こんにちは!本日はJavaScriptのモダン記法についてまとめます。
前回のお話はこちらから
JavaScriptのモダン記法
モダン記法とは、ES2015で追加された構文や記法のことを指します。ESというのはJavaScriptの仕様のことです。
今回はこのモダン記法を10項目に分け、調べてまとめています。
アロー関数
まずは既存の関数の記法について見てみましょう。
//関数の定義
function add(num1, num2) {
return num1 + num2;
}
// 関数呼び出し
const addRes = add(3, 5);
//関数の結果出力
console.log(addRes); //出力→ 8上記が1番基礎的な書き方になります。「関数定義」→「関数呼び出し」→「結果出力」という流れです。この書き方を少し進化させたのが以下になります。(アロー関数ではありません)
//関数定義と呼び出し
const addRes = function add (num1, num2){
return num1 + num2;
}
//関数の結果出力
console.log(addRes(3, 5)); //出力→ 8上記では、関数定義と呼び出しを分けずに書いています。少し記述量がスッキリしましたね。
それでは本題のアロー関数について見てみましょう。
//関数定義と呼び出し
const addRes = (num1, num2) =>{
return num1 + num2;
}
//関数の結果出力
console.log(addRes(3, 5)); //出力→ 8関数の結果出力は同様ですが、関数の定義呼び出しの記法が少し異なります。
①function記述不要
②関数名(ここではadd)の記述不要
③引数(ここでは(num1, num2))の後ろに => を記述
以上3点が既存の関数記法と異なります。
また条件次第で更に省略できるので以下にまとめました。
引数が1つのときはさらに省略!
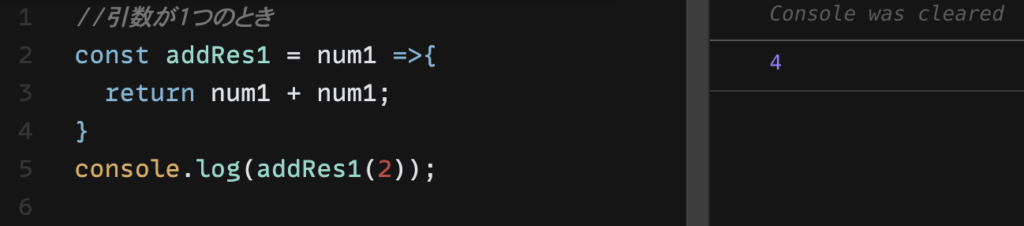
「const 関数名 = 引数1 =>」のように引数が1つのときは「()」の記述が不要になります。
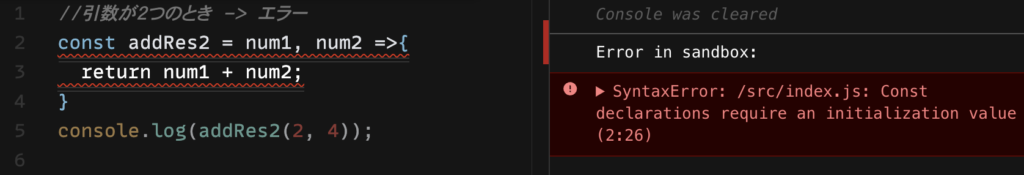
ただし引数2つ以上で「()」を取るとエラーになります。
【引数1つで()なし】

【引数2つで()なし】=エラー

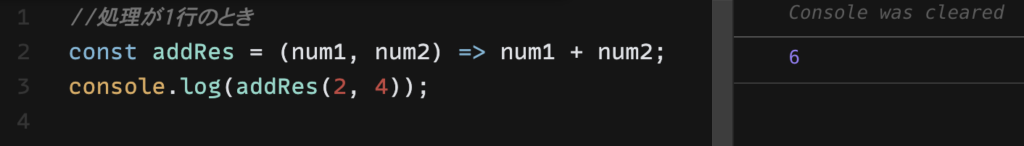
処理が1行(ひとかたまり)のときはさらに省略!
{ } の中の処理が1行またはひとかたまりのとき、「 { } 」と「return」の記述が不要になります。

つまり、引数1つ&処理が1行の場合、
const greet = name =>"こんにちは。" + name + "です!";
console.log(greet("みさん")); //出力→ こんにちは。みさんです!たった2行で関数定義、呼び出し、出力をすることができるんですね。
テンプレート文字列
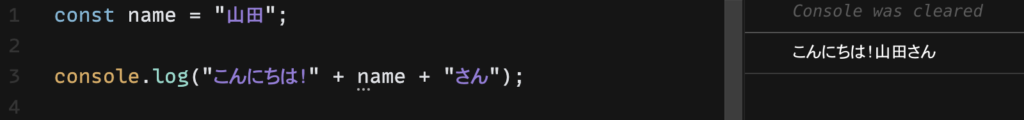
テンプレート文字列とは、文字列を表す方法のひとつです。まずはES2015以前の文字列の表し方を見てみます。

文字列を「” “(ダブルクォーテーション)」か「’ ‘(シングルクォーテーション)」で囲み、文字列と変数を繋げる場合は「+」で繋ぎます。
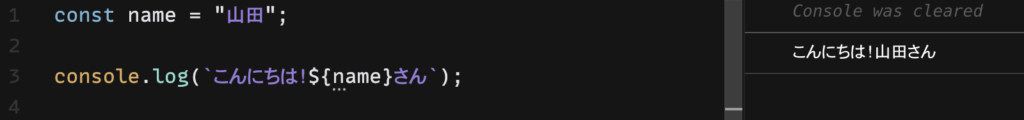
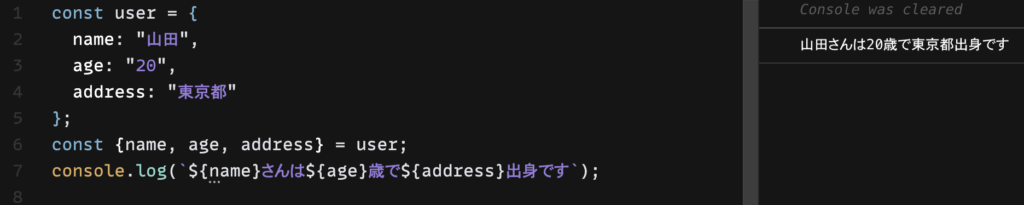
そしてES2015で導入されたテンプレート文字列というのがこちら↓

全体を「` `(バッククォーテーション)」で囲み、変数を使う場合は ${ 変数名 } を記述します。
分割代入
分割代入とは、配列から値を、またはオブジェクトからプロパティを取り出してそれぞれ別の変数に代入することを指します。配列の場合とオブジェクトの場合を分けてみていきます。
配列の場合
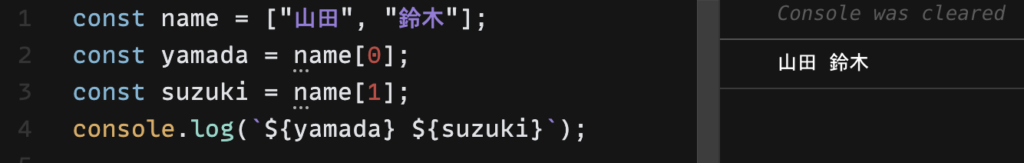
まずは配列のこれまでの値の取り出し方です↓

これまではそれぞれの値に新しく名前をつけて取り出していました。以下のように値に名前をつけずに取り出すこともできますが、値が多くなると記述も多くなり大変そうですね。
const name = ["山田", "鈴木"];
console.log(`${name[0]} ${name[1]}`);それでは配列の分割代入で値を取り出す記法を見てみましょう。

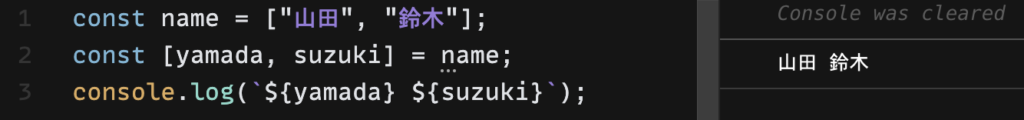
変数を宣言したあとに [ ] で値に名前をつけることができます。この順番は配列の順番になります。
ここでは「yamada→山田」が、「suzuki→鈴木」が格納されています。
そして、= の後ろに配列の名前(ここではname)を記述します。出力は文字列や数値など通常の変数と同じような記述で出力できます。
オブジェクトの場合
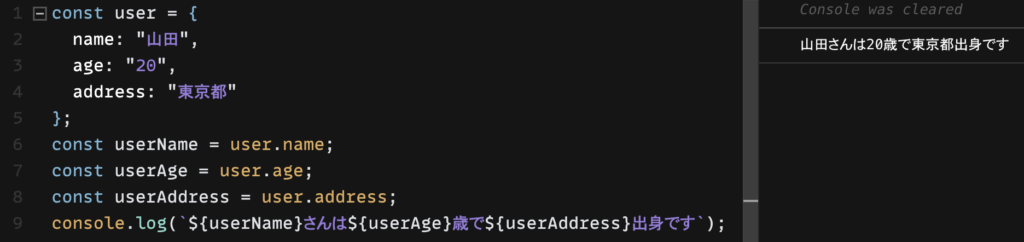
こちらもまずはこれまでのプロパティの取り出し方を見てみます↓

配列同様、それぞれを変数に入れて呼び出しています。これも数が増えていったら面倒ですね。
それでは分割代入で取り出す記述を見てみましょう。

配列の分割代入は、[ ] で囲って名前を代入していましたが、オブジェクトの場合は、{ } で囲って名前を代入します。
分割代入については [ ] か { } の違いで他は配列と同じです。
デフォルト値
デフォルト値とは、値が渡されていない場合や undefinedが渡された場合に出す値のことです。
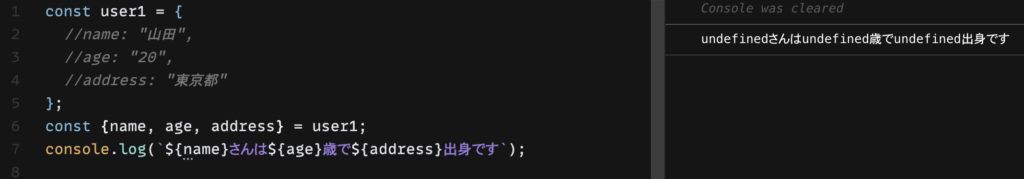
まずはデフォルト値を設定していない状態で、空のオブジェクトが渡ってきたときの結果です↓

オブジェクト内はコメントアウトで無効になっています。
出力結果は全てundefinedになっていますね。
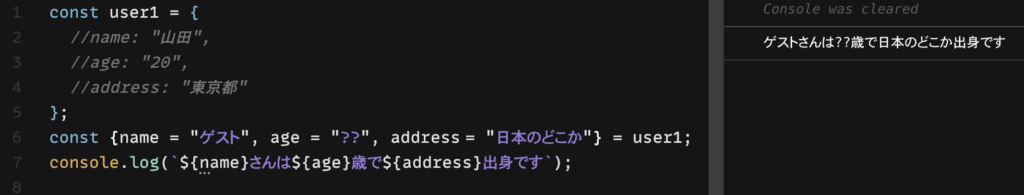
一方でデフォルト値を設定したときの結果がこちら↓

{name, age, address}のみだった記述にそれぞれ「=”文字列”」を記述しデフォルト値を設定しています。その結果、undefinedではなく、デフォルト値が出力されています。
よく使われているのが「こんにちは!ゲストさん」のゲストの部分です。デフォルト値がなければ「こんにちは!undefinedさん」となってしまいます。
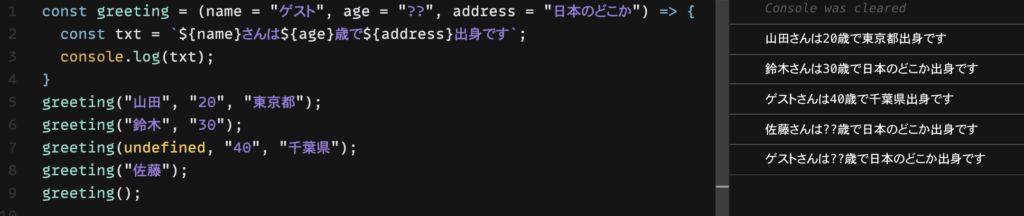
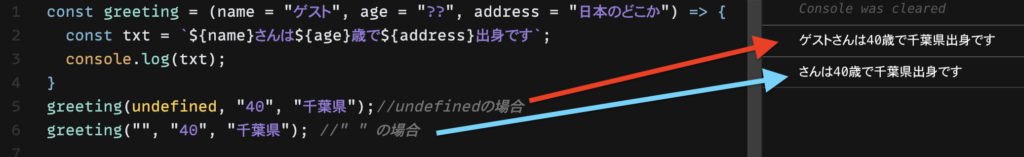
そしてこのデフォルト値は、関数の引数に設定することもできます。

1行目の( ) 内に引数とともにデフォルト値を設定しています。
関数を定義したあと、5行目から9行目で複数のパターンの引数を設定して呼び出しています。
関数の引数の順番は、上記画像1行目の( )内の順番になります。
6行目や8行目、9行目のようにデータが「有・有・無」や「有・無・無」「無・無・無」のパターンの場合は無しの部分にundefinedを書かなくても勝手にundefinedと判断されデフォルト値が渡されます。
しかし、7行目のように「無・有・有」と無の後ろに有が来る場合は、undefinedを記述する必要があります。「” “」でもできるかなと試してみましたが↓

デフォルト値である「ゲスト」が出力されませんでした。
無のあとに有が一切来ない場合は、undefinedの省略はできますが、1度でも無のあとに有が来る場合はundefinedを記述する必要があるみたいですね。
スプレッド構文
スプレッド構文とは、[ ] や { } を外してくれる構文です。
少しわかりにくいので実際に試してみましょう。まずは配列の場合です。
配列の場合

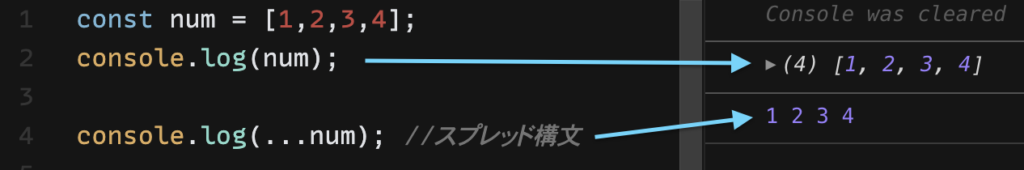
2行目がプレーンな出力で、4行目がスプレッド構文を用いた出力の記述です。スプレッド構文を用いた出力では [ ] が取れていますね。
この[ ] が取れることによって、配列の結合が簡単にできるようになります。
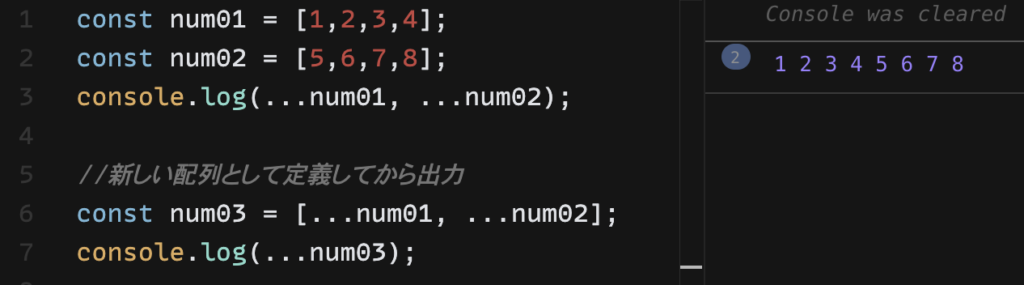
変数num01に配列[1,2,3,4]を、変数num02に配列[5,6,7,8]を定義しました。これを下記画像3行目のように、(…num01, …num02)とすることで配列を一時的に結合し出力できます。

そして5行目以降では、num01とnum02を結合したものを変数num03に一度格納してから、7行目で出力しています。
3行目の結果も7行目の結果も同じなので、consoleには出力結果の左上に「②」となっています。
オブジェクトの場合
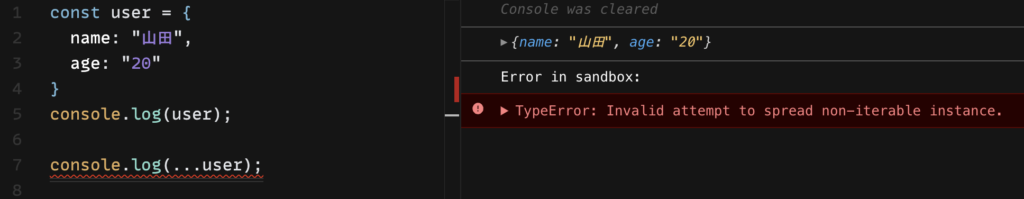
配列のように、「 … 」をつけた場合とつけない場合で試してみましたが…

エラーが出されてしまいました!オブジェクトは「 … 」で { } を外して出せないみたいですね。
では結合を見てみましょう。

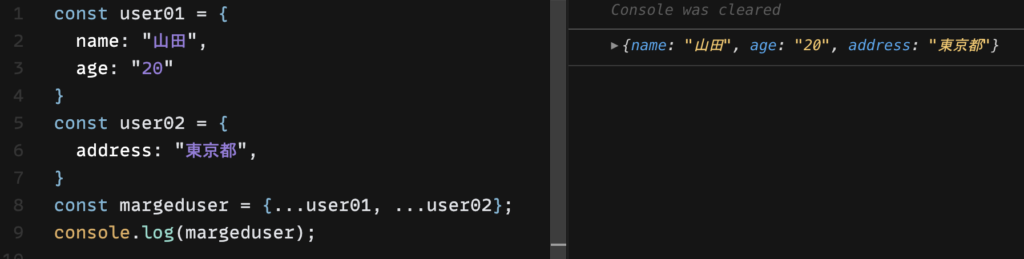
8行目でuser01とuser02を結合してmargeduserを定義しました。
そして9行目で結合したオブジェクトを出力しています。
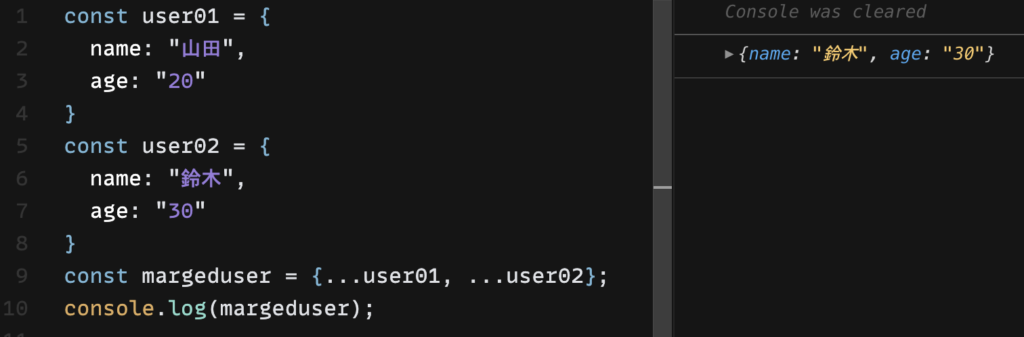
ここで注意なのが、同じプロパティが存在する場合、結合する際に上書きされてしまいます。

上記例では、nameとageがかぶっているので上書きがされuser01の情報は出力されていません。
オブジェクトの省略記法
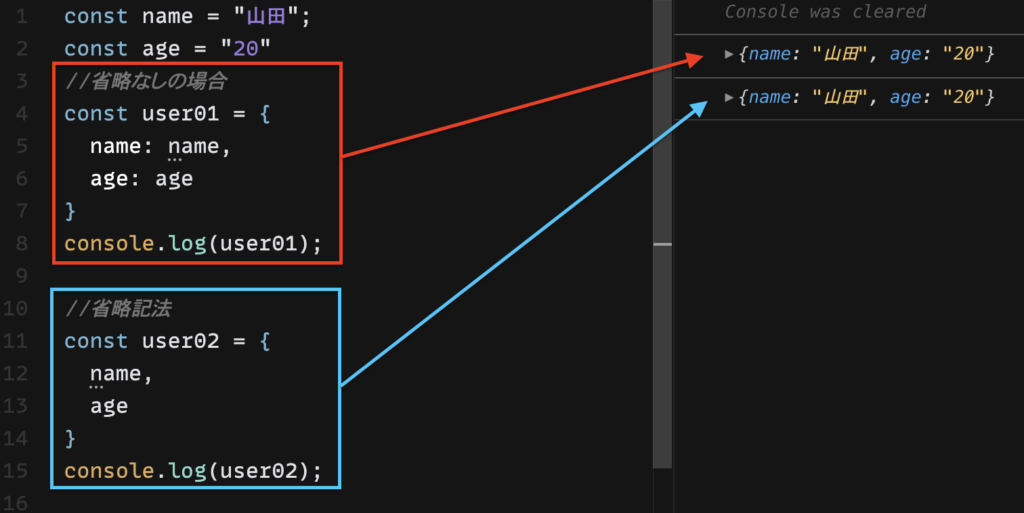
変数とオブジェクトを使った記法では、条件によって省略することができます。
条件というのは、変数名=オブジェクトのプロパティ名です。

どちらも同じ結果が出力されました。
このように変数名=プロパティ名のときは省略して記述することができます。
map関数
map関数は、配列を順番に関数へ渡し、関数が値を返し、新しく配列を生成する非破壊のメソッドです。

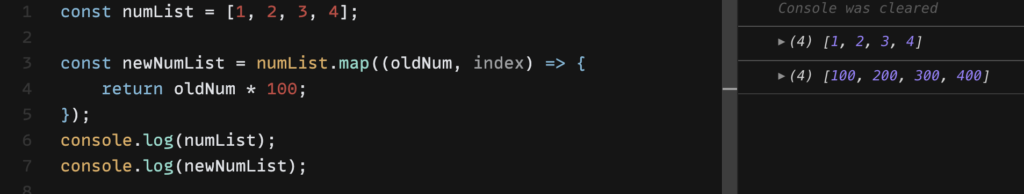
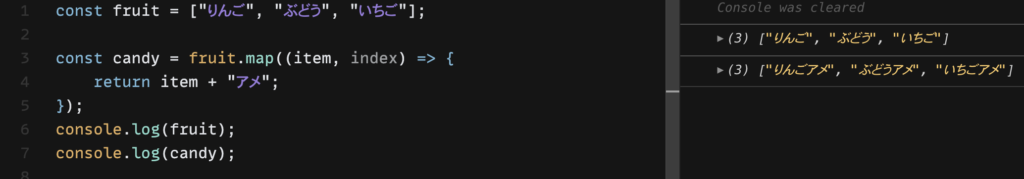
配列を用意したあとにmap関数を記述しました。map要素の雛形は以下のとおりです。
const 変数名 = 配列名.map((配列内の要素名, 要素の番号) => {
処理の内容;
});引数である「配列の要素名」や「要素の番号」の命名は特に指定のものはありません。
map関数は非破壊なので、map関数の後で numList と newNumList を表示させても崩れることはありません。
サンプルは数値で行いましたが、文字列など他の値でも実行できます。

filterメソッド
filterメソッドは、配列の要素を順番に関数へ渡し、条件に合う要素だけを集めて新しい配列を生成する非破壊的なメソッドです。

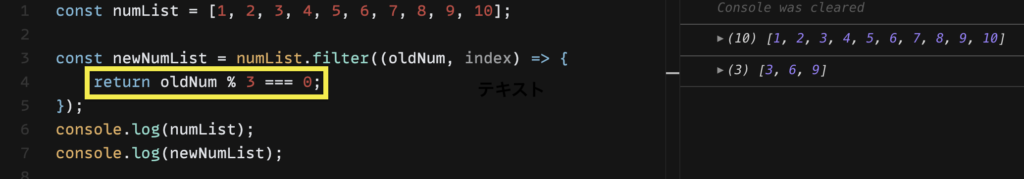
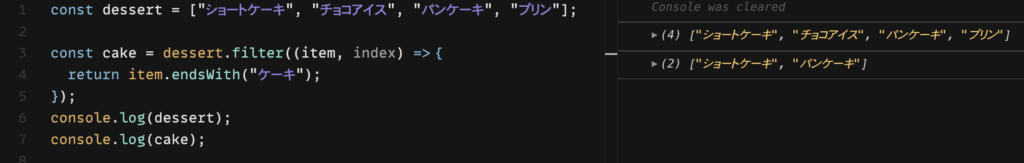
記述方法はmap関数とおおよそ変わりませんね。.mapを.filterにすることぐらいですかね。
注目は画像内黄色枠です。ここでは3の倍数という条件を示しています。
その結果、7行目の出力結果が3の倍数のみの要素だけの配列となっています。
こちらも非破壊なので、filterメソッドの後に、numListを出力しても要素が崩れることはありません。そして数値だけでなく、文字列でも実行できます。

Null合体演算子
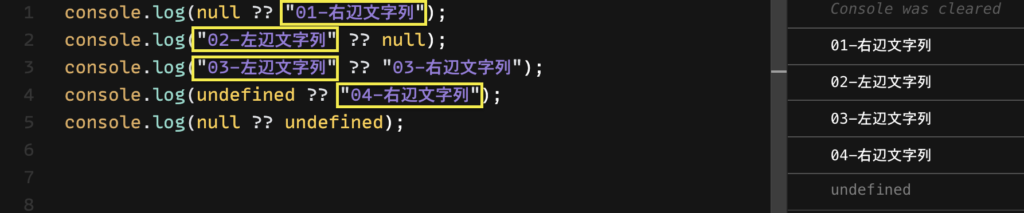
Null合体演算子は「??」を使って判断します。

出力されている方を黄色で囲っています。
Null合体演算子では、左辺がnullであれば右辺を評価し、左辺がnullでなければ左辺を評価するものです。両方ともnullの場合(画像5行目)はundefinedになっていますね。
クラス構文
クラス構文とは、いろいろな関数をひとまとめにして使い回せるようにした設計図のようなもののことです。

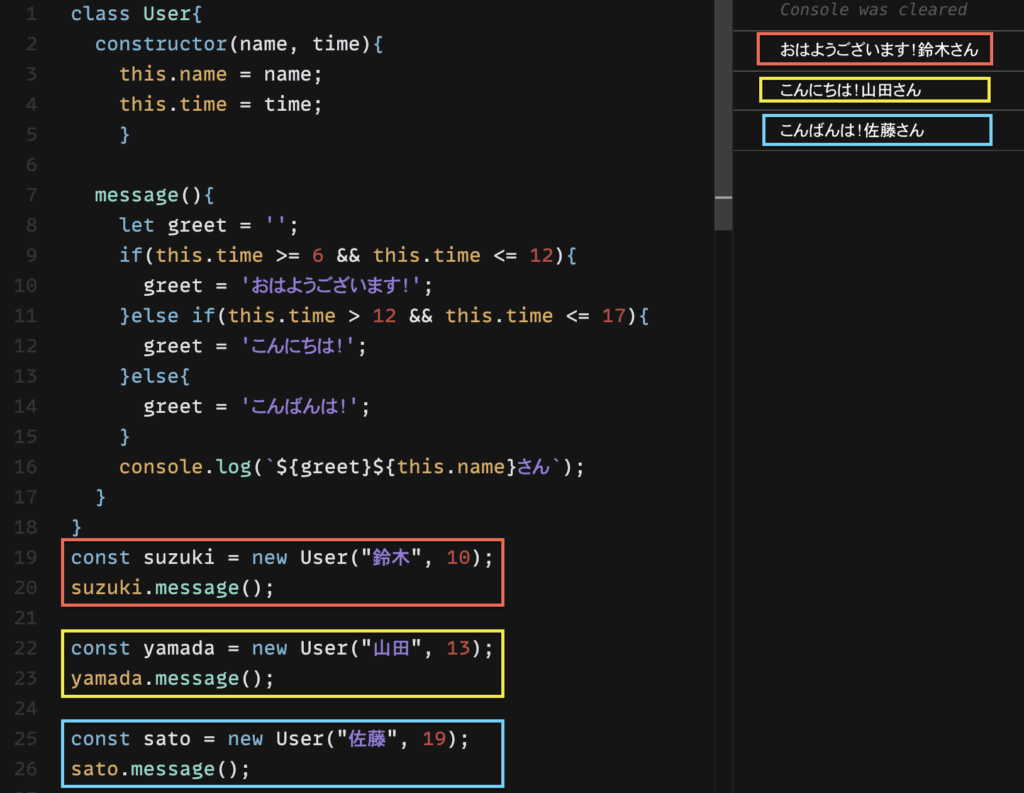
1行目から18行目がクラスで設計図を作っている部分です。
まずクラスは、「class Class名{ }」で定義を始めます。そしてconstructorという初期化設定のための関数が用意されているので、自由に引数を決めて初期化を行っています。
ここでは、nameとtimeという引数をおいて初期化を行っています。
次に7行目以降の関数です。ここは通常の関数を記述しています。
ただしconstructorで設定した引数を使う場合は、画像3〜4行目の「this.○○」とかく必要があります。
最後の19行目以降でクラスを呼び出しています。
今回のサンプルではまず「new クラス名(引数01, 引数02)」を変数に格納します。(画像19・22・25行目)
↑この記述を「○○クラスから生成されたインスタンスを変数○○に格納するといいます。」
インスタンスとは
クラスから生成されたオブジェクトのこと。
例えば、「やくそうとやくそうを投げたら、上やくそうができました」という場合があったとします。ここの上やくそう=インスタンスという感じですかね。
そしてインスタンスを変数に格納したあとに出力を行っています。(画像20・23・26行目)
変数名だけを記述するのではなく、「変数名.〇〇」と記述しクラス内のプロパティやメソッドにアクセスします。
最後に
JavaScriptのモダン記法、とても多いですね…。使いながらなれていきたいなと思います。
次回はJavaScriptでToDoアプリを作っていきます!
最後までお読みいただきありがとうございました。





コメント