こんにちは!今週もRaiseTechのReactコース課題を進めていきます!
今週の課題は「Chrome検証ツールでできることを調べよう」です。
以前開発した自分のポートフォリオを対象にして見ていきます。
前回のお話はこちらから↓
Chrome検証ツールとは?

Chrome検証ツールとは、Google Chromeに標準搭載されている開発者用のデバッグツール(検証ツール)です。
呼び方は様々で、「検証ツール」「デベロッパーツール」「デベツール(DevTool)」などなど…。
本記事では「検証ツール」で書いていきます。
まずは検証ツールの開き方から↓
・右クリック>検証ツール
・Chromeメニュー>その他のツール>デベロッパーツール
・F12キー(PC環境による)
・ctrl + shift + I (Windows)
・command + option + I (Mac)
筆者は98%「右クリック>検証ツール」で立ち上げます。(最近F12キーを覚えました)
それでは各タブでできることを調べてみましょう。
各タブでできること
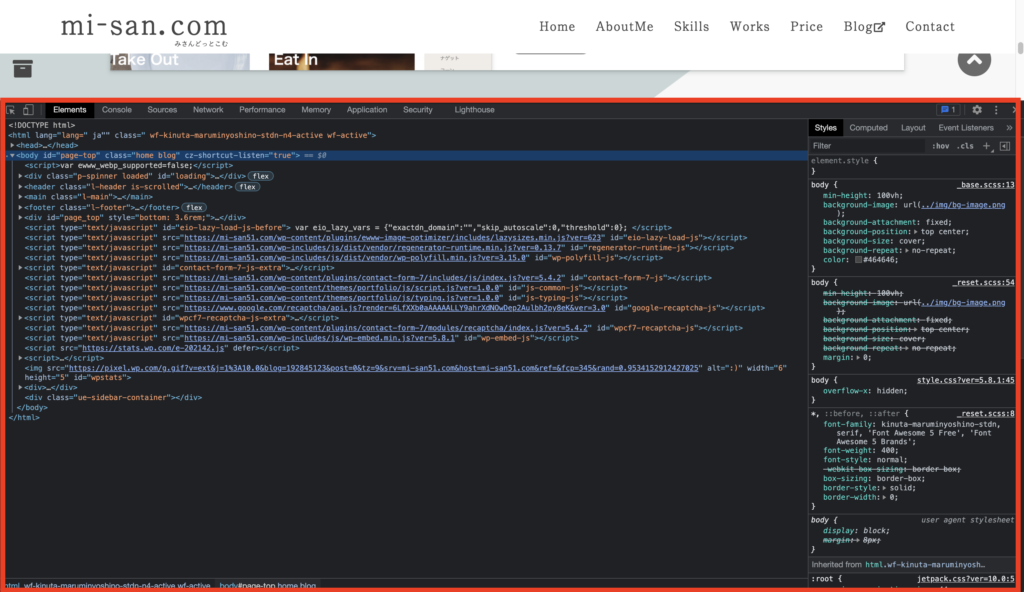
Elements(要素)タブ

