本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況

フロントページのコーディングが完成しました!
本記事からはアーカイブページのコーディングに取り掛かります!
前回のお話はこちらから↓
アーカイブページのコーディング
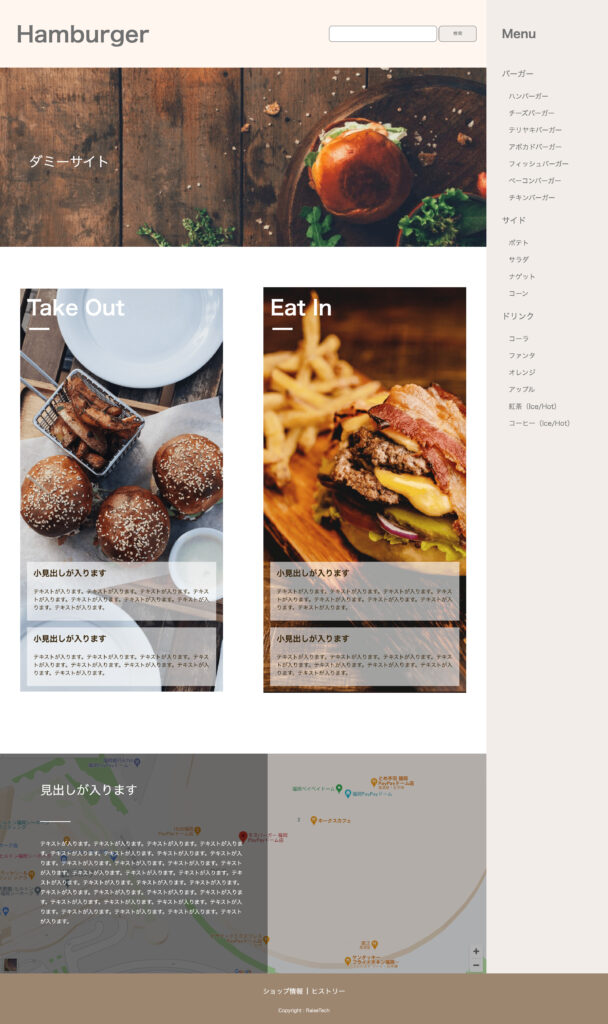
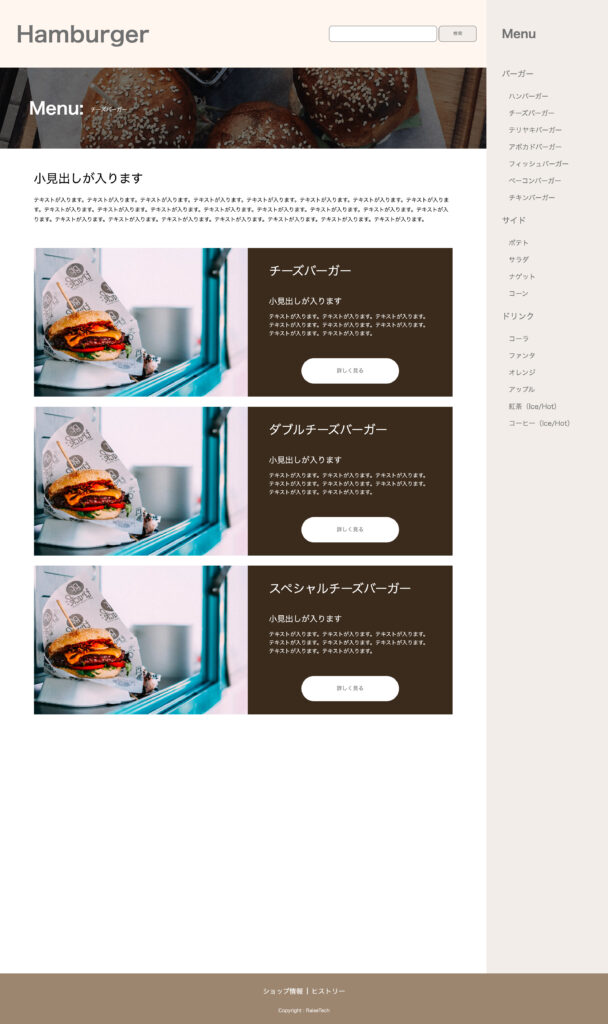
