本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況

PCサイズでのコーディングが全て終わりました。
本記事からはレスポンシブ化に取り掛かります!
タブレットサイズのレスポンシブ化
今回はタブレットとスマートフォンの2つのブレイクポイントがあるのでまずはタブレットの方からレスポンシブ化を行っていきます。
レスポンシブ化準備
メディアクエリを使って進めていくのでその準備をします。
$tab: 1024px;
@mixin tab {
@media (max-width: ($tab)) {
@content;
}
}
$sp: 599px;
@mixin sp {
@media (max-width: ($sp)) {
@content;
}
}Foundationディレクトリに新たに_mixin.scssファイルを作りその中に記述します。
ヘッダーのレスポンシブ化

タブレットサイズでは中央揃えの縦並びになっています。サイドバーの部分は一旦display: noneとしてあとで調整を行います。
.l-contents{
display: flex;
&__left{
width: 80%;
height: 100%;
@include tab{
width: 100%;
}
}
&__right{
width: 20%;
background-color: #F2EDE9;
height: inherit;
@include tab{
display: none;
}
}
}サイドバー部分を消すために&__rightをdisplay:noneとして&__leftをwidth:100%と指定しました。
.l-header{
@include tab{
flex-direction: column;
justify-content: space-around;
};
&__left{
margin-left: 3rem;
@include tb{
margin: 0;
};
a{
color: #707070;
font-size: 4rem;
@include tab{
font-size: 53px;
};
}
}
&__form{
margin-right: 1.8rem;
&__box{
width: 20rem;
@include tab{
width: 396px;
};
}
}
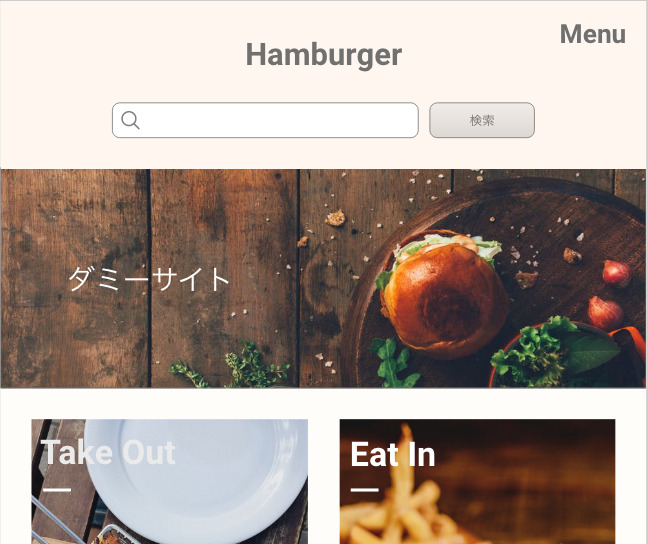
}フロント側をみてみます。
あれ。max-widthを1024pxにしていますがなぜか820pxまで反応しません。
検証ツールにはmax-width:1024pxとあるのになんででしょうか。

レスポンシブのブレイクポイントがうまく反応していません…。
質問をしてみましたがまだ回答が返ってこないので次回以降に解決させます!
回答が返ってくるまでに次の部分もレスポンシブを指定しちゃいましょう。
サイドバーのレスポンシブ化
サイドバーはハンバーガーメニューのようにクリックしたら出てくるという形に切り替わっています。
少しHTML追記します。
<header>
<!-- 追加 -->
<div class="p-bar">
<button class="p-bar__button">Menu</button>
</div>
<!-- 追加 -->
</header>
<!-- 中略 -->
<aside class="l-contents__right">
<div class="l-sidebar">
<!-- 追加 -->
<div class="c-button__close">
</div>
<!-- 追加 -->
<!-- 中略 -->
</div>
</aside>
<!– 追加 –>で挟まれている部分を全てのHTMLファイルに追記しました。
CSSはあちらこちらのファイルで調整しているので順番にみていきます。
.p-bar{
display: none; //通常は非表示
width: 100%;
height: 60px;
position: fixed; //上部に固定
z-index: 100;
background-color: #fff7ef;
text-align: right; //子要素を右揃え
&__button{
position: absolute;
right: 10px;
color: #707070;
font-size: 40px;
font-weight: bold;
cursor: pointer;
background-color: #fff7ef;
border: none;
}
@include tab{
display: block; //タブレットサイズになったら表示
}
}こちらは先ほどHTMLのheaderタグ内に追記した部分のスタイル指定です。
とても長くなっていますが特に複雑な指定はありませんでした。
.l-sidebar{
padding-left: 46px;
@include tab{
padding-top: 100px; //上部余白
}
>a{
display: block;
font-size: 34px;
font-weight: 600;
color: #707070;
margin-top: 82px;
margin-bottom: 90px;
@include tab{
display: none; //(1)
};
}
(1) レスポンシブ化でハンバーガーメニューとなった時はMenuの表示は必要がないので消します。
ここもそれほど難しい指定はありませんでした。
.l-contents{
display: flex;
&__left{
width: 80%;
height: 100%;
@include tab{
position: absolute; //追記(1)
width: 100%;
top: 60px; //ヘッダーの高さ分下へおろす(1)
};
}
&__right{
width: 20%;
background-color: #F2EDE9;
height: inherit;
@include tab{
position: fixed;
left: 100%; //画面外へ追いやる(2)
};
//jQueryのtoggleClassで切り替えをするための指定(3)
&.is-open{
z-index: 200; //1番高い位置に指定(4)
left: 60%; //左端から60%のところへ設置(5)
width: 40%; //サイドバーの幅(6)
}
}
}(1) ヘッダーを設置した高さだけ下におろす指定をブレイクポイントになったら行うという指定をします。
(2) サイドバーを画面外へ設置するために指定します。
position: fixedを一緒に指定しないとうまくいかなかったのでこの2つはセットで使うものなのかな…。
(3) 「.is-open」はHTMLでは指定していないクラスです。あとでjQueryのtoggleClassメソッドで使う時用の切り替えクラスです。
(4) サイドバーを表示する際に他のどの要素よりも上で表示をさせる指定をします。
(5) サイドバーを表示させる位置を指定します。全面表示であればleft:0%と指定するとできます。
(6) サイドバーの幅指定です。(4)の値と足して100%になるように指定をします。
ここはサイドバーを隠す・表示させた時の位置の部分が苦戦しました。
.c-button{
&__close{
cursor: pointer; //(1)
//jQueryのtoggleClassで切り替えをする(2)
&.is-open{
position: absolute;
top: 0;
right: 0;
width: 50px;
height: 50px;
// バツを作る線を疑似要素で作る(3)
&::before{
position: absolute;
top: 25px;
transform: rotate(45deg);
content: "";
background-color: #707070;
width: 50px;
height: 5px;
}
&::after{
position: absolute;
top: 25px;
transform: rotate(-45deg);
content: "";
background-color: #707070;
width: 50px;
height: 5px;
}
}
}
}先ほどHTMLの「.l-sidebar」の直下に追記した「.c-button__close」要素です。
これはサイドバーを開いたときに右上に表示させる×印のパーツです。
(1) この要素内にマウスを置くとポインターになるよう指定します。
この指定だけでは高さも幅もないので通常の画面では何もないように見えています。
(2) 「.is-open」はHTMLでは指定していないクラスです。あとでjQueryのtoggleClassメソッドで使う時用の切り替えクラスです。
・positionプロパティでサイドバーの右上にくるように指定します。
・widthとheightプロパティで要素に幅と高さを持たせます。
(3) 疑似要素で線を作っていきます。今回はバツにしたいのでtransformプロパティで斜め線になるように指定します。
以上がCSSの指定になります。長すぎましたね。
これではまだ動かないのでjQueryに動きを指定していきます。
<script>
//(1)
$('.p-bar__button, .c-button__close').click(function(){
$('.c-button__close, .l-contents__right').toggleClass('is-open');
});
//(2)
let timer = 0;
let currentWidth = window.innerWidth;
$(window).resize(function(){
if (currentWidth == window.innerWidth) {
return;
}
if (timer > 0) {
clearTimeout(timer);
}
timer = setTimeout(function () {
location.reload();
}, 10);
});
</script>(1) 日本語で解釈すると、.p-bar__button と .c-button__closeをクリックしたら .c-button__closeと .l-contents__rightに is-open クラスを追加したり削除したりと切り替えてくださいという意味です。
先ほど2箇所で「.is-open」のCSS指定をしたのでクリックしたらそのクラスで指定したプロパティたちが反映されまたクリックされたら元に戻る(.is-openで指定したスタイルが打ち消される)という動きの指定です。
(2) こちらはリロードの指定になります。こちらを指定しなくてもなんとなく動きはするのですがブレイクポイントを跨いだ時に不具合(サイドバーが表示になったままなど)が生じるので画面幅が変更されたら自動でリロードしてくださいという指定をしています。
やっとサイドバー部分の指定が終わりました!!
フロント側を見てみましょう。
transitionプロパティをつけていないので断片的な動きになっています。この辺は追々指定していくことにします。
最後に
前回課題の模写のレスポンシブの予想で挑んだら痛い目に遭いました😂
サイドバーが難しすぎましたね。本記事の中でも不具合箇所が実はあるので調べたり講師の方に質問をしたりして改善していかないとです…。
最後までお読みいただきありがとうございました。
また読んでいただけたら嬉しいです。





コメント