Web制作ではおなじみのタブです。ここでは主にHTMLのDOM構造と、CSSのスタイリングを確認することができます。
直接DOMを編集したり、CSSプロパティの値を変えられ、リアルタイムで反映されるので開発では大活躍してます。
筆者の場合、VS Code←→ブラウザの行き来が面倒なので、CSSは検証ツールでほぼ記述しコピペしています笑
少しいじってみましょう。
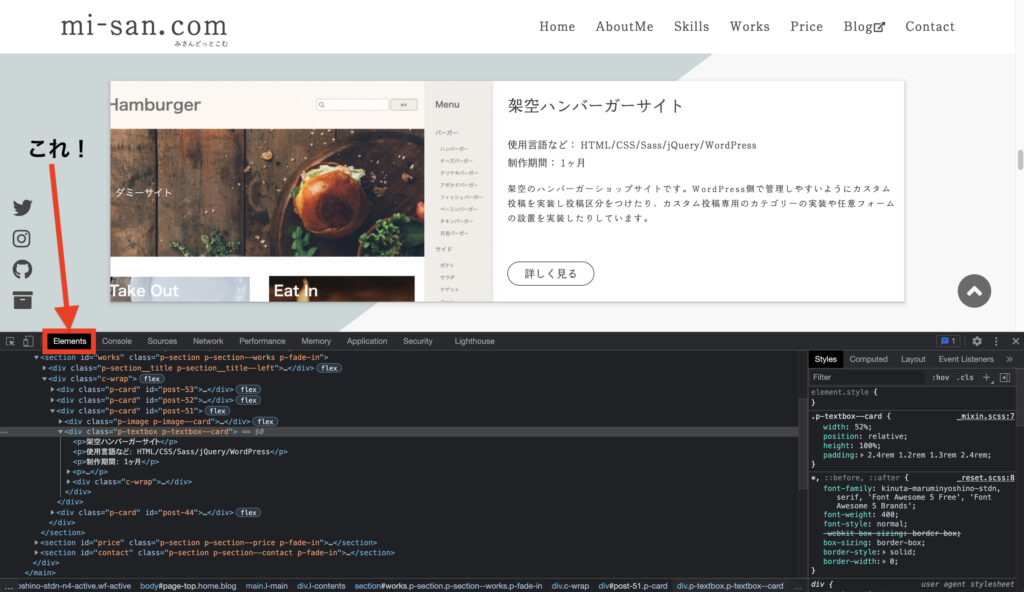
まず、検証ツールの左上のアイコンをクリックして、編集したい箇所をクリックします。
これによって一瞬でDOMを確認できます。
検証ツール左側のStylesでpaddingを変更することができます。
数値を直接入力でも変更できますし、カーソルキーでも変更できます。
余白の値変更だけでなく、カラー・高さ・幅などの変更、プロパティの追加削除などもできます。
