本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
・メニューを複数の場所に設置できるようにする・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
前回はカスタム3兄弟をひととおり使いました。
本日はカスタム3兄弟を使って実際に記事を作成していきます。
カスタム投稿記事を作成

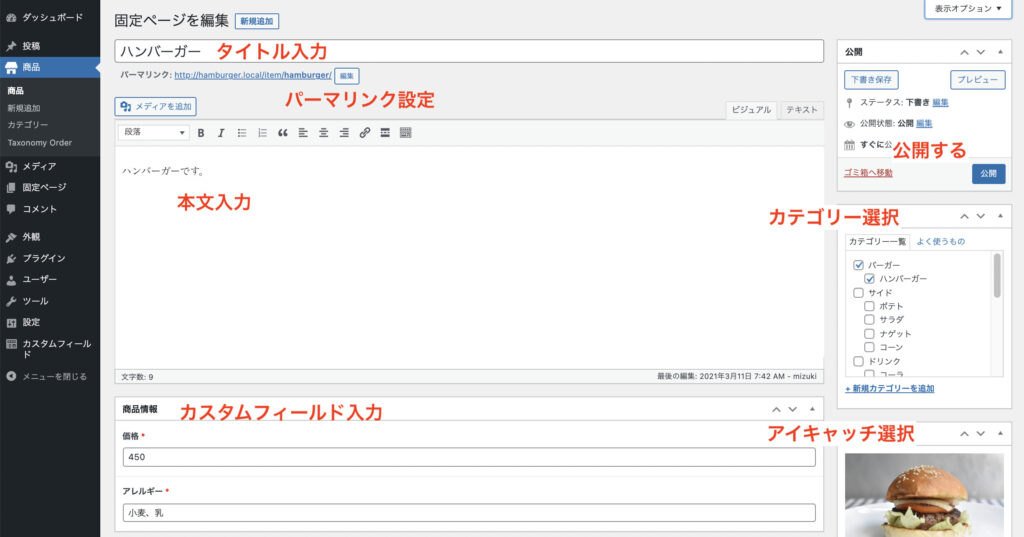
こんな容量で投稿記事で作っていたメニュー+α作っていき、作り終えたら投稿記事とカテゴリーの方は全て消しました。
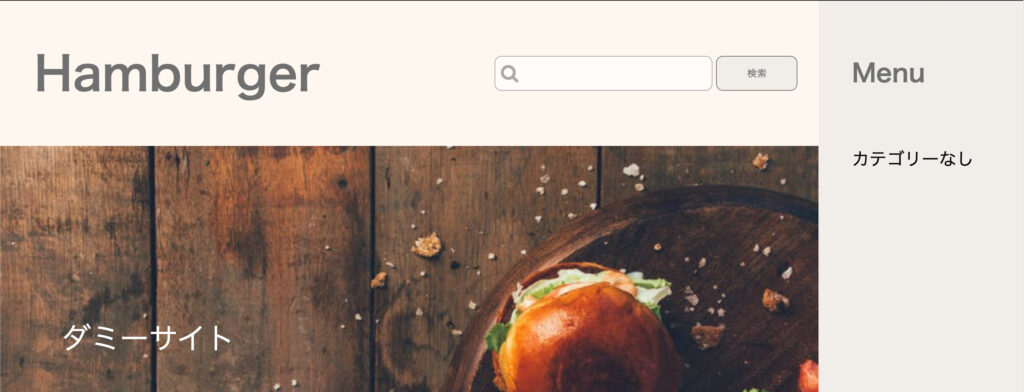
フロント側ホームページはこのようになりました。

