お久しぶりです。みさんです!
10月からRaiseTechのReactコースを受講することにしました。
この「フロントエンド学習記録」シリーズでは、Reactコースでの課題の取り組み記録を主に書いていきます。
今回は初回授業の課題に取り組みます。
本記事では、これから学習をすすめる上で理解するべき単語の意味や仕組みについて調べたことをまとめています。
APIとWeb API
APIとは
APIとは、
「Application Programming Interface(アプリケーションプログラミングインターフェース)」の略語で、ソフトウェアやアプリケーションに窓口を作り、外部のソフトウェアやアプリケーションから呼び出して機能を利用できるようにしたインターフェースです。
文字だけだと意味がわからないので、自分なりに調べてイメージを作成しました。
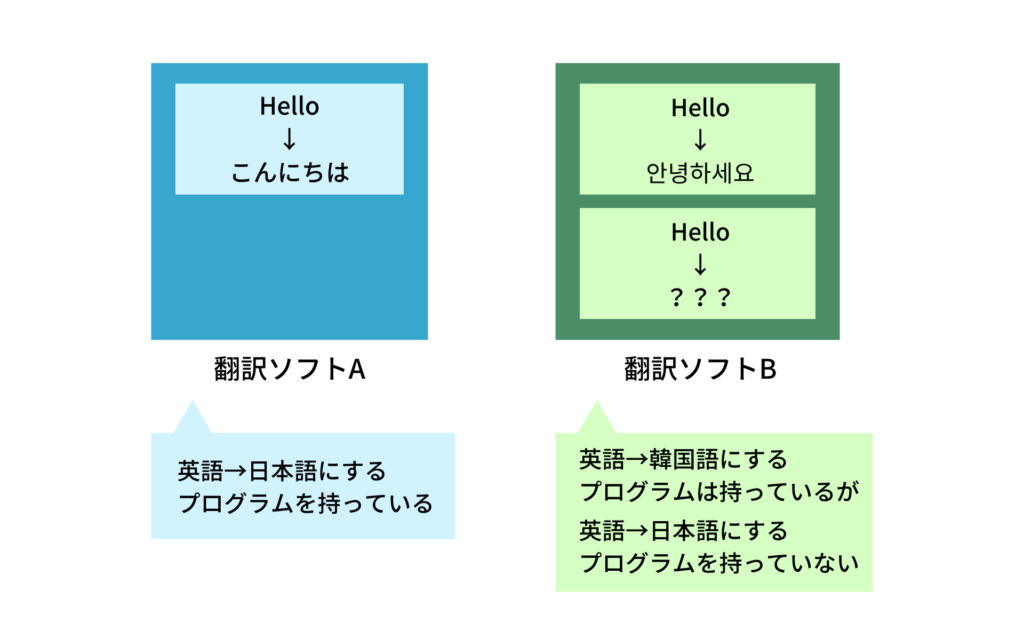
- 翻訳ソフトAと翻訳ソフトBがあったとします。
Aは英語→日本語プログラムを持っていますが、Bは持っていません。そこで…

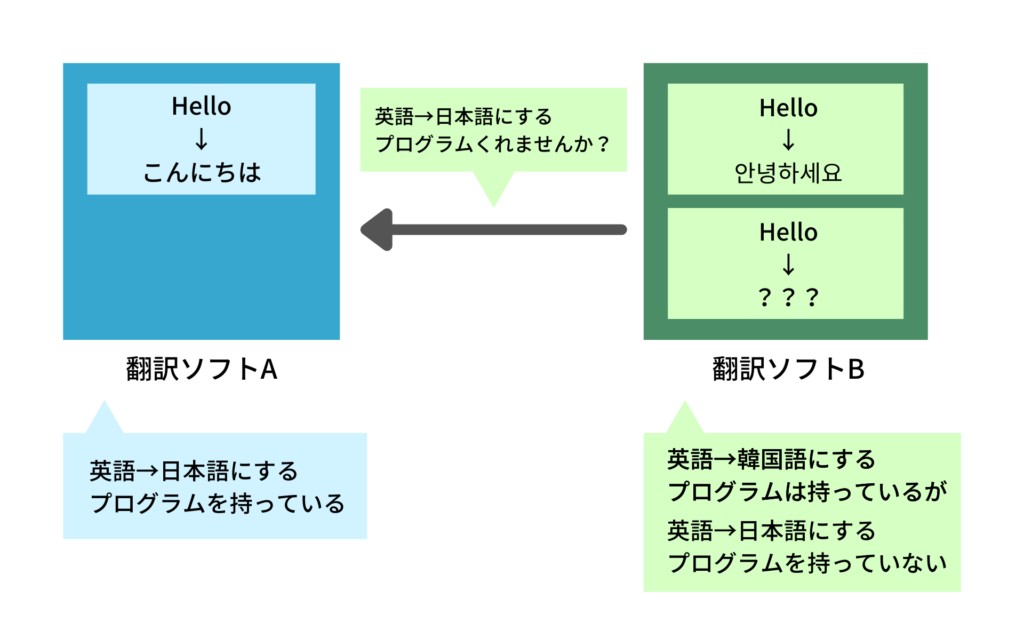
2. 翻訳ソフトBは翻訳ソフトAに「英語→日本語プログラムをください!」とお願いしました。