VS Codeの様に簡易入力(df = display: flex;など)はできないのが少し不便ですが、予測変換機能はあるので、検証ツールでのCSS開発は効率的かなと思います。
Console(コンソール)タブ
Consoleと聞いて人によってはJavaScriptを浮かべたかと思います。
Consoleタブでは主に、JavaScriptのエラーや警告を出したり、JavaScriptを記述し実行することができます。
それでは実際にJavaScriptを実行してみましょう。
日付と時間をアラートで出してみました。
もっとプログラムを組めば、何時何分何秒とフォーマットでも出せますが…
こんな感じで検証ツールのConsoleからJavaScriptを実行できます。
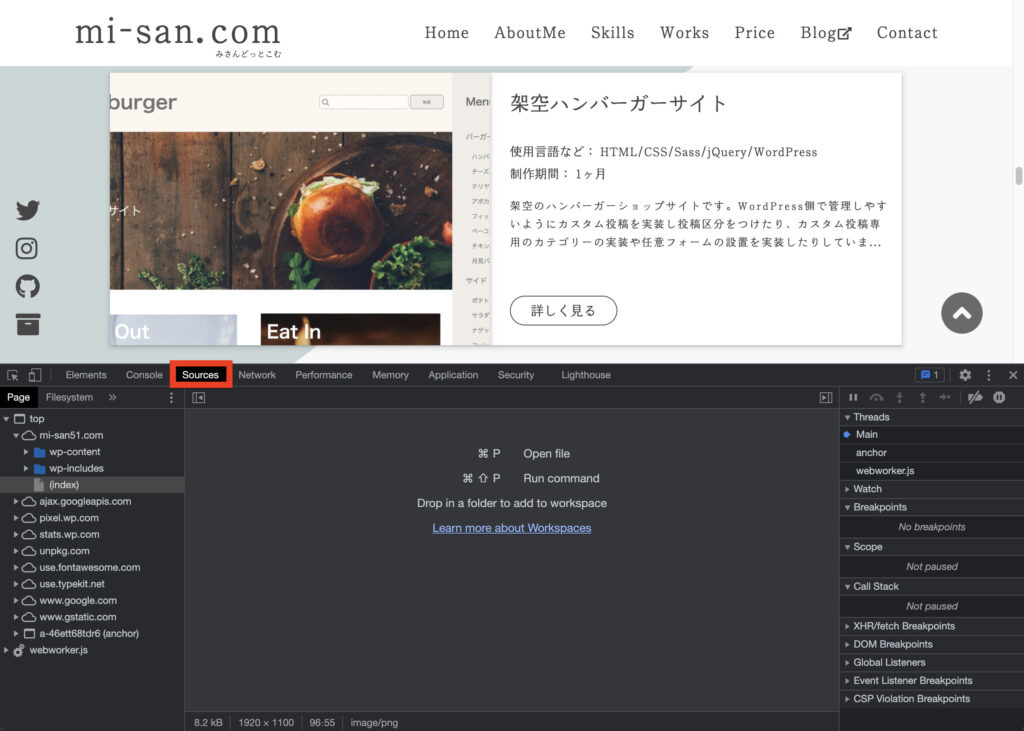
Sources(ソース)タブ

