本記事では前回に引き続きJavaScriptの基礎を学んでいきます。
今回は「JavaScriptの演算子」です。
前回のお話はこちらから
JavaScriptの演算子
演算子とは、「演算処理を記号などで表現したもの」を指します。「+(加算)、ー(引算)、*(乗算)、/(割算)」というのも演算子に含まれます。
これら以外にも多く演算子が存在するので、今回は4つに分けて調べてみました。
算術演算子
算術演算子とは、上記でも書いた計算のことです。
以下宣言だけですが、8つの算術演算子です↓
const add = 1 + 2; //3
const sub = 5 - 3; //2
const mul = 2 * 3; //6
const div = 6 / 3; //2
const mod = 10 % 6; //4
const inc = 1++; //2
const dec = 10--; //9
const exp = 2 ** 4; //16ここでは5〜8行目をまとめました。
| % | 割った余りを計算します 例)10 % 6 → 4 |
| ++ | +1した結果を計算します 例)1++ → 2 |
| — | ー1した結果を計算します 例)10– → 9 |
| ** | X ** Yで、XにY乗した結果を計算します 例)2 ** 4 → 16 |
比較演算子
条件分などで2つの文字列や数値、変数などを比較するときに使われるのが比較演算子です。
ここで言葉を1つ覚えておきましょう。
オペランド
演算を行う対象のこと。例)1 + 2であればこの「1」と「2」がオペランドと呼ばれます。
2つの値が一致するかを比較する演算子
2つのオペランドが、一致するかどうかを比較する演算子をまとめました↓
const a = 10;
const b = "10";
if(a == b){ console.log("一致しました"); }
if(a === b){ console.log("一致しました"); }
if(a != b){ console.log("一致しませんでした"); }
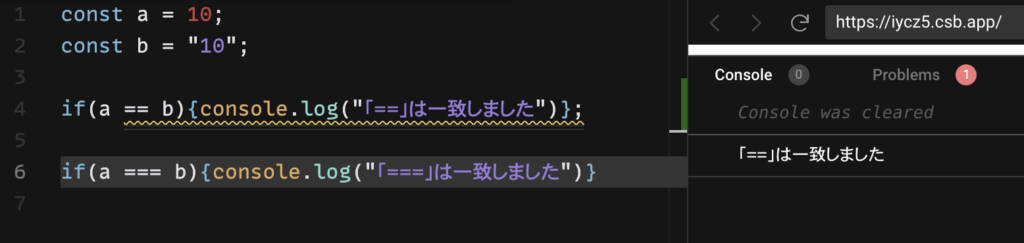
if(a !== b){ console.log("一致しませんでした"); }まず「==」や「===」を見ていきます。「==」や「===」ではオペランドの値が同じかどうかを判定できます。同じと判定された場合のみconsole.logが出力されます。
「==」と「===」の違いについて見ていきます。

変数「a」と「b」には一見同じ「10」が格納されているように思われますが、「b」の方には「” ” (ダブルクォーテーション)」の中に10が記述されていますね。
「==」は「10」と「”10″」は同じと判断していますが、
「===」は「10」と「”10″」が異なると判断してくれています。
「==」で同じと判断されてしまうのは、JavaScriptの暗黙の型変換で「”10″→10」としているためです。他にも「01→1」「false→0」と型変換し同じとみなします。
つまり、「==」と「===」は暗黙の型変換が行われるのかという点が異なります。
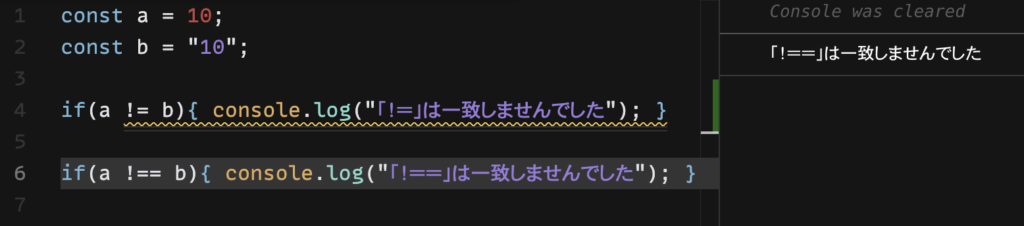
先頭に「!」がついた場合も同様です。この「!」は否定を意味し、オペランドの値が異なっていたらtrueを返してくれます。(=実行される)
ここでは、「10」と「”10″」が異なっていたらconsole.log(” “)が実行されます。

「!=」は「10」と「”10″」は型変換が行われ同じと判断するため、console.log(” “)は実行されませんが、
「!==」は「10」と「”10″」が型変換が行われず異なると判断するため、console.log(” “)は実行されます。
どちらを使うべきかについては、バグの原因になり得ることから「===」や「!==」を使うのが良いとされています。
「===」は厳密等価演算子、「!==」は厳密不等価演算子
「==」は等価演算子、「!=」は不等価演算子と呼ぶ
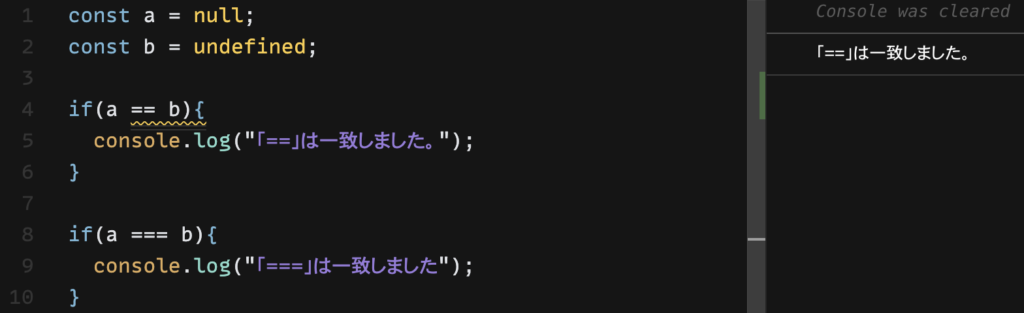
しかし、「==」や「!=」を使ったほうがよい場合があります。nullとundefinedの比較です。値が入っていない、定義されてないという意味です。厳密等価演算子を使うか使わないかで、判断結果が異なるのか試してみました↓

等価演算子を使った場合はconsole.log(” “)が実行されますが、厳密等価演算子を使った場合、console.log(” “)が実行されていないことから判断結果が異なっていることがわかります。
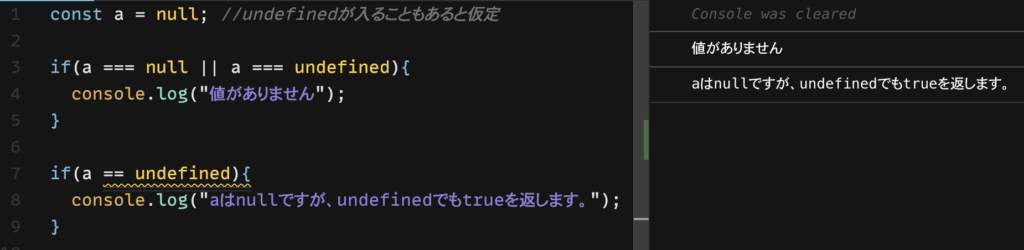
このnullやundefinedで「==」を使ったほうが良い理由は以下の画像です↓

ifのあとの()の中の長さに注目してみましょう。aにnullもundefinedも入ることが想定される場合、「===」だと論理演算子を使って書く必要があります。しかし「==」であれば型変換によってnullとundefinedを同じとみなすので論理演算子を使う必要がなく短い記述で済ませることができます。
ただ、nullとundefinedを区別したい場合に「==」を使うとバグの原因になります。
2つの値の大小を比較する演算子
次に大小比較の演算子を見ていきます。

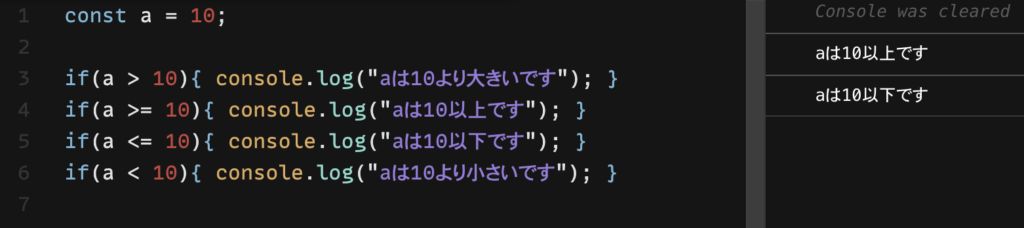
上記でtrueが返されconsoleが実行されているのは、4行目と5行目のみです。
3行目 >:「>」は左オペランドが右オペランドより大きい場合にtrueが返されます。ここでは10は10より大きくないのでfalseが返され、console.log(” “)が実行されていません。(aが10.000000…01など少しでも大きいとtrueになる)
4行目 >=:「>=」は左オペランドが右オペランド以上の場合にtrueが返されます。ここでは10は10以上なので、trueが返されconsole.log(” “)が実行されています。
5行目 <=:「<=」は左オペランドが右オペランド以下の場合にtrueが返されます。ここでは10は10以下なので、trueが返されconsole.log(” “)が実行されています。
6行目 <:「<」は左オペランドが右オペランド未満の場合にtrueが返されます。ここでは10は10未満でないのでfalseが返され、console.log(” “)が実行されていません。(aが9.999999…9など少しでも小さいとtrueになる)
「=」が入る入らないで結果が変わってくるので、そのあたり注意しながら記述したいですね。
論理演算子
こちらはif文でよくつかわれる演算子です。主な論理演算子は3つ↓
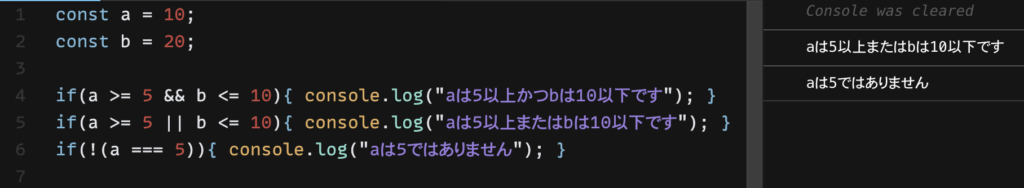
const a = 10;
const b = 20;
if(a >= 5 && b <= 10){ console.log("aは5以上かつbは10以下です"); }
if(a >= 5 || b <= 10){ console.log("aは5以上またはbは10以下です"); }
if(!(a === 5)){ console.log("aは5ではありません"); }先ほど紹介した比較演算を2つつなげて記述するときに、AND( && )やOR( || )を、比較演算の結果を否定するのをNOT( ! )で表現することができます。
上記実行結果はこちら↓

trueが返されconsoleが実行されているのは5行目と6行目です。
4行目 &&:「&&」は左オペランドがtrueかつ、右オペランドもtrueの場合に全体としてtrueが返されます。つまり、どちらかがfalseであれば全体でfalseが返され実行されません。
ここでは「a >= 5」はtrueですが、「b <= 10」はfalseなので全体としてfalseが返されconsoleが実行されていません。
| && | 左オペランドtrue | 左オペランドfalse |
| 右オペランドtrue | true | false |
| 右オペランドfalse | false | false |
5行目 ||:「||」は左オペランドがtrueまたは、右オペランドがtrueの場合に全体としてtrueが返されます。「または」なのでどちらかのオペランドがtrueであれば全体としてtrueが返されます。
ここでは「b <= 10」はfalseですが、「a >= 5」はtrueなので全体としてtrueが返されconsoleが実行されています。
| || | 左オペランドtrue | 左オペランドfalse |
| 右オペランドtrue | true | true |
| 右オペランドfalse | true | false |
6行目 !:「!」はオペランドの評価結果を反転して返す演算子です。trueならfalseに、falseならtrueにするということです。
ここでは「a === 5」はfalseですが、「!」を先頭に付けたことでtrueに反転しconsoleが実行されています。
短絡評価
短絡評価とは、「&&」と「||」で行われる評価で、左辺を評価した時点で論理式の結果が確定した場合には右辺の評価を行わないことを指します。
「&&」の短絡評価は、左オペランドがfalseの場合は右オペランドの評価は行わずfalseを返します。
「||」の短絡評価は、左オペランドがtrueの場合、右オペランドの評価は行わずtrueを返します。
三項演算子
三項演算子は、条件式 ? true時の処理 : false時の処理 で表されます。
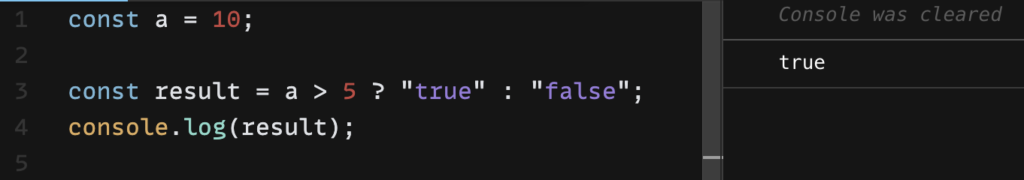
const a = 10;
const result = a > 5 ? "true" : "false";
console.log(result);
ここでは「a < 5」という条件式に対し、trueであれば文字列”true”と、falseであれば文字列”false”と処理するよう記述しています。
その処理結果をresultという変数に格納しconsoleで結果を表示するようにしています。
「a < 5」がtrueなので、consoleにはtrue時の処理である文字列”true”が表示されています。
最後に
演算子も変数同様、調べ始めると奥が深い…。さて次回は構文についてまとめていきます。こちらもおそらくボリュームがあると思うのですが、ひとつひとつ丁寧に調べていきます。
最後までお読みいただきありがとうございました。





コメント