本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
フッターに設置したメニューから固定ページに飛ぶことができるようになりました!
ただメニューを変更することも想定できますね。そこでWordPress側からメニューを編集できるように設定をしていきましょう。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
ナビゲーションメニューを複数設定する
ナビゲーションメニュー機能の設置
以前メニューを管理できる機能を持たせましたがregister_nav_menuだけで管理できるメニューは1つだけです。
つまりヘッダー下のナビゲーション、フッター、サイドバーなど複数箇所に置くことができない状況です。
こちらのコードをfunctions.phpに記述してみました。
function register_hamburger_menus(){
register_nav_menus( array(
'side-menu' => 'SideMenu',
'footer-menu' => 'FooterMenu',
));
}
add_action( 'after_setup_theme', 'register_hamburger_menus');WordPress Codex 日本語版 関数リファレンス/register nav menus

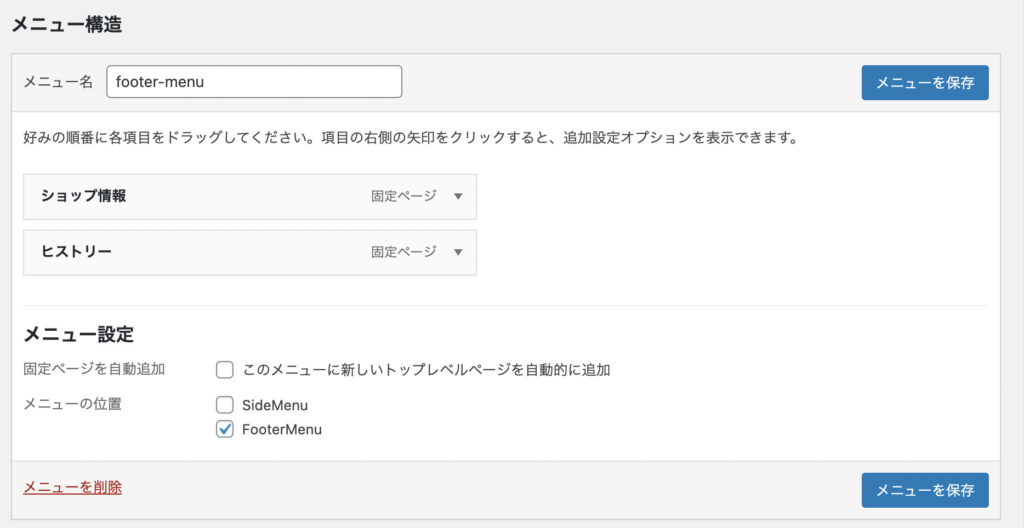
メニューの位置を管理できるようになりました。それではfooterメニューを登録します。
ナビゲーションメニューの作成・設置

この状態でメニューを保存します。
ただ、まだfooterメニューには反映されていません。ここで必要になるのが以下の記述です。こちらをfooter.phpに設置します。
<div class="l-footer__section">
//以下を追加
<?php
wp_nav_menu( array(
'theme_location' => 'footer-menu'
) );
?>
//追加ここまで
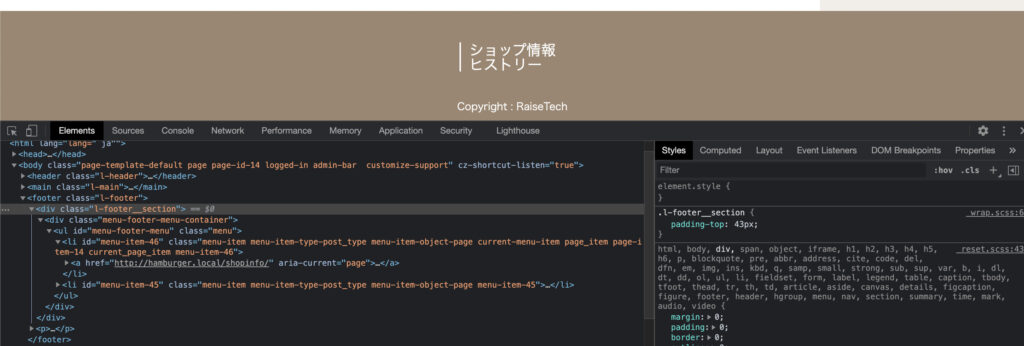
</div>こちらを設置してからフロント側を見てみます。