どんなファイルやソースが読み込まれているかを見ることができます。
WordPressで作られた別サイトのソースを見たり、JavaScriptのデバックで少し使ったことがある程度ですね。
JavaScriptでエラーが出たときや、思うように動かないときにブレークポイントをおいてデバックを行ったことがありましたが、当時は言われるがままでした。
Reactコースを通してSourcesタブを使いこなせるようになりたいです。
NetWork(ネットワーク)タブ
NetWorkタブを開いたままリロードしてみました。なんか色々表示されましたね。
このタブは触ったことがないので未知の世界です。
計測する
- 「Disable cache」にチェックを入れる
→キャッシュを無効にすることで、初訪問時の計測ができます。 - command + R(Mac)でリロードする
以上の手順で実行すると、計測が開始されます。
どんな読み込みが行われているか確認してみましょう。

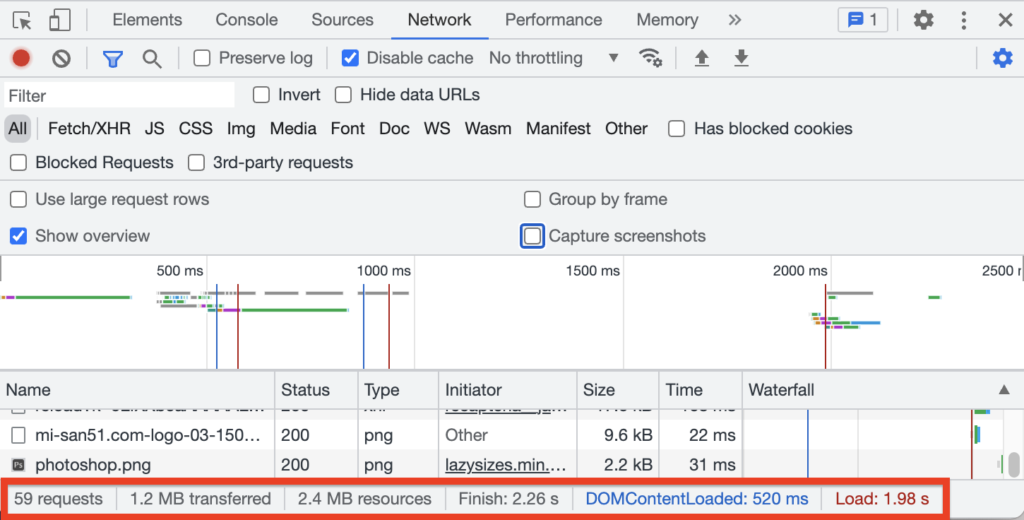
タブの1番下に表示される画像赤枠のバーを見てみます。
- 59 requests
→全59のリクエストがあったよ - 1.2MB transferred
→1.2MBの転送量があったよ - 2.4MB resources
→2.4MBのリソースがあったよ - Finish: 2.26s
→ページが表示されるまで2.26秒かかったよ - DOMContentLoaded: 520ms
→HTMLの読み込み&解析が終わるまで0.52秒かかったよ - Load: 1.98s
→ページの読み込みが終わるまで1.98秒かかったよ
今回はサイト全体で計測しましたが、フィルターで画像だけやjsファイルだけと絞り込みを行って計測することもできます。
読み込み完了までのスクリーンショットをとる
- 「Capture screenshots」にチェックを入れる
- リロードする
以上の手順で実行すると、読み込み完了までのスクリーンショットが取れることが確認できます。
パラパラ漫画みたいですね。
ネットワーク環境を変更する
- 「No throttling」を「Slow 3G」に変更
- リロードする
今回はSlow3Gで実行してみました。
遅いですね。読み込みが終わるまでに30秒以上かかっています。
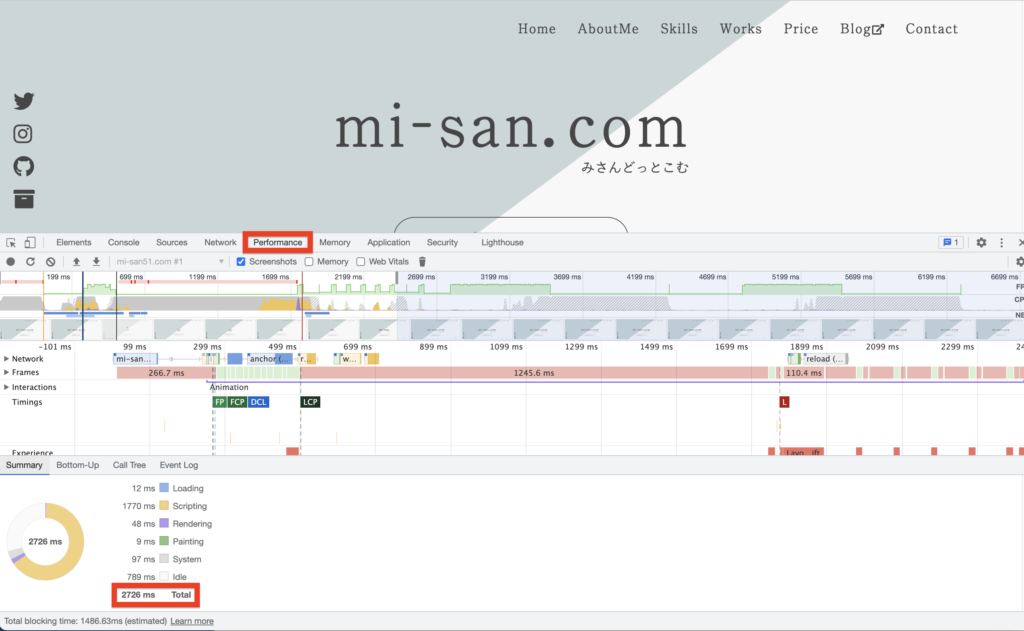
Performance(パフォーマンス)タブ

サイトのパフォーマンスを測定できるみたいですね。

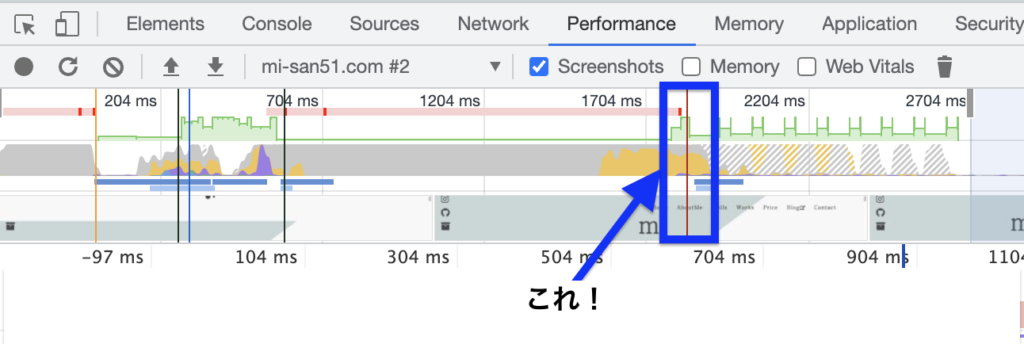
画像青枠の中に赤線があるのですが、ページの表示が完了した時点を表しています。

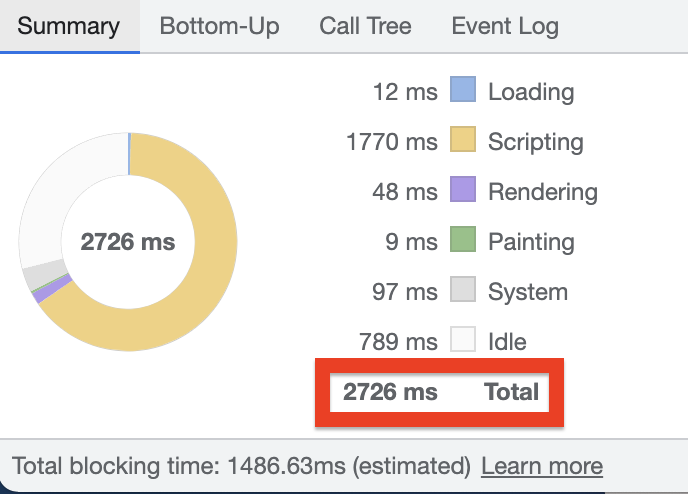
- 12ms Loading
→与えられたURLからHTMLとリソースを読み込むのに0.012秒かかったよ - 1770ms Scripting
→JSコードをJSエンジンに渡して実行するのに1.77秒かかったよ
(JavaScriptエンジン=JavaScriptを実行するためのプログラム) - 48ms Rendering
→スタイルの計算とレイアウト処理に0.048秒かかったよ - 9ms Painting
→画面描画に0.009秒かかったよ - 97ms System
→処理によっての負荷(オーバーヘッド)に0.097秒かかったよ - 789ms Idle
→リソースダウンロードからレスポンス返答まで0.789秒待ったよ - 2776ms Total
→全部表示するのに2.776秒かかったよ
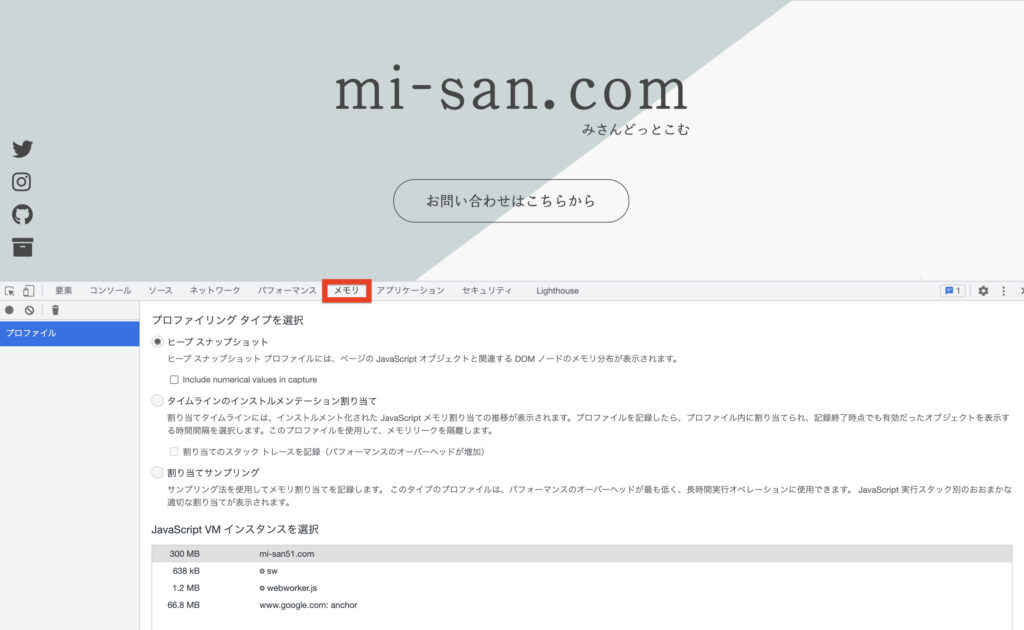
Memory(メモリ)タブ

メモリリークの調査ができるタブです。
- ヒープスナップショット
→メモリ領域のスナップショットをとることができる - タイムラインのインストルメンテーション割り当て
→Heap snapshotを連続的に取得しタイムライン化する - 割り当てサンプリング
→メモリ割り当てを記憶する
…。正直どこで使うんでしょうかという感じです。
追々必要になったら調べることにします。
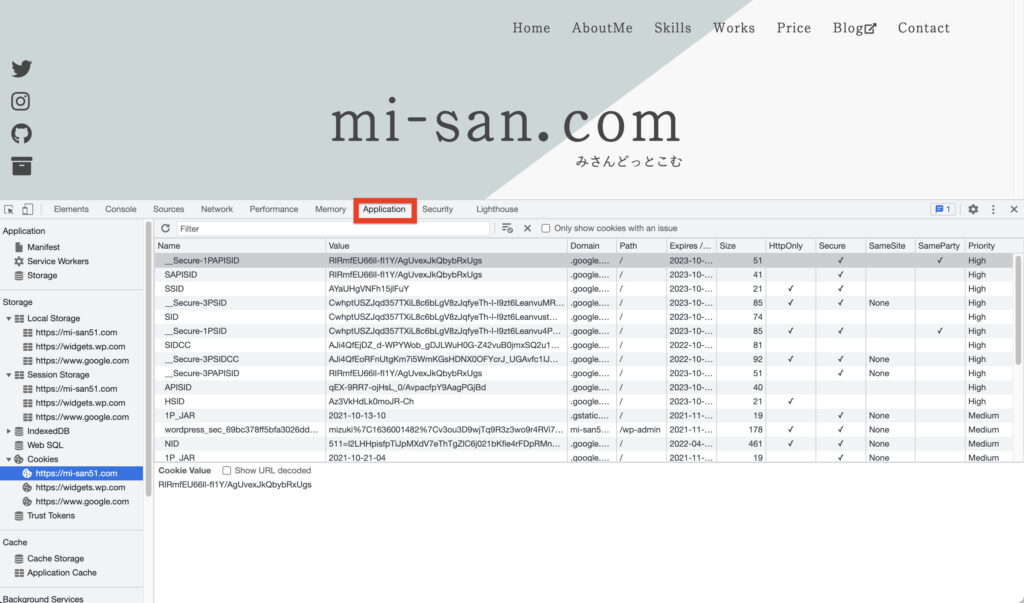
Application(アプリケーション)タブ

読み込まれたすべてのリソースを調査できるタブです。
色々出てきますが、もし使うとなるのならCookieの編集でしょうか?
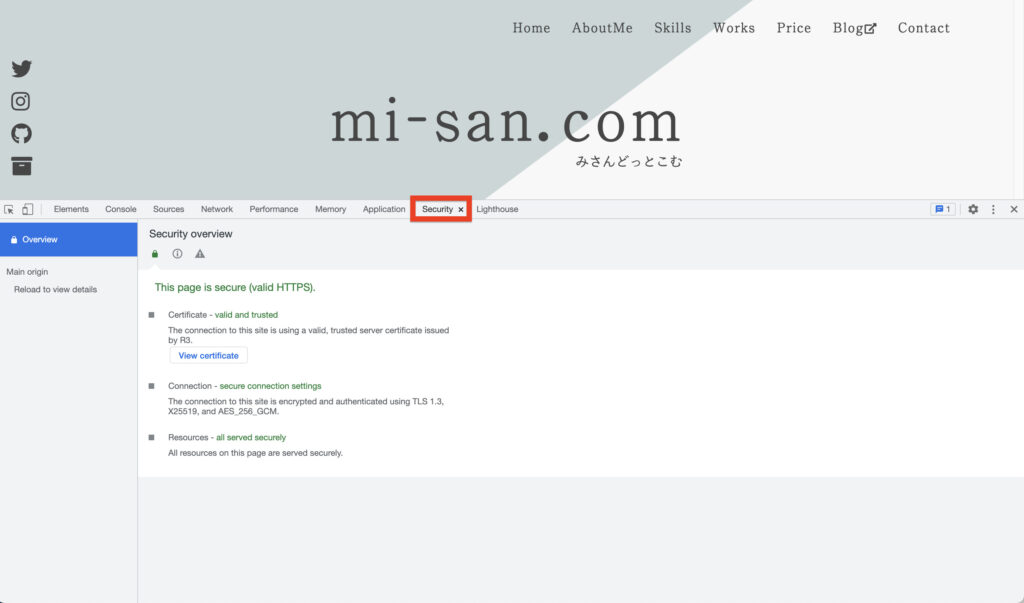
Security(セキュリティ)タブ

