こんにちは!みさんです。
今回からはReactの環境構築を行っていきます。
前回のお話はこちら↓
Reactの環境構築 インストールまで
まずはインストールまでの大きな手順をまとめておきます。
- Node.jsのインストール
- yarnのインストール(必要あれば)
- create-react-appでファイル作成
yarnをインストールする必要がなければ、わずか2ステップでプロジェクトファイルを作成することができます。
それでは環境構築を始めていきましょう。
Node.jsのインストール
Node.jsとは、サーバーサイドで動くJavaScriptのことです。今回はReactがメインなのでNode.jsについて深く言及しませんが、フロントエンドの開発でも必要なためインストールを行います。
Node.jsがインストールされているか確認する
以下のコマンドをターミナル(コマンドプロンプト)でまずは実行してみます。
node -v→インストールされている場合(バージョンは筆者の当時の環境)
次の手順へ
v16.13.1→インストールされていない場合
command not found: node公式サイトからインストールする
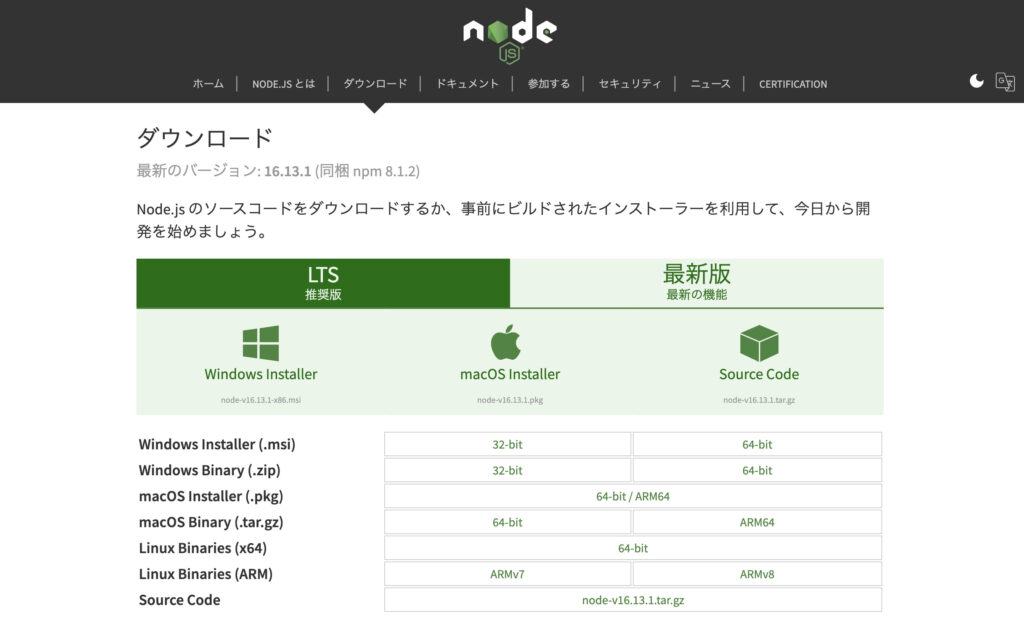
Node.jsの公式サイトへ行きます。

