本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
- 前回までの進捗状況
- テーマチェック
- アップロードする前に、ZIP ファイルから .git や .svn などの無関係なディレクトリを取り除いてください。
- このテーマは標準的なアバター関数をサポートしていないようです。サポートするには・・・
- このテーマは register_taxonomy() 関数、register_post_type() 関数を使っていますが・・・
- このテーマにはコメントのページ送り用のコードが含まれていません。
- Reference to add_theme_support( “menus” ) was found in the theme. This should be removed and register_nav_menus() used instead.
- Found echo home_url in searchform.php. home_url() must be escaped. Use esc_url() for link attributes. A manual review is needed. ・・・
- 最後に
前回までの進捗状況
前回のお話はこちらから読むことができます↓

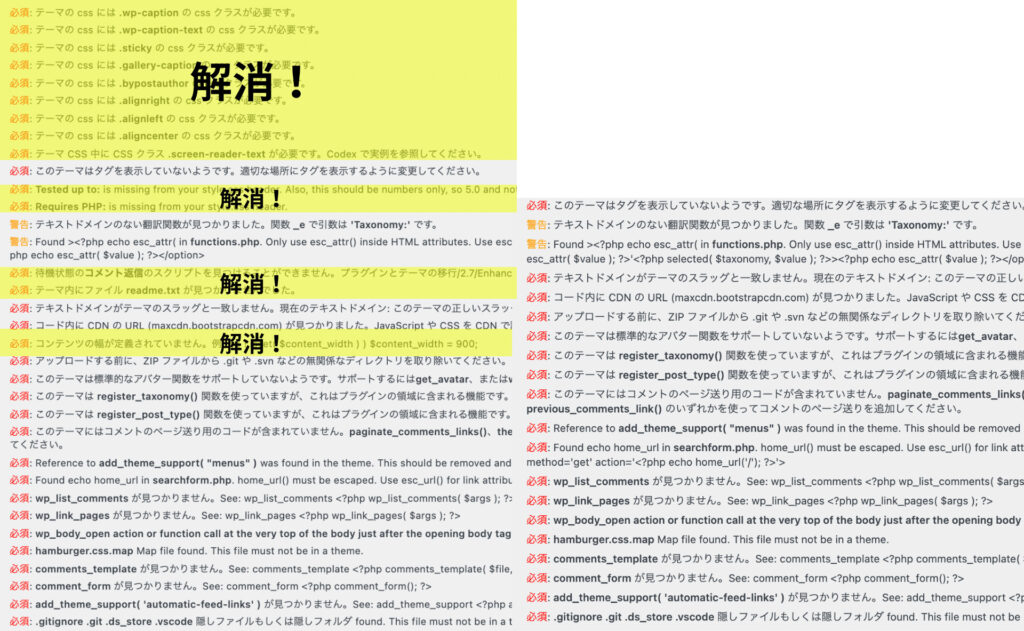
33エラー中15エラーを解消することができました。
どんどんエラーを解消していきましょう。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
テーマチェック
アップロードする前に、ZIP ファイルから .git や .svn などの無関係なディレクトリを取り除いてください。
こちらこのまま検索をかけてみたのですが解消法が得られず…。一旦後回しにして他のエラーを解決します。
このテーマは標準的なアバター関数をサポートしていないようです。サポートするには・・・
こちらは今回のテーマではコメント機能を実装する場がなかったために発生しているみたいです。エラー文にあるようにget_avatarやwp_list_commentsはコメントで使われるタグなのでコメント機能がないテーマではスルーしてOKみたいです。
ただ今回はコメント機能を練習としてつけてみます。
後ほどのエラーにもコメント機能関連のエラーがあるのでそちらで一気に解消させたいと思います。
コメント機能をつけていてこのエラーが出てきた時はコメント機能を記述しているファイルを見直してみようということですね。
このテーマは register_taxonomy() 関数、register_post_type() 関数を使っていますが・・・
カスタム投稿機能をつける際に記述した部分を指摘されていますね。

テーマディレクトリに機能をつけてるけど、プラグインの領域だからね。これ。
確かにこの機能をつけられるプラグインも存在しています。私の見立てではプラグインをインストールしてfunctions.phpの記述を削除すればエラーは解消されるかな…と思っています。
プラグインでこの機能をつけてみましょう。まずはfunctions.phpのエラーが出てる部分を削除(心配であればコメントアウト)します。
// function create_post_type() {
// register_post_type( 'item', [ // 投稿タイプ名
// 'labels' => [
// 'name' => '商品', // 管理画面上で表示する投稿タイプ名
// 'singular_name' => 'item', // カスタム投稿の識別名
// ],
// 'public' => true, // 投稿タイプをpublicにする
// 'has_archive' => true, // アーカイブ機能ON
// 'menu_position' => 5, // 管理画面上での配置場所
// 'menu_icon' => 'dashicons-store', //管理画面右側のバーにつくアイコン設定
// 'taxonomies' => [
// 'item_cat'
// ],
// 'hierarchical' => true,
// 'supports' => [
// 'title',
// 'editor',
// 'thumbnail',
// 'page-attributes'
// ],
// ]);
// register_taxonomy( 'item_cat', 'item', [
// 'labels' => [
// 'name' => '商品カテゴリー',
// 'edit_item' =>'商品カテゴリーを編集',
// ],
// 'public' => true,
// 'hierarchical' => true,
// ]);
// }
// add_action( 'init', 'create_post_type' );今回使うプラグインはこちら↓

こちらをインストールして有効化すると管理画面に「CPT UI」という項目が出るのでそちらの「投稿タイプの追加と編集」を開くと投稿タイプの設定ができるのですが必要最低限の箇所は、
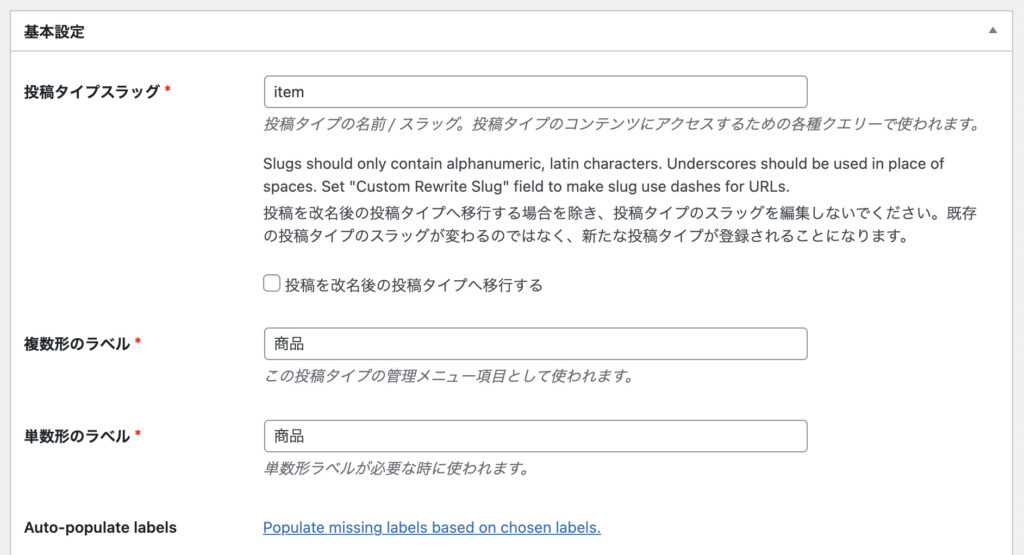
1:基本設定タブの上3項目

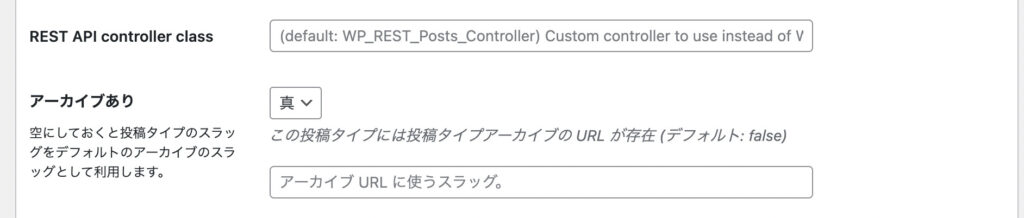
2:設定タブのアーカイブありを「真」にする

3:設定タブのサポートをなし以外にチェック

の3つかなと思います。他の追加ラベルタブや設定タブの項目はお好みで指定しました。
設定が終わったら「投稿タイプを追加」を押して完了です。
次にCPT UI>タクソノミーの追加と編集からカテゴリーをどんどん追加していきます。
1:基本設定タブの上3項目を入力

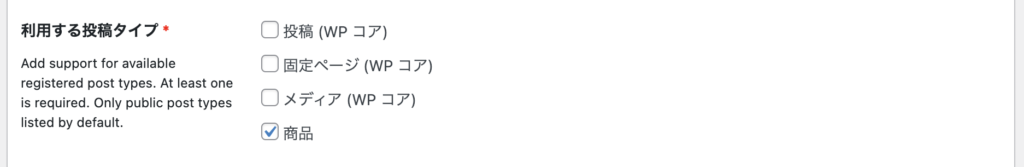
2:基本設定タブの利用する投稿タイプの商品(先ほどカスタム投稿に設定した項目)にチェック

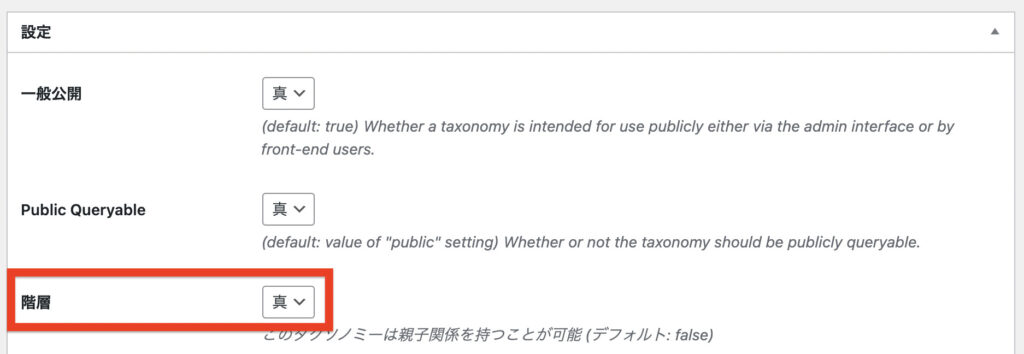
3:設定タブの階層を「真」にする

4:設定タブのクイック編集/一括編集パネルに表示を「真」にする

↑これを指定することで記事一覧のクイック編集からカテゴリーの編集ができるようになります。
他項目は同じく任意で指定しました。ここまで設定ができたらタクソノミーの追加をクリックします。
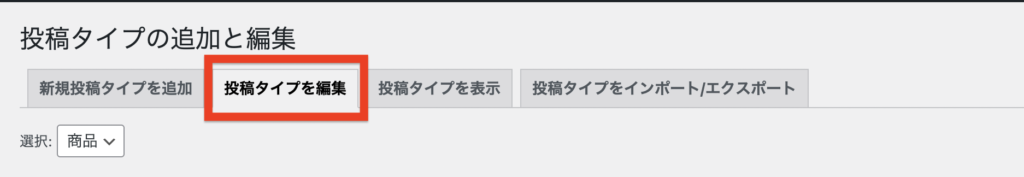
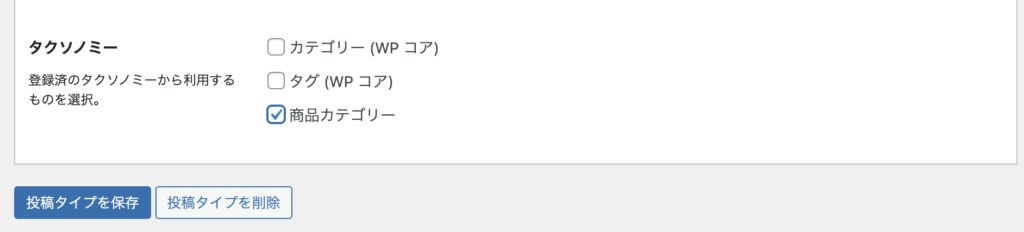
そして1度投稿タイプの追加と編集に戻って「投稿タイプを編集」か設定タブの1番下にあるタクソノミー項目の商品カテゴリー(タクソノミーの追加で複数ラベルに入力したもの)にチェックを入れて投稿タイプを保存します。


最後に管理画面>設定>パーマリンク設定から「変更を保存」します。
そして2度手間になってしまいますが管理画面>商品(カスタム投稿タイプ)>商品カテゴリー(カスタムタクソノミー)からカテゴリーをもう1度追加します。
カスタムタクソノミーの追加が終わったら管理画面>商品>すべての商品からクイック編集で各記事をカテゴリー分類します。
以上でエラーも解消されカスタム投稿機能も維持することができました!
このテーマにはコメントのページ送り用のコードが含まれていません。
こちらはコメント機能関連のエラーですね。スルーしてもいいのですがコメント機能を作ってしまって解消させてみましょう。
コメント機能を作れば他のコメント関連のエラーも解消されるでしょうか…?
今回はcomments.phpをお借りしてスタイルだけ自分で作っていきます。
まずはテーマディレクトリ直下にcomments.phpを作成し以下を記述しました。
<div id="comments" class="p-comments">
<?php if( have_comments() ): ?>
<h3>コメント</h3>
<ol class="p-commets__list">
<?php wp_list_comments( 'avatar_size=80' ); ?>
</ol>
<?php endif; ?>
<?php $args = array(
'title_reply' => 'コメントする',
'label_submit' => '送信'
);
comment_form( $args ); ?>
</div><!-- #comments -->そしてsingle-item.phpのコメントを表示させたい箇所comments.phpを呼び出すテンプレートタグを記述します。
</div>
<?php the_content(); ?>
<?php comments_template(); ?> <!-- 追加 -->
</div>まだ記事のコメント許可がONになっていないので管理画面>商品>すべての商品のクイック編集で「コメントを許可」にチェックを入れてフロント側を確認します。

