本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓

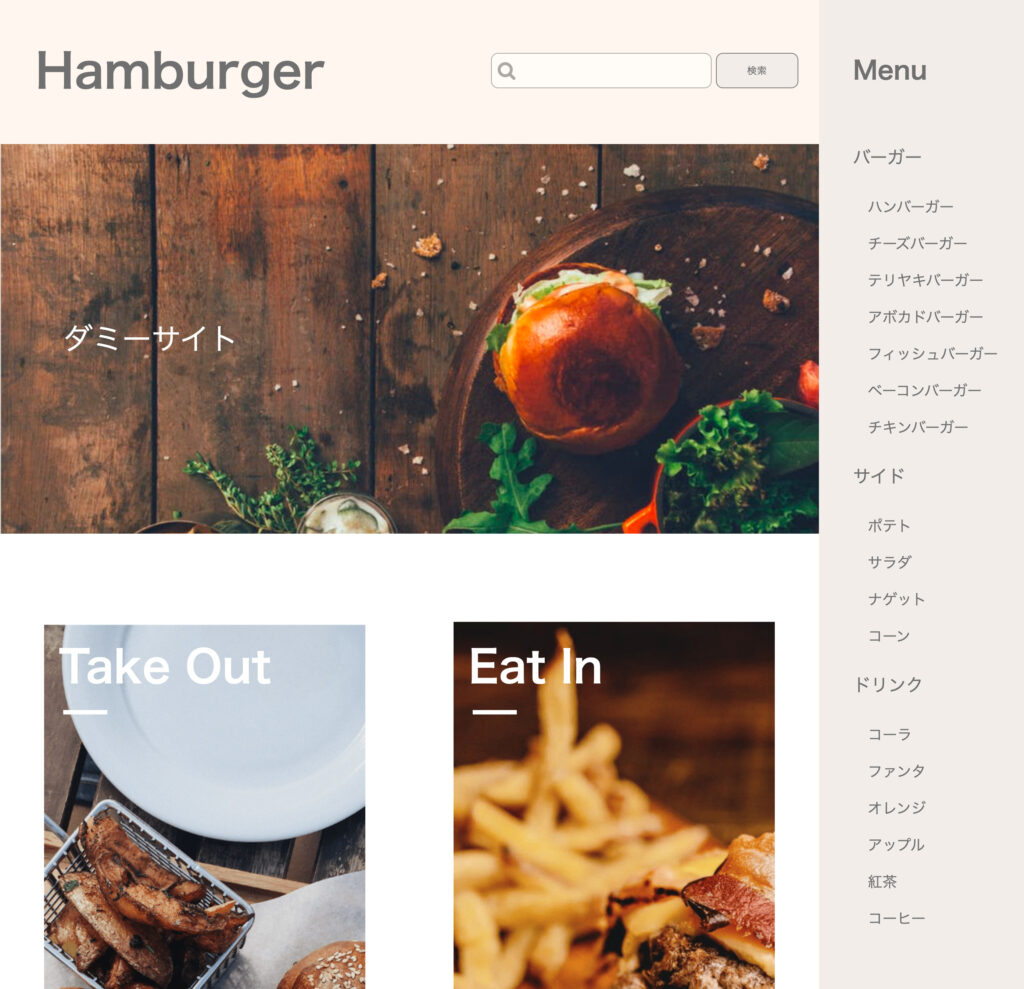
サイドバーをデザインカンプ通りに表示させることに成功しました!
