本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
コーディングが完了しレビューして頂き、指摘箇所を修正しコーディングパートが無事完了しました!
本記事からはコーディングデータをWordPressテーマ化にする作業に移ります!
WordPress化は講師の方のブログ記事の手順に従って進めていきます↓
この手順に沿えば初心者でもテーマ開発ができました!
WordPressテーマとして反映させる
まずはローカル環境で開発を進めて最終的に公開という形をとります。
今回使うローカル環境は第1弾課題で使用した「Local by Flywheel」です。進め方は第1弾課題とほぼ同じ工程で進めていきます。
第1弾課題についてはこちらから読むことができます↓
HTMLファイルデータをLocalに移行

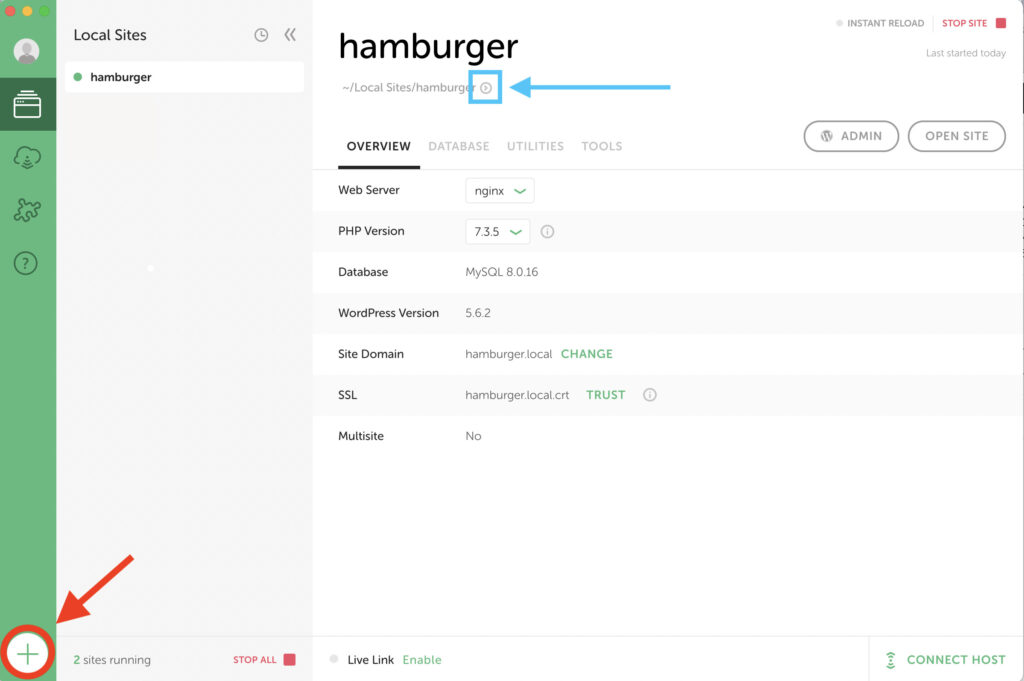
Local by Flywheelのダウンロードが終わり立ち上げたらまずは左下の「+」をクリックしてサイトの名前を入力したりWordPressにログインするためのユーザー名やパスワードなどを設定します。画像のような画面になったら成功です。
次にコーディングデータをディレクトリごと移動させます。(私は失敗することも想定してコピーを作ってgithubにpushしてから移動させました。)
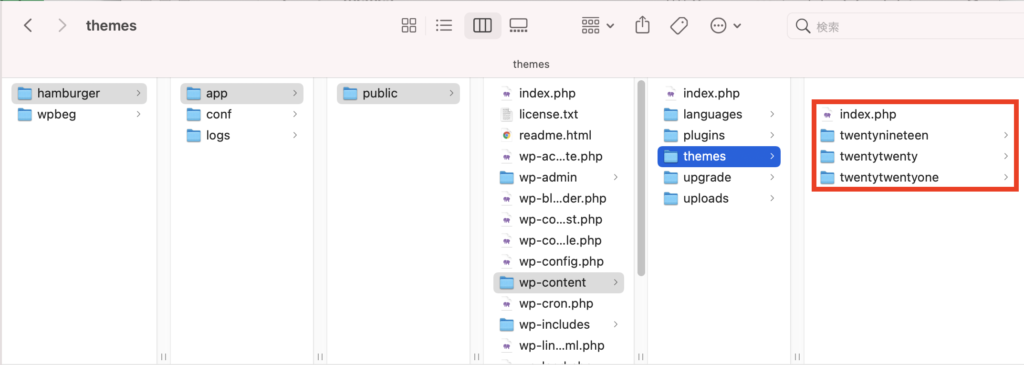
移動先は画像内水色の枠で囲った部分をクリックしさらに下のディレクトリ名順にクリックします。
(今回の場合)クリック→ app → public → wp-content → themes
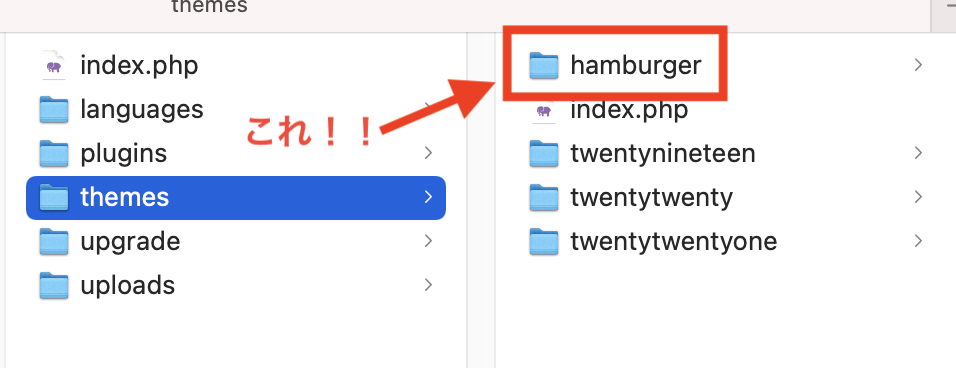
themesまで辿り着くと画像赤枠が入っている部分に辿り着きます。

そしたらこの「twenty〜」が3つ並んでいるところにコーディングしたディレクトリごとお引っ越しさせます。

お引っ越しが完了したら次へ進みます。
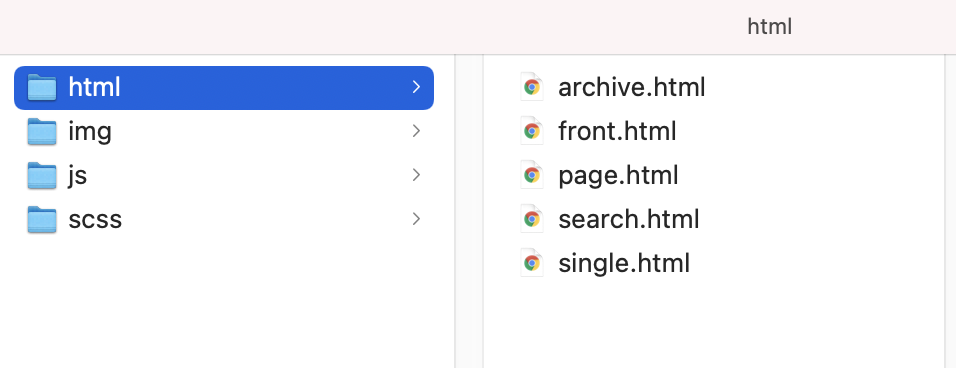
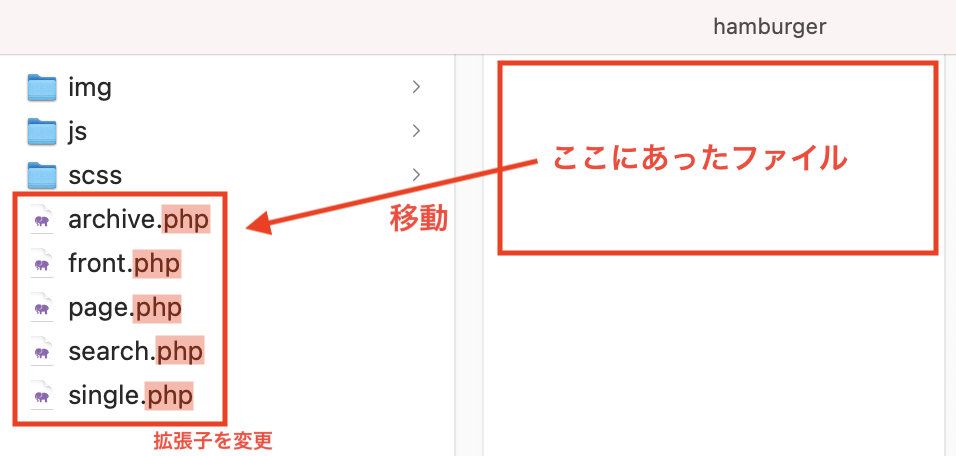
HTMLファイルをリネーム&移行

現在全てHTMLになっているのでこちらをPHPに変えてお外に出してあげます。

HTMLディレクトリはいらなくなったので削除しました。
まだこれだけでは反映されません。
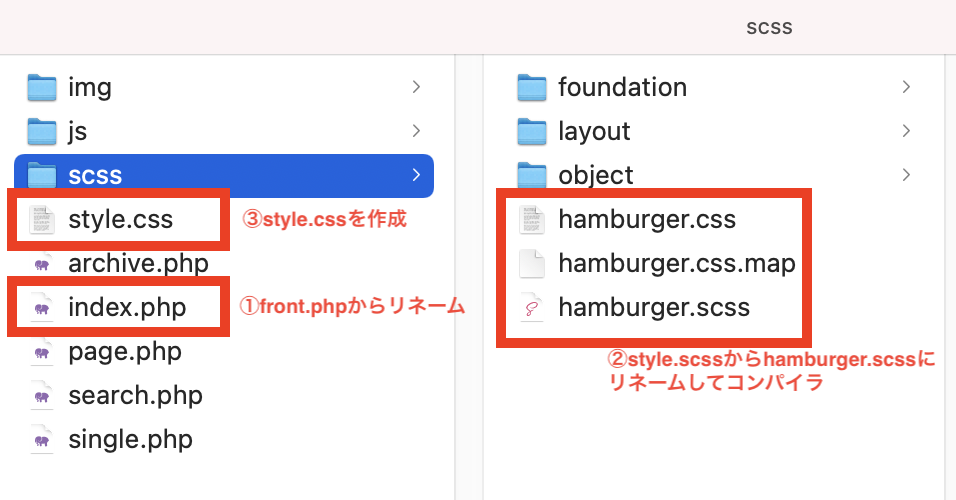
WordPressテーマに必要ファイルの作成
テーマとして認識してもらうためには「index.php」と「style.css」が必要です。
またどちらともテーマ名ディレクトリの直下(今回はhamburgerディレクトリの直下)におかなくてはなりません。
今回は、
・front.phpをindex.phpにリネーム
・scssディレクトリ内のscssファイル名をhamburger.scssとしてコンパイラ
・hamburgerディレクトリ直下にstyle.cssを作成
以上で進めていきます!
Finder(エクスプローラー)で見るとこんな構図に変わっています↓

1点注意なのは元々あったstyle.cssを移動させているわけではないことです。またcssのパス名が変わったので全てのphpファイルのhead内のcssを読み込ませている<link>のパスを書き換えました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 以下タグ内の/sccs/style.cssから/scss/hamburger.cssに変更 -->
<link rel="stylesheet" href="/scss/hamburger.css">
<title>Hamburger HP</title>
</head>
ここまでできたら今作ったstyle.cssに必要な記述をします。
/*
Theme Name: Hamburger //テーマ名(必須)
Description: ハンバーガーサイト //説明(任意)
Version: 1.0.0 //テーマのバージョン(任意)
Theme URI: https://example.com //サイトのURL(任意)
Author: misan //開発者のネーム(任意)
Author URI: https://example-author.com //開発者のURL(任意)
Tags: right-sidebar, blog //テーマの絞り混みで使うタグ(任意)
License: GNU General Public License v3.0 //ライセンス(任意)
License URI: http://www.gnu.org/licenses/gpl-3.0.html //ライセンスのURL(任意)
Text Domain: hamburger //テーマディレクトリと同じ名前を入れる(任意)
*/必須なのはTheme Nameのみですが任意の情報もできるだけ多く書いた方が良いようです。開発者のサイトはない場合もあるので書けないのは仕方ないですが…。書いた方が良い情報についてはWordPress Codex 日本語版に詳細が書かれていました。
また「WordPress style.css」と検索するとどんな情報を書く必要があるのかや一般的な例も紹介されているので参考になりました!
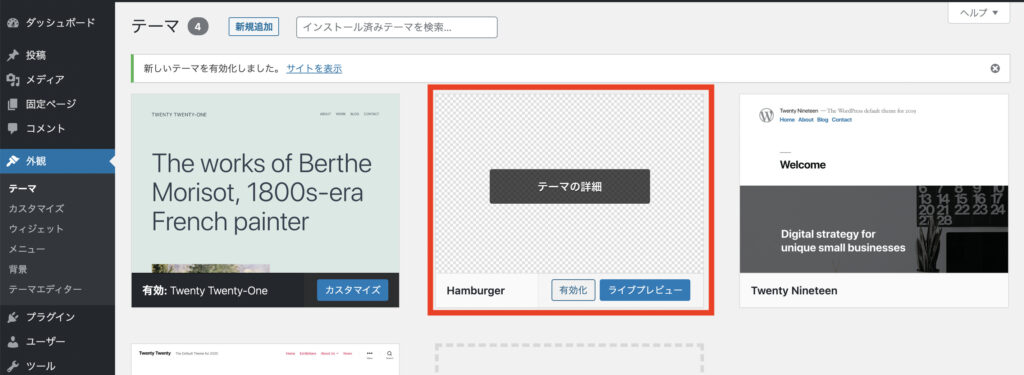
ここまでできたらテーマが反映されていると思うので管理画面>外観>テーマから確認してみます。

ありました!!早速有効化します。
これでテーマの反映は無事完了です。
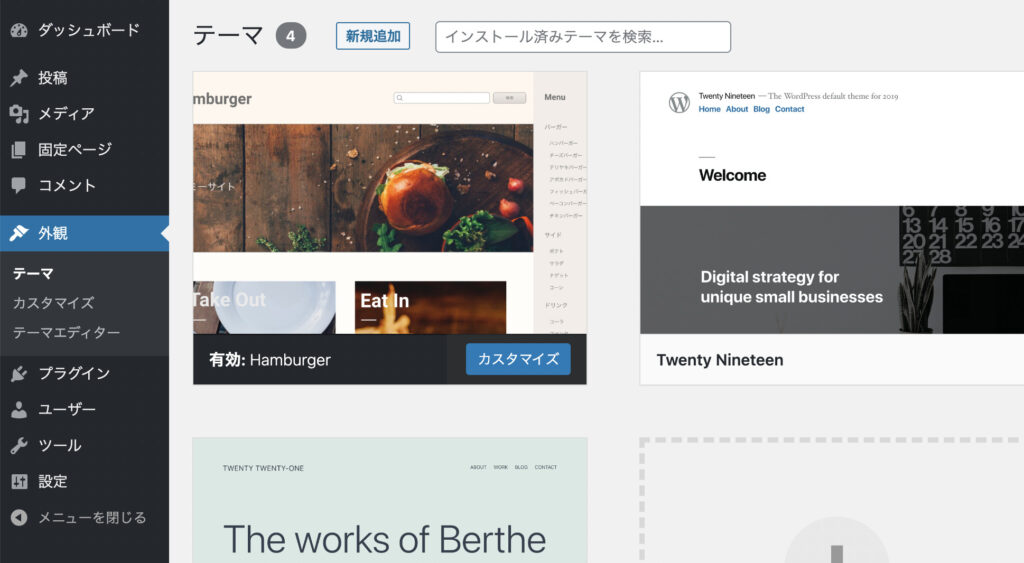
番外編:スクリーンショットを入れる
他のテーマのようにテーマのスクリーンショットが入っているとそれっぽくなるので入れてみましょう。
1 : 1200ピクセル×900ピクセルの画像を作成する(私はスクリーンショットをCanvaで編集しました。)
2 : スクリーンショットにしたい画像をscreenshot.pngという名前で保存する
3 : screenshot.pngで保存した画像をテーマディレクトリの直下に持ってくる
以上3ステップで簡単に反映されました!

いい感じです😊次に進みましょう。
共通パーツのテンプレート化
WordPress化ではパーツをテンプレート化して必要な時に呼び出しをするのが一般的なようです。
今までfront.htmlのヘッダーの一部を変えたので他の全てのページも変えます!なんてことをよく行っていましたが結構大変な作業なんですね。今回は5ページのコーディングでしたがこれが10ページ20ページ…となった時、いちいち全ページの同じ部分を修正すると考えると絶望的な作業ですね😅
これを1回で全ページの修正を行えるようにするのがテンプレート化になります!テンプレートの種類はたくさんあります。詳しくはWordPress Codex 日本語版 テンプレート階層に説明があります。
今回必要なのは「header.php」「footer.php」「sidebar.php」「searchform.php」あたりですかね…順番にテンプレート化していきましょう。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/scss/hamburger.css">
<title>Hamburger HP</title>
</head>
<body>
<header class="l-header">
<div class="l-header__top p-bar">
<button class="p-bar__button">Menu</button>
</div>
<div class="l-header__bottom">
<div class="l-header__bottom__left">
<a href="/html/front.html">
<h1>Hamburger</h1>
</a>
</div>
<form class="l-header__bottom__right p-serch-form">
<input class="p-search-form__box" type="search">
<input class="p-search-form__button" type="submit" formaction="./search.html" value="検索">
</form>
</div>
</header>長いですが、全てのページの1番上から</header>までを切り取りテーマディレクトリに「header.php」ファイルを作りペーストします。
切り取ってしまい空白となった部分に <?php get_header(); ? > を入れます。
<!-- 以下1行を挿入 -->
<?php get_header(); ?>
<main class="l-main">
<div class="l-main__left">若干面倒ですが…この切り取り→挿入を全ページで行います。
footer.php
ここから先は作業としてはheader.phpの作り方と同じです。
<footer class="l-footer">
<div class="l-footer__section">
<a href="/html/page.html">ショップ情報</a>
<a href="/html/page.html">ヒストリー</a>
</div>
<p>
<small>Copyright : RaiseTech</small>
</p>
</footer>全ページの<footer></footer>部分を抜き出してfooter.phpファイルを作成しお引っ越し、そして抜き出した部分を挿入します。
<?php get_footer(); ?>sidebar.php
どんどんいきましょう。ここで抜き出す部分は以下です。
<aside class="l-main__right">
<div class="l-sidebar">
<div class="c-button__close">
</div>
<p>Menu</p>
<ul>
<li><a href="#">バーガー</a>
<ul>
<li><a href="/html/single.html">ハンバーガー</a></li>
<li><a href="#">チーズバーガー</a></li>
<li><a href="#">テリヤキバーガー</a></li>
<li><a href="#">アボカドバーガー</a></li>
<li><a href="#">フィッシュバーガー</a></li>
<li><a href="#">ベーコンバーガー</a></li>
<li><a href="#">チキンバーガー</a></li>
</ul>
</li>
<li><a href="#">サイド</a>
<ul>
<li><a href="#">ポテト</a></li>
<li><a href="#">サラダ</a></li>
<li><a href="#">ナゲット</a></li>
<li><a href="#">コーン</a></li>
</ul>
</li>
<li><a href="#">ドリンク</a>
<ul>
<li><a href="#">コーラ</a></li>
<li><a href="#">ファンタ</a></li>
<li><a href="#">オレンジ</a></li>
<li><a href="#">アップル</a></li>
<li><a href="#">紅茶(Ice/Hot)</a></li>
<li><a href="#">コーヒー(Ice/Hot)</a></li>
</ul>
</li>
</ul>
</div>
</aside> サイドバー部分全てを抜き出してsidebar.phpに保管します。
そして空白になった箇所に以下を挿入します。
<?php get_sidebar(); ?>残る「searchform.php」は後ほどテンプレート化していきます。
最後に
第1弾課題の時はなんでこうなるんだろう…という箇所が多々ありましたが自力でコーディングをしてWordPress化するとなった今は理解しながら開発できています!
WordPress化の山場はこれからですが1つ1つ丁寧にクリアしていきたいです。
最後までお読み頂きありがとうございました。
次回も読んでいただけると嬉しいです。






コメント