こんにちは!みさんです。
今回は前回に引き続き、Reactの環境構築を行っていきます。
前回のお話はこちら↓
ESLintとPrettierの導入
Reactでの開発をより効率的にするために、ESLintとPrettierというものを導入していきます。
ESLintとは
使ってない変数やカッコ忘れ、セミコロン忘れなどのチェックを行ってくれるツール。
Prettierとは
Node.js上で動作するコードフォーマッターのこと。
重複するところもあるのですが、今回はこの2つのツールをインストールしていきます。
まずはESLintからです。
ESLintの導入
まずReactプロジェクトを作成しcdコマンドでプロジェクトディレクトリに移動しておきます。
以下の流れは前回の記事で行っています。
- Node.jsインストール
- プロジェクトを作るフォルダへcdで移動
- npx create-react-app プロジェクト名でReactプロジェクトを作成
- cd プロジェクト名で移動
ESLintのインストール
yarn add --dev eslintこのコマンドを実行するとpackage.jsonに以下のような記述が追加されます。
"devDependencies": {
"eslint": "^8.4.0"
}ESLint設定ファイルの作成
yarn run eslint --init上記コマンドを実行すると、色々質問されます。
※「>」の選択肢をカーソルで選んでEnterしています。
- How would you like to use ESLint?(ESLintをどのように使うか?)
To check syntax only
To check syntax and find problems
>To check syntax, find problems, and enforce code style - What type of modules does your project use?(プロジェクトではどのモジュールを使うか?)
>JavaScript modules (import/export)
CommonJS (require/exports)
None of these - Which framework does your project use?(どのフレームワークを使うか?)
>React
Vue.js
None of these - Does your project use TypeScript?>No / Yes (TypeScriptを使うか?→No)
- Where does your code run?(どこでコードを動かすか?)
>Browser
Node - How would you like to define a style for your project? (プロジェクトのスタイルをどのように定義するか?)
>Use a popular style guide
Answer questions about your style
Inspect your JavaScript file(s) - Which style guide do you want to follow? (どのスタイルガイドをフォローしたいか?)
>Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
XO: https://github.com/xojs/eslint-config-xo - What format do you want your config file to be in? (configファイルのフォーマットは?)
JavaScript
>YAML
JSON - Would you like to install them now with npm? >No / Yes (npmと一緒にパッケージをインストールしますか?)
全部で9問!ポイントは8を答えたあとに以下のような記述が出てくるのでメモをします。
eslint-plugin-react@^7.27.1 eslint-config-airbnb@latest eslint@^7.32.0 || ^8.2.0 eslint-plugin-import@^2.25.3 eslint-plugin-jsx-a11y@^6.5.1 eslint-plugin-react-hooks@^4.3.0これを後でインストールしなくてはなりません。そして今回はyarnを使っているので、最後の質問を「No」と選択しないとエラーになるようです。
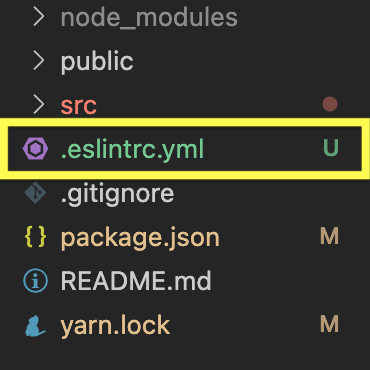
全部の質問に答えると、プロジェクト内に「eslintrc.yml」(8の質問によって拡張子は異なる)が作成されました。

eslintrc.ymlは生成されましたが中身で足りないプロパティがあるので、追記します。
root: true
:
:
parser: babel-eslintまず冒頭にroot: trueを追記します。これを指定せずyarn startした筆者の画面が以下の通り。
src/App.jsx
Line 1:1: Definition for rule 'react/no-unstable-nested-components' was not found react/no-unstable-nested-components
Line 1:1: Definition for rule 'react/no-namespace' was not found react/no-namespace
Line 1:1: Definition for rule 'react/prefer-exact-props' was not found react/prefer-exact-props
Line 1:1: Definition for rule 'react/no-arrow-function-lifecycle' was not found react/no-arrow-function-lifecycle
Line 1:1: Definition for rule 'react/no-invalid-html-attribute' was not found react/no-invalid-html-attribute
Line 1:1: Definition for rule 'react/no-unused-class-component-methods' was not found react/no-unused-class-component-methods
Line 1:1: Definition for rule 'import/no-import-module-exports' was not found import/no-import-module-exports
Line 1:1: Definition for rule 'import/no-relative-packages' was not found import/no-relative-packages
src/index.js
Line 1:1: Definition for rule 'react/no-unstable-nested-components' was not found react/no-unstable-nested-components
Line 1:1: Definition for rule 'react/no-namespace' was not found react/no-namespace
Line 1:1: Definition for rule 'react/prefer-exact-props' was not found react/prefer-exact-props
Line 1:1: Definition for rule 'react/no-arrow-function-lifecycle' was not found react/no-arrow-function-lifecycle
Line 1:1: Definition for rule 'react/no-invalid-html-attribute' was not found react/no-invalid-html-attribute
Line 1:1: Definition for rule 'react/no-unused-class-component-methods' was not found react/no-unused-class-component-methods
Line 1:1: Definition for rule 'import/no-import-module-exports' was not found import/no-import-module-exports
Line 1:1: Definition for rule 'import/no-relative-packages' was not found import/no-relative-packages
src/reportWebVitals.js
Line 1:1: Definition for rule 'react/no-unstable-nested-components' was not found react/no-unstable-nested-components
Line 1:1: Definition for rule 'react/no-namespace' was not found react/no-namespace
Line 1:1: Definition for rule 'react/prefer-exact-props' was not found react/prefer-exact-props
Line 1:1: Definition for rule 'react/no-arrow-function-lifecycle' was not found react/no-arrow-function-lifecycle
Line 1:1: Definition for rule 'react/no-invalid-html-attribute' was not found react/no-invalid-html-attribute
Line 1:1: Definition for rule 'react/no-unused-class-component-methods' was not found react/no-unused-class-component-methods
Line 1:1: Definition for rule 'import/no-import-module-exports' was not found import/no-import-module-exports
Line 1:1: Definition for rule 'import/no-relative-packages' was not found import/no-relative-packages
Search for the keywords to learn more about each error.rulesに設定していないルールが何故か大量に出てきました。これはESLintが上位ディレクトリまで探して判断するという余計なお世話のせいで起こっているようなんですね。
これを、root: trueを冒頭に書くことで上位ディレクトリまでたどって探すことを止める役割になり、解消することができます。
続いて、parser: babel-eslintをparserOptions:の上に追記します。
パーサーとは、テキストを解析して内容を別の表現に変換してくれるものです。ESLintはデフォルトがJavaScriptのコードのパースになっているため、Reactではbabel-eslintと設定する必要があるようです。
必要パッケージのインストール(yarnの場合)
先程設定ファイルの質問で「What format do you want your config file to be in?」を答えたあとに出たパッケージをインストールしていきます。
- eslint-plugin-react@^7.27.1
- eslint-config-airbnb@latest
- eslint@^7.32.0 || ^8.2.0(インストール済み)
- eslint-plugin-import@^2.25.3
- eslint-plugin-jsx-a11y@^6.5.1
- eslint-plugin-react-hooks@^4.3.0
- babel-eslint(追加)
インストール済みのeslintを除く5つのパッケージと先ほどparserで指定したbabel-eslintをインストールしていきます。
yarn add --dev eslint-plugin-react@^7.27.1 eslint-config-airbnb@latest eslint-plugin-import@^2.25.3 eslint-plugin-jsx-a11y@^6.5.1 eslint-plugin-react-hooks@^4.3.0 babel-eslint基本コマンドは「yarn add –dev パッケージ名」です。今回は6つのパッケージを半角スペースでつないで一気にインストールしているのでとても長いコマンドになっています。
以上のパッケージが終わるとpackage.jsonのdevDependenciesが以下のようになっているかと思います。
"devDependencies": {
"babel-eslint": "^10.1.0",
"eslint": "^8.4.0",
"eslint-config-airbnb": "^19.0.2",
"eslint-plugin-import": "^2.25.3",
"eslint-plugin-jsx-a11y": "^6.5.1",
"eslint-plugin-react": "^7.27.1",
"eslint-plugin-react-hooks": "^4.3.0"
}プラグインのインストール
ひと通りインストールや設定は終わったので、VS Codeと連携させます。
以下のプラグインをインストールするだけです。

ESLintルールの追加
プラグインをインストールしたところ以下3つのエラーが出されました。
・Function component is not a function
・JSX not allowed in files with extension ‘.js’
・’React’ must be in scope when using JSX
Function component is not a function
このエラーは修正コマンドを実行することで直せるようです。
npx eslint --fix ./src/以上を実行することで解消されました。
JSX not allowed in files with extension ‘.js’
JSXは.js拡張子のファイル内では使わないでねーというエラーです。
これは拡張子をjsxに変更するorルールで無視するよう設定することができます。
ルールで無視するよう設定する場合は、eslintrc.ymlのrulesに以下を記述します。
"rules": {
react/jsx-filename-extension: [1, { "extensions": [".js", ".jsx"] }],
}‘React’ must be in scope when using JSX
このエラーは、JSXを使うときはReactをインポートしてくださいというものです。
解消法としては、.eslintrc.ymlのrulesに以下を追記します。
rules: {
react/react-in-jsx-scope: 'off'
}以下の記事がとても参考になったので詳細を知りたい方はお読みください。
そしてApp.jsxに警告として以下が出ていました。
Unexpected unnamed function.eslintfunc-names該当部分のコードは以下のようになっています。
const App = function () {簡単に言うと「アロー関数使って書いてね」と言われています。アロー関数にしてもよいのですが、アロー関数に直すと別のエラーが出たので今回は無視するルールを記述しました。
react/prefer-stateless-function: "off"これにてESLintの最低限のルール設定は終了で無事使えるようになりました!
続いてPrettierを導入していきます。
Prettierの導入
ESLintに続きPrettierを導入します。cdコマンドで該当プロジェクトに移動しておきましょう。
パッケージのインストール
yarn add --dev eslint-config-prettierコマンドを実行するとpackage.jsonのdevDependenciesに「”eslint-config-prettier”: “^8.3.0”,」(バージョンは当時)が追記されます。
eslintrc.ymlの編集
eslintrc.ymlのextendsの一番下に以下を追記します。
- prettierプラグインのインストール
こちらもVS Codeと連携するため以下のプラグインをインストールします。

インストールができたら設定を行います。
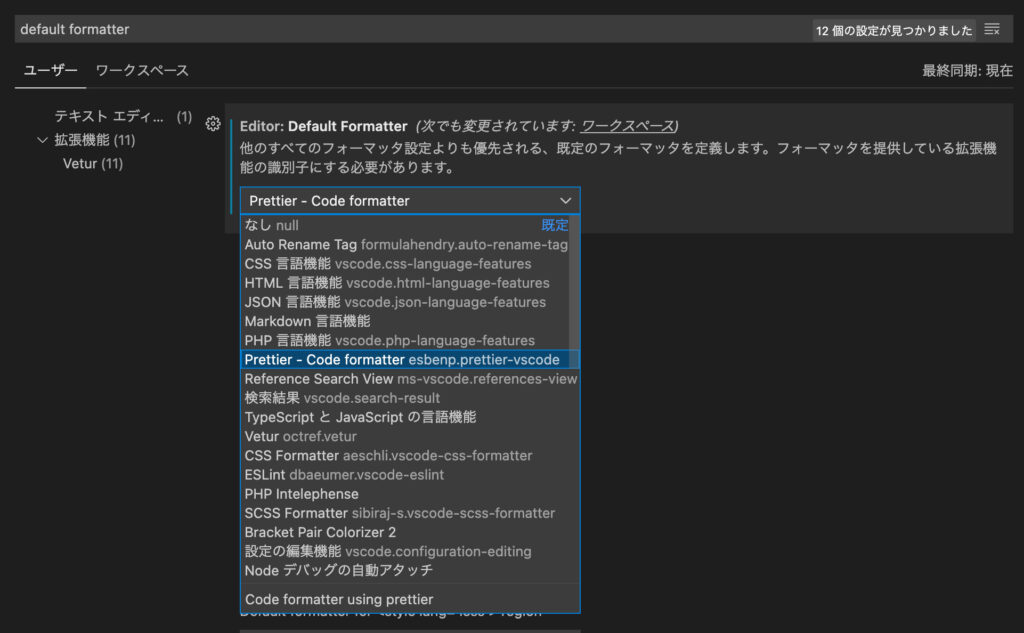
左下歯車>設定から「default formatter」を入力し「Prettier」を選択します。

これでcommand⌘+Sで自動整形してくれます。
これにてPrettierの導入は完了です。
node_modulesの再インストール
ここまでpackage.jsonなどを編集してきたので、その変更を反映させるために一度「node_modules」を削除し「yarn install」で再インストールします。
再インストールが終わったら、「yarn start」でサーバーを起動します。
ブラウザにReactのロゴが出てきたら成功です!

最後に
ようやく環境構築が終わりました!!ESLintでかなり躓いて1週間程かかりました…。
次回からはReactで開発を行っていきます!
最後までお読みいただきありがとうございました




コメント