本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
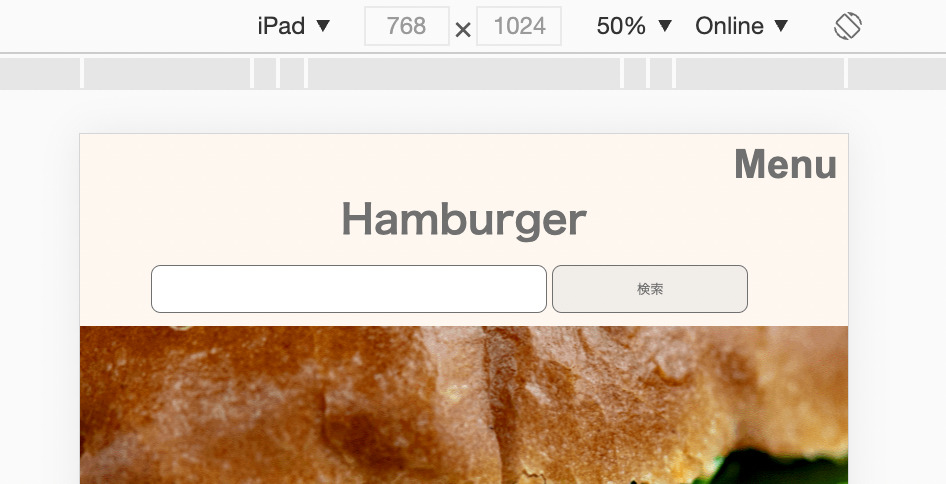
一通りレスポンシブ化を終えコーディング作業が完了しました!

