こんにちは!本日も引き続きJavaScriptの基本をまとめていきます。
本記事では「JavaScriptの構文」です。
前回のお話はこちらから
JavaScriptの構文
if else文
if文とよく呼ばれていて、プログラムの中でもよく出てくる構文です。

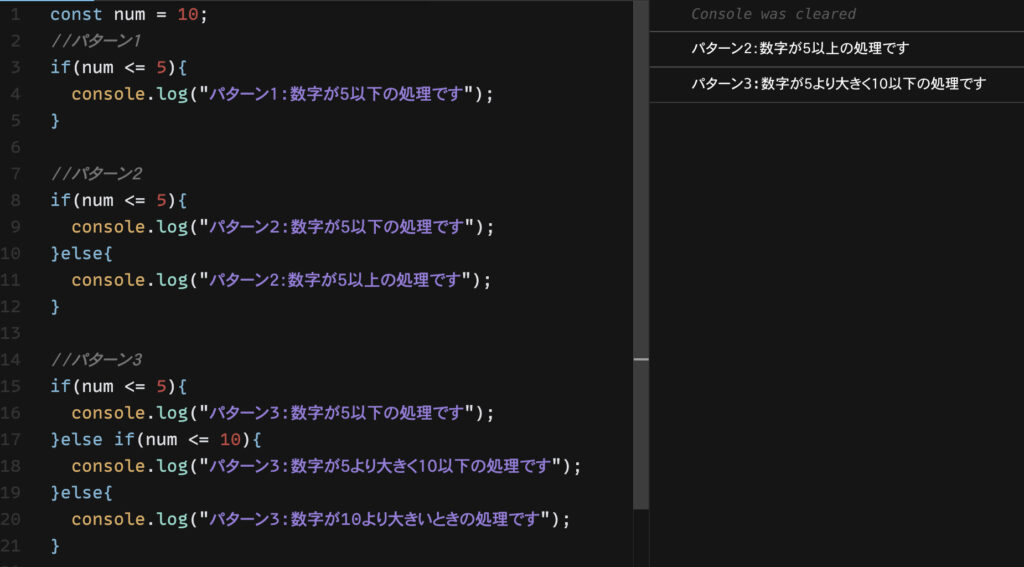
パターン1:if()の中がtrueであれば、console.log(” “)が実行されます。しかしここではfalseなので何も実行されていません。
パターン2:ここではelse{ }を追加して、falseのときの処理を書いています。(10行)そしてそちらが実行されています。
パターン3:ここではelse if{ }をelse{ }の前に追加し条件を追加しています。まず15行目のif( )条件ではfalseなので、次にelse if ()条件を見に行きます。ここの判定がtrueなので18行目が実行されています。また、else if()条件がfalseだった場合はelse{ }が実行されます。
switch文
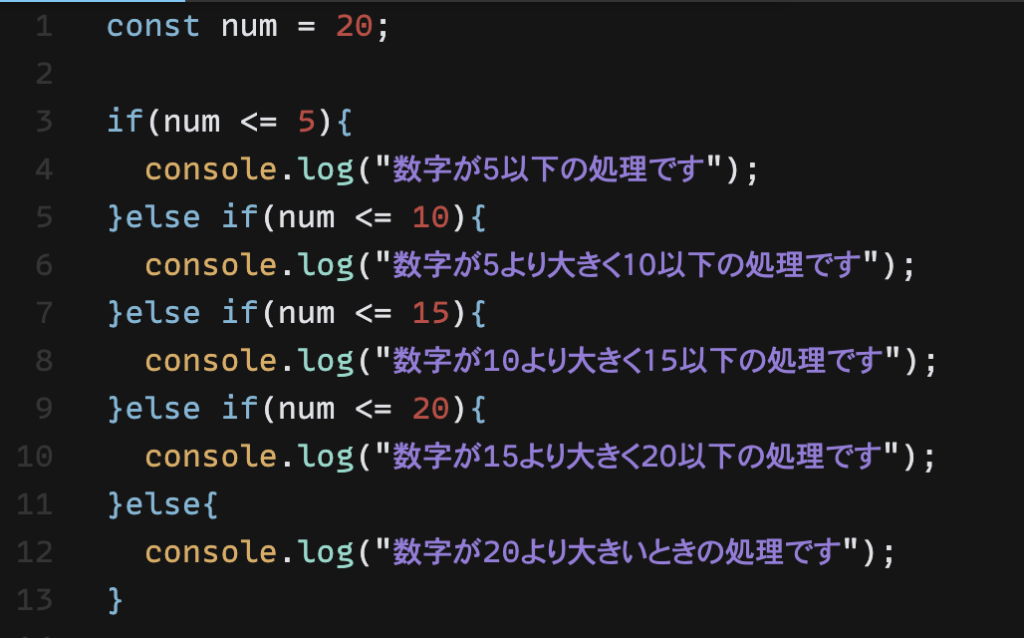
上記if文の中でelse if( )を使って条件を複数用意することができると紹介しました。同じものを細かい条件で何度も判定する場合にはswitch文を使ったほうが、見やすくなります。
【if文の場合】

【switch文の場合】

行数はswitch分のほうが多いですが、条件の記述が簡潔ですね。switch文はbreakで区切らないと判定が永遠に続くのでそこには注意しましょう。
while文
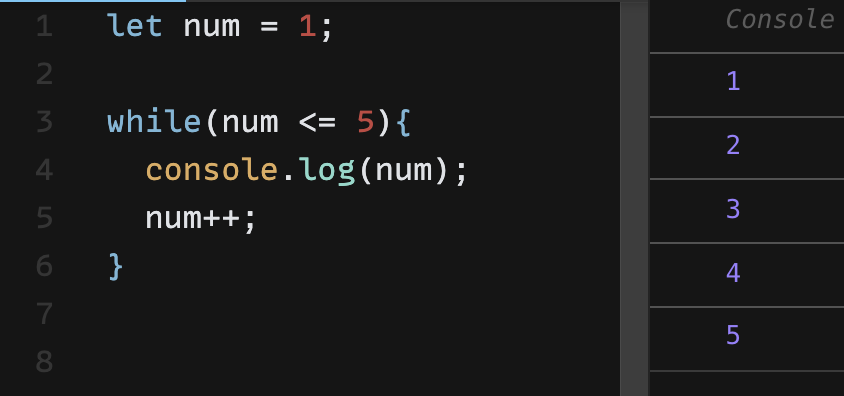
while文では繰り返しの処理を記述することができます。

まず let に 1 を代入します。そしてwhile( )の中に繰り返す回数(条件)を記述し、{ }に処理を記述します。ここでは毎回consoleを実行し、変数に+1の処理を記述しています。
for文
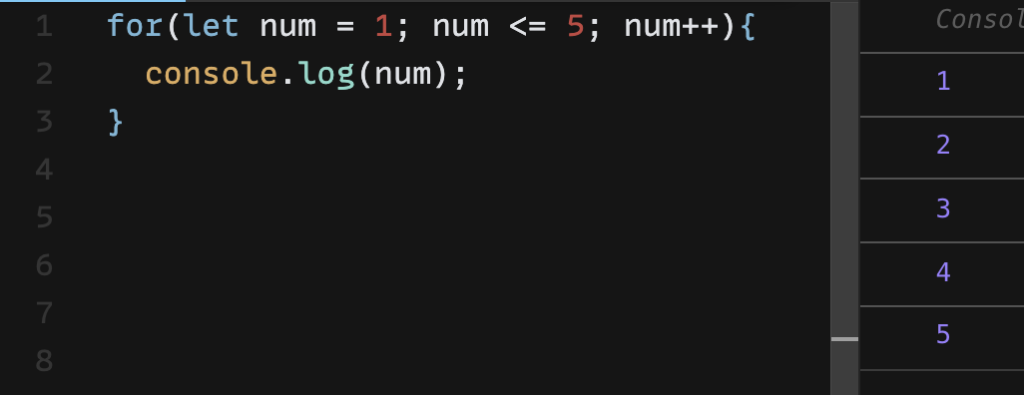
for文もwhile文のように繰り返しの処理を記述することができます。

while文に比べとても短く記述できる利点があります。
基本形は、for(初期化式; 繰り返し条件式; 増分式){ 毎回の処理 }です。ここでは、let num = 1;で初期化、numが5以下のときに繰り返す、毎回numに+1すると( )で指定しています。そして毎回consoleを実行する処理を{ }に記述しています。
while文とfor文の使い分けですが、for文は( )に初期化式、条件式、増分式を記述するので、複雑な式になる場合はwhile文で書いたほうが良いそうです。
try catch文
try catchは例外処理が起きたときに、エラーを出さず意図的に回避する構文です。
エラーが発生しそうな記述をtry節に入れておいて、例外が発生したらcatch節に移って処理が行われるという流れです。
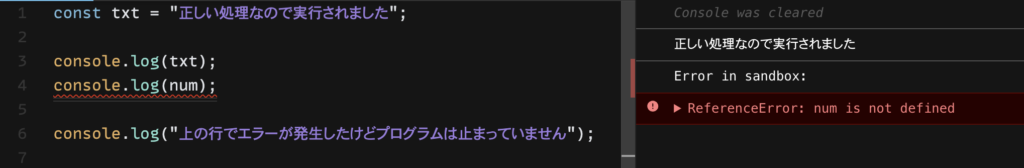
【try catchを使わない場合】

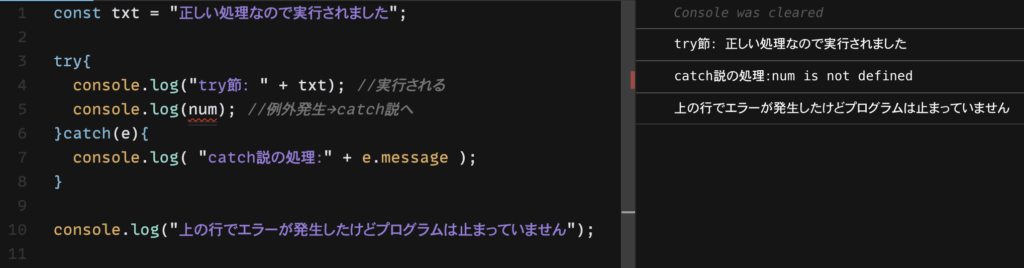
【try catchを使った場合】

違いがわかるでしょうか?
try catchを使わないとエラーが発生した時点でプログラムが止まり、(“上の行でエラーが発生したけど…”)というconsoleが実行されていません。
しかし、try catchを使うとエラーを意図的に回避するので、(“上の行でエラーが発生したけど…”)というconsoleが実行されています。そしてエラー発生はcatch節の処理が行われています。
最後に
if文とかfor文で繰り返すというのは聞いたり使ったことがありましたが、switch文は使ったことがありませんでした。try catch文ははじめましてだったのですが、エラーを回避する構文には感動です…!
次回はES2015以降に登場した記法についてまとめていきます。
最後までお読みいただきありがとうございました。





コメント