このような画面が出てくるので、お使いの環境のinstallerをクリックしてインストールを行います。
ここからはMacでのインストール画面です。
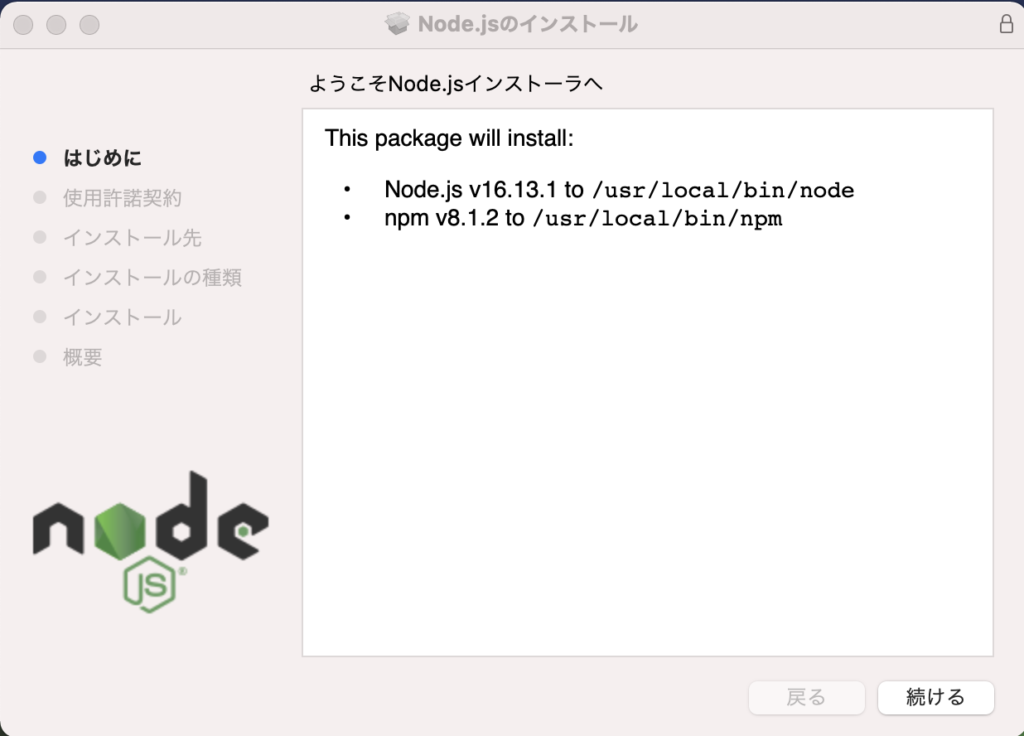
macOS Installerをクリックすると以下の画面が出てくるので、「続ける」を選択します

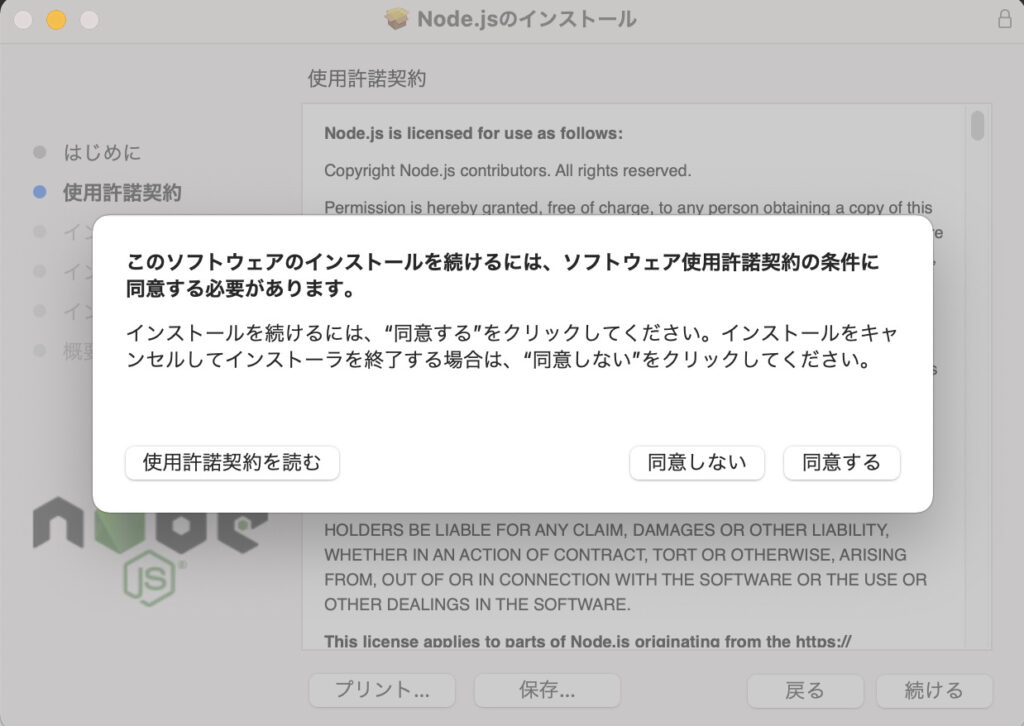
続いて、使用許諾契約が出てくるので「続ける」→「同意する」を選択します


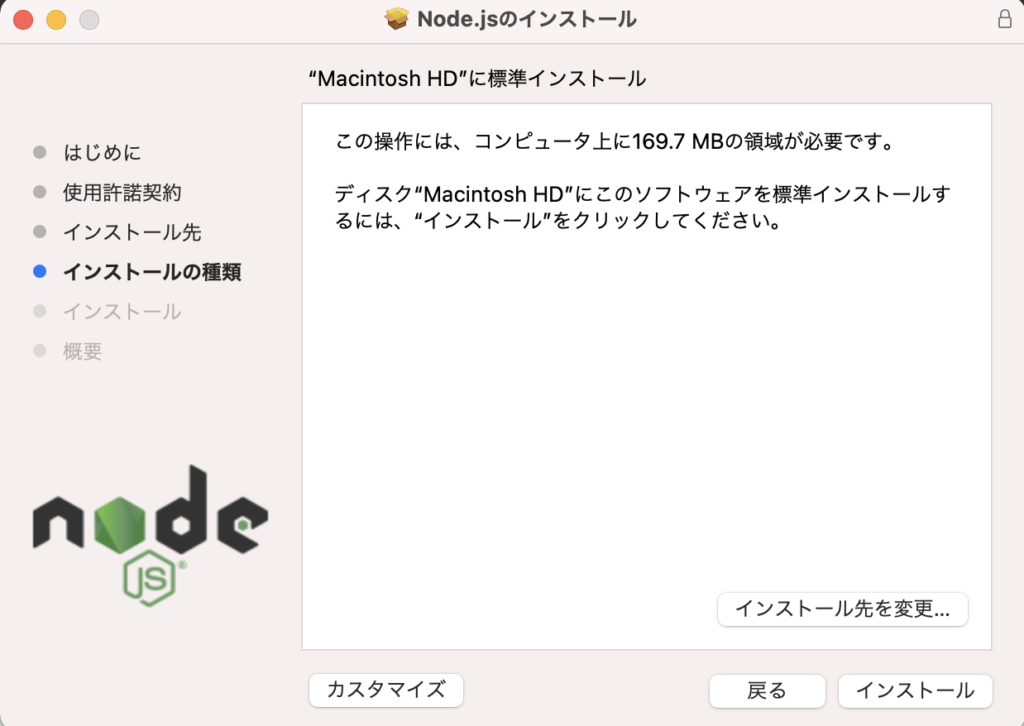
そして次の画面で「インストール」を選択するとインストールが開始されます。

インストール完了後、ターミナルで先程のコマンドを実行しバーションが出てきたらインストールは完了です。
node -v //実行
v16.13.1 //結果yarnのインストール(任意)
yarnをインストールしなくてもReactのプロジェクトを作成することはできます。
※インストールしない方はこちらへ
ターミナルで以下のコマンドを実行するだけで、yarnをインストールすることができます。
npm install -g yarnインストールが完了したら以下のコマンドで確認します。
yarn -v「1.22.17」などとバージョンの数字が出てきたらインストール完了です。
yarnをインストールするメリット
・npm(Node.jsインストールで使えるコマンド)に比べて高速である
・コマンド実行中の絵文字がかわいい(個人的に…)
create-react-appでファイル作成
ひと通りのインストールが完了したのでReactプロジェクトを作成します。
作成はとても簡単、以下のコマンドを実行するだけです。
※あらかじめcdコマンドでプロジェクトを作るディレクトリに移動しておきましょう。
npx create-react-app プロジェクト名(任意の文字列)プロジェクト名は任意ですが、アルファベットの大文字は使うことができません。
上記コマンドを実行すると該当ディレクトリにReactのプロジェクトが作成されます。

