本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
- 前回までの進捗状況
- WordPressテーマチェック
- wp_link_pages が見つかりません。
- wp_body_open action or function call at the very top of the body just after the opening body tag が見つかりません。
- hamburger.css.map Map file found. This file must not be in a theme.
- add_theme_support( ‘automatic-feed-links’ ) が見つかりません。
- .gitignore .git .ds_store .vscode 隠しファイルもしくは隠しフォルダ found. This file must not be in a theme.
- このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
- テキストドメインのない翻訳関数が見つかりました。関数 _e で引数は ‘Taxonomy:’ です。
- Found ><?php echo esc_attr( in functions.php. Only use esc_attr() inside HTML attributes. Use esc_html() between HTML tags. ・・・
- テーマ内に add_theme_support( “custom-header”, $args ) への参照が見つかりません。
- add_theme_support( “custom-background”, $args ) が見つかりません。
- add_editor_style() が見つかりません。
- WordPressテーマチェック結果
- 最後に
前回までの進捗状況
前回のお話はこちらから読むことができます↓
テーマチェックエラー33項目中24項目を解消し残るは9項目となりました。
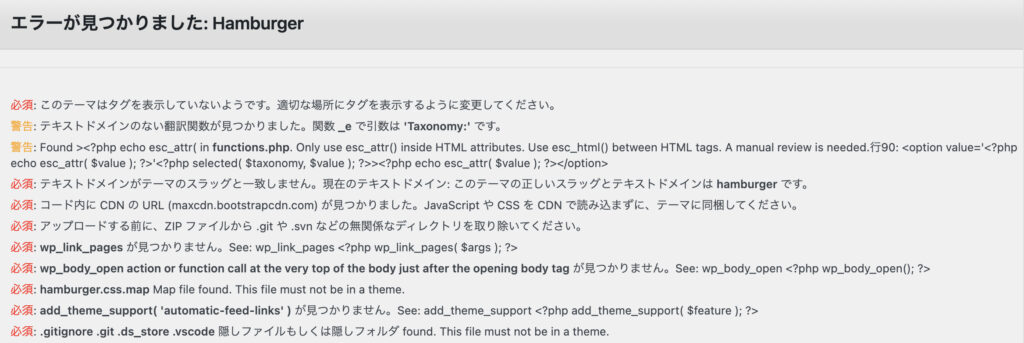
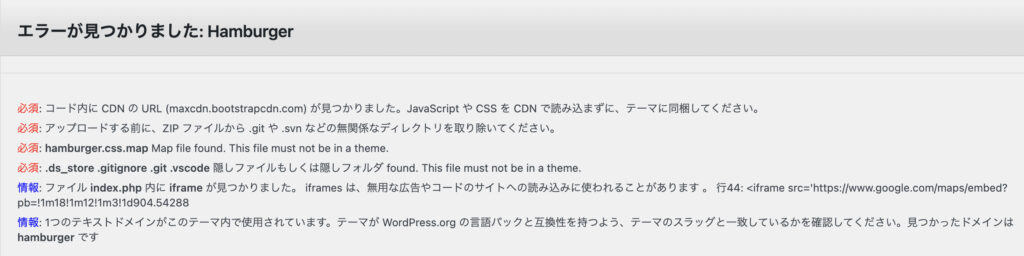
現在出ているエラーはこんな感じです。

中には後回しにしているものもありますが…どんどん解消させていきましょう。
WordPressテーマチェック
wp_link_pages が見つかりません。
投稿記事を2ページ以上に分割するときに使われる関数のようです。
基本記事を複数ページに分割することはありませんが万が一に備えて入れておきましょう。
<?php the_content(); ?>
<!--以下追加-->
<div class="p-pagelink">
<?php wp_link_pages( 'before=<p>&after=</p>&next_or_number=number&pagelink= %' ); ?>
</div>
<!--追加ここまで-->投稿ページに記事ページ送りをおきました。
このままではスタイルがないので新たに「_pagelink.scss」をprojectディレクトリに作成し以下を記述しました。
.p-pagelink{
display: flex;
justify-content: center;
p{
font-size: 1.4rem;
span,a{
padding: 5px;
border: solid 2px #3B2A10;
margin: 0 3px;
}
span{
color: #fff7ef;
background-color: #3B2A10;
}
a{
color: #3B2A10;
}
}
}こちらまで記述ができたら複数ページの投稿を作ってみます。

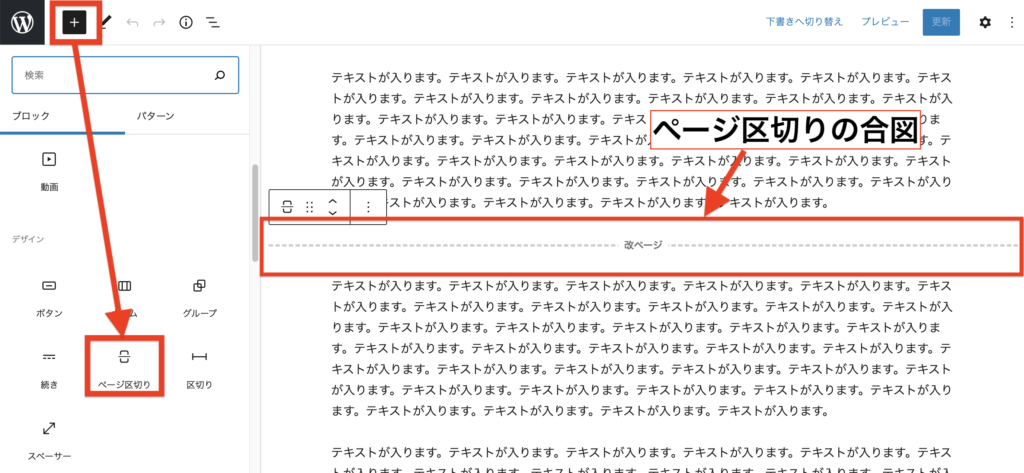
ページを区切りたい箇所で編集画面左上の「+」からデザインのところにあるページ区切りを挿入するだけでページを区切ることができます。

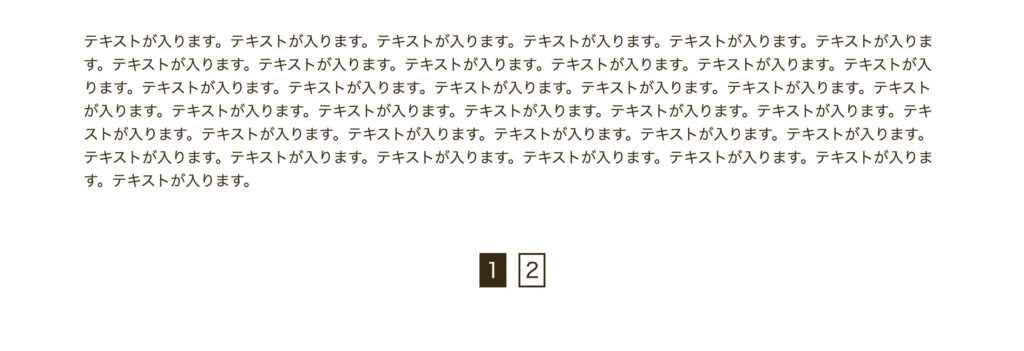
複数ページを持つ投稿記事のページ送りが完成しました。
そしてもう1度テーマチェックをかけるとエラーも解消されていました。
wp_body_open action or function call at the very top of the body just after the opening body tag が見つかりません。

<body>の直後で呼び出されるべき<?php wp_body_open(); ?>が見つからないよ。
wp_body_openはwp_headやwp_footerの役割と似ていてブラウザでは表示されない要素を出力するために使用する関数です。
エラーの解消法は<body>の直後に<?php wp_body_open(); ?>を挿入するだけです。
<body <?php body_class(); ?>>
<?php wp_body_open(); ?> <!--挿入-->hamburger.css.map Map file found. This file must not be in a theme.

Sassファイルをコンパイラするときに生成される.mapファイルはテーマには要らないよ。
このコンパイラ時に自動生成される「.map」ファイルの役割はCSSの地図のようなものです。

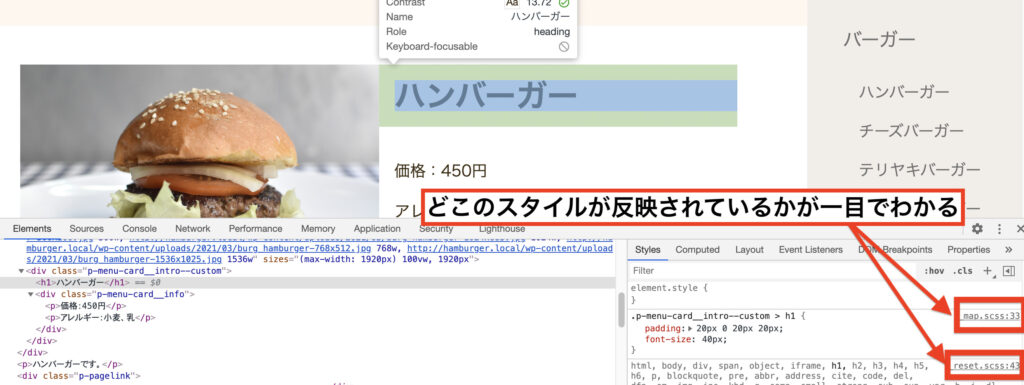
検証ツールのスタイルを見ることができる部分の赤枠を出力しているのがmapファイルの役割です。
一目でどこのスタイルかわかるので修正するときも簡単ですね。
このエラーを消したい場合は単純に.mapファイルを削除すれば良いのですがこのファイルがテーマに悪影響を与えることは基本無いので残しておいてもOKです。
また、削除しても再びスタイル修正などでSassをコンパイラ(Watch Sass)をするとmapファイルが自動生成されます。
add_theme_support( ‘automatic-feed-links’ ) が見つかりません。
フィードリンクこの機能は、headerでの、投稿とコメントのRSSフィードのリンクを有効にします。これは非推奨の automatic_feed_links() 関数の代わりに使用されるべきです。この機能はVersion 3.0で使用可能になりました。
WordPress Codex 日本語版
少しわかりにくいですがエラーの解消方法だけ述べると以下をfunctions.phpのadd_theme_supportが並んでいる下に追記するだけでOKです。
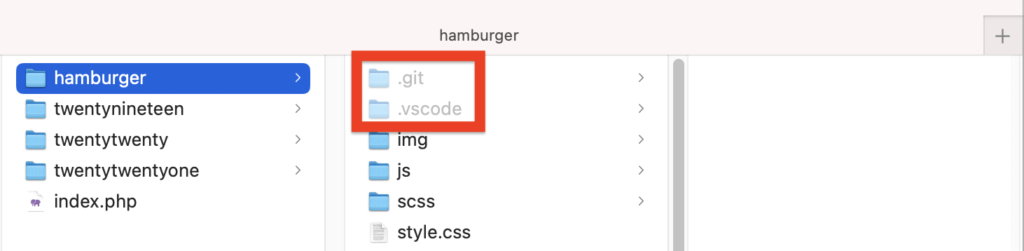
add_theme_support( 'automatic-feed-links' );.gitignore .git .ds_store .vscode 隠しファイルもしくは隠しフォルダ found. This file must not be in a theme.
隠しファイルは自動的に作られてしまうみたいですね。
テーマ申請を行うわけでなければスルーしてもOKみたいです。
ここでエラー解消とは関係ありませんが隠しファイルや隠しフォルダをターミナルを使ってFinderに表示させる方法(Mac版)をご紹介します。
以下をターミナルに打って確認できます。
<表示させるとき>
defaults write com.apple.finder AppleShowAllFiles TRUEkillall Finder<非表示にさせるとき>
defaults write com.apple.finder AppleShowAllFiles FALSEkillall FinderFinderで表示させると

薄い文字で隠しファイルや隠しフォルダが表示されるようになります。
しかし誤ってこれらを触ってしまうのが怖い方は非表示のままで良いと思います。
このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
以前放置していたエラーです。エラー解消のために以下をsingle.phpに記述しました。
<!--ここから追記-->
<div class="p-article-tag">
<?php the_tags(); ?>
</div>
<!--追記ここまで-->
<?php the_content(); ?>ついでにスタイルも指定しました。
.p-article-tag{
a{
margin: 0 3px;
padding: 2px;
color: #fff7ff;
background-color: #707070;
border: solid 1px #707070;
border-radius: 5px;
}
}投稿ページからタグを追加しフロント側を確認してみるとこんな感じになりました。

エラーの方も解消されました。
テキストドメインのない翻訳関数が見つかりました。関数 _e で引数は ‘Taxonomy:’ です。
こちらは必須ではありませんが警告が出ていたので解消します。

翻訳関数使っているのにテキストドメイン(style.cssで指定したもの)が見つからないよ。
エラー文が出している部分を以下のように修正します。
//before
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label><br />
//after
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:','hamburger' ); ?></label><br />
<?php _e( ‘Taxonomy:’); ?> を <?php _e( ‘Taxonomy:’,’hamburger’ ); ?>と後ろにstyle.cssのText Domainで指定したものを入れることでエラーは解消されました。
Found ><?php echo esc_attr( in functions.php. Only use esc_attr() inside HTML attributes. Use esc_html() between HTML tags. ・・・

esc_attrじゃなくてesc_htmlを使ってね。
・・・の後ろにエラー箇所が指摘されているのでそこを直します。
<!--before-->
<option value="<?php echo esc_attr( $value ); ?>"<?php selected( $taxonomy, $value ); ?>><?php echo esc_attr( $value ); ?></option>
<!--after-->
<option value="<?php echo esc_html( $value ); ?>"<?php selected( $taxonomy, $value ); ?>><?php echo esc_html( $value ); ?></option>修正をしたところエラーが解消されました。
テーマ内に add_theme_support( “custom-header”, $args ) への参照が見つかりません。
こちらは必須のエラーではありませんがWordPress学習のために解消しておきます。
custom-headerはテーマのヘッダーに画像を入れるテーマサポートです。
functionns.phpのadd_theme_supportが並んでいる下に以下を追記します。
add_theme_support( 'custom-header' );こちらを記述することで管理画面>外観に「ヘッダー」が追加されました。
add_theme_support( “custom-background”, $args ) が見つかりません。
こちらも必須ではありませんが学習のため解消しておきます。
custom-backgroundはテーマの背景色を変えたり画像を挿入できるようにするテーマサポートです。
functions.phpに先ほど書いたコードの下に以下を記述しました。
add_theme_support( "custom-background");こちらを記述することで管理画面>外観に「背景」が追加されました。
add_editor_style() が見つかりません。
こちらも必須のエラーではありません。
編集画面(エディター)のスタイルを実際の投稿に合わせることができるものです。
細かい設定はあとでするとして一旦functions.phpに以下を記述します。
function wpdocs_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'admin_init', 'wpdocs_theme_add_editor_styles' );
こちらを記述することでエラーを解消することができました。
WordPressテーマチェック結果
ここまで30以上のエラーを解消してきました。もう1度テーマチェックをかけてどれほど解消されたのか確認します。

6つまで減らすことができました。残っている必須項目はテーマ申請をするわけではないため、また情報エラーは解消しなくてもそんなに問題はないみたいなのでスルーします。
最後に
テーマチェックエラーひと通り行うことができました。
とても難しいと思っていましたがテーマ申請をしないためそこまで難しいものはありませんでした。
残っているテーマチェックエラーをスルーしても大丈夫であれば次はユニットテストに進みたいと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント