本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓

こんな感じ…。リセットCSSのスタイルのみが当てられている状況です。
page.phpでクラスのついていた部分を消してしまったためにこのようになっています。なのでscssを見直して修正をしていきます。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
page.phpのCSSを修正
テキスト部分
ではscssを変更しましょう。
.p-article{
&__htext{ //削除
*{
padding: 33px 0;
font-weight: normal;
color: #3C2A10;
}
h2{
font-size: 36px;
}
p{
font-size: 16px;
line-height: 1.6;
}
h3{
font-size: 28px;
}
h4,h5,h6{
font-size: 20px;
}
} //削除
&__quote{ //削除
width: 100%; //blockquoteセレクタ内に移動
height: 100%; //blockquoteセレクタ内に移動
background-color: #F5F5F5; //blockquoteセレクタ内に移動
*{
font-size: 16px;
}
blockquote,p{ //削除
padding: 0 50px; //blockquoteとblockquote>pセレクタに移動
@include sp{ //一旦削除
padding: 0 20px; //一旦削除
} //一旦削除
} //削除
blockquote{ //セレクタを>blockquoteに変更
padding-top: 50px;
line-height: 1.6;
@include sp{
padding-top: 30px;
}
}
p{ //セレクタをblockquote>pに変更
padding-bottom: 60px;
@include tab{
padding-top: 60px;
}
@include sp{
padding: 32px 20px;
}
}
} //削除
&__list{ //削除
width: 100%;
padding: 67px;
font-size: 16px;
@include sp{
padding: 0;
}
ol{ // セレクタを>olに変更
line-height: 1.6;
padding-bottom: 60px;
@include sp{
padding: 0 20px 30px;
}
li{ // セレクタを>liに変更
list-style: decimal;
ol{ // セレクタを>olに変更
padding: 30px 20px;
}
}
}
ul{ // セレクタを>ulに変更
line-height: 1.6;
@include sp{
padding: 0 0 30px;
}
li{ // セレクタを>liに変更
ul{ // セレクタを>ulに変更
padding: 30px 20px;
}
}
}
} //削除
>p{ //削除
font-weight: bold; //削除
} //削除
}.c-wrap{
&__code{ //セレクタをpreに変更
width: 100%;
background-color: #F5F5F5;
padding: 50px;
code{
font-size: 16px;
line-height: 1.6;
}
}
&__table{ //削除
width: 100%; //削除
padding: 60px 0; //tableセレクタ内へ移動
table{
font-size: 16px;
width: 100%;
tr{
padding: 30px;
th,td{
padding: 30px;
font-weight: 500;
border: solid 1px;
text-align: inherit;
&:first-child{
@include sp{
width: 35%;
}
}
}
}
}
} //削除
}構造が変わってしまったので色々変えてます。まだこの結果がどのように反映されるか分からないので1度デザインカンプにある内容通りに記事を書いてみます。

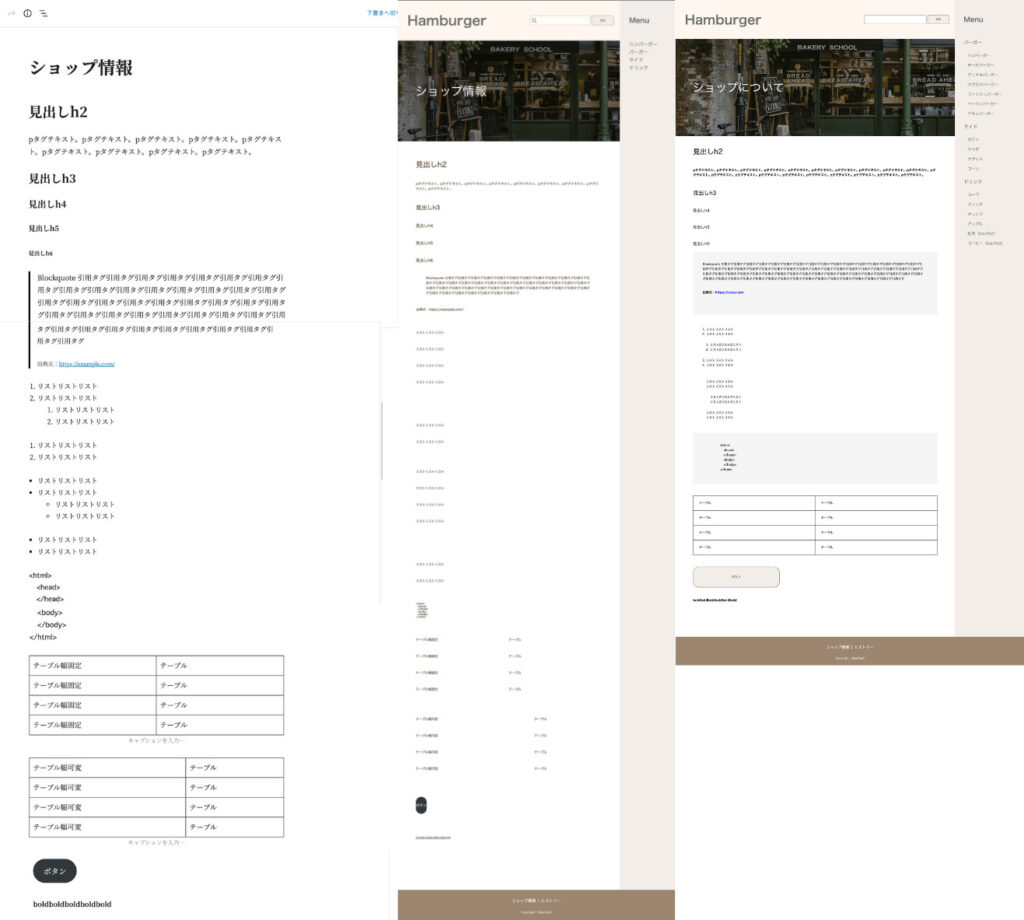
左が編集画面で真ん中が作成中のサイトで見えているスタイル、右がお手本になります。写真が並んでいる部分はあとで編集をするので今は省いています。
細かくなってしまっているので、お手本と違う部分を書き出しました↓
・引用ボックスの背景
・リストのスタイル(番号落ちや余白など)
・preタグの背景
・表の枠線落ち
・ボタンの幅
・boldの文字の太さ
色々スタイルが効いていませんね。検証ツールを見ながら修正しましょう。
検証ツールで確認したところ以上のような構図になっていました。
<div class="p-article">
<div id="post-14"class="post-14 page type-page status-publish hentry">
<h2>見出しh2</h2>
<p>pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。</p>
<h3>見出しh3</h3>
<h4>見出しh4</h4>
<h5>見出しh5</h5>
<h6>見出しh6</h6>
<blockquote class="wp-block-quote"><p>Blockquote 引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ</p><cite>出典元:<a href="https://example.com/">https://example.com/</a></cite></blockquote>
<ol><li>リストリストリスト</li><li>リストリストリスト<ol><li>リストリストリスト</li><li>リストリストリスト</li></ol></li></ol>
<ol><li>リストリストリスト</li><li>リストリストリスト</li></ol>
<ul><li>リストリストリスト</li><li>リストリストリスト<ul><li>リストリストリスト</li><li>リストリストリスト</li></ul></li></ul>
<ul><li>リストリストリスト</li><li>リストリストリスト</li></ul>
<pre class="wp-block-preformatted"><html>
<head>
</head>
<body>
</body>
</html></pre>
<figure class="wp-block-table"><table class="has-fixed-layout"><tbody><tr><td>テーブル幅固定</td><td>テーブル</td></tr><tr><td>テーブル幅固定</td><td>テーブル</td></tr><tr><td>テーブル幅固定</td><td>テーブル</td></tr><tr><td>テーブル幅固定</td><td>テーブル</td></tr></tbody></table></figure>
<figure class="wp-block-table"><table><tbody><tr><td>テーブル幅可変</td><td>テーブル</td></tr><tr><td>テーブル幅可変</td><td>テーブル</td></tr><tr><td>テーブル幅可変</td><td>テーブル</td></tr><tr><td>テーブル幅可変</td><td>テーブル</td></tr></tbody></table></figure>
<div class="wp-block-buttons">
<div class="wp-block-button"><a class="wp-block-button__link has-white-color has-text-color">ボタン</a></div>
</div>
<p><strong>boldboldboldboldbold</strong>
</div>
</div>そのままコピペしてきたので見にくいのですが、注目するポイントは<div class=”p-article”>の子要素です。
今まではパーツごとにクラスを与えて管理していたためスタイルが反映されなくなっていました。
つまり、スタイルを反映させるには.p-articleの子要素にもってこれば反映してくれるというわけだと気づきました。
親子関係に注視しながらCSSの引っ越しを行います。
.p-article{
padding: 30px 90px 180px;
font-weight: normal;
color: #3C2A10;
@include tab{
padding: 70px 60px;
}
@include sp{
padding: 35px 22px;
}
//見出しや文字
h2{
padding: 33px 0;
font-size: 36px;
}
h3{
padding: 33px 0;
font-size: 28px;
}
h4,h5,h6{
padding: 33px 0;
font-size: 20px;
}
p{
padding: 33px 0;
font-size: 16px;
line-height: 1.6;
}
//引用ボックス部分
blockquote{
padding: 33px 0;
background-color: #F5F5F5;
padding-left: 50px;
padding-right: 50px;
line-height: 1.6;
@include sp{
padding-top: 30px;
}
}
blockquote>p{
padding: 0 0 33px;
}
//番号付きリスト部分
ol{
padding: 33px 0;
width: 100%;
font-size: 16px;
line-height: 1.6;
@include sp{
padding: 0 20px 30px;
}
>li{
list-style: decimal;
>ol{
padding: 30px 20px;
}
}
}
//リスト部分
ul{
padding: 33px 0;
width: 100%;
font-size: 16px;
line-height: 1.6;
@include sp{
padding: 0 0 30px;
}
>li{
>ul{
padding: 30px 20px;
}
}
}
//整形テキスト(ソースコード部分)
pre{
padding: 33px 0;
width: 100%;
background-color: #F5F5F5;
padding: 50px;
code{
font-size: 16px;
line-height: 1.6;
}
}
//表部分
figure{
padding: 33px 0;
table{
padding: 60px 0;
font-size: 16px;
width: 100%;
tr{
padding: 30px;
th,td{
padding: 30px;
font-weight: 500;
border: solid 1px;
text-align: inherit;
}
}
}
}
}ながーーーくなりましたが以上が引っ越しをしたり余白などの修正を加えた結果のコードです。
ソースコードや表部分は別のファイルにあった部分を持ってきました。

ボタンはWordPress側で背景色や文字色は制御できるので特に何もしませんでした。
画像部分
次は画像部分ですね。まずはWordPressの方で記事内容を編集しましょう。

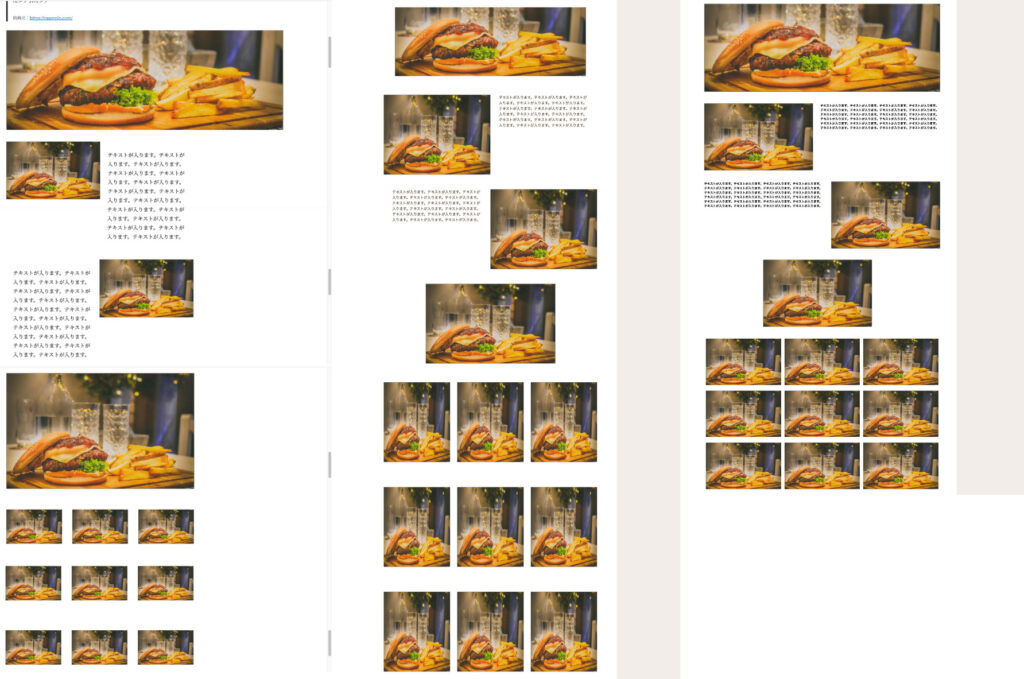
同じく左がWordPressの記事編集画面、真ん中が作成中のサイト、右がお手本です。
写真の切り取られ方が歪んでいるのでそこを修正しましょう。
.p-article{
figure{
img{
object-fit: cover;
object-position: center;
}
}
}
figureセレクタ内にimgのネストを追加し以上2つのプロパティを追加しました。

max-widthを指定してお手本のように長方形になるようにすることもできるのですがこの写真以外を入れることを想定して今回はここで妥協です。
一通り固定ページの編集は終わりました!あとは同じ内容をヒストリーの方にもコピペして作って完成です。
しっかりリンクもできてページも表示されました!!
必要のなくなった「_picture.scss」ファイルは消去しました。
最後に
お手本にあるパーツのスタイル当てはできましたが記事に入れるのはこれらだけではありませんからね…
そのあたりに不安は残りますがそれはのちに修正することにしましょう。
次回は現在footerのメニューをWordPress側で変更することができないのでその辺りを編集できたらなと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。






コメント