レイアウトは崩れていますが反映されたことが検証ツールから確認できました。さあスタイルを修正しましょう。
ナビゲーションメニューのスタイル調整
.l-footer{
&__section{
padding-top: 43px;
ul{ //1 ネスト追加
display: flex; //2 横並び
li{ //1 ネスト追加
position: relative; //5 子要素の位置の基準指定
&::before{ //4 疑似要素設置
//6 縦線ここから
position: absolute;
left: 0;
content: "";
background-color: #fff;
width: 2px;
height: 20px;
//6 縦線ここまで
}
&:first-of-type{ //4 疑似クラス追加
&::before{ //4 疑似要素追加
display: none; //1番左のメニュー左の縦線は非表示に指定
}
}
a{ //1 ネスト追加
color: #fff;
font-size: 20px;
padding: 43px 10px;
}
}
a{
color: #fff;
font-size: 20px;
padding: 43px 10px;
}
}
}
}
}1:&__sectionセレクタにul>li>aの階層順でネストを記述します。
2:ulセレクタ内にdisplay: flexを指定しメニューが横並びになる指定をします。
3:aセレクタ内に置いていた疑似要素、疑似クラスを消去
4:liセレクタ内に::beforeの疑似要素、:first-of-typeの疑似クラス > ::beforeの疑似要素を設置
5:liセレクタにposition: relativeを指定
6:::beforeの疑似要素に縦線をおく指定をする
7::first-of-typeの疑似クラス > ::beforeの疑似要素に縦線の非表示指定を行う
めんどくさいですが、メニューの数は2つとは限らないのでこのような指定にしました。

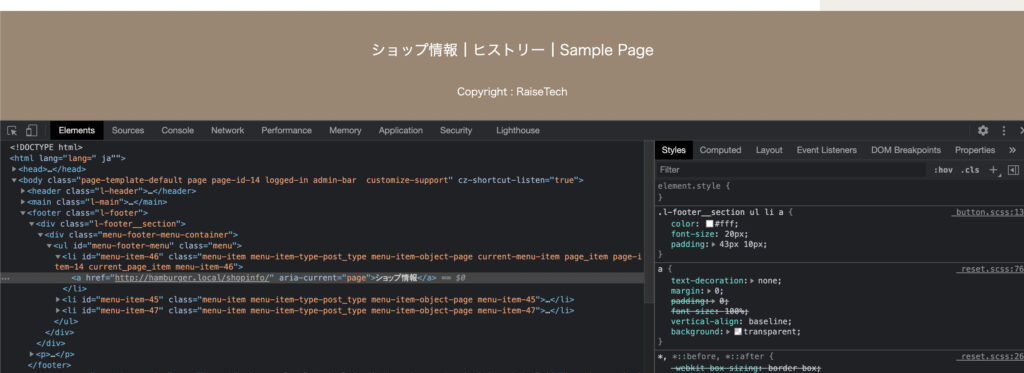
試しに1つメニューを加えてみました。ちゃんと縦線も反映されています。
番外編:コピーライトをサイトタイトルに変更
現在RaiseTechになっているコピーライトをサイトタイトルと同じにできるように設定しましょう。
<p>
<small>Copyright : <?php bloginfo( 'name' ); ?> 2021</small>
</p><?php bloginfo( ‘name’ ); ?>は以前も紹介しましたが管理画面>設定>一般のサイトのタイトルの名前を取得してくれる記述です。
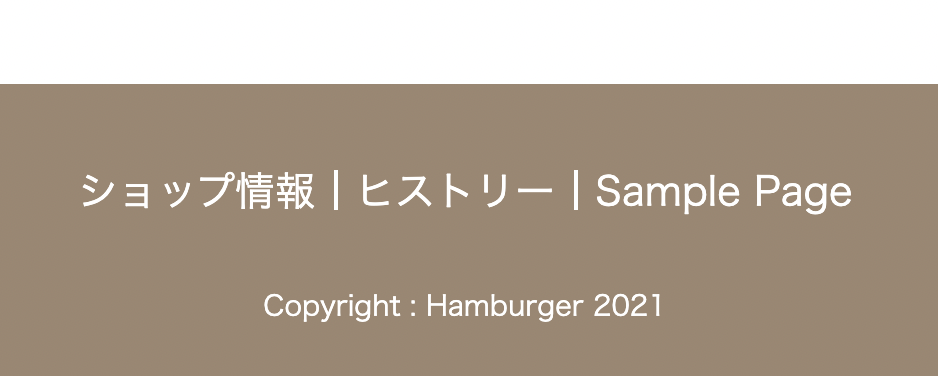
その前後にCopyright : と2021を設置しました。

Hamburgerになりましたね。footer部分は完了です!
最後に
実はfooterのメニューをWordPress側で管理できるようにする編集はWordPressでのブログ運営の経験から思いついて実装しました!
参考にさせていただいている講師の方のブログの手順と自分がブログ運営をしている知識を融合させて便利な機能を設置できるようになれたのは感動的でした。
次回は以前苦労して投げ出してしまっていたサイドバーに関連する周辺環境を編集していきます。
最後までお読みいただきありがとうございました。次回も読んでいただけたら嬉しいです。






コメント