本日はこのサイドバーの飛び先がまだWordPress化できていないので編集していきます。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
archive.phpの編集
サイドバーの飛び先はarchive.phpになっていますがまだほとんど中身を編集していないのでどのページを開いても同じページを表示させるようになっています。
変えなくてはいけないのが画像の中のMenuの横の文字とカードですね。
タイトル部分のWordPress化
まずはMenu横の文字をカテゴリーの名前を取得するように編集します。
<h2>Menu:</h2>
<p><?php single_cat_title(); ?></p> //中身をカテゴリーの名前を取得するテンプレートタグに書き換え<p>チーズバーガー</p>としていたところをカテゴリー名を取得して表示してくれるテンプレートタグに書き換えました。
これでカテゴリーをクリックするとMenuの横がその名前に変わるようになります。
反映されました。それではメニューカードの編集に移りましょう。
メニューカードのWordPress化
まずは以下のように書き換えを行いました。
<?php
if (have_posts()) :
while (have_posts()) :
the_post(); ?>
<div class="p-menu-card" id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php the_post_thumbnail(); ?> //記事のアイキャッチを表示
<div class="p-menu-card__intro">
<h3><?php the_title(); ?></h3>
<?php the_excerpt(); ?> //抜粋を表示
<a href="<?php the_permalink(); ?>">詳しく見る</a> //詳しく見るから個別記事に飛ぶテンプレートタグ
</div>
</div>
<?php endwhile;
else :
?><p>表示する記事がありません</p>
<?php endif; ?>こちらのループのコードは似たような部分が以前も出てきましたね。
基本ループの形は変わらず中に何を表示させるかがその都度変わる感じです。
1度ループの書き方を覚えてしまえば枠を書くのは簡単です。
あとは中身がいかにコーディングで作ったスタイルを崩さず書き換えができるかがポイントかなと思います。
ここまで記述ができたところでフロント側を見てみます。
写真のスタイルが崩れたのでその部分を修正しましょう。
メニューカードのスタイル修正
.p-menu-card{
height: auto; //100%からautoに変更
width: 100%; //追加
img{
width: 43%; //値変更
height: auto; //100%からautoに変更
//削除 object-position: left;
}
&__intro{
height: auto; //100%からautoに変更
p{
padding-top: 35px; //値変更
padding-bottom: 50px; //値変更
}
}
}変更箇所のみを抜粋して書いています。ポイントはheight: autoですかね。これを指定しておけばいろんなサイズの画像に対応することができます。
対応してくれました。最後にページネーションが反映されるようにします。
ページネーションのWordPress化
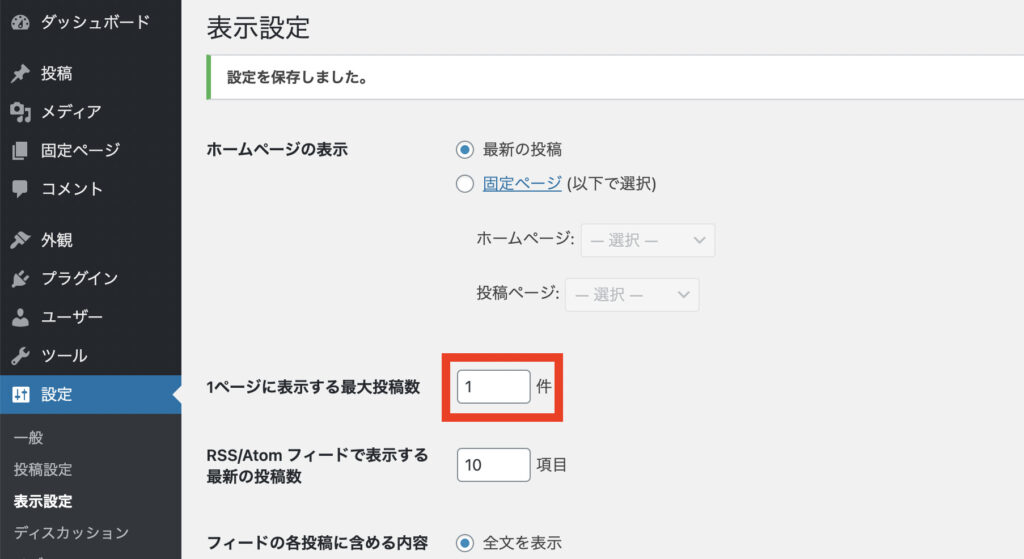
