本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
必要最低限の機能を実装することができました!
これだけでテーマチェックに進んでも良いのですがせっかくなのでいろんな運営状況を想定して機能を増やしていこうと思います。
WordPressに欲しい機能は?
課題だけでなく日常的にWordPressでブログ運営をしていることからこの機能欲しいなをリストアップしていきます。
・メニューを複数の場所に設置できるようにする
・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
どうしたら実装できるか不明確なものもありますが上から実装していきましょう。
メニュー機能の拡張
以前functions.phpにregister_nav_menusで位置管理ができるようにしましたが、吐き出す場所をつくらなかったのでそちらの設置とヘッダー下にも追加できるよう編集します。
メニュー登録位置の増設
function register_hamburger_menus(){
register_nav_menus( array(
'side-menu' => 'SideMenu', //この1行を削除
'footer-menu' => 'FooterMenu',
'header-menu' => 'HeaderMenu', //この1行を追加
));
}
add_action( 'after_setup_theme', 'register_hamburger_menus');ヘッダーメニューが実装できるように機能を追加します。
また初めにサイドバーでも実装できるように作っていましたが、管理画面>外観>ウィジェットをみるとナビゲーションメニューをサイドバーに載せることができるみたいなので削除しました。
メニュー表示位置決定&メニュー登録
メニューの位置の増設ができたら設置したい位置を決めます。
ヘッダーメニューを設置したい場所に以下のように記述を行いました。
<div class="l-header__section">
<?php
wp_nav_menu( array(
'theme_location' => 'header-menu'
) );
?>
</div>記述場所は</header>の直前です。同時にスタイルも指定します。
.l-header{
&__section{
height: 40px;
display: flex;
justify-content: center;
width: 100%;
background-color: #707070;
color: #FFF7EF;
ul{
display: flex;
li{
a{
display: block;
color: #fff;
font-size: 20px;
line-height: 40px;
padding: 0 20px;
&:hover{
background-color: #FFF7EF;
color: #707070;
}
}
}
}
}
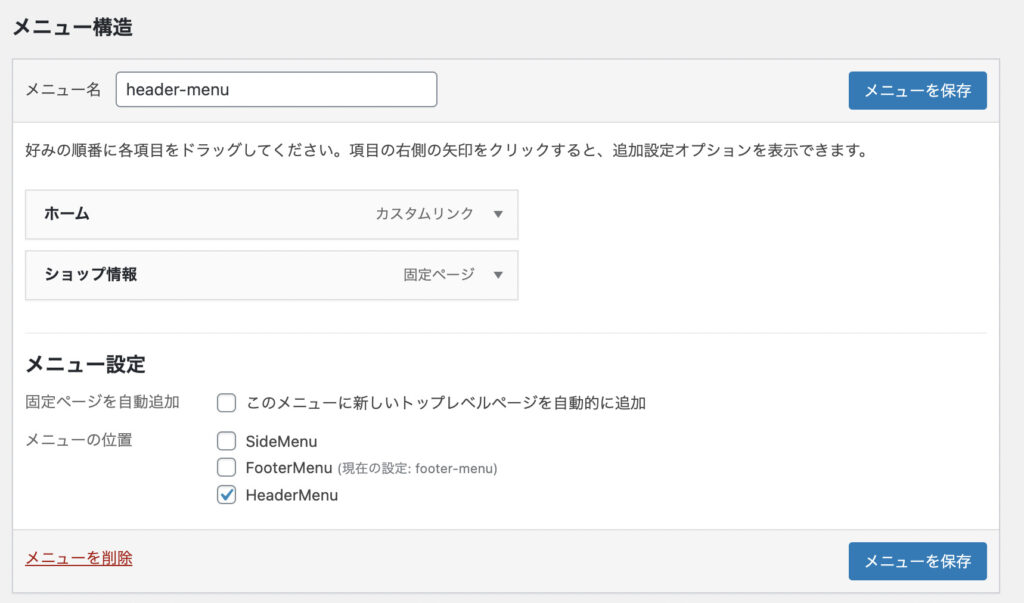
}そしてヘッダーに設置するメニューを管理画面>外観>メニューから作り↓