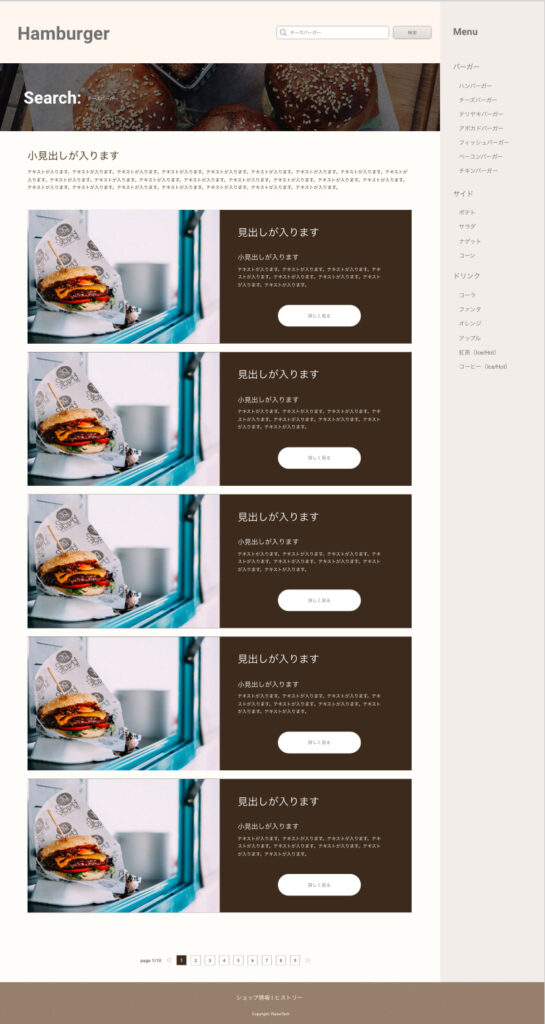
アーカイブページの完成図

フロントページのサイドバー項目の遷移先のページになります。
ヘッダーやフッター、サイドバーは使いまわせば良いので中身をどんどん作っていきます。
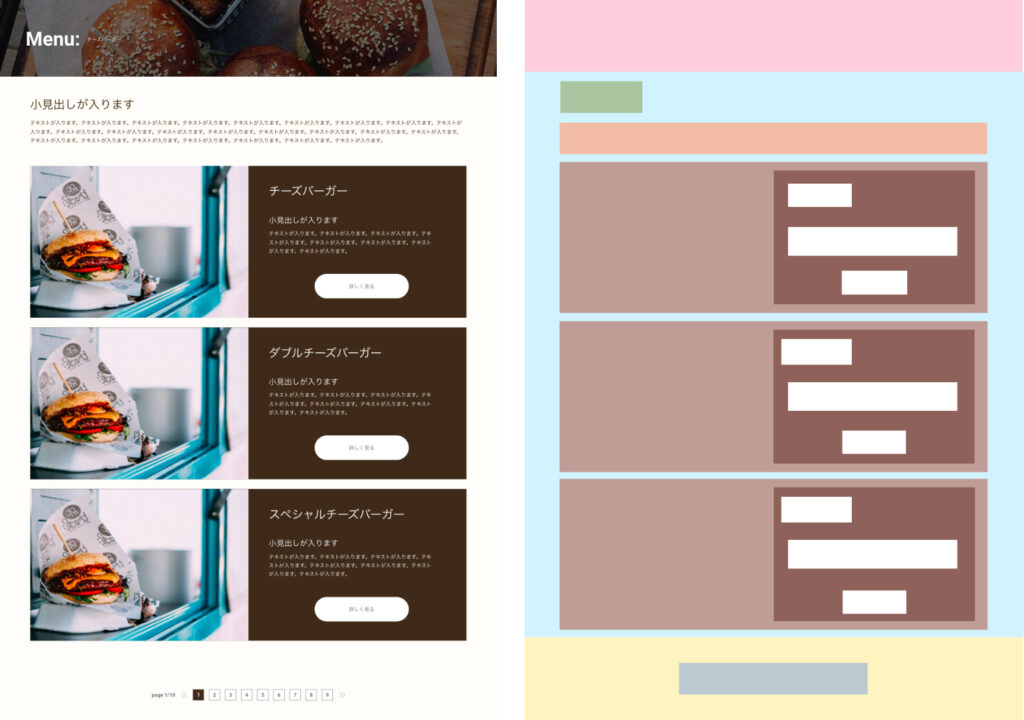
使い回しを除いた部分のHTML構造を考えます。

こんな感じですかね…。不都合があればその都度変えていきます。
それでは上の部分からコーディングしていきましょう!
