本記事では前回に引き続き課題制作の学習を記録しています。
RaiseTechのWordPress副業コースが気になっている方やプログラミングスクールってどんな感じなのか気になっている方は是非参考にしてもらえると嬉しいです。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までの進捗状況
・メイン部分の模写
・画像重ね
・画像内コンテンツ模写
前回はメイン部分の模写に取り掛かりました!

現状このような感じです。では前記事で収まりきらなかった10日目の続きから始めていきます!
RaiseTech課題制作
CSSで画像を中央寄せにする
背景画像がはまっていないので調整していきます。

現状がこちら。全体的にもっと左に寄せないとですね。
検証ツールを見てみました。

background: url() norepeat center center;
background-size: cover;
background-attachment: fixed;
何かbackground関連のプロパティがいっぱい書いてあります。
🔍 background 指定できるもの
background-image
background-position
background-size
background-repeat
background-attachment
background-origin
background-clip
background-color
これだけをbackgroundで一気に指定できるみたいです。1つ1つ調べますか…
background-image
背景画像が設定できるプロパティ。
これは使いましたね。background: url();で指定できるみたいです。
background-position
背景画像の表示開始位置を指定するプロパティ
指定の仕方はたくさんあったので表にしておきますね。
表示位置 キーワード指定 %指定 length指定 左上 top left 0% 0% 0 0 上中央 top center 0% 50% – 右上 top right 0% 100% 左中央 center left 50% 0% 中央 center center 50% 50% 右中央 center right 50% 100% 左下 bottom left 100% 0% 下中央 bottom center 100% 50% 右下 bottom right 100% 100% 任意の位置 – 0~100% 0~100% <長さ> <長さ> inhrit 親要素のスタイルを継承する。 引用元はこちら
検証ツールにあったcenter centerは黄色マーカーのことですかね…
background-size
画像の大きさを指定するプロパティ。
縦横を数値で指定するパターンとcontainやcoverで画像の縦横比を維持しながら画像を拡大縮小するパターンがあるみたいですね。
今回は1番下の画像にcoverが指定されていました。メイン領域を埋め尽くすという指定のようです。
background-repeat
背景画像の繰り返しを指定するプロパティ。
指定の方法がたくさんあったので表にしますね。
値 説明 repeat 画像を縦横両方向に繰り返してタイル状に敷き詰めて表示する。 repeat-x 画像を横方向に繰り返して表示する。 repeat-y 画像を縦方向に繰り返して表示する。 no-repeat 画像の繰り返しなし。 space 画像を繰り返してタイル状に敷き詰めて表示する。ただし、タイルが領域内に収まらない場合は、画像の周りに空白をあけて領域内に収まるようにする。 round 画像を繰り返してタイル状に敷き詰めて表示する。ただし、太いるが領域内に収まらない場合は、画像を縮小して、領域内にフィットするようにする。spaceと異なり、画像間に空白はあかない。 引用元はこちら
3枚ともno-repeatと指定があったのがこのことのようですね。
background-attachment
スクロール時の背景画像の表示方法を指定するプロパティ。
fixed指定でスクロールしても動かないようにすることができるみたいです!
background-origin
背景画像を配置する基準位置(基点)を指定するプロパティ。
こちらも表にまとめました。
値 説明 padding-box
padding背景の位置をボーダーの左上隅に固定。 border-box
border背景の位置をパディング領域内の左上隅に固定。 content-box
content背景の位置をパディング領域内のコンテンツ左上隅に固定。 引用元はこちら
少し理解するのが難しいプロパティですね…。今回はどの画像にも指定がなかったので必要となったときに詳しくまた学習しようと思います。
background-clip
背景画像の表示範囲を指定するプロパティ。
こちらも表にまとめました。
値 説明 border-box
borderボーダーを背景の表示範囲に含める。 padding-box
paddingボーダーを背景の表示範囲に含めない。 content-box
contentコンテンツエリアに背景画像を表示する。 text テキストに背景画像を表示する。
※Chrome、Safariのみ引用元はこちら
何かbackground-originと似てますね。こちらも今回は指定が特にないのでのちのち必要となったときに学習します。
background-color
背景色を指定できるプロパティ。
こちらはちょこちょこ使ってますね。colorプロパティの指定方法と同じものです。
長くなりましたが以上がbackgroundで指定できるものでした。
指定順にルールとかはなく自由な順番で一気に指定できるみたいなのですが1点気を付けなくてはいけないことが、
background-positionとbackground-sizeはこの順で隣り合わせで「/」スラッシュで区切らなくてはいけない!
だそうです。今回は両方使われているものが含まれているので気を付けなくてはならないポイントですね。
今回関係があるのは
background-image
backgroung-position
background-size
background-repeat
background-attachment
の5つですね。
backgroundプロパティで一気に指定しましょう。
.layer3 {background: url() no-repeat center center/cover fixed;}黄色マーカーになっているところが先ほど注意しなくてはならないと書いた部分です。
.layer1 {background: url() no-repeat center center;}.layer2 {background: url() no-repeat center center;}
いい感じになりましたね!
メイン下のHTMLコーディング

今日からはメインの下の部分の模写を始めます!
軽くhtml構造を計画しました。

こんな感じかな…作るだけ作りましょう。

メイン下をCSSで装飾
それではCSSで装飾をしていきましょう。
.back-black {background-color: black;}黒い部分の背景を黒にします。
.icon {width: 230px;
height: 230px;
border: solid 6px black;
border-radius: 50%; }アイコンの入る部分を整えます。
border: solid 6px blackで枠線の種類・太さ・色を指定し、border-radius: 50%で枠線の丸みを指定します。円にするには50%にすると指定できます。
.content-ttl {color: #fff;}
.content-description {color: #fff;}文字を白にします。

背景が黒なので枠線は見えなくなっていますが…
.contentの幅指定
横並びにして中央寄せ
pタグ要素を中央寄せ
余白指定
文字の大きさ・太さ
この辺を指定してきます。
.contentの幅指定
.content {width: 229px;}横並びにして中央寄せ
.bottom-contents {display: flex;
justify-content: center;}pタグ要素を中央寄せ
.content {text-align: center;}余白指定
.content {margin: 0 50px;}
.content-ttl {margin: 0.2em 0 0 0;}
.content-description {margin: 0.5em 0 0 0;}文字の大きさ・太さ
.content-ttl {font-size: 2.4rem;
font-weight: 700; }
.content-description {font-size: 1.6rem;
font-weight: 700;}
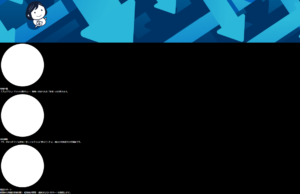
こんな感じになりました!近づいてきましたね。
次に必要なのは、
上方向に移動させる
.content-descriptionを左揃えにする
この辺ですかね…。
上方向に移動させる
アイコンの丸部分を親要素よりも上に突き抜けさせたいんですけどどのようにすればいいのでしょう?
検証ツールを見てみましょう。

margin-top: -263px;
marginにマイナス値って入力できるんだ!ということを学びました。
.bottom-contents {margin-top: -263px;}
あらら。画像たちと被っている部分が消えてしまいましたね。
z-indexのせいでしょう。なので、
.content {z-index: 700;}
若干かぶってますが後で調整します。
.content-descriptionを左揃えにする
.content-description {text-align: left;}
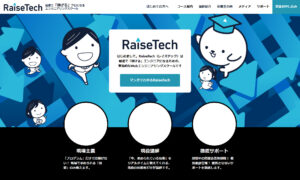
いい感じになってきましたね。
若干黒部分が狭いので調節したいですね。
.back-black {padding-bottom: 50px;}
.bottom-contents {margin-top: -200px}*修正paddingでなくmarginで指定すると背景色が反映されないのでpaddingで指定します!
ここで1点気づいたのですが…

左が模写で右がお手本です。ヘッダーがお手本は固定されていますね。指定しましょう。
.header {position: fixed;
z-index: 1000;}
キャラクターの頭が切れてしまいました…。
ちょっと調整していきましょう。
.layer3 {padding-top: 70px;}
.bottom-contents {margin-top: -130px}*修正
画像がはみ出てきましたね…
検証ツールを見てみましょう。

overflow: hidden;
🔍 overflow hidden
要素が収まりきらないときに収まらない部分を非表示にするものらしい…。
.layer3 {overflow: hidden;}
隠れましたが…黒の部分が上に来すぎですね。
marginやpaddingで調整してみたんですがうまくいかず…
若干の強行突破です。
.layer3 {height: 720px}*修正
左が模写で右がお手本です。若干画像が下に来ていますが許しましょう。
あとはアイコンを入れればよさそうですね。
アイコンは「FontAwesome」が使われているので無料で使える似たものを探しました。
FontAwesomeを表示させる
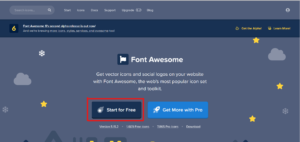
FontAwesomeにアクセスすると

こんなページが出ると思うのでStart for Freeをクリックし
・メールアドレス入力
・メールアドレス認証
・パスワード設定
・名前設定
で登録を完了させました。
使い方は以下のブログ記事を参考に進めていきました!


とても小さいですがちゃんと読み込めました!
あとは大きさと位置を合わせていきます。
全てのiタグクラスに "fa-10x"
i {padding-top: 56px;}大きさを10倍にして真ん中に来るように余白を指定しました!

ちょっと太いので細くしたいですね。
🔍 FontAwesome 太さ
-webkit-text-stroke: 太さpx #背景色;
これを入れるとできるらしいということで、
i {-webkit-text-stroke: 3px #fff;}
若干ですが細くはなりましたね。
アイコンが完成しました!
最後に

いい感じにできました!!まだ完成ではないのですが…
次からやるべきことは
ヘッダー右部分のドロップダウンリスト作り
レスポンシブ対応
この2つですね…
動きをつけなくてはいけないのでJavaScriptとjQueryあたりが必要となってきますね。





コメント