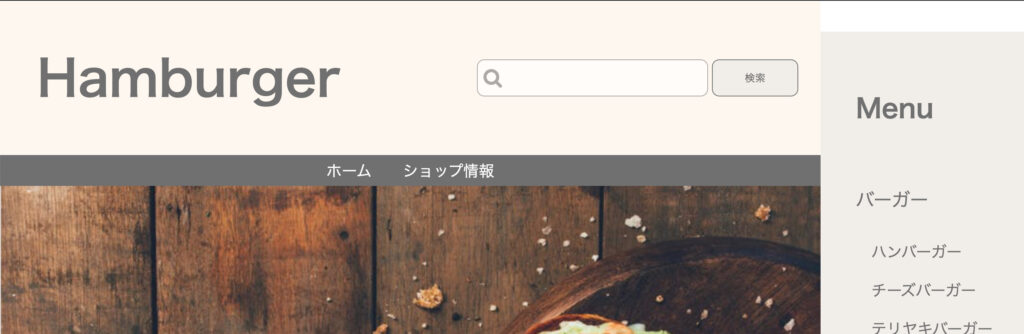
フロント側を更新すると↓

反映はされますが、サイドバー上部に隙間が空いていますね。こちらはマイナスマージンが足りなくなったので隙間が空いてしまっています。あとで修正しましょう。
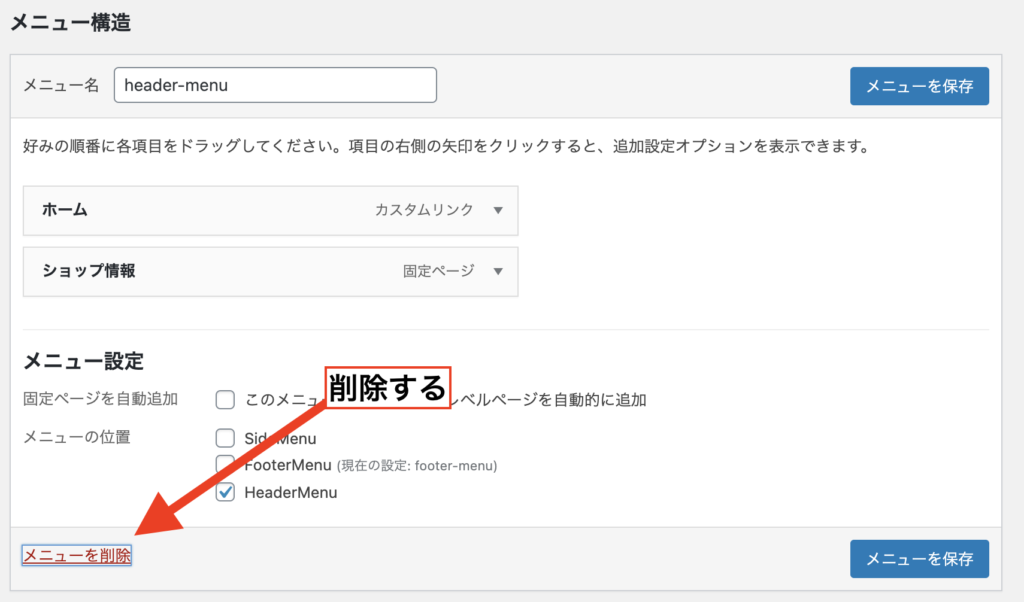
メニュー登録を削除したら…?
今はメニューを登録した状態でフロントを更新しました。ではメニューを削除して更新したらどうなるでしょう?

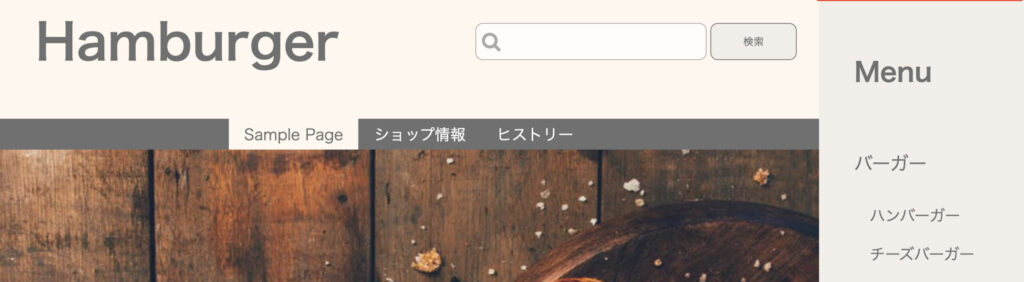
メニューを削除してフロント側を見ると、

あらら。全ての固定ページが表示されてしまいました。(多分固定ページを増やしたらここに自動追加されてしまう…)
これではヘッダー下のメニューはいらないという場合に対応できないのでレイアウトの自由が制限されてしまいますね。私がクライアントだったらこのサイトは使いたくないです。
if文でメニュー登録の有無を判断&出力
解決のために必要なことは以下の実装です。
<!--以下記述をif文に組み込む-->
<div class="l-header__section">
<?php
wp_nav_menu( array(
'theme_location' => 'header-menu'
) );
?>
</div>↑この記述を「もしメニューが登録されていたら出力する、されていなかったら何も出力しない」というif文の中に組み込む必要がありそうです。
PHPでのif文の枠組みはなんとなくわかりますし調べたら基本形は出てきます。こんな感じ↓
<?php
if (条件式) {
//出力したいことの記述 echoを使ったり使わなかったり
}
?>問題なのが条件式を探すことです。「WordPress メニューを持っていたら 条件式」なんて検索してみましたが出てくるわけがなく…いろんなキーワードをGoogle先生に聞きまくり見つけたサイトがこちら!
WordPress Codex最強なのでは?と思うほどWordPress化での条件文が載ってます。
WordPress Codexの力と今までのif文を参考にしながら必死に作ったコードがこちら↓
<?php
if ( has_nav_menu('header-menu') ){ //もしheader-menuがメニュー登録されていたら
echo '<div class="l-header__section">'; //このdiv class=・・・>を出力してね
wp_nav_menu( array( //そのdivの中身はこれ使ってね
'theme_location' => 'header-menu'
) );
echo '</div>'; //最後に閉じタグも出力してね
}
?>初心者がんばりました。あっているか不安ですがメニューを入れた状態と削除した状態でフロント側を確認してみます。
できてる!反映されました!WordPress化の中で1番感動した瞬間かもしれない…。
うまくいったのでこの条件分をfooterメニューの方でも書いておきましょう。
<?php
if (has_nav_menu( 'footer-menu' )){
echo '<div class="l-footer__section">';
wp_nav_menu( array(
'theme_location' => 'footer-menu'
) );
echo '</div>';
}
?>今はヘッダーとフッターだけ(ウィジェットからサイドバーも可能)にメニューを入れられる編集にとどまっていますが同じ容量でどんどん増やしていくことは可能になりました。
最後に
今までは調べて枠をコピペで中身を改編で実装できていたことが多かったですが今回はいろんな情報を参考にしながら作り上げていく作業でした。
調べるのは中々大変でしたが実装できた時は感動的でした。
次回以降も便利機能の実装に取り組んでいきます。
最後までお読み頂きありがとうございました。次回も読んでいただけると嬉しいです。





コメント