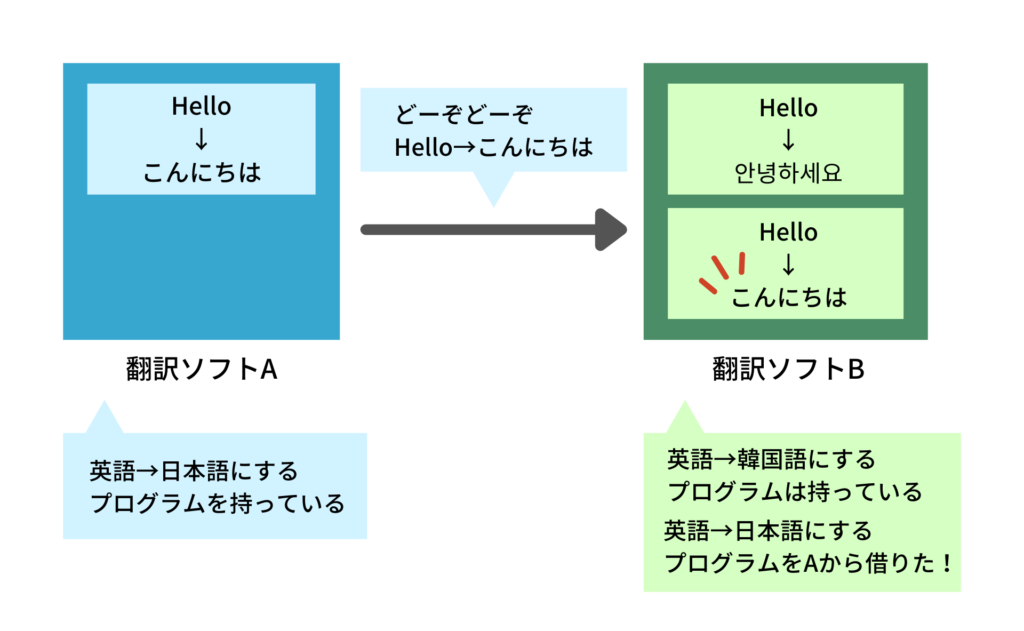
3. 心優しい翻訳ソフトAは、自分が持っているプログラムを翻訳ソフトBに提供しました。
その結果、翻訳ソフトBは英語→日本語プログラムを自分で作ることなく簡単に解決できました!めでたしめでたし。

こんな感じでしょうか。つまり、ほしいプログラムを自分で作る手間なく、外部から借りてくることができる一連の仕組みをAPIと言います。
Web APIとは
Web APIとは、Web上で利用できる&HTTP通信でやりとりを行うAPIのことです。
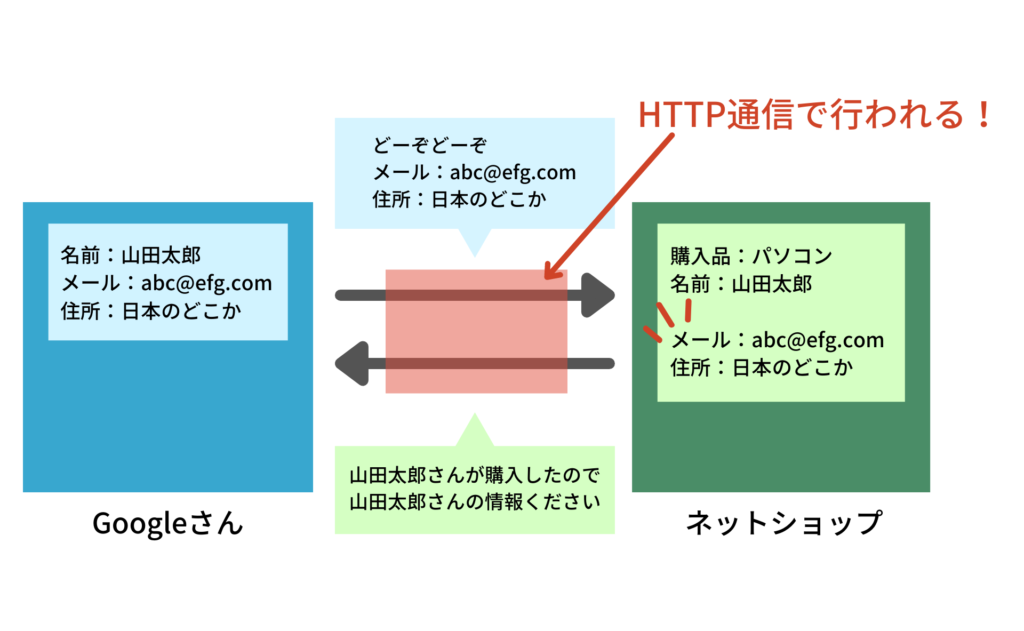
こちらもイメージを作成してみました。

APIの仕組みとほぼ同じですが、以下の2点が異なります。
・HTTP通信で行われている
・開発言語が違うアプリやソフトウェアでも簡単に連携することができる
SNSログインやGoogleログインで会員登録がすぐにできた!という経験ありませんか?
あの仕組みは、このWeb APIが使われているんです。
HTTP通信
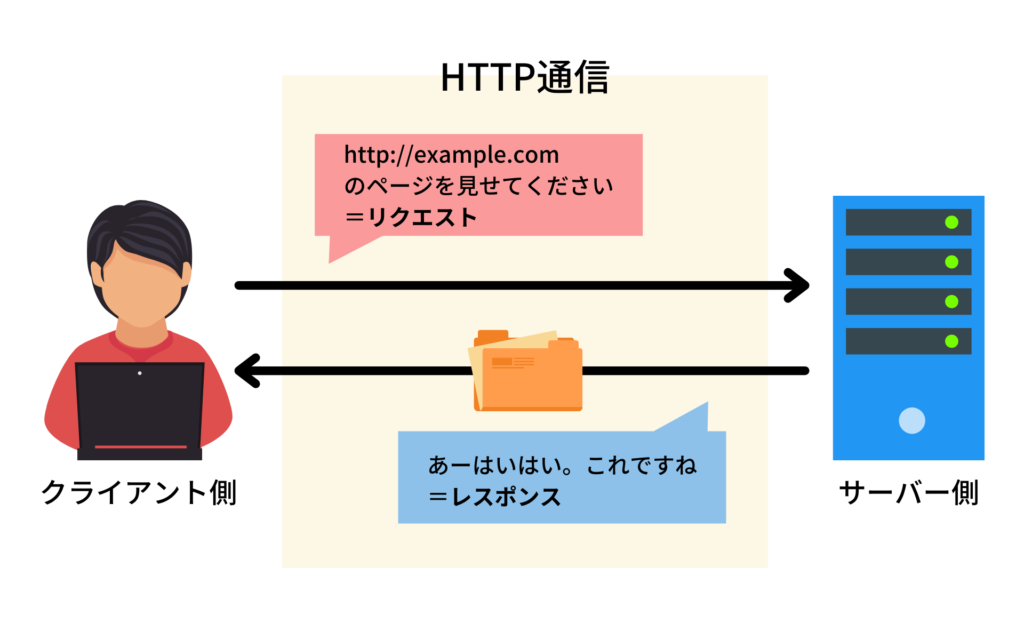
HTTP通信とは、「HyperText Transfer Protocol(ハイパーテキストトランスファープロトコル)」の略で、クライアント側とサーバー側でホームページのファイルを受け渡す際に使うルールです。
イメージ的にはこんな感じ↓

日常だと、交通ルールに近いでしょうか。青であれば進んでも良い、赤なら止まれというルールがあるから事故が起こりにくくなっていますよね。
これと同じで通信にもルールを作ることで、安全にクライアント側とサーバー側で受け渡しを行えるようにしています。このルールに当たるのがHTTP通信になります。
HTTPメソッド
HTTPメソッドとは、WebブラウザからWebサーバーに伝えられるお願いの種類のことです。
お願いの種類はいくつかあるのですが、ここではよく使われる「GET」と「POST」についてまとめます。
GET…URLを送信して、Webページやjsonデータなどを取得する
POST…URL以外も送信して、Webページやjsonデータなどを取得する
送信するのがURLだけかそうでないかの違いで、単にページを閲覧したいときは「GET」で問題ありません。しかし個人情報や膨大なデータを含む場合は「POST」で送ることが多いようです。
ただ「POST」で完全に個人情報を含むデータを隠すことができるかと言われたら、URLにのらないだけで送信内容は見ることができるので、100%安全ではないことは覚えておきましょう!
URLを入力してサイトが表示されるまでの処理
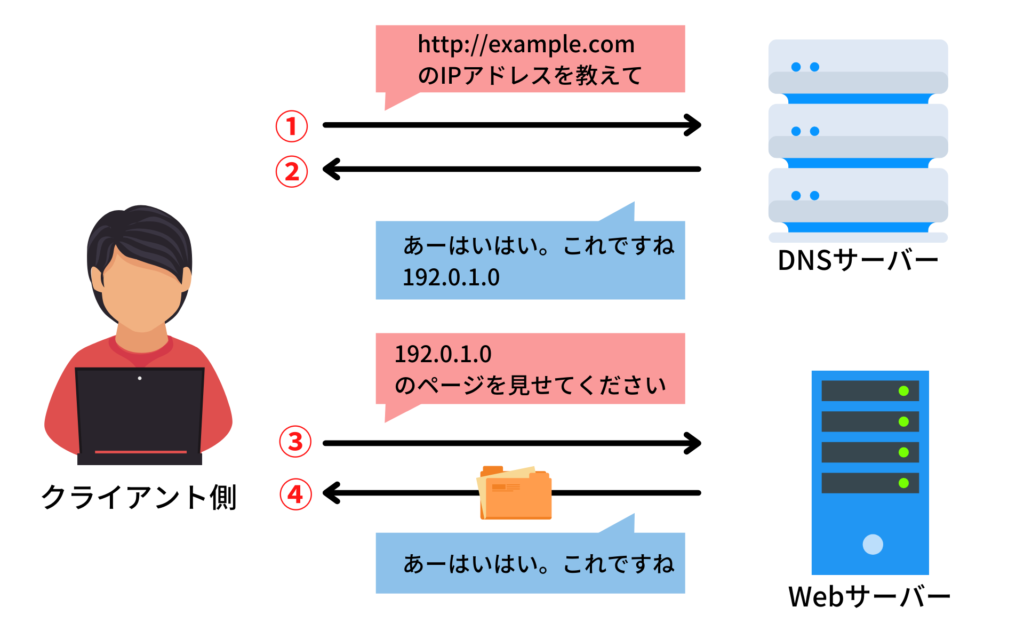
まずはどのように処理されているかのイメージを作成しました。

この4ステップを経て初めてサイトを見ることが出来ています。
①②まずクライアント側が入力したURLをIPアドレスに変換する必要があります。(名前解決と呼ぶ)このドメインとIPアドレスの変換を行ってくれるのがDNSサーバーになります。
そもそもドメインは、人間が理解しやすいように作ったものなのでサーバーからしたら「イミワカラナイヨ」なんですね。そのためサーバーが理解できるIPアドレスに、DNSサーバーが変換してくれているんです。
この名前解決は、1つのDNSサーバーが教えてくれるのではなく、後ろに複数のDNSサーバーが用意されていてかき集めてくるという作業を行っています。しかし長くなってしまうので今回は割愛します。
③④IPアドレスをゲットしたら、それをWebサーバーに投げることで、該当ファイルがレスポンスされてクライアント側で閲覧することができるようになります。
最後に
やはりRaiseTech、最初からかなりボリュームのある課題でした笑
来週からは実際に手を動かす課題に入るかと思うので、わからない単語は調べつつ進めていこうと思います。
最後までお読みいただきありがとうございました!



コメント