投稿記事とカテゴリーがなくなったのでサイドバーは画像のようになってしまいました。
ではカスタム投稿をサイドバーに出すように編集しましょう。
ウィジェットサイドバーをカスタマイズ
ウィジェットにカスタムタクソノミーを表示
プラグインでも実装できるようですが今回はfunctions.phpに記述をして機能をつけようと思います。
「カスタムタクソノミー ウィジェット」と調べてこちらのコードを見つけました。このコードをfunctions.phpのregister_sidebarを記述したコード部分の下に追記しました。
class WP_Widget_Categories_Taxonomy extends WP_Widget_Categories {
private $taxonomy = 'category';
public function widget( $args, $instance ) {
if ( !empty( $instance['taxonomy'] ) ) {
$this->taxonomy = $instance['taxonomy'];
}
add_filter( 'widget_categories_dropdown_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
add_filter( 'widget_categories_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
parent::widget( $args, $instance );
}
public function update( $new_instance, $old_instance ) {
$instance = parent::update( $new_instance, $old_instance );
$taxonomies = $this->get_taxonomies();
$instance['taxonomy'] = 'category';
if ( in_array( $new_instance['taxonomy'], $taxonomies ) ) {
$instance['taxonomy'] = $new_instance['taxonomy'];
}
return $instance;
}
public function form( $instance ) {
parent::form( $instance );
$taxonomy = 'category';
if ( !empty( $instance['taxonomy'] ) ) {
$taxonomy = $instance['taxonomy'];
}
$taxonomies = $this->get_taxonomies();
?>
<p>
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label><br />
<select id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>">
<?php foreach ( $taxonomies as $value ) : ?>
<option value="<?php echo esc_attr( $value ); ?>"<?php selected( $taxonomy, $value ); ?>><?php echo esc_attr( $value ); ?></option>
<?php endforeach; ?>
</select>
</p>
<?php
}
public function add_taxonomy_dropdown_args( $cat_args ) {
$cat_args['taxonomy'] = $this->taxonomy;
return $cat_args;
}
private function get_taxonomies() {
$taxonomies = get_taxonomies( array(
'public' => true,
) );
return $taxonomies;
}
}
unregister_widget( 'WP_Widget_Categories' );
register_widget( 'WP_Widget_Categories_Taxonomy' );
}コード出典:WordPress標準のカテゴリーウィジェットを拡張してカスタムタクソノミーも選択できるようにする
長い…。コピペで確かに実装はできますが意味を理解したい!のですがいつもお世話になるWordPress Codex 日本語版やGoogleでもコードを説明している資料を見つけられませんでした…。
これについては授業のときか質問サイトで後ほど聞いてみようと思います。(次回以降にコードの意味を載せられたらいいな…)
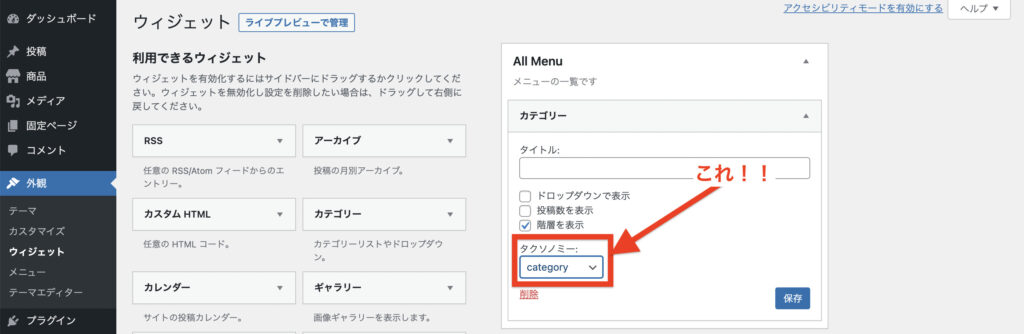
とにかくこれを追記すると管理画面>外観>ウィジェットのサイドバーに登録しているカテゴリーにこんなのが追加されました。

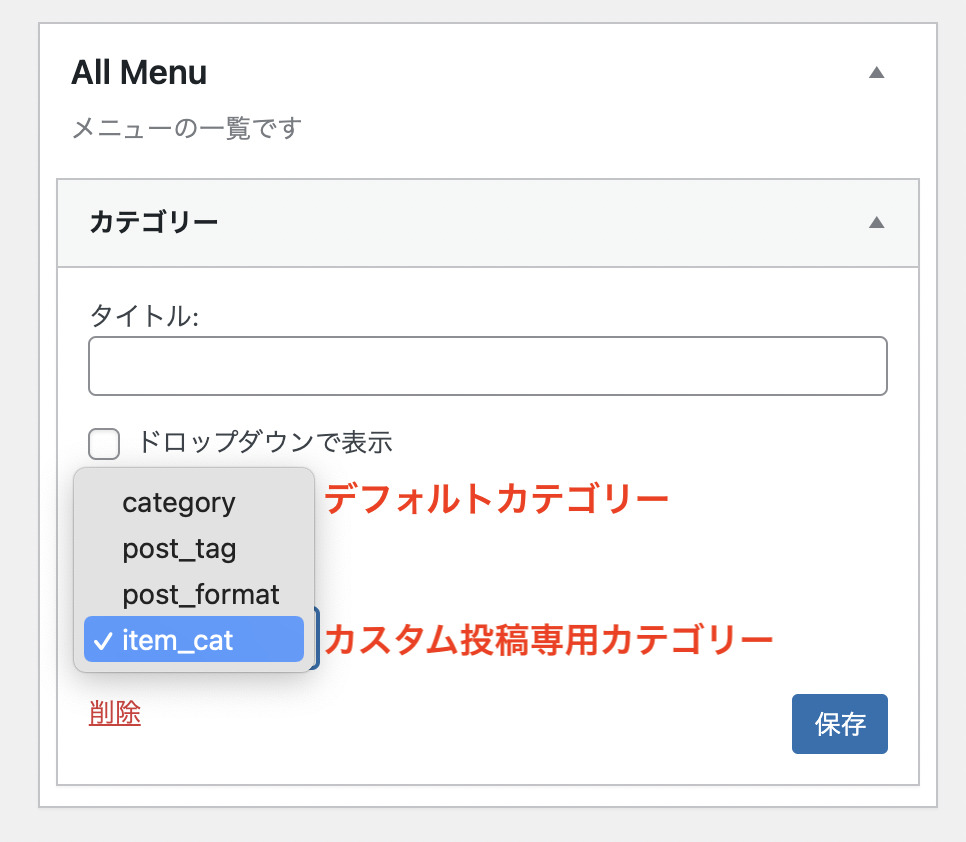
ここをカスタムタクソノミー(今回は”item_cat”)に変更するとサイドバーにカスタム投稿専用カテゴリーを表示できます!

カスタムタクソノミーのカテゴリーが選択できたらフロント側を確認してみましょう。
カスタム投稿だけのアーカイブからカスタム投稿記事に飛ぶことができました!
最後に
カスタム3兄弟を全て使って記事を投稿しホームページのウィジェットも対応させることができました。以上でカスタム3兄弟の実装は完了です。
この機能が実装できると今後かなり便利そうですね。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント