本記事は前話の続きでハンバーガーメニューの作り方についてご紹介しています。
前編は以下から読むことができます。

それでは早速ハンバーガーメニューの作り方についてみていきます。
ハンバーガーボタンのスタイリング
.header{
width: 100%;
height: 70px;
display: flex;
justify-content: space-between;
background-color: bisque;
&__left{
margin-left: 16px;
h1{
line-height: 70px;
font-size: 1.8rem;
}
}
&__right{
&__hamburger{
position: relative;
width: 70px;
height: 70px;
right: 20px; //right: 50%; 左右中央揃えにしたい場合 //transform: translateX(50%); 左右中央揃えにしたい場合
background-color: rgba(255, 255, 255, 0.7); //あとでヘッダーの背景色と同じにする
border: none;
cursor: pointer; //マウスを近づけるとポインターマークになる
&__line{
position: absolute;
right: 50%; transform: translateX(50%);
width: 30px;
height: 2px;
background-color: black;
&:nth-of-type(1){
top: 20px;
}
&:nth-of-type(2){
top: 34px;
}
&:nth-of-type(3){
top: 48px;
}
} }}かなり長くなりました。
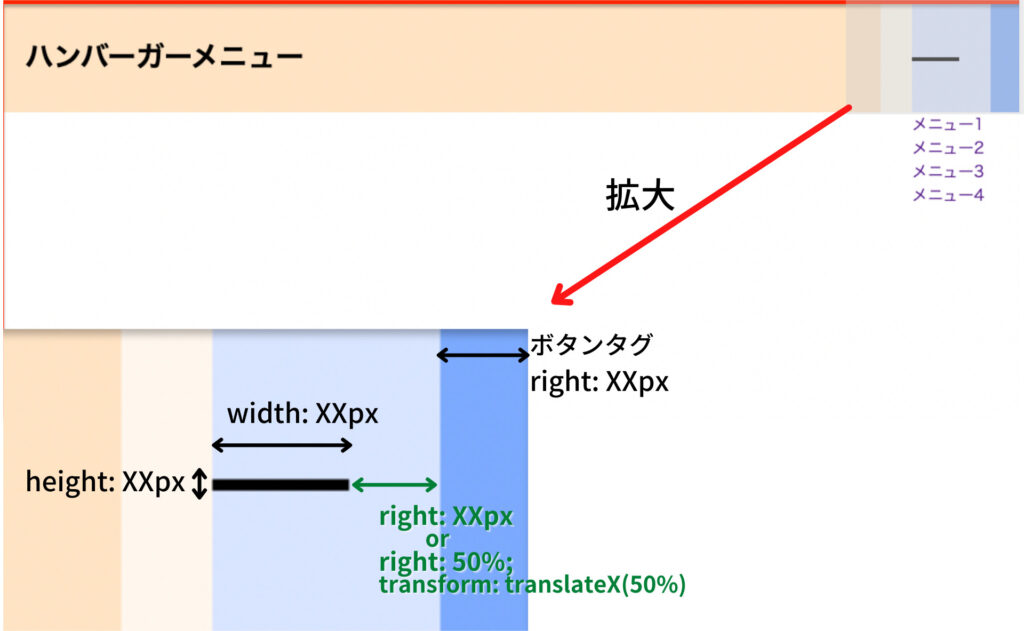
1. ボタンタグ要素にposition:relative指定
2. ボタンタグ要素の大きさ指定
(ヘッダーの高さと同値の正方形がベスト)
3. right: XXpxで画面右端からXXpx離すように指定
4. border: noneで枠線を消去
この4ステップで線を作る枠は完成です。続いては線のスタイル指定です。
1. position: absoluteを指定
2. widthで横線の長さ、heightで線の太さを指定
3. rightプロパティで親要素の右端からどれだけ離すか指定
(親要素幅の中央揃えにしたい場合)
right: 50%, transform: translateX(50%)で指定する
4. background-colorで線の色を指定
↑colorプロパティでは反映されません!
ここまで指定するとこのようになります。

最後に3本線の位置を指定します。
:nth-of-type( )で同じクラスをつけている子要素の何番目という指定ができます。
ハンバーガーメニューをjQueryで動きづけ
&__menu {
display: none; //追記
position: absolute;
top: 70px;
left: 0;
width: 100%;
}サイトを開いていた際は隠しておきたいのでdisplay: noneを追記します。
$('.header__right__hamburger').click(function(){
$(this).toggleClass('is-open');
$('.header__right__menu').slideToggle(200);
});slideToggleメソッドはクリックでslideDown/slideUpを繰り返すメソッドです。前のカッコ内に先ほどdisplay: noneを指定したクラスを入れ、後ろのカッコ内で速度を指定できます。
slideToggleの他にslideFadeというメソッドもあります。
これにてハンバーガーメニューが完成しました!
最後に
最後までお読みいただきありがとうございました。ハンバーガーメニューについてはいかがだったでしょうか?
初めて作る時、私は各サイトから集めてきた情報で何日もかかりながらハンバーガーメニューを作りました。
ハンバーガーメニューといってもいろんなカスタマイズができるので私の希望通りに作るのは初心者の私にはとても大変でした。
次回以降はどこかでカルーセル(スライダー)に挑戦した時の詳しい作り方についてご紹介していこうと思います。



コメント