まずは管理画面>設定>表示設定から1ページあたりの表示数を1に減らしておきます。(ページネーションの全体像を見やすくするため)

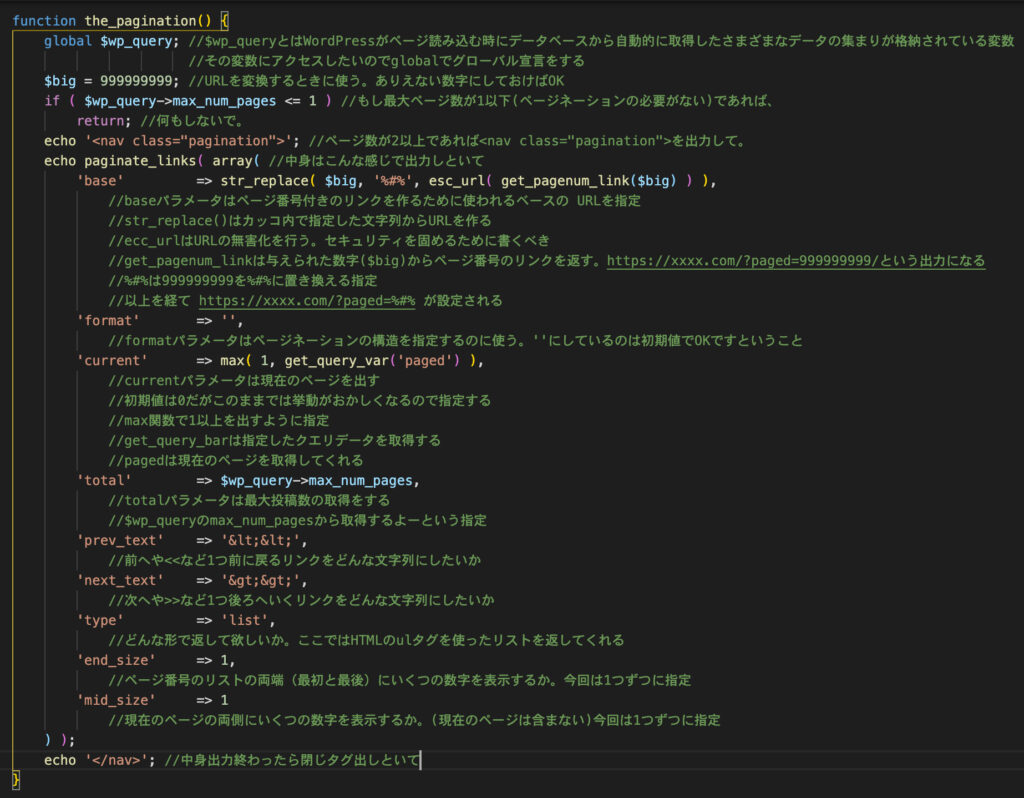
そして以下をfunctions.phpに記述します。
function the_pagination() {
global $wp_query;
$big = 999999999;
if ( $wp_query->max_num_pages <= 1 )
return;
echo '<nav class="pagination">';
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link($big) ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_text' => '<<',
'next_text' => '>>',
'type' => 'list',
'end_size' => 1,
'mid_size' => 1
) );
echo '</nav>';
}意味わからない記述なので初心者なりに調べてコメントアウトでまとめてみました。
多少認識の違いなどはあると思いますが…。

長くなったので見たい方は下のボタンをクリックしてください!
なかなかハードな調べ作業でした。パラメータの種類は他にもいろいろあるので詳しくは WordPress Codex 日本語版 関数リファレンス/paginate links を参照してください。
機能の設置が終わったらページネーションを指定したい箇所に以下コードを記述します。
<div class="p-pagenation--pc p-pagenation--tab">
<?php if( function_exists("the_pagination") ) the_pagination(); ?> //この1行を追加
</div>ここまで指定ができたら一度ページネーションが機能しているか見てみましょう。
スタイルが崩れてはいますがしっかり機能してくれました!
それではスタイルを修正していきましょう。
ページネーション部分のスタイル修正
いつも通りWordPress化をしてスタイルが崩れた時は検証ツールでHTMLの構造を確認しながら修正をしていきます。
.p-pagenation{
&--pc, &--tab{
ul{
display: flex;
align-items: center; //追加
li{
span{ //ネスト追加
padding: 10px;
}
.current{ //ネスト追加
border: solid 1px #3C2B1C;
background-color: #3C2B1C;
color: #fff;
}
.prev, .next{ //ネスト追加
border: none;
}
}
}
}
}修正した箇所のみを抜粋して書いています。
現在のページには .current が割り振られていたのでわかりやすく背景と文字色を変更しました。
<< には .prev が、>> には .next が割り振られるのでこのマークには枠線をかけないよう指定をしました。
フロント側はこのようになりました。
しっかり私の思い通りにスタイルが当たりました。
最後に
まだarchive.phpの編集は完了していません…
あとはスマホレスポンシブ時のページネーションの編集だけです!それができたら残すページはあと一つですね。
だんだんゴールが見えてきて作業も楽しくなってきました!
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです!






コメント