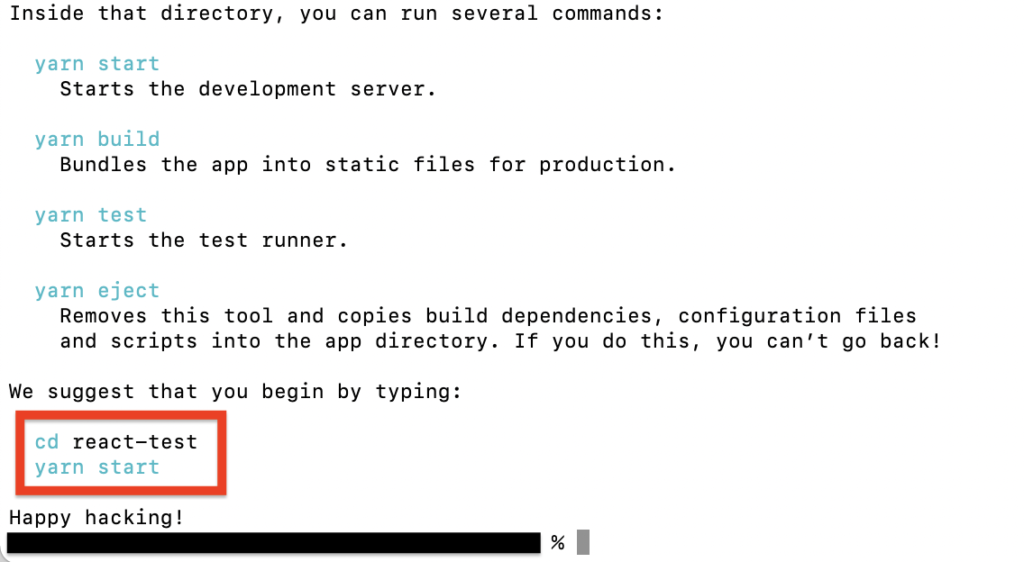
yarnの場合、上記画像のようになったら成功です。
プロジェクト作成に成功するとターミナルが次におすすめのコマンド(画像内赤枠)を教えてくれるので、そちらをそれぞれ実行します。

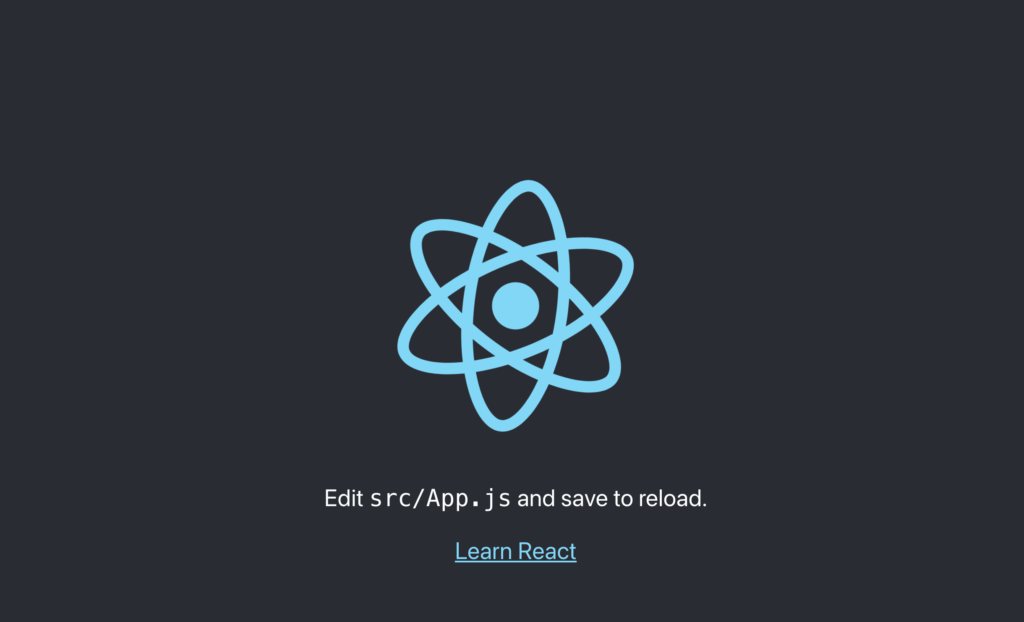
ブラウザに上記画面が出てきたら成功です。
サーバーを止めたい場合は、ターミナルでcontrol+Cを押すと止まります。
まとめ
Reactのプロジェクトを作るには、以下の3ステップ(2ステップ)で作成できました。
- Node.jsのインストール
- yarnのインストール(任意)
- create-react-appでプロジェクト作成
次回は、ESLintとPrettierを導入し効率的に開発できる環境を構築していきます。
最後までお読みいただきありがとうございました。





コメント