↑スマホサイズで表示される画面です。
コーディングが終わりいよいよWordPress化に入りたいところですが1度講師の方にコードレビューをしてもらい、いくつか指摘があったのでそちらを直してから次へ進みたいと思います。
前回のお話はこちらから読むことができます↓
コーディングレビューの修正
・タブレット、スマホサイズでサイドバー表示時に後ろの画面を固定させる
・<header>内が空になっている
以上2点を指摘していただきました。
順番に修正していきます。
サイドバー表示時のコンテンツ部分を固定
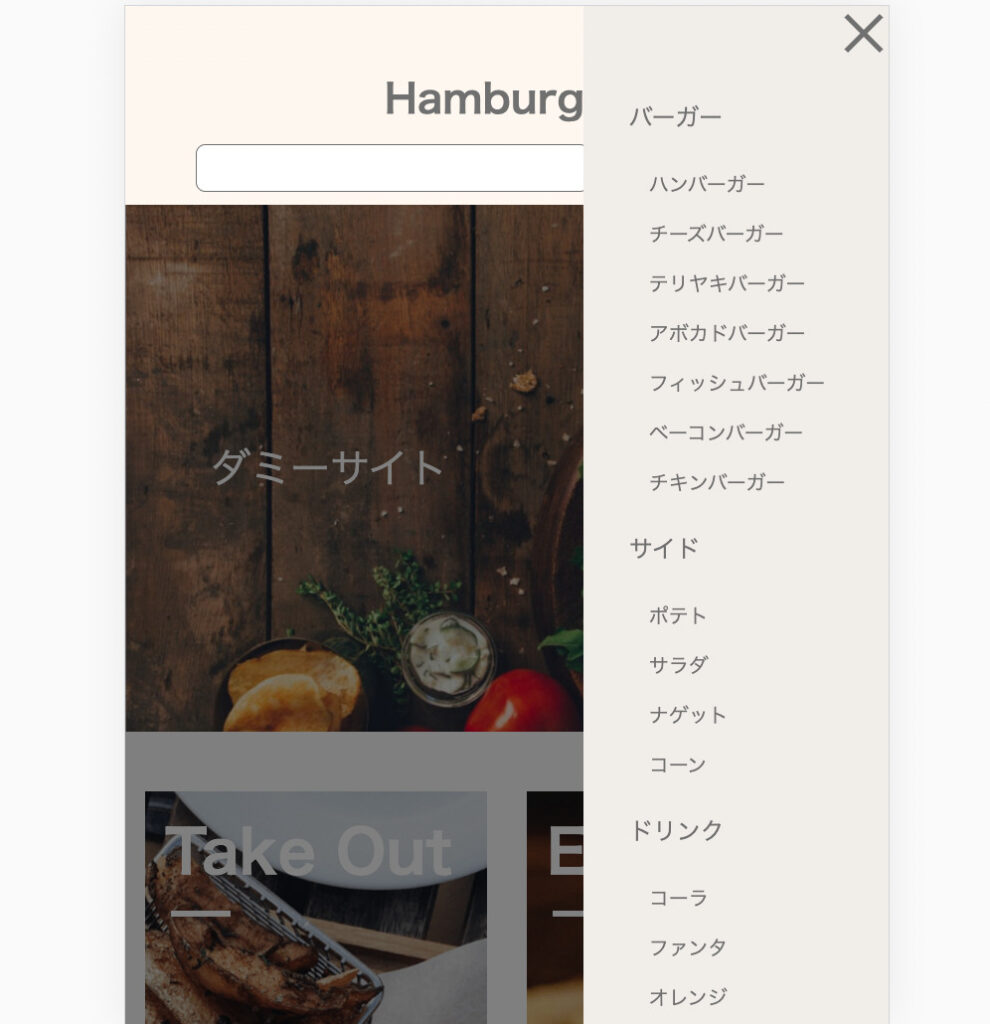
現在はこのような挙動になっています。サイドバーを出した際には後ろの画面のスクロールを止める修正をしましょう。
調べたところ単にoverflow: hidden;ではiOSではスクロールを止めることはできない初期設定がされているようです。
どうやらbodyタグ自体にoverflow: hidden;を指定してあげると止めることができるようなのですが、
body{
overflow: hidden;
}bodyセレクタにこのように指定してしまうとサイドバーを出していない時もスクロールしなくなってしまうのでサイトとして成り立たなくなってしまいました。
そこでお得意のJavaScriptのtoggleClassメソッドを使ってサイドバーが表示されている時だけスクロールができないように指定します。
$('.p-bar__button, .c-button__close').click(function(){
$('.c-button__close, .l-main__right, .l-main__left, .l-main').toggleClass('is-open');
// 以下の行を追加
$('body').toggleClass('is-fixed');
});body{
&.is-fixed{
overflow: hidden;
}
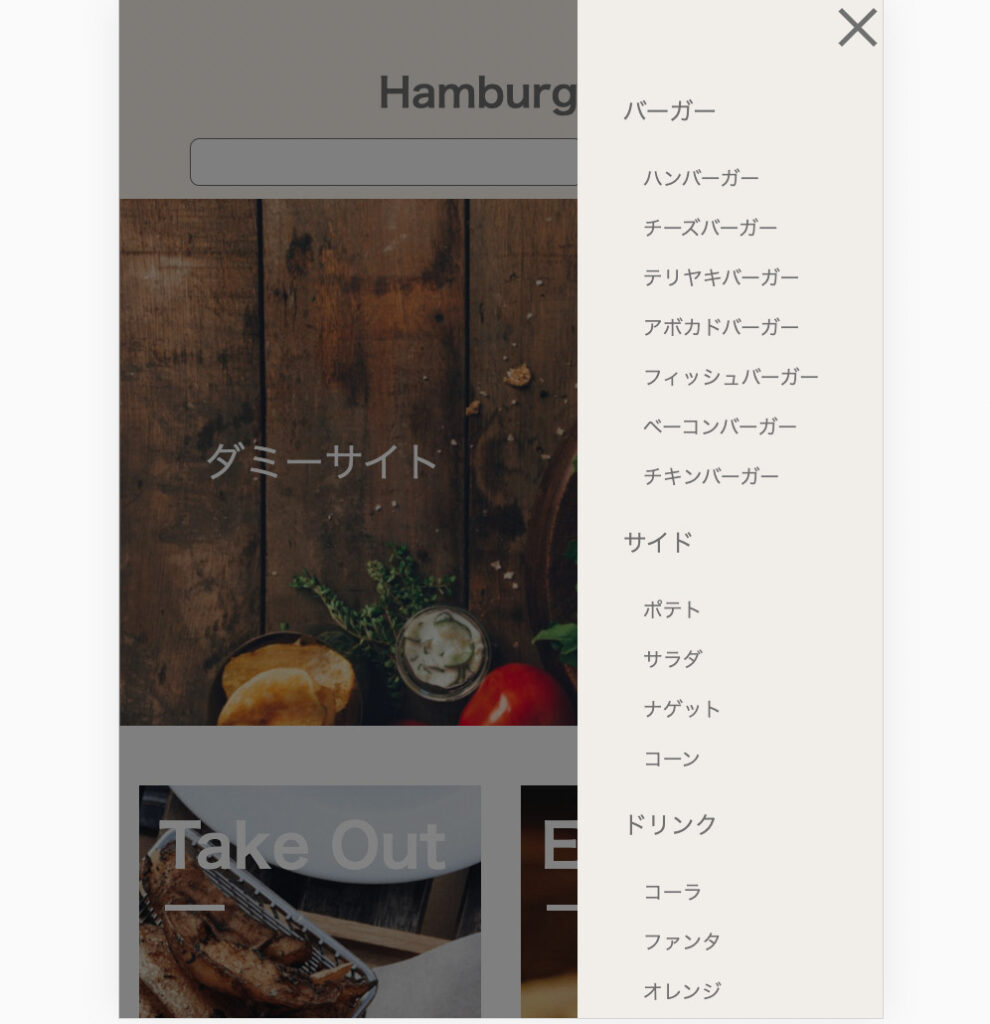
}このように指定をしてあげることでサイドバーが表示されている時に後ろの画面をスクロールすることができなくなりました!
headerタグが空になっている
<header>
<!-- 何も入っていない -->
</header>
<main class="l-main">
<div class="l-main__left">
<div class="p-bar">
<button class="p-bar__button">Menu</button>
</div>
<div class="l-header">
<div class="l-header__left">
<a href="/html/front.html">
<h1>Hamburger</h1>
</a>
</div>
<form class="l-header__right p-serch-form">
<input class="p-search-form__box" type="search">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>
</div>画面ではヘッダー部分があるのですが、構成上サイドバーの部分がかぶっているので<main></main>の中に作ってしまったんですね。
講師の方からは.l-headerを<header></header>に移行させるというアドバイスをいただいたので修正していきましょう。
まずはHTMLの構造を修正します。
<header class="l-header">
<div class="l-header__top p-bar">
<button class="p-bar__button">Menu</button>
</div>
<div class="l-header__bottom">
<div class="l-header__bottom__left">
<a href="/html/front.html">
<h1>Hamburger</h1>
</a>
</div>
<form class="l-header__bottom__right p-serch-form">
<input class="p-search-form__box" type="search">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>
</div>
</header>丸ごと移動させただけですがheaderタグに「.l-header」をつけたので元々ついていたところは「.l-header__bottom」としました。また「.p-bar」に「.l-header__top」を追加しています。1度フロント側を見てみます。


はい、崩れましたね。まずはPCの方を直していきましょう。
$pc: 1201px;
@mixin pc {
@media (min-width: ($pc)) {
@content;
}
}mixinにpc用を追加しました。
.l-main{
&__right{
@include pc{
margin-top: -200px;
};
}
}pcの時だけ上にヘッダーの高さ分サイドバー要素をずらす(マイナスマージンを)指定します。
.l-header{
@include pc{
width: 80%;
};
}こちらもpcの時だけヘッダーの幅を画面の80%にする指定をしました。

修正できました!続いてタブレット、スマホサイズ時の修正をしていきます。
.l-header{
width: 100%;
background-color: #FFF7EF;
@include pc{
width: 80%;
};
&__top{
display: none; //.p-barから引っ越し
height: 60px; //.p-barから引っ越し
position: fixed; //.p-barから引っ越し
top: 0; //.p-barから引っ越し
z-index: 100; //.p-barから引っ越し
@include tab{
display: block; //.p-barから引っ越し
}
}
&__bottom{
width: 100%; //.l-headerから引っ越し
height: 200px; //.l-headerから引っ越し
display: flex; //.l-headerから引っ越し
align-items: center; //.l-headerから引っ越し
justify-content: space-between; //.l-headerから引っ越し
@include tab{
padding-top: 60px; //追加
// margin-top: 60px; 削除
flex-direction: column;
justify-content: space-around;
};
&__left{
a{
@include tab{ //spからtabへ変更
font-size: 40px;
}
}
}
}
}長くなりましたがHTMLの構造やクラスの入れ替えで指定したいセレクタが変わったための引っ越しをしたり追加をしました。
フロント側はこのようになりました。

画像はタブレットサイズになっていますがスマホサイズでもばっちりヘッダーの修正はできていました!
しかし、1つ問題点が発生しました。

HTMLの構造を変えたのでサイドバーを表示させた際の黒い部分がヘッダーに被らなくなってしまいました。
こちらを修正しましょう。
body{
&.is-fixed{
// 以下擬似要素を.l-main .is-openから移動
&::before{
content: "";
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(#000, 0.5);
z-index: 199;
}
}
}<header>〜<footer>全てに黒い部分をかけたいのでbodyセレクタで「.is-fixed」がついた時に疑似要素で表示させる指定を行いました。

修正できました。これにて指摘箇所の修正は完了です!
ここでもう1度コードレビューをしていただき無事合格をいただくことができました🎉
最後に
だんだん修正するために必要な作業やプロパティが調べずともわかるようになってきたなと実感しています。
次回からはいよいよWordPress化に突入です!
それまで少し第1回課題の復習をして理解を深めておこうと思います。
最後までお読みいただきありがとうございました。また次回も読んでいただけたら嬉しいです。





コメント