記事では前回に引き続き課題制作の学習を記録しています。本記事からは学習2週目です。
RaiseTechのWordPress副業コースが気になっている方やプログラミングスクールってどんな感じなのか気になっている方は是非参考にしてもらえると嬉しいです。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までの進捗状況
・ローカル環境立ち上げからテーマ反映
・パーツのテンプレート化
・index.php周りをいったん終了
・single.php周りをいったん終了
それでは最後のpage.phpの中身の編集を進めて行きましょう!
RaiseTech課題制作
page.phpの編集
ブログを読み進めていくと

page.phpは中身がほぼindex.phpと同じらしい…!
ということでindex.phpの中身をそのままコピペ。
そして指定された箇所を削除と。
次に固定ページでもコメントを受け取れるように
<?php comments_template(); ?>
を「ループ内」に入れるとのこと!
もうループ内はばっちりです✨
「<?php endwhile;」の前にぶっこんでOKでしたね笑
この解釈が100%正しいとは言えませんが…。
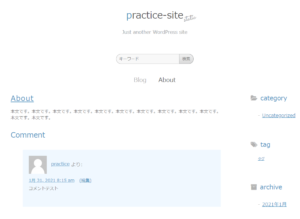
こうすることでコメントを固定ページでも受け入れることができるようになりました!

本文からコメントから全て雑ですが。
ここまででpage.phpの編集は終わりです!
案外簡単でしたね。
続いてはフィードの設定というものです。
フィードとはブログやサイトの更新情報を通知するためのデータでWordPressはこの機能を持っていないので
functions.php に
「add_theme_support( ‘automatic-feed-links’ );」
を記入してあげようとのこと!
コードをコピペでエディタに記入後サイトを確認すると…

出ました。エラー発生です。
functions.php on ⅼine 66とは
add_theme_support( ‘automatic-feed-links’ );
が記載されている行です。
66行目を消すとエラーは消えるので原因ははっきりしています。が…

ただコピペしただけなのになあ。
間違えているはずはない!
なんどコピペ→エラーとなるのでご相談することに。

ブログからコピーしてきただけですがエラーが出ます!

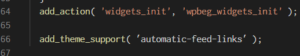
エラーが出ているコードの文字の色を前後のコードと見比べてみましょう!
なるほど文字の色ね…

エラーコードはカッコの中が白い!
オレンジではなかったので読み取ってくれなかったんですね。
原因はシングルクォーテーションが全角になっていることでした。
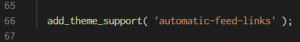
これを半角にすると、

オレンジ色に変わりました!
エラーも解消されたので今日はこの辺でいったんストップしましょう。
テーマチェック
本日はテーマチェックです!
Theme Checkというプラグインを使って行いました。
まずはデバッグモードをオンにします。
オンにすることによって目視だけではわからないエラーが画面上に表示されるのでテーマやプラグイン開発ではデバッグモードが便利といわれています。
wp-config.php内のdefine()の1番下に
「define( ‘WP_DEBUG’, true );」
を記入します。
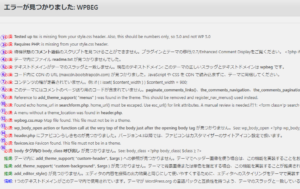
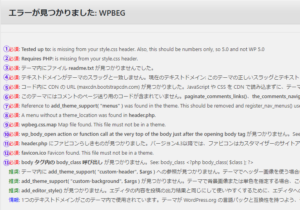
外観→Theme Checkから実行してみると

めちゃめちゃエラーが出てきました。
必須となっている個所を1つ1つ翻訳してつぶしていくことで解消がされるみたいなのでやってみましょう!
ブログ内で③⑦⑩については解消方法が書いてあったので手順に従って

13エラーまで減らすことができました!
残りは自力です…笑 ひとつずつ翻訳をして調べていきます。
1.Tested up to: is missing from your style.css header. Also, this should be numbers only…

「Tested up to:」がstyle.cssにないから書いてねー。ちなみに書くときは数字だけじゃないとだめだよ。
「Tested up to: is missing from your style.css header.」で検索🔍
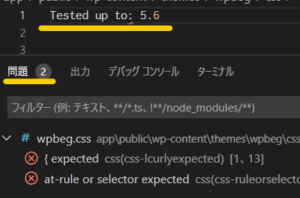
Tested up to: (WordPressのバージョン)をstyle.cssに記述すればOKらしい。
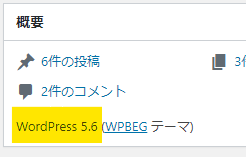
WordPressのバージョンは管理画面のダッシュボード概要欄で確認できます。
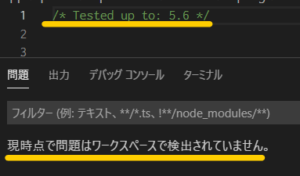
つまり私の場合はTested up to: 5.6と書けばOK
ここで注意なのがコメントアウトしないとエディタ上で問題があると検出されてしまいます!

コメントアウトしなくてもテーマチェックのエラーは解消されますが気になったのでコメントアウトしました。
2.Requires PHP: is missing from your style.css header.

Requires PHPもないよ。style.cssに書いてね
「Requires PHP: is missing from your style.css header.」で検索🔍
Requires PHP: (PHPのバージョン)とstyle.cssに記入すればOKとのこと。
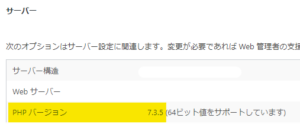
PHPのバージョンは「管理画面>ツール>サイトヘルス>情報>サーバー」から確認できます。(WordPressのバージョンが5.2以降)

私の場合はRequires PHP: 7.3.5と書けばOK
こちらもコメントアウトをしてstyle.cssに記入します。
3.テーマ内にファイル readme.txt が見つかりませんでした。

機能や設定についての説明書がないよー。
こちらは実際にテーマやプラグインを開発するときは必須ですが今回の課題は自作ではないのでスルーしてOKみたいです。
4.テキストドメインがテーマのスラッグと一致しません。現在のテキストドメイン: …
こちらは現在解消できないみたいなのでスルーでOKみたいです。
5.コード内に CDN の URL (maxcdn.bootstrapcdn.com) が見つかりました。…
こちらはテーマを公開するのでないのならばCDNで読み込んでいても問題はないようなのでスルーします。
6.このテーマにはコメントのページ送り用のコードが含まれていません。…

コメントが1ページ以上あった時のページ送りを作ってくださいね。
「このテーマにはコメントのページ送り用のコードが含まれていません。」で検索🔍
ですが解決に直結する情報は得られずSlackへ…すると、先輩受講生が参考サイトを載せていました!
上記ブログサイトによると
<?php
if(get_comment_pages_count() > 1){
echo '<div class="myPage">';
paginate_comments_links();
echo '</div>';
}
endif;
?>これをcomments.phpに追記で解消できるらしい!
コードをコピペして追記することでエラーは解消できました。
ここまでで半分…残りも書きたいところですが長くなってしまうのでいったん区切りますね。
最後に
テーマチェックエラー潰しは自力で解消していかなくてはならないところに難しさはありますが調べて実装して解消できた時の達成感で何とか乗り切っています😅
次回でいよいよ第1弾の課題が完成します!
最後の最後でちょっとしたミスもまた犯しているので楽しみに(?)してもらえると嬉しいです!






コメント