本記事では前回に引き続き課題制作の学習を記録しています。
RaiseTechのWordPress副業コースが気になっている方やプログラミングスクールってどんな感じなのか気になっている方は是非参考にしてもらえると嬉しいです。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までの進捗状況
ハンバーガーメニューが完成しました!
残るブレイクポイントはあと2つ。完成させてしまいましょう。
前回のお話はこちらから↓

RaiseTech課題制作
ハンバーガーメニュー不具合
動作の確認をしていたところ…
メニューが1200px超えても非表示になりません。
修正しましょう。
.h-nav{
:
:
@media screen and (min-width: 1200px){
display: none;
};
}私の現在の知識で書いてみましたが失敗。
slackで先輩方も同じ境遇になっていないか検索してみるといました!内容はご紹介できないのですがポイントは「リサイズ」みたい…。
🔎jQuery リサイズ
見つけたコードがこちら
$(window).on('resize', function () {
if (window.matchMedia('(min-width:768px)').matches) {
$("セレクタ").slideUp(200);
}
});こちらのセレクタ部分に.h-navを入れたところ…
お!できた!
ただ戻した時にバツマークのままになっているので先程のセレクタの行の下にコードを付け加えました。
$('.ham-btn').removeClass('active');できました!!
これにて本当にブレイクポイント1200pxは終了です!
ブレイクポイント1080pxのレスポンシブ化
少しわかりにくいですがこのブレイクポイントより小さくなると3項目間の左右の余白が変動値になっています。pxやremではなく%で指定します。
@includeで指定していきましょう。
.bottom-contents{
:
:
@include main-bottom{
margin-left: 10px;
margin-right: 10px;
};
.content{
:
:
@include main-bottom{
width: 30%;
margin: 0 2%;
};
.icon{
:
:
@include main-bottom{
margin: auto;
};
}
}
}少しブレイクポイントが早いような気もするので狭く再設定しておきましょう。
$fourth: 1035px;//メイン下変えこれにてブレイクポイント1080px(1035px)は終了です。早かった。
ブレイクポイント767pxのレスポンシブ化

767px以下ではスマートフォンでの表示に変更になります。メイン部分が全て変わっていますね。
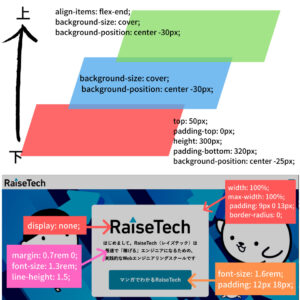
まずは画像レイヤーの部分からレスポンシブ化をしていきましょう。

コードで書くと長くなるので画像で失礼します。
多少検証ツールの力は借りたもののほぼ目視で組んだのでとてつもなく時間がかかりました。

なんとかできました。
作業をしやすくするために1度メイン下の部分のHTMLはコメントアウトしています。
それではメインの下の部分もレスポンシブ化を進めましょう。
.bottom-contents{
@include smart-phone{
flex-direction: column; //Flexboxを縦並びにする
margin-top: 0; //飛び出ていた部分をリセット
padding-top: 100px;
align-items: center; //3つの項目の左右中央ぞろえ
};
.content{
@include smart-phone{
width: auto; //1項目の幅
margin: 10px 0 20px; //項目間の上下余白
};
}
}
できました!!!
あとはお手本と見比べて細かい余白などを調整して完成です✨
最後に
模写課題が完成しました!講師の方にコードレビューをしていただきます。
名前の付け方やら余白の設定の仕方やらあちらこちらがとっちらかっているコードで申し訳ないですが…。
模写は意外と難しかったです。YouTubeなどでスラスラ模写をやっている方は本当にすごいです😂
暇な時にいろんなサイトの模写をして綺麗なコードかつ短時間でできるようにまだまだ頑張ります!
第3弾課題はコーディング→WordPress化というできるか不安すぎる課題ですがぼちぼち記録しながら進めていきます。
また読んでいただけると嬉しいです。




コメント