こんにちは。みさんです!デザインコース受講スタートから1週間が経ちいよいよ課題が始まります。
前回のお話は以下から読むことができます。
デザインコース第2回の学び
今回はPhotoshopの基本的な使い方についての講義でした。今までふんわり理解で使っていましたが、使い方がわかるとどんどん実践したくなりました。
そしてとにかく講義がわかりやすい!リアルタイムで操作している画面を見ながら作業できるのは理解スピードが全然違いますね。それでは今週の講義で学んだことをサクッとまとめます。
Photoshopでピクセルを失うことは恐怖
Photoshopはビットマップソフトなので解像度に依存します。そのため縮小→拡大しても元の解像度には戻ってくれません。他にも消しゴムで消してしまったり、元の写真をそのまま加工してしまったりすることもピクセルを失うことにつながります。
とにかく何か編集するときは原画を壊すことなくレイヤーやスマートオブジェクトなどを使って加工することが大事!
アートボードとカンバス
Photoshopで作業するときにアートボードかカンバスかを選べます。XDやIllustratorではアートボードって聞いたことありましたがPhotoshopにもあったんですね。
| アートボード | 項目 | カンバス |
|---|---|---|
| バナー制作 | 用途 | 写真加工 |
| 複数のアートボードを作ることができる アートボードごとにサイズ変更可能 | 特徴 | 作業場所1つに1つのカンバスのみ |
また最初の設定でアートボードとカンバスの選択を誤ってしまっても変換することもできますが予期しない崩れを起こすこともあるそうなので1番初めに設定することを推奨していました。
スマートオブジェクト
受講以前にPhotoshopを使ったときに言葉だけは聞いたことがあったのですが概念は理解していませんでした。
このスマートオブジェクトってとにかくすごいんです!原画の情報を瞬間的に永久暗記してくれるのでいつでも元の状態に戻すことができます。
デザインコース第2回課題
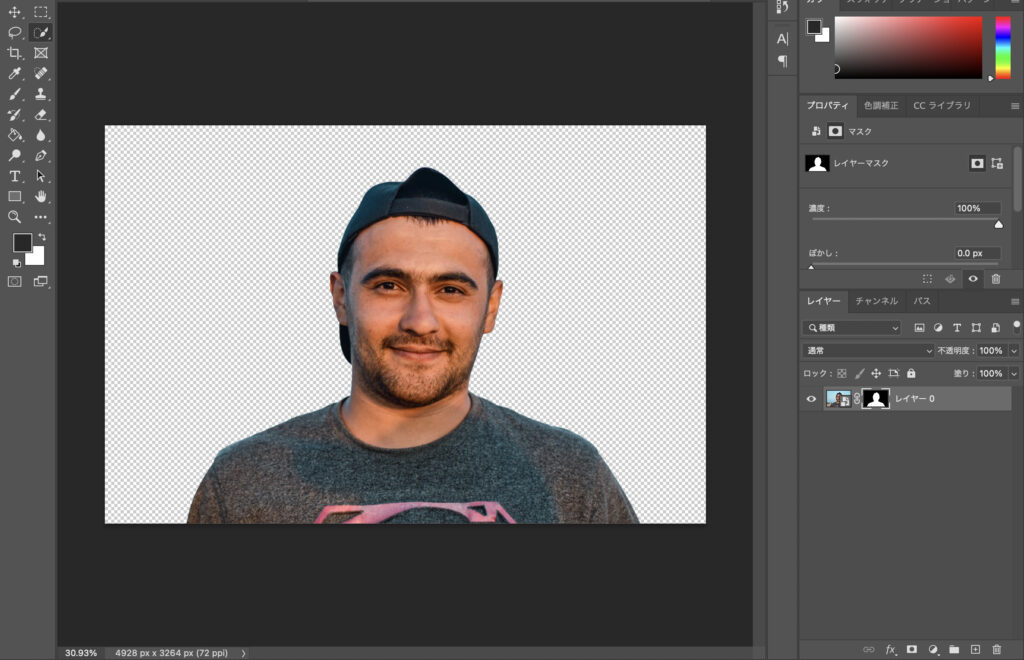
いよいよ課題がスタートしました!初課題は、人物を切り取って背景を塗りつぶすという課題です。
完成目標
←Before After→


原画をスマートオブジェクトに変換→人物切り取り→レイヤーマスクで背景作る→人物のみ明るさ補正でできますかね。
それでは取り掛かっていきましょう。
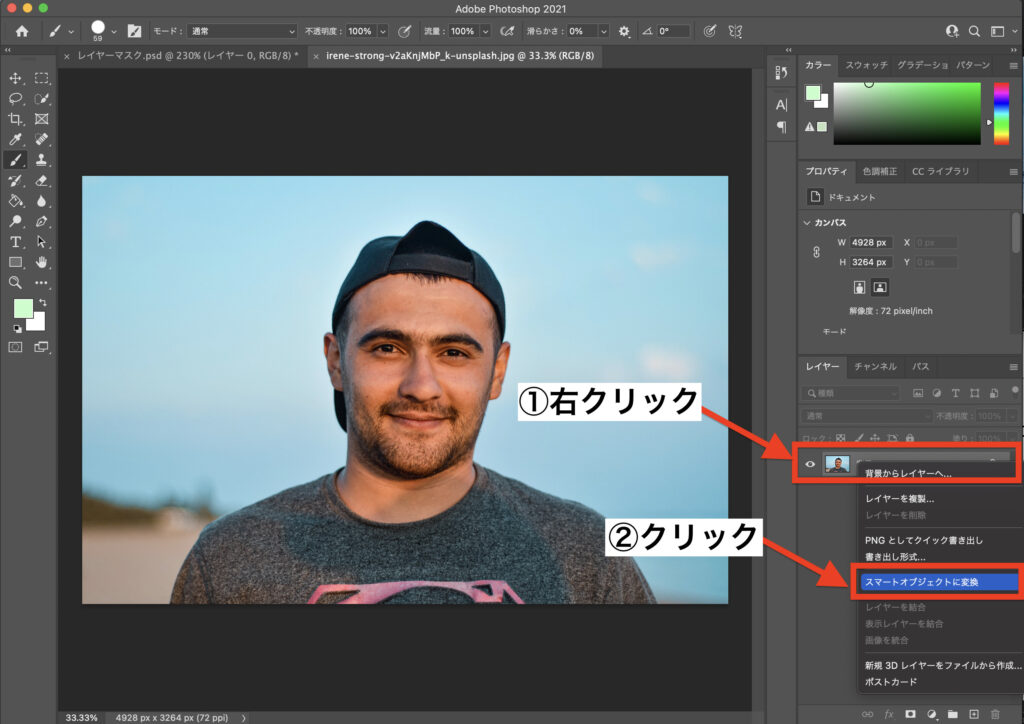
スマートオブジェクトに変換
何か失敗した時でも元の写真の状態に戻せるようスマートオブジェクトにします。
スマートオブジェクトにしたいレイヤーを右クリックするとメニューが出てくるのでその中から「スマートオブジェクトに変換」をクリックします。

スマートオブジェクトに変換 = command + shift + M
人物を切り抜く
スマートオブジェクトに変換できたら人物を切り抜きます。
Photoshopには人物を切り抜くとても賢いツールがあるのでそちらを使います。
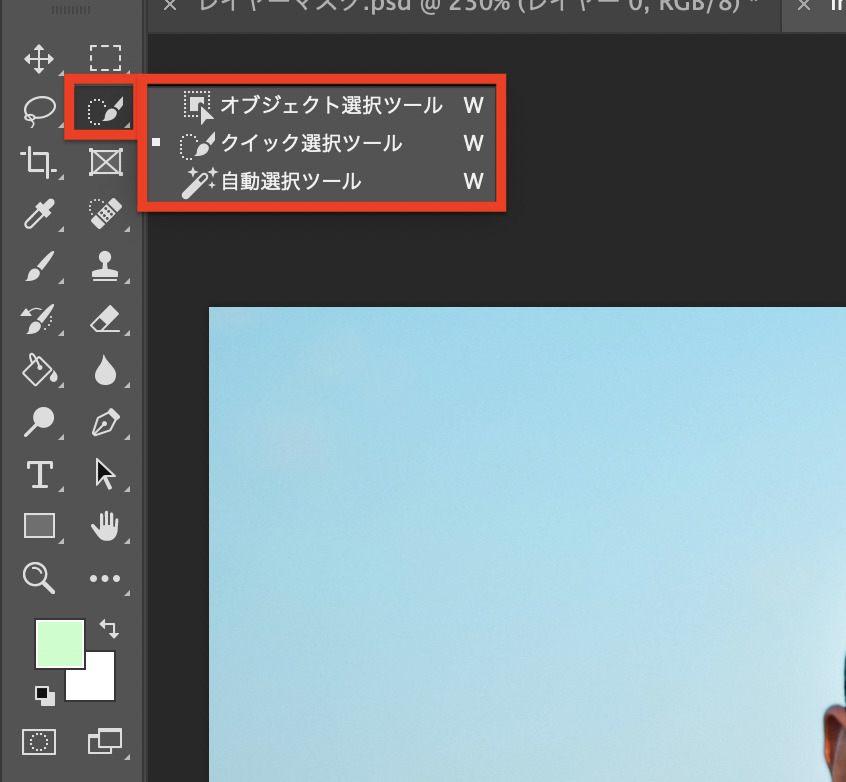
ツールバーにある画像赤枠のアイコンの中のどれかを選択します。

