
| l.-contents__right | .l-main__right |
front.htmlでは以上9箇所のクラスを変更し併せて連動するCSSの部分をお引っ越しをしました。
archive.html, search.html
| before | after |
|---|---|
| .p-archive__top | .p-mainvisual–archive |
| .p-archive__top__text | .p-mainvisual__text |
| .p-archive__middle | .p-box–archivepage |
| .p-archive__card | .p-menu-card |
| .p-archive__card__intro | .p-menu-card__intro |
single.html, page.html
| before | after |
|---|---|
| .p-article__wrap | .p-article |
| .p-article__wrap__texttest | .p-article__htext |
| .p-article__wrap__quote | .p-article__quote |
| .p-article__wrap__list | .p-article__list |
projectディレクトリ内の要素が増えましたね😅
もう1度講師の方にクラス名の添削をしてもらおうと思います。
最後に
まだいくつか課題が残っていますが次回に持ち越して丁寧に解決していきます。
にしてもFLOCSSの知識がまだ曖昧すぎますね。こちらはネットの情報を読むだけではもう限界で実践で使っていかないと身につかないのかなと思います。
まだまだコーディング完成までの道は長いですがゆっくり丁寧に実装していきます。
取り返しのつかないことになってリセットはもう勘弁なので…。
最後までお読みいただきありがとうございました。次回もまた読んでいただけると嬉しいです。





コメント