ヘッダー下部分のコーディング
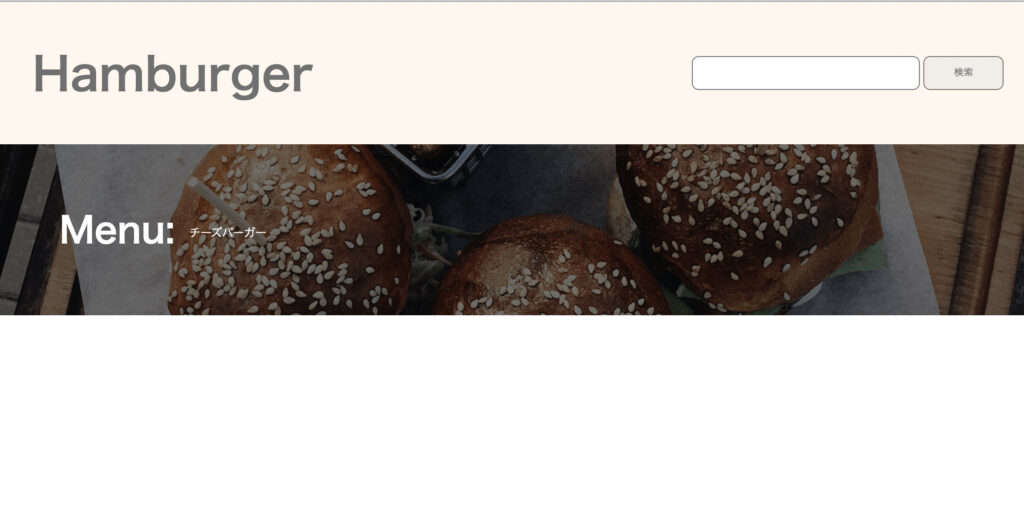
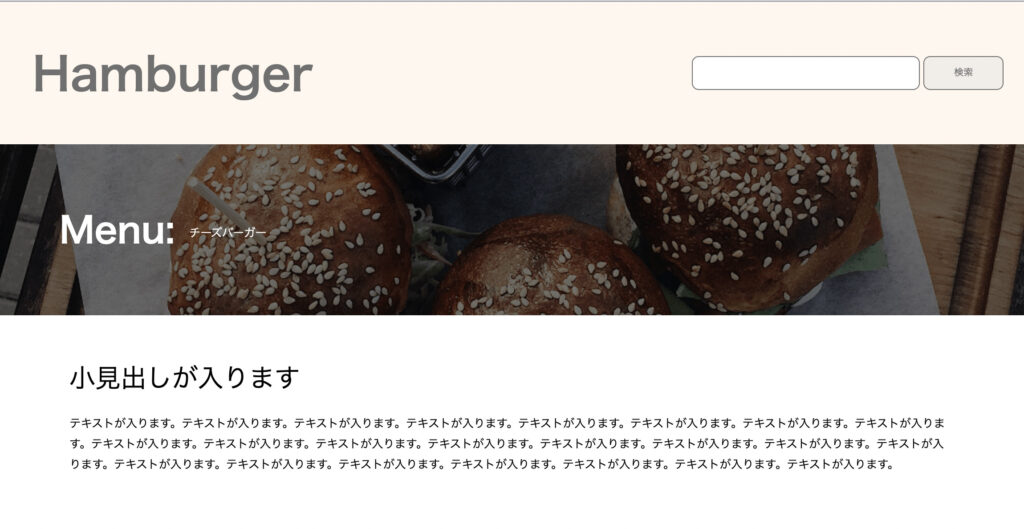
ヘッダー下の暗い背景画像とテキストが入っている部分です。
<div class="p-archive__top">
<div class="p-archive__top__text">
<h2>Menu:</h2>
<p>チーズバーガー</p>
</div>
</div>.p-archive{
&__top{
position: relative;
display: flex;
align-items: center;
width: 100%;
height: 240px;
background: url(/img/archive_top.png) no-repeat center;
background-size: cover;
z-index: -15;
&::before{
position: absolute;
content: "";
width: 100%;
height: 100%;
background-color: rgba($color: #000000, $alpha: 0.5);
z-index: -10;
}
&__text{
display: flex;
align-items: center;
padding-left: 86px;
h2{
color: #fff;
font-size: 50px;
}
p{
color: #fff;
font-size: 16px;
padding-left: 20px;
padding-top: 10px;
}
}
}
}ポイントは疑似要素で背景画像を暗くするための要素を入れるところです。
フロント側はこのようになっています。

トップ画像下テキスト部分のコーディング
ここは割と簡単にできそうですね。
<div class="p-archive__middle">
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>.p-archive{
&__middle{
padding: 70px 100px;
h4{
font-size: 36px;
font-weight: 500;
}
p{
font-size: 16px;
padding-top: 33px;
line-height: 1.8;
}
}
}
ここはサクッとできました。
メニューカードのコーディング
<div class="p-archive__card">
<img src="/img/archive_card.png" alt="">
<div class="p-archive__card__intro">
<h3>チーズバーガー</h3>
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<a href="#">詳しく見る</a>
</div>
</div>
<div class="p-archive__card">
<img src="/img/archive_card.png" alt="">
<div class="p-archive__card__intro">
<h3>ダブルチーズバーガー</h3>
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<a href="#">詳しく見る</a>
</div>
</div>
<div class="p-archive__card">
<img src="/img/archive_card.png" alt="">
<div class="p-archive__card__intro">
<h3>スペシャルチーズバーガー</h3>
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<a href="#">詳しく見る</a>
</div>
</div>長ーくなっていますが同じ内容のものを3つ並べてメニュー名だけを変えているだけです。
.p-archive{
&__card{
display: flex;
padding: 0 100px 30px;
height: 470px;
&__intro{
background-color: #3C2B1C;
padding: 50px 63px;
h3{
color: #fff;
font-size: 36px;
font-weight: 500;
}
h4{
color: #fff;
font-size: 24px;
font-weight: 500;
padding-top: 60px;
}
p{
color: #fff;
font-size: 16px;
padding-top: 22px;
padding-bottom: 60px;
line-height: 1.6;
}
a{
display: block;
width: 60%;
color: #707070;
text-align: center;
background-color: #fff;
border-radius: 50px;
font-size: 16px;
margin: auto;
padding: 30px;
}
}
}
}paddingを子要素でいちいち指定しないよう統一できるところは親要素でまとめて指定すると短いコードを作れます。
またaタグをブロック要素にして余白を自由に指定できるようにしました。
どこのセレクタに余白を指定するかで悩み、苦戦しました。
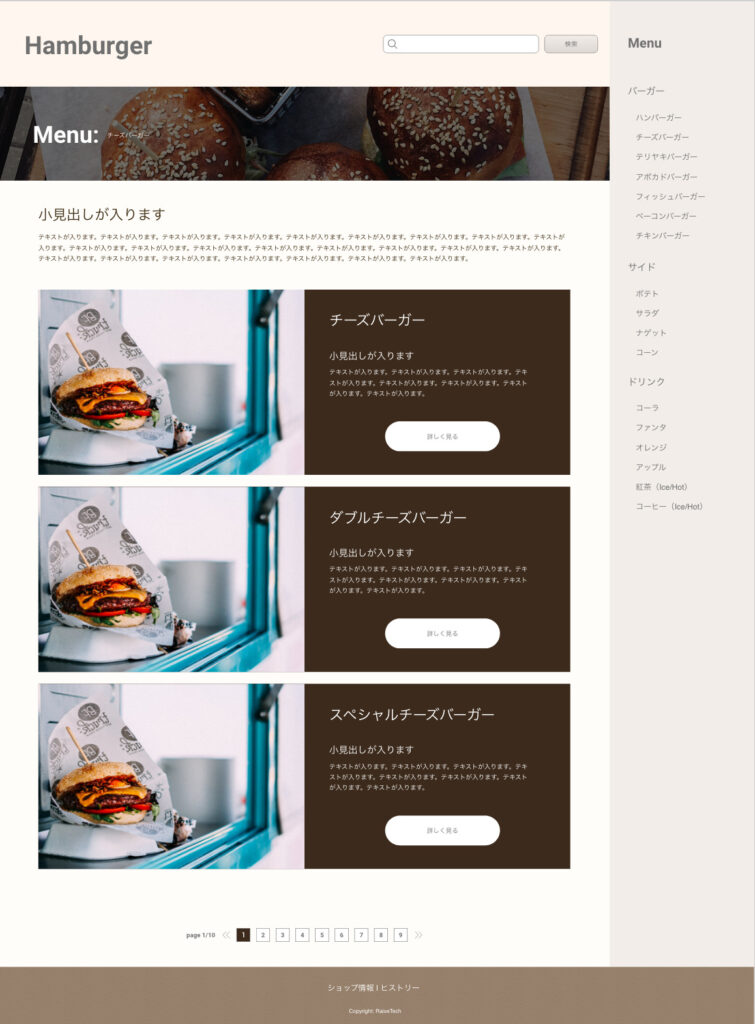
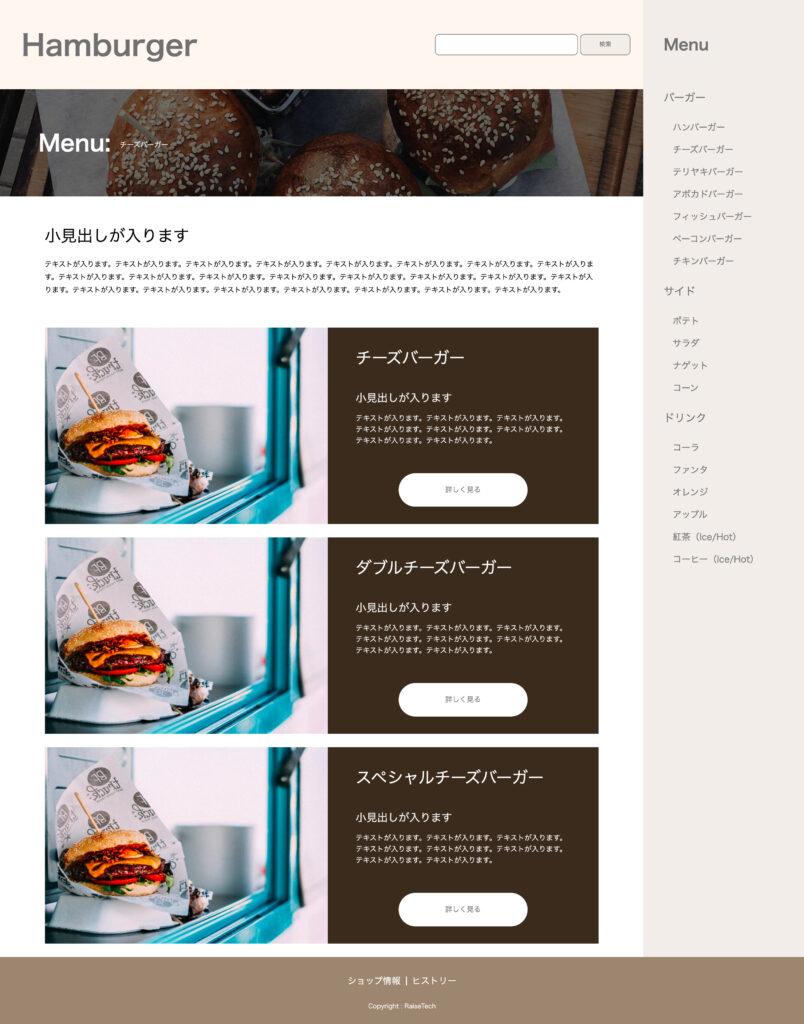
ここまででフロント側はこのようになっています。

サイドバーの高さを固定値にしているのでページごとに変動するように変動値inheritに変更します。
https://developer.mozilla.org/ja/docs/Web/CSS/inherit
inheritは CSS のキーワードで、要素のプロパティの計算値を親要素から取得するよう指定します。 CSS の一括指定allを含め、すべての CSS プロパティに適用することができます。
こちらを設定すると下の画像のように左側の高さに合わせてサイドバーの高さが変動してくれました。

ページネーションのコーディング
ページ送りはまだコーディングしたことがないので作り方について調べてみたところ…

ページ送り=ページネーションと呼ばれ、div > ul >(li>a)で作れそう!