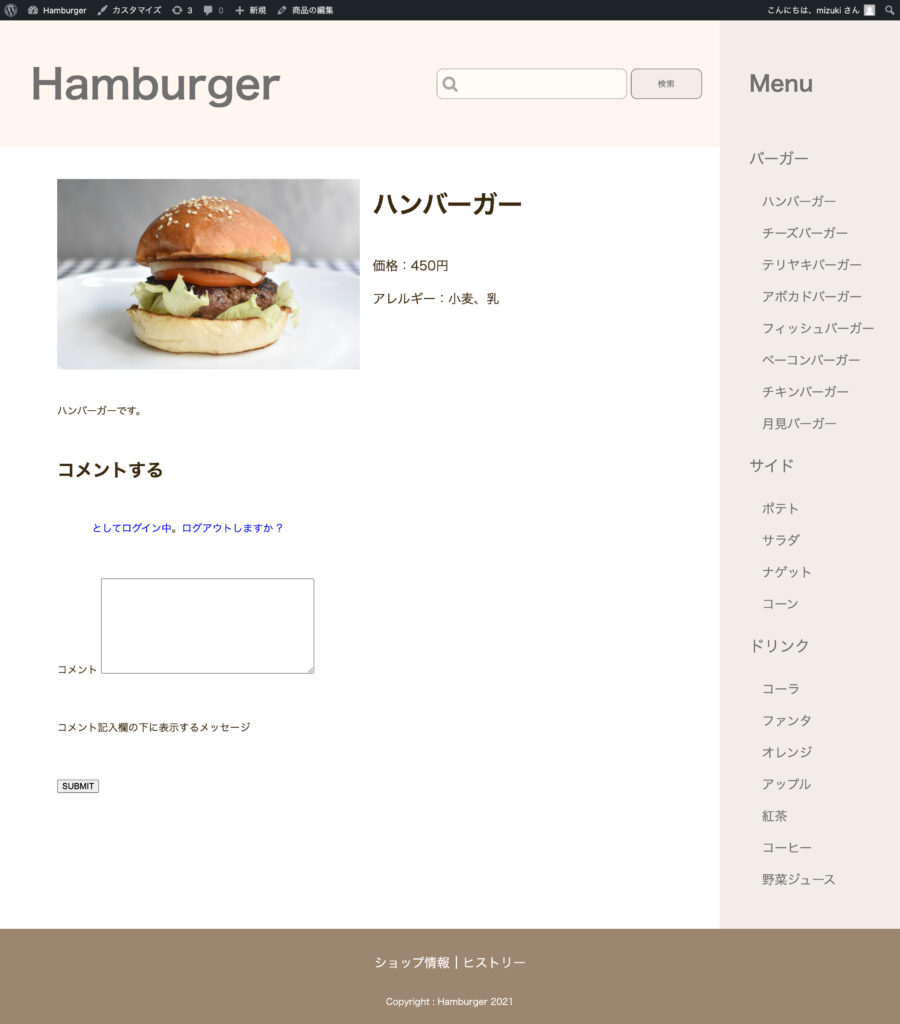
コメント機能がついていることは確認できました。
それではスタイルを整えていきましょう。
.p-comments{
margin-top: 100px;
h3{
padding: 18px 0;
}
>ol{
padding: 0;
>li{
list-style-type: none;
margin: 30px 0;
border: solid 2px #707070;
}
}
}
.comment-author{
display: flex;
align-items: center;
cite{
padding-left: 18px;
}
span{
padding-left: 5px;
}
}
.reply{
>a{
padding-left: 10px;
color: #707070
}
}
.comment-form{
&-comment{
display: flex;
flex-direction: column;
}
p{
padding: 20px 0;
}
&-author,&-email,&-url{
display: flex;
flex-direction: column;
}
.form-submit{
.submit{
width: 10%;
height: 35px;
background-color: #fff7ef;
color: #707070;
border: solid 1px #707070;
border-radius: 5px;
@include sp{
width: 20%;
}
}
}
}htmlを組まずにphpを借りて作ってしまったのでクラスが統一されず…。応急処置のスタイル当てになってしまいました。
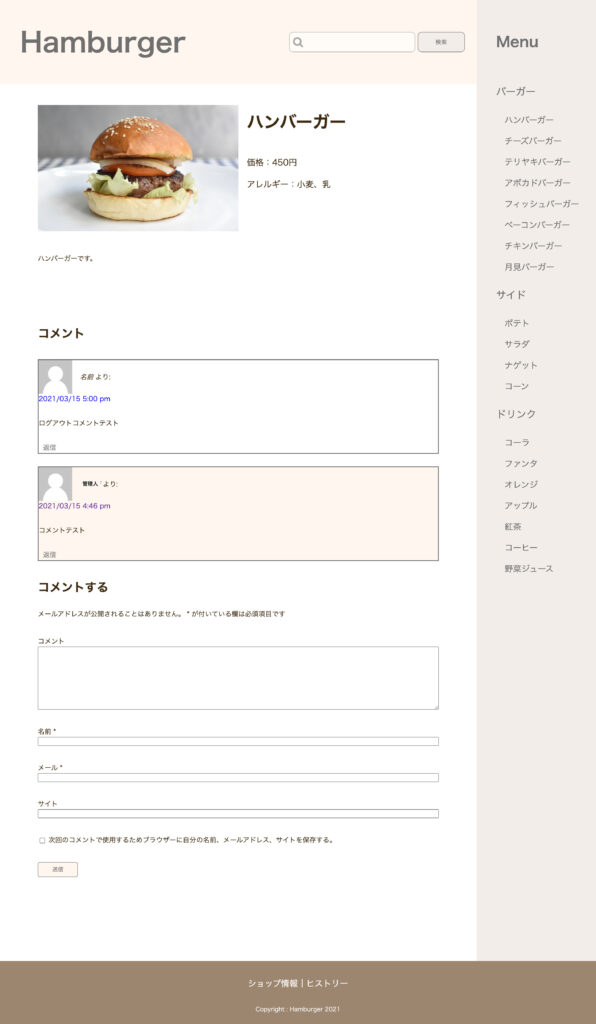
フロント側はこんな感じに仕上がりました。

それではエラーの解消に戻りましょう。第1回課題でも解消したので同じ方法で行います。
comments.phpに以下を追記しました。
<div id="comments" class="p-comments">
<?php if( have_comments() ): ?>
<h3>コメント</h3>
<ol class="p-comments__list">
<?php wp_list_comments(
'avatar_size=80'
); ?>
</ol>
<!--以下追加-->
<?php
if(get_comment_pages_count() > 1){
echo '<div class="p-comments__pagenation">';
paginate_comments_links();
echo '</div>';
}
endif;
?>
<!--追加ここまで-->
<?php $args = array(
'title_reply' => 'コメントする',
'label_submit' => '送信'
);
comment_form( $args ); ?>
</div><!-- #comments -->そしてページネーションのスタイルを指定しました。
.p-comments{
&__pagenation{
padding-bottom: 30px;
display: flex;
justify-content: center;
span,a{
font-size: 18px;
display: block;
color: #3C2B1C;
padding: 10px;
}
}
}基準はアーカイブで作っているページネーションのスタイルです。
長くなりましたが以上でもう1度テーマチェックをかけるとエラーが解消されました!
今回のサイトではコメント機能はいらないのでまたコメント許可をオフにしておきます。
また今後サイトを作る上でこのエラーが出てもコメント機能をつけていなければスルーしてもOKみたいです。
Reference to add_theme_support( “menus” ) was found in the theme. This should be removed and register_nav_menus() used instead.

add_theme_support( “menus” )が見つかったよ。これを消すか代わりにregister_nav_menus()を使ってね。
この指示通りにadd_theme_support( “menus” )を削除することでエラーが解消されました。
これはadd_theme_support( “menus” )とregister_nav_menus()の両方をfunctions.phpで使うと起こるようです。
メニュー機能を1つだけ置きたい→add_theme_support( “menus” )
メニュー機能を複数箇所に置きたい→register_nav_menus()
という感じでどちらかだけを使って機能をつけてほしかったみたいですね。
Found echo home_url in searchform.php. home_url() must be escaped. Use esc_url() for link attributes. A manual review is needed. ・・・
単なるエスケープ処理のし忘れです。エラーに出ているようにsearchform.phpのhome_url()を出力している箇所をエスケープ処理してあげました。
<!--before-->
<form class="l-header__bottom__right p-serch-form" method="get" action="<?php echo home_url('/'); ?>">
<!--after-->
<form class="l-header__bottom__right p-serch-form" method="get" action="<?php echo esc_url(home_url('/')); ?>">最後に
テーマチェックエラー33項目中24項目を解決し完了まであと1歩のところまで来ました。
次回には完了させたいですね。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。






コメント