ページが安全かどうか、証明書に問題はないかを確認できるタブです。
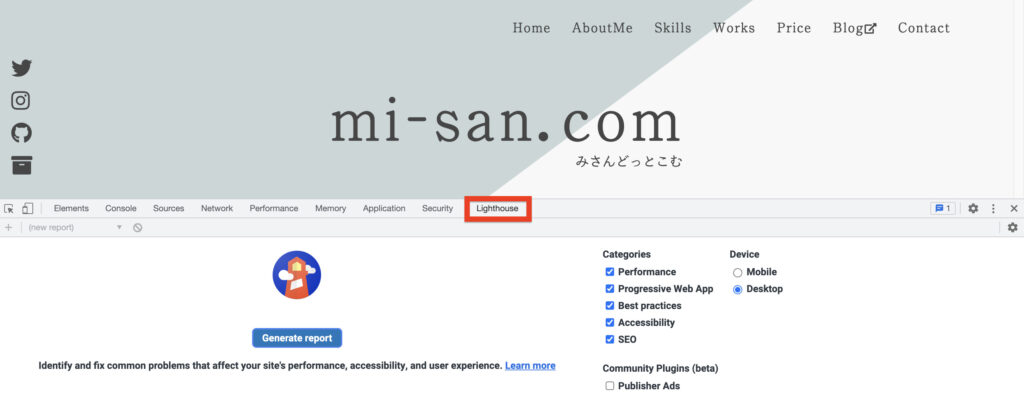
Lightouseタブ

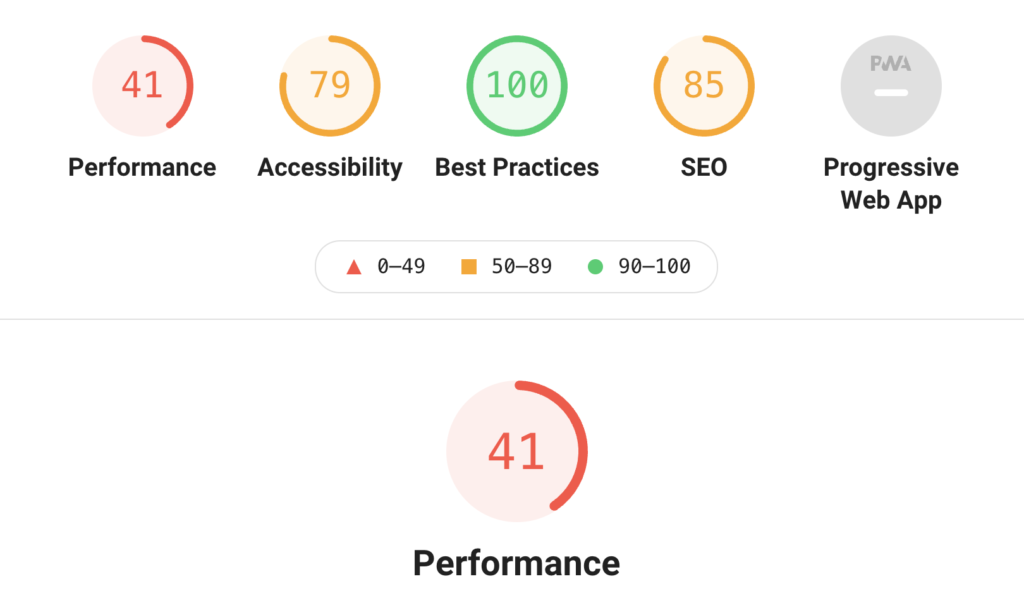
サイトパフォーマンスを計測できるタブです。実際に計測した結果がこちら↓

なかなかひどい結果でした…。
この下には、どこでパフォーマンスが下がっているのか原因が記述されていたので、そのあたりを改善すればパフォーマンスも向上しそうです。
最後に
Chromeの検証ツールはよく使って開発してたのですが、よく使うのは「Elements」「Console」「Sources」の3つで他のタブについては今回はじめて触って調べるものばかりでした。
もっと詳細なところについては今後使うときになったら都度調べようと思います。
最後までお読みいただきありがとうございました。



コメント