いよいよRaiseTechでの授業がスタートしました!
本記事では初授業と課題制作1日目のエラーだらけの学習を書いています。
本当は1週間分の学習を書こうと思ったのですが壁が多すぎて長くなってしまったので1日目だけの記録となってしまいました。
RaiseTechