こんにちは!本日からJavaScriptでToDoアプリを作っていきます!
前回のお話はこちらから
今回の仕様
- 入力した内容を「登録」でToDoが追加されて出力される
- 「完了」で完了リストへ
- 「削除」でリストを削除
まずはこの3つができるように実装していきます。
HTML/CSSで見た目づくり

少々雑ですが、今回はこんな感じに仕上がるようにHTMLとCSSでコーディングしました。
<body>
<header>
<h1>To-Do-App</h1>
</header>
<main>
<div class="register-box" id="js-add-form">
<input id="js-todo-ttl" type="text" placeholder="タイトル" maxlength="25">
<button id="js-register-btn">登録する</button>
</div>
<div class="output-flex">
<div class="todo-box">
<h2>ToDo</h2>
<ul class="box__list" id="js-todo-list"></ul>
</div>
<div class="done-box">
<h2>Done</h2>
<ul class="box__list" id="js-done-list"></ul>
</div>
</div>
</main>
<script src="./script.js"></script>
</body>入力した内容を登録する
まず登録するために必要な流れを書き出しました。
- ulタグを取得する
- liタグ、pタグを作る準備
- 入力した値を取得する
- appendchildでul>li>p構造を作成
あっているかはわかりませんが、まずは書いてみましょう。
const todoValue = document.getElementById("js-todo-ttl"); //入力欄を取得
const todoRegister = document.getElementById("js-register-btn"); //登録するボタン取得
todoRegister.addEventListener('click', () => {
const todoList = document.getElementById("js-todo-list"); //未完リストのul取得
const todo = document.createTextNode(todoValue.value); //入力データを取得
const litag = document.createElement('li'); //liタグを作る準備
const ptag = document.createElement('p'); //pタグを作る準備
//ul>li>p構造を作る
ptag.appendChild(todo); //pタグの子要素に登録データを挿入
litag.appendChild(ptag); //liタグの子要素にpタグを挿入
todoList.appendChild(litag); //ulタグの子要素にliタグを挿入
});大枠としては、まず入力欄と登録するボタンのid取得を変数に格納します。
そして、登録するボタンにaddEventListenerでイベントを登録しています。addEventListnerの基本文法は、
イベントを登録する要素.addEventListener('イベント名', 処理内容(関数), オプション)になります。第一引数の ‘イベント名’ は、clickやhoverなどを入れます。勝手に自分で任意のイベントを入れても動きません。
そして第二引数は、イベントが行われたときの処理を記述します。今回は、idの取得やタグの準備を行ったあとに一斉にDOM操作をしています。
この.appendchildでHTMLを変えていくのですが、ul>li>pと親から作ろうとするとうまくいきませんでした。どうやら一番深い要素から親に向かって作っていく必要があるみたいです。
ここまで実装した結果が以下になります。
無事追加されました!それでは次に完了と削除ボタンも表示されるようにしましょう。
完了と削除ボタンを追加する
- buttonタグの準備
- 作成したbuttonタグにidを指定する
- 完了or削除の文字を入れる
- liタグの子要素に挿入
両方ともこの4ステップでできそうですね。
//完了ボタン追加
const donebtn = document.createElement('button'); //buttonタグの準備
donebtn.setAttribute('id', 'js-done-btn'); //buttonタグにid指定
donebtn.innerHTML = '完了'; //ボタンに完了の文字を入れる
litag.appendChild(donebtn); //liタグの子要素に挿入
//削除ボタン追加
const delbtn = document.createElement('button');
delbtn.setAttribute('id', 'js-del-btn');
delbtn.innerHTML = '削除';
litag.appendChild(delbtn);先程記述した、入力内容を登録するプログラムの下に記述しました。
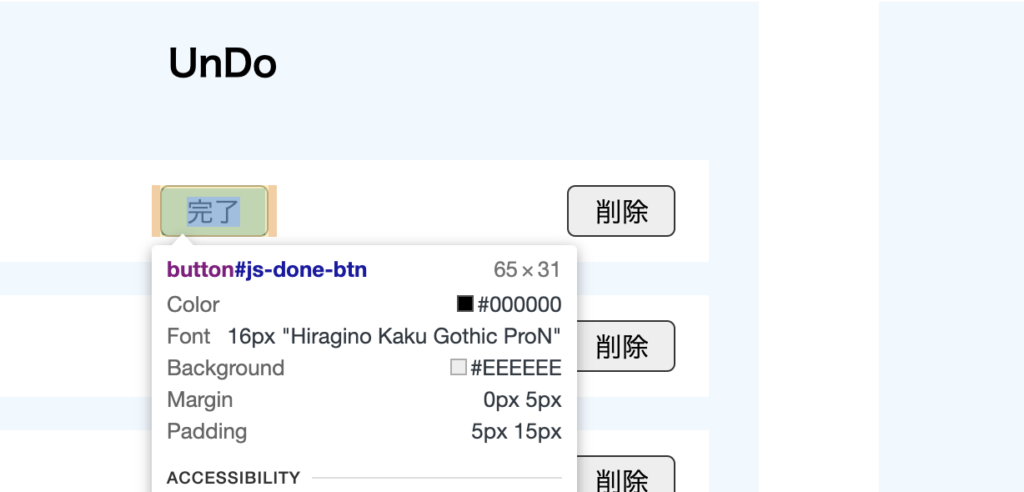
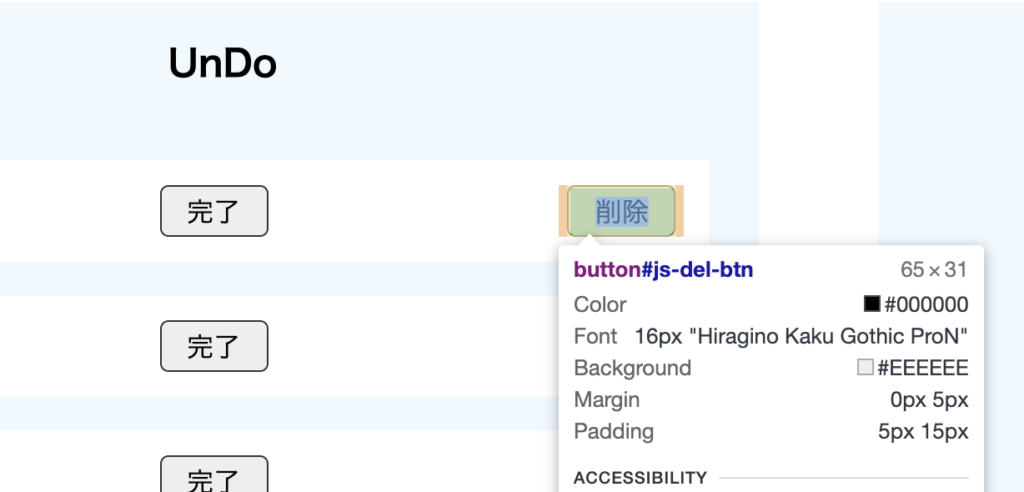
その結果がこちら↓


表示されました!そして両ボタンに指定したidが追加されていることも確認できました。
しかしdivタグの中に入れていないので、レイアウトが少し崩れていますね。
//ボタンを入れるdiv要素追加
const btn_box = document.createElement('div'); //divタグの準備
btn_box.setAttribute('class', 'btn-box'); //class名の指定
litag.appendChild(btn_box); //liタグの子要素に挿入
//完了ボタン追加
const donebtn = document.createElement('button');
donebtn.setAttribute('id', 'js-done-btn');
donebtn.innerHTML = '完了';
btn_box.appendChild(donebtn); //li.appendChildからbtn_box.appendChildに変更
//削除ボタン追加
const delbtn = document.createElement('button');
delbtn.setAttribute('id', 'js-del-btn');
delbtn.innerHTML = '削除';
btn_box.appendChild(delbtn); //li.appendChildからbtn_box.appendChildに変更
divタグを準備し、その中にbuttonタグが入るように修正しました。
レイアウトが整いました!それでは次に削除ボタンを押したときのプログラムを実装していきます。
削除プログラムを実装
調べたところ複数の実装方法があったのですが、シンプルな方を採用し環境にあわせて記述しました。
const todoDelete = document.getElementById("js-del-btn");//削除ボタンのid取得
const todoList = document.getElementById("js-todo-list"); //未完リストのul取得(移動してきた)まず上記1行目を、ToDo入力欄のid取得や登録ボタンのid取得を書いた冒頭に記述しました。
そして2行目は、元々「todoRegister.addEventListener(‘click’, () => {」の中に記述していましたが、こちらは削除プログラムでも使うので、冒頭に移動しました。
それでは削除プログラムをつくっていきます。
const deleteTodo = (delbtn) => { //引数に削除ボタンを指定する(空欄だと4行目でエラーが出る)
const delconfirm = this.confirm('本当に削除しますか?'); //誤って削除するのを防ぐ最終確認
if (delconfirm === true) { //もし最終確認でOKが押されたら
const choseTodo = delbtn.closest('li'); //押された削除ボタンから見て1番近いliタグを取得
todoList.removeChild(choseTodo); //ToDoリストの子要素の内、上記で指定されたliタグを消す
}
};↑上記の記述はこれまで作ってきた「todoRegister.addEventListener(‘click’, () => {」の外側に記述します。
このままでは定義しただけなので、呼び出す記述をしましょう。
//削除機能追加
delbtn.addEventListener('click', () => {
deleteTodo(delbtn);
});↑上記の記述は「todoRegister.addEventListener(‘click’, () => {」の中に記述します。
削除ボタンに.addeventListenerで先程の作ったプログラムを呼び出しています。
ここまでの実装の結果はこのようになりました。
しっかりOKを押した場合のみ、ToDoが消えました!
本日はここまで。次回は完了ボタンのプログラム実装を行っていきます。




コメント