ということでこの通りに作りましょう。
<div class="p-pagenation">
<ul>
<li>page 1/10</li>
<li><a href="/html/archive.html">1</a></li>
<li><a href="/html/archive.html">2</a></li>
<li><a href="/html/archive.html">3</a></li>
<li><a href="/html/archive.html">4</a></li>
<li><a href="/html/archive.html">5</a></li>
<li><a href="/html/archive.html">6</a></li>
<li><a href="/html/archive.html">7</a></li>
<li><a href="/html/archive.html">8</a></li>
<li><a href="/html/archive.html">9</a></li>
</ul>
</div>リンク先は今作っているページに飛ぶように仮設定をしています。
.p-pagenation{
width: 100%;
height: 244px;
display: flex;
align-items: center;
justify-content: center;
ul{
display: flex;
li{
padding: 0 8px;
font-size: 1.2rem;
&:first-of-type{
padding-top: 10px;
&::after{
content: "<<";
color: #3C2B1C;
padding-left: 10px;
}
}
&:last-of-type{
position: relative;
&::after{
position: absolute;
top: 10px;
right: -24px;
content: ">>";
color: #3C2B1C;
}
}
a{
display: block;
color: #3C2B1C;
border: solid 1px #3C2B1C;
padding: 10px;
}
}
}
}「<<」や「>>」は疑似要素で作りました。疑似クラスや疑似要素が理解できると作りやすくなりました!
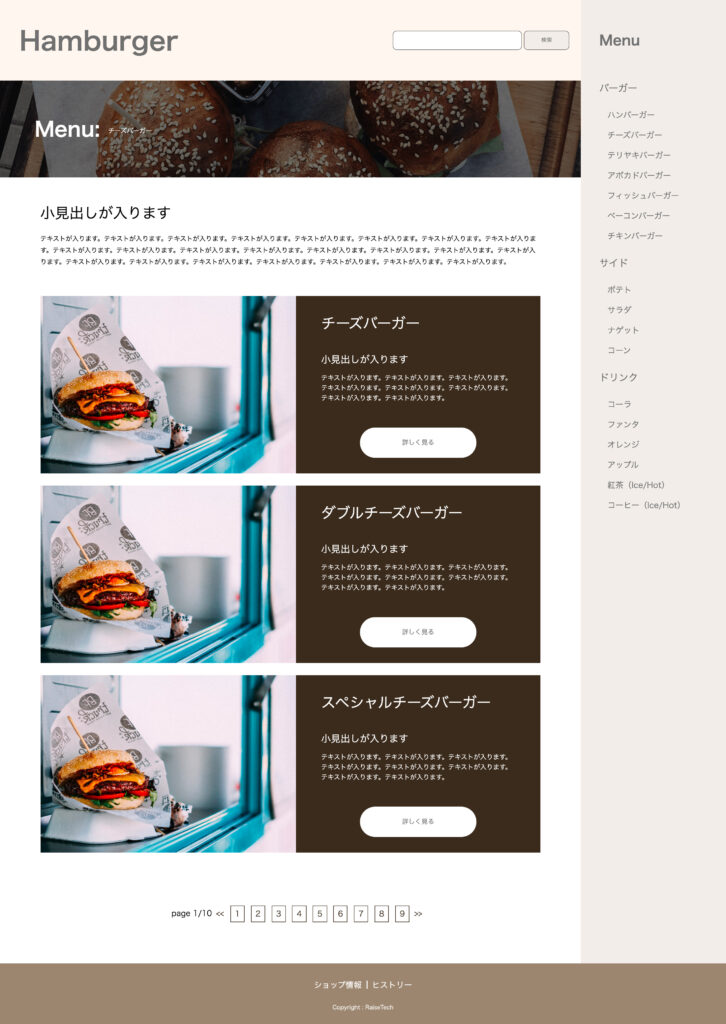
そしてフロント側はこのようになっています。

見た目はいい感じになっています。ページ遷移をもっと実用的にする実装はWordPress化のときに細かくやっていくことにします。
続けて3ページ目の検索結果ページも作ってしまいました。
検索結果ページのコーディング
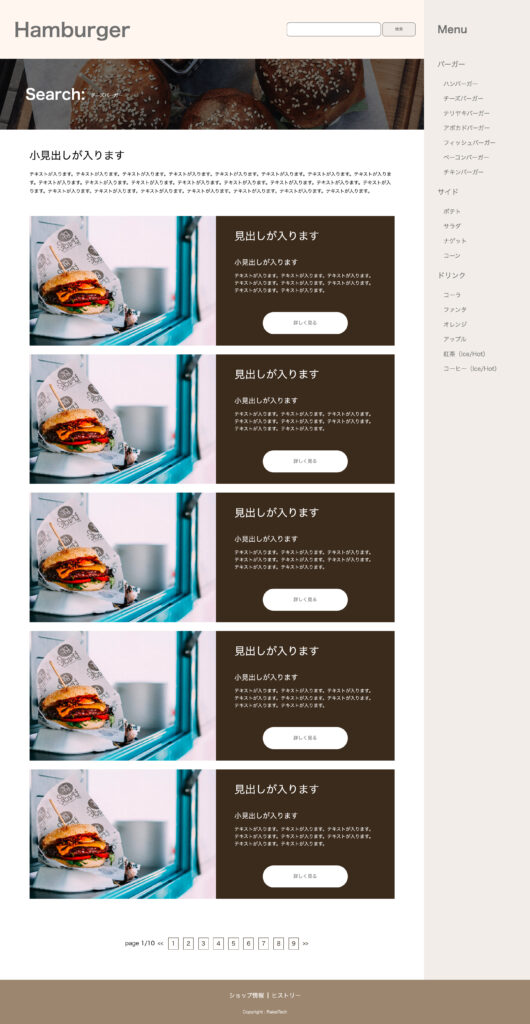
検索結果ページの完成図

こちらなのですが…先ほど作ったアーカイブページと構成がほとんど同じですね!
これはファイルを複製してカスタマイズをすればすぐにできてしまいそうです。
ファイルの複製
1 : archive.html内のコードを全てコピー
2 : htmlディレクトリ直下にsearch.htmlファイルを作成
3 : search.htmlにペースト
gitを使って行うこともできますが初心者には以上3ステップの方が確実な方法ですね。
このままでは全く同じなので少しカスタマイズをします。
検索結果ページのカスタマイズ
<div class="p-archive__top">
<div class="p-archive__top__text">
<!-- 変更 -->
<h2>Search:</h2>
<!-- 変更 -->
<p>チーズバーガー</p>
</div>
</div>まずコメントアウトで挟まれているh2タグ内を変更します。
<div class="p-archive__card">
<img src="/img/archive_card.png" alt="">
<div class="p-archive__card__intro">
<!-- 変更 -->
<h3>見出しが入ります</h3>
<!-- 変更 -->
<h4>小見出しが入ります</h4>
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<a href="#">詳しく見る</a>
</div>
</div>こちらも同じくコメントアウトで挟まれいているh3タグ内を3セット分変更したあと同じ.p-archive__cardのかたまりを2セット増設します。
この2点を変更するだけで↓

簡単に完成してしまいましたね😅
最後に
構造がとても似ていたので一気に2ページ分のコーディングが完成させることができました!
レスポンシブ化は全ページが出来上がってから行う予定です!
次回で5ページ分のコーディングを完了させ次々回からはレスポンシブ化に入れるといいな…という感じです。
最後までお読みいただきありがとうございました。
また次回も読んでいただけると嬉しいです。





コメント