本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
・メニューを複数の場所に設置できるようにする
・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
あったらいいなの便利な機能のリストアップをして1つ目のメニューの管理をWordPressで簡単にできるようにしました!
残り3つですね。本日は404エラーページを作っていくのですが、その前にコードレビューしていただいた箇所を修正していきます。
コードレビューの修正
基本的なWordPress化を完了させた際に講師の方にコードレビューをしていただきました。
その際1点テンプレートタグに関してアドバイスをいただいたので修正を先にしておこうと思います。
指摘箇所はsearch.phpに記述しているecho $_GET[‘s’]をecho get_search_query();に変えてこちらのテンプレートタグで出力するように記述することでした。
まずはget_search_query();テンプレートについてと2つの違いについて調べてみました。
出典:WordPress Codex 日本語版 関数リファレンス/get search query
サイト内検索を行ったときのクエリ文字列を返します。検索クエリ文字をHTML属性に配属する場合は、安全のため esc_attr() を適用すべきです。
この関数はクエリ文字列を表示するのではなく返します。表示するには the_search_query() が使えます。
つまり<?php echo get_search_query(); ?>とするか<?php the_search_query(); ?>とするかということですね。
そしてWordPress Codex 日本語版で$_GETを調べてみたのですがリファレンスページが見当たりませんでした。Google先生に聞くとPHPで使われる記述として存在しているがWordPress化でPHPを書く際は echo get_search_query(); のテンプレートを使う方が推奨されるのかなと自己解釈をしました。
404.phpの作成

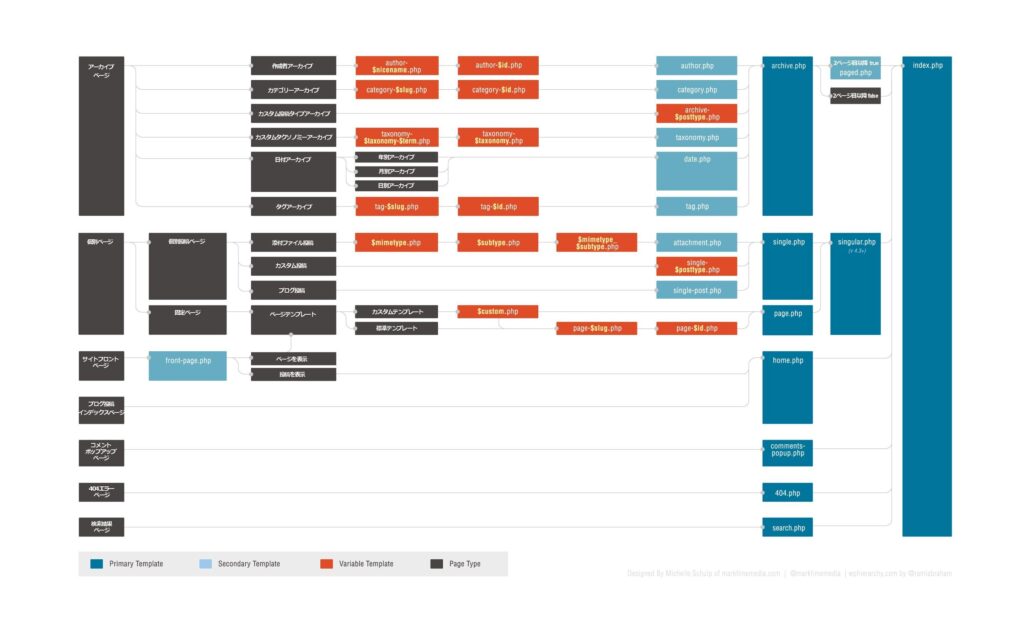
今までなんか複雑…と見るのを避けてきたテンプレート階層の図になります。初めは何が何だかさっぱりですがだんだん見方がわかるようになってきました。(YouTubeのおかげ)
この図によれば404エラーページは「404.php」で作る必要があるみたいですね。
1から作り上げてもいいのですがせっかくなのでindex.phpを複製して404.phpにリネームして必要に応じて削ったり追加したりすることにしました。
<?php get_header(); ?>
<main class="l-main">
<div class="l-main__left">
<div class="p-contents">
<!--ここにエラーメッセージなどを載せます-->
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php get_footer(); ?>中身はほぼ全て吹き飛ばしました。(残したのは共通パーツのみ)
それではp-contentsクラス要素の中にエラーメッセージを書いていきます。
普段見かけるメッセージでは面白くないので少しアレンジしてみます。
<div class="c-wrap__404error">
<h2>404error : お探しのページが見つかりません</h2>
<img src="<?php echo esc_url ( get_template_directory_uri() .'/img/404error_cat.png'); ?>" alt="">
<button><a href="<?php echo esc_url(home_url('/')); ?>">ホームページに戻る</a></button>
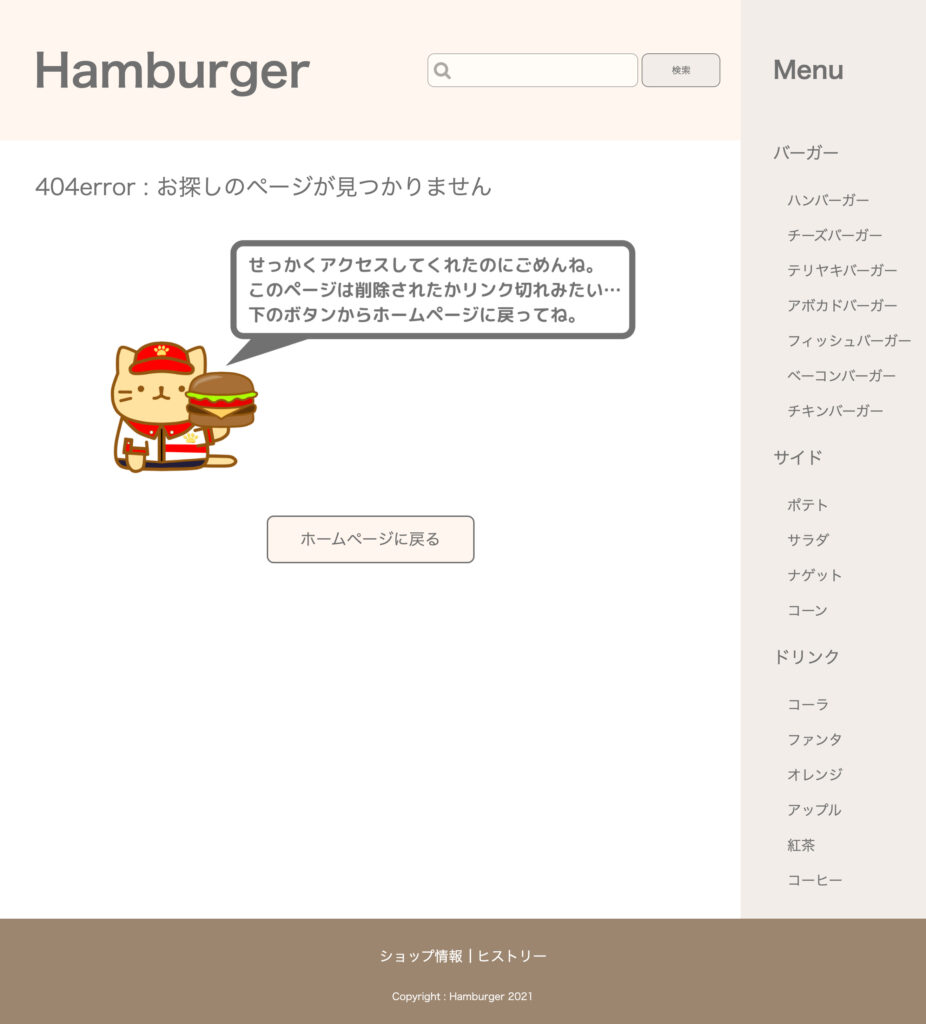
</div>h2タグでページが見つかりませんでしたメッセージを提示しその下に画像を入れてボタンからホームページに戻るように誘導するというページの構造にしてみました。
.c-wrap {
&__404error{
padding: 50px;
text-align: center;
h2{
text-align: left;
font-size: 2rem;
font-weight: normal;
padding-bottom: 60px;
color: #707070;
}
img{
width: 80%;
object-fit: cover;
padding-bottom: 50px;
}
button{
background-color: #fff7ef;
border: solid 2px #707070;
border-radius: 10px;
a{
display: block;
padding: 14px 40px;
color: #707070;
font-size: 1.4rem;
}
}
}
}こんな感じでスタイルを当てました。フロント側を確認してみましょう。

お遊びの延長線なのでふざけたデザインにしてます笑
これで404エラーページの実装は完了です。
最後に
404エラーページは今までPCが勝手に出力してきているのかと思っていましたが作るものだったんですね…。初めて知りました。
404が頻繁に表示されることは少ないですがSEO対策には有効みたいです。
最後までお読みいただきありがとうございました。次回も読んでいただけたら嬉しいです。





コメント