こんにちは!前回デザインコースの初課題に取り掛かったのですが、もう1つ残っているので本記事ではそちらを進めていこうと思います。
前回のお話はこちらから↓
デザインコース第2回目課題その2
2つ目の課題はベクトルマスクです。
完成目標
←Before After→


スマートオブジェクトに変換
前回同様、失敗してしまった時や元に戻したくなった時の為に画像をスマートオブジェクトに変換してから切り抜きを始めます。
スマートオブジェクトに変換 = command + shift + M
ペンツールで切り抜く

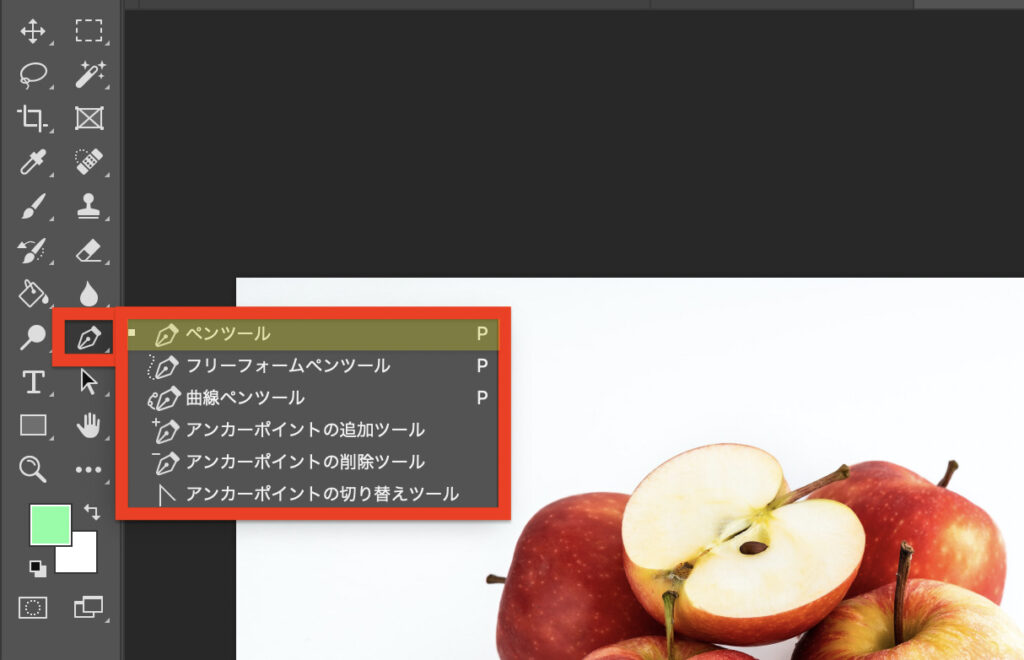
ツールバーからペンツールを選択します。
ワークスペースでクリックしたりドラッグすることを繰り返すことで直線や曲線を描くことができます。このペンツールで描いた曲線を「ベジェ曲線」というのですが、初心者にはかなり難しいのだそう…。
【クリックだけ】
【ドラッグだけ】
こんな感じでクリックだけではポイント同士が直線で繋がれ、ドラッグにすると曲線を描くことができます。
切り抜きを始める前に、ベジェ曲線の基本的な描き方を覚えておきます。
【command⌘ を押しながら ポイント■ をドラッグ】
動画のように command⌘ を押すと万年筆からカーソルに変わり移動することができるようになります。
【option⌥ を押しながら ハンドル○ をドラッグ】
動画のように option⌥ を押すと万年筆から「⌃」に変わりハンドルを自由に動かすことができるようになります。
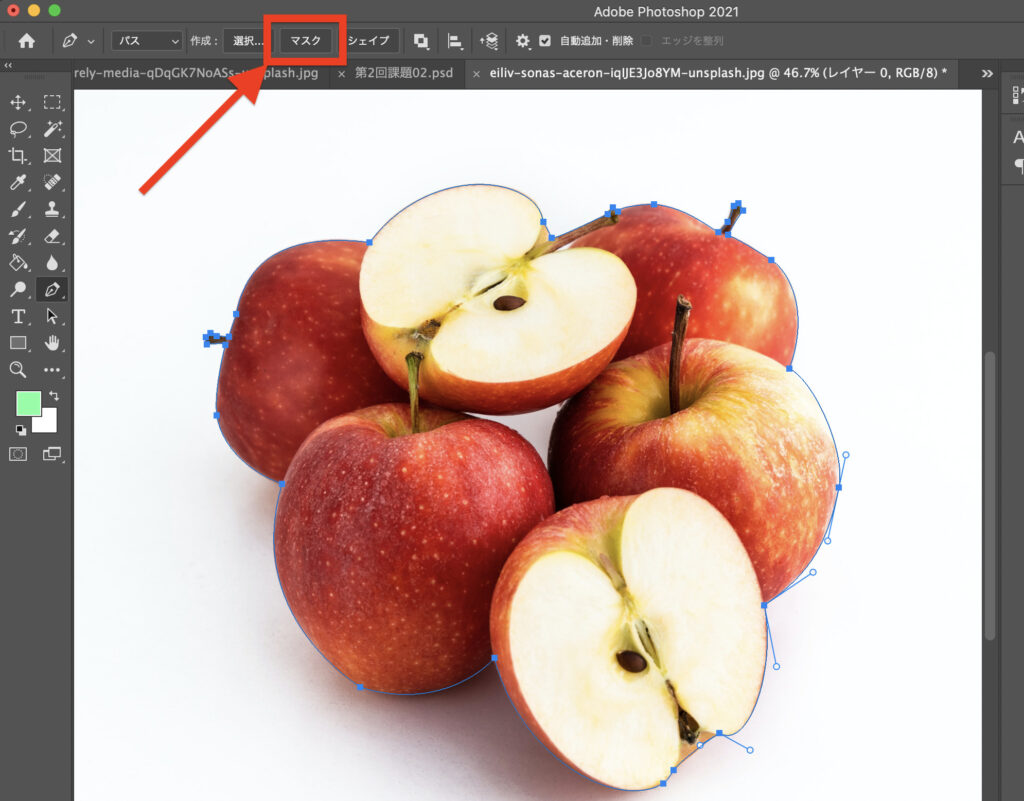
この2つを使いながらリンゴを切り抜いていきます。
選択ができたらオプションバーのマスクをクリックします。

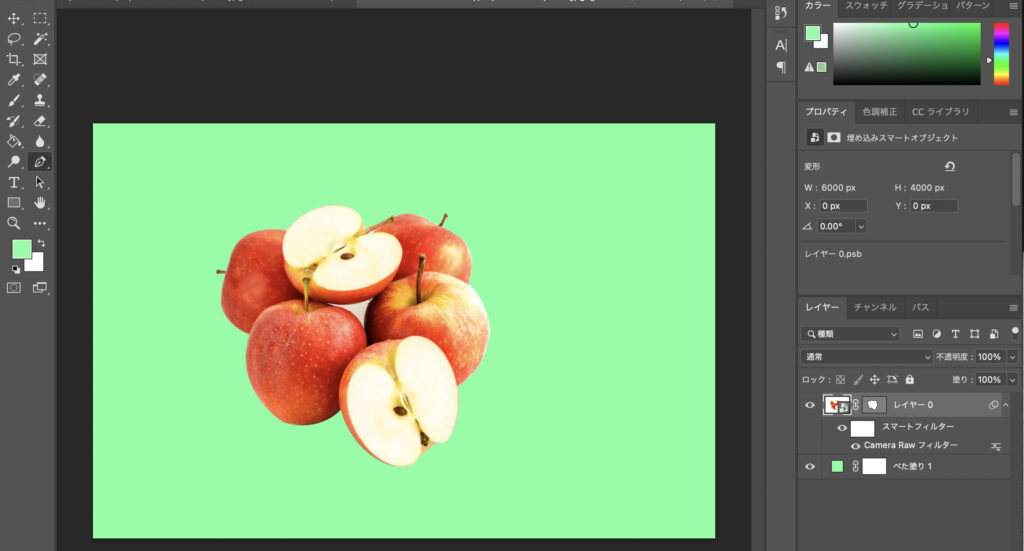
背景をつけて写真を補正する
ここからは前回の課題と同じ方法で背景をつけて、背景に合うようにCamera Raw フィルターで補正をしていきます。

背景と色味を合わせるのが少し難しいですね。ただ切り取り、背景付け、写真補正はできました。
まとめ
前回のレイヤーマスクのように「被写体を選択」で勝手に選択してくれるわけではなく1つ1つ手作業で行う難しさはありますがハンドルをうまい具合に調整できるようになってくると楽しいですね。
次回は第3回の授業のまとめと課題を進めていきます。
最後までお読みいただきありがとうございました。
【PR】私がデザインを学習しているスクールはこちら




コメント