前回までCSS設計のFLOCSSについて学習していました。
本記事からは第3弾課題に向けたコーディングの練習を数回行っていきます。
今回はプロフィールサイトをレイアウトを作ってコーディングしていきます!
前回のお話はこちらから読むことができます↓

設計図作り
紙に書いていくのが1番手っ取り早いですが今回はAdobe XDを使って作りました!
Adobe XDは使い方も全然わからないのでまだ無料プランのままです。
私の場合、使いながら機能を覚える方が向いているので事前に使い方については調べていません。
説明書を読まないで家電を動かす派です。
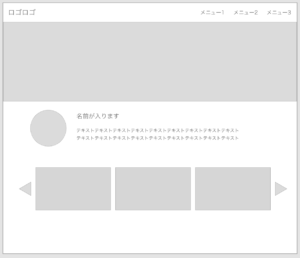
できたレイアウトがこちら。

とてもシンプルな設計図ですが。ポイントは下部分に写真カルーセルを入れる部分ですね。
ただカルーセルのコードを組みたかっただけなので特別な意味は全くありません。
FLOCSSでファイル作り
レイアウトができたのでファイルを作ってコーディングの準備をします。
今回は1枚ページですが前回まで学習していたFLOCSSに沿ってファイルを作っていきます。

ファイルの準備ができました。
まずはFoundationから指定しましょう。
FLOCSS実践
FLOCSSのFoundationにファイルを作る

何を参考に記述すれば良いのかなあ。
そこでリセットCSSについて調べてみました。その結果、
初期値をほとんど消したいなら「desltye.css」
適度に初期値を調整して欲しいなら「A Modern CSS Reset」
という結論が。私は全て消して欲しいのでdesltye.cssを選択し気になるところはカスタマイズしていく方法にします!
desltye.cssの公式にアクセスし、コードを上から下までコピーしてfoundationディレクトリに「_reset.scss」という名前のSCSSファイルを作成しコードをペーストします。
このままではまだ読み込まれていないので読み込ませていきましょう。
_reset.scssを読み込ませる
今までそういう物だと思っていた冒頭部分のアンダーバー(_)ですがちゃんと意味がありました。
コンパイル (CSSファイルに変換) したくないSassファイルには冒頭にアンダーバーをつける
なるほど!そんな意味があったんですねー。
全部のSassファイルがコンパイルされたらファイルの数がとんでもないことになりますからね。
ではfoundationで下準備をしていきましょう。
筆者が今までの知識を結集させ、以下の流れでできるのではないかと予測し実践。
1. profile.scssを作成&Live Sass Compilerを起動
2. profile.scss内に以下を記述
@charset "utf-8";
//====================
//foundation
//====================
@import "/scss/foundation/reset";3. htmlのhead内にlinkでprofile.cssを読み込み
試しにh1タグの初期値がリセットされているかフロント側を確認します。

明らかに太いし字は大きいし、余白もついてるし。リセットCSSが読み込まれていないですね。
仕方ない、リセットCSSはいつも通りhtmlのlinkで読み込ませましょう。
フロント側を確認します。

リセットCSSが効いていますね。
しかし@importの行に何か不足があるようですね。1度Sassの@importについて学習します。
Sassの@importを使う
@import "ファイル名";基本構文はこのようになっています。多分先程読み込んでくれなかったのはファイル名の指定方法が間違っていたんでしょうね。
実験してみましょう。
foundationに_base.scssを作成し
h1{
color: red;
}と記述しprofile.scssにimportさせます。どんなファイル名にしたらきちんと読み込むでしょうか。
<実験1:@import “/scss/foundation/base”;>
こちらは先程のファイルの指定方法ですね。もちろんうまく読み込んでくれませんでした。
<実験2:@import “./foundation/base;”>
いつも私がファイルを指定する際は「/」を入力するか「.」を入力し候補をたどらせるので「.」の方を入力してみると直接foundationディレクトリが出てきました。
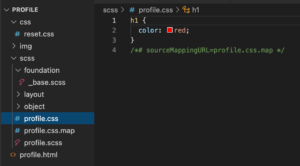
_base.scssまで辿り着きコンパイルされているprofile.cssをみたところ、

ちゃんと出てきました!ファイル名の指定が間違えていたようですがこの違いは何か調べてみました。
FLOCSSファイル名の書き方
「 ../ 」は親ディレクトリからたどって指定するとき
「 ./ 」は同じディレクトリから指定するとき
調べたところファイルの指定は「 . 」1つ+スラッシュで同ディレクトリ内、2つ+スラッシュで親ディレクトリから指定することができるみたいです。
つまりいきなりスラッシュ( / )から始めていたことが読み込んでくれなかった原因のようですね。
はい、以後気をつけましょう。
リセットCSSをfoundation内で保管する
読み込まれない原因が分かったのでCSSで直接読み込ませていたリセットCSSをfoundationに戻してあげましょう。
これで読み込まれるようになりました。
最後に
これにてようやく下準備が整いました。
ファイル名の指定方法を今までまともに学習してこなかったおかげでこんなに遠回りをしてしまいました…。
次回からは設計図に沿ってバンバンコーディングしていきます。
最後までお付き合いいただきありがとうございました。
次回も読んでいただけると嬉しいです。



コメント