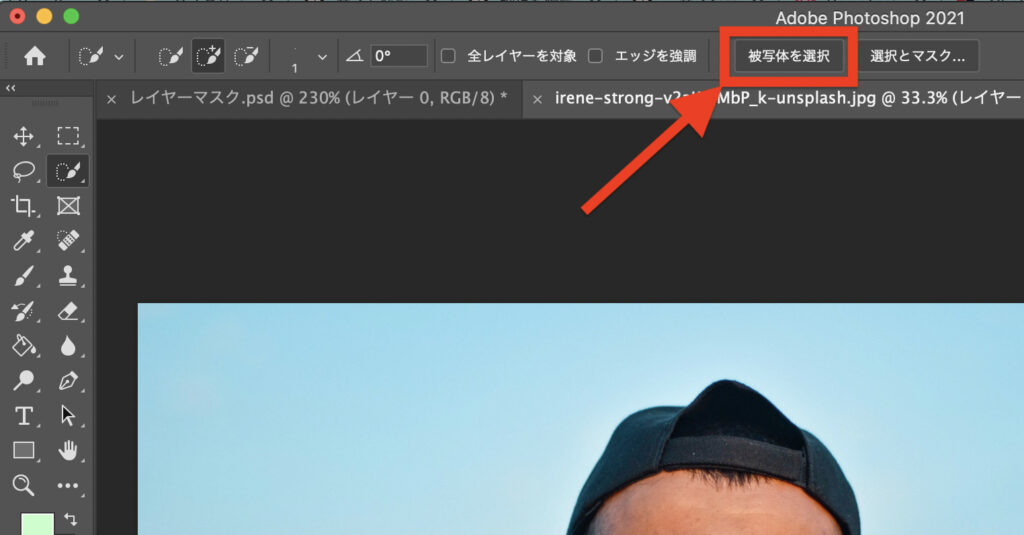
選択すると画面上のオプションバーの「被写体を選択」をクリックします。

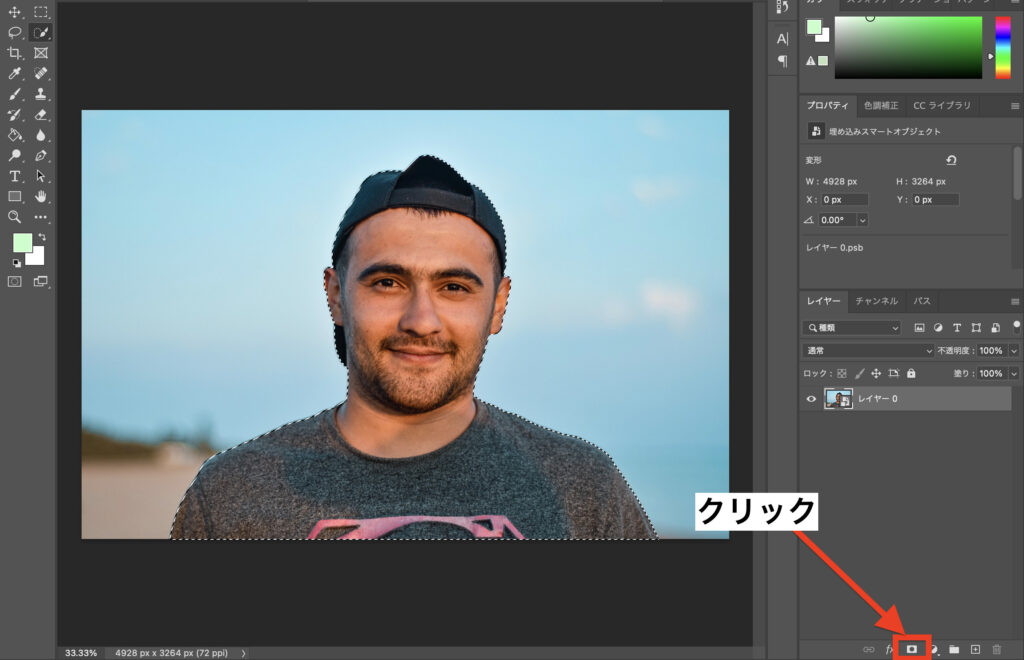
すると被写体を認識し選択してくれるので、画面右レイヤーパネルの下に並んでいるアイコンの中からマスクのアイコンをクリックします。

選択範囲外がマスクによって非表示になりました。

背景をつける
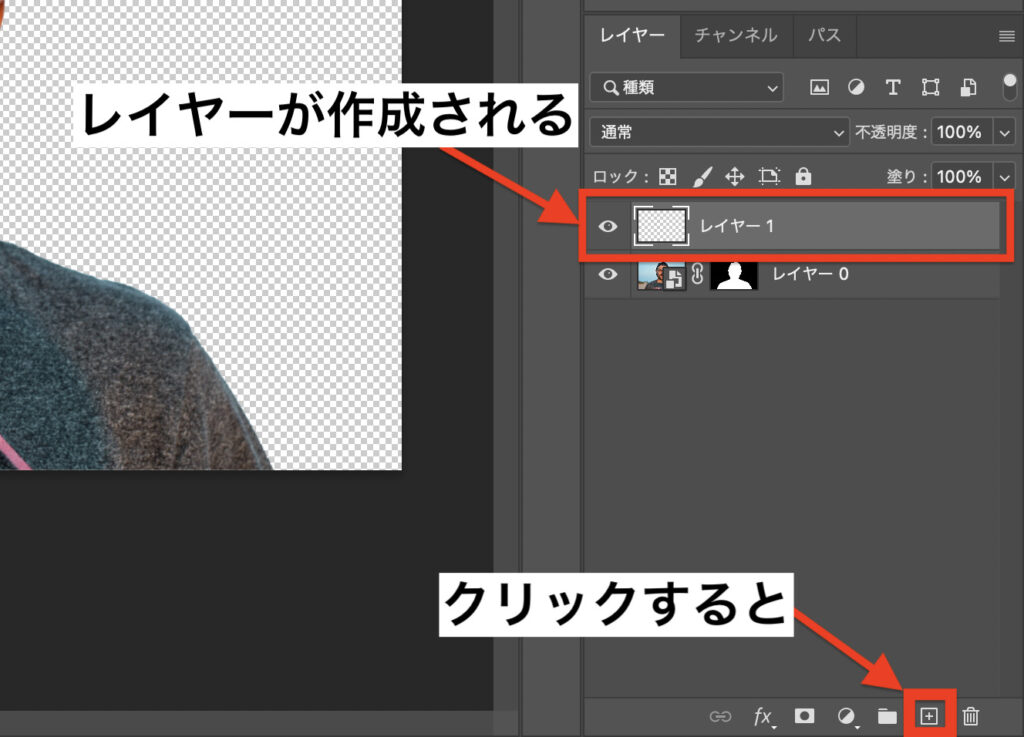
それでは背景色をつけていきます。レイヤーパネル下の「+」をクリックすると新たにレイヤーが作成されます。

このままでは写真の上に色が全てついてしまうのでドラッグで新しく作成したレイヤーを写真の下へ持っていきます。
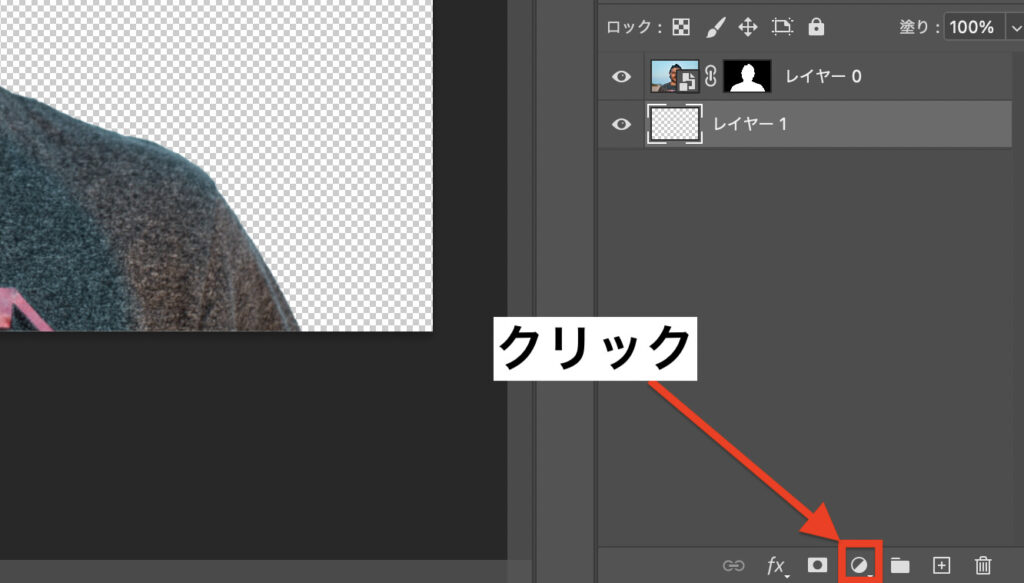
移動したレイヤー選択しレイヤーパネル下のアイコンの左から3番目のアイコンをクリックします。

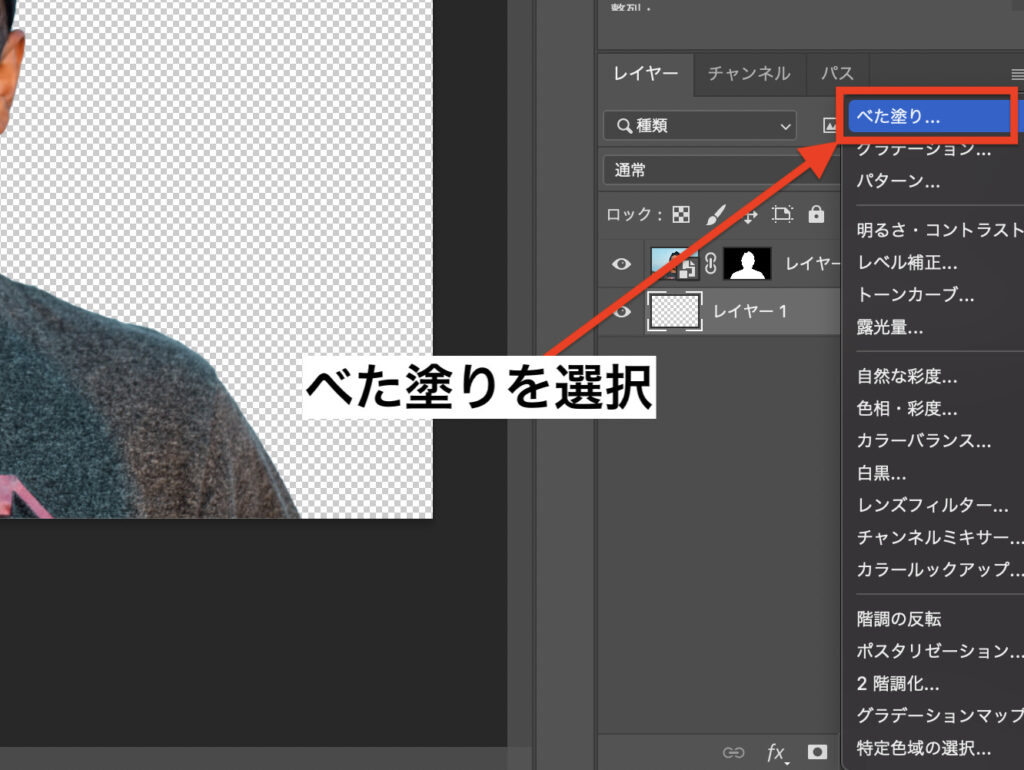
クリックするとさまざまなメニューが出てくるので「べた塗り」を選択します。

べた塗りを選択するとカラーパネルが出てくるのでお好みの色を選択してOKをクリックします。
これで背景をつけることができました。
人物のみ明るく補正
背景に対して人物が暗いので人物のみが明るくなるように補正をします。
補正の仕方は色々ありますが今回は「Camera Raw フィルター」を使って補正をします。
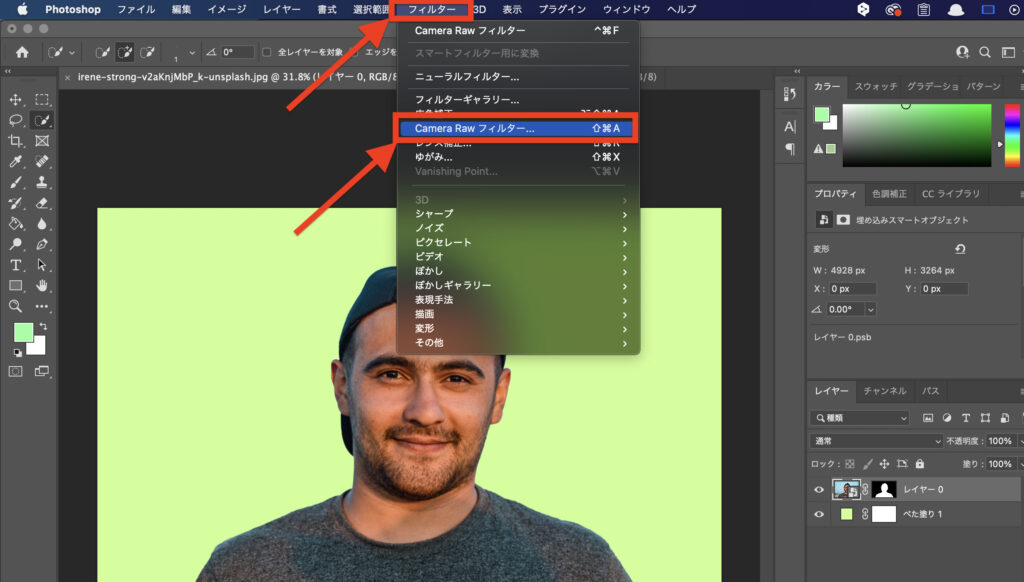
メニューのフィルターからCamera Raw フィルターを選択します。

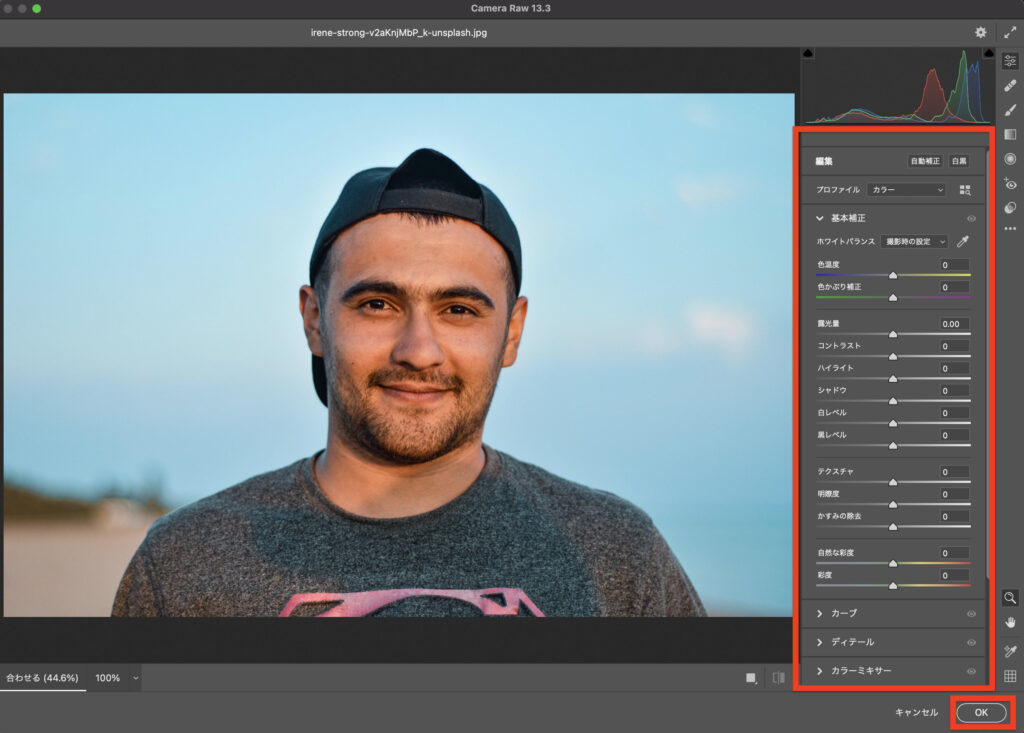
するとCamera Raw フィルターの画面が出てくるので右側のパネルで補正を行います。
補正が終わったら右下の「OK」をクリックします。

Camera Raw フィルターをつける前とあとはこんな感じ↓
最後に
ここで扱った写真はPhotoshopの「被写体を選択」機能ですぐに切り取ることができたのでとても簡単にできました。
実はもう1つベクトルマスクの課題が残っているので次回はそちらに取り組んでいきます。
最後までお読みいただきありがとうございました!
【PR】私がデザインを学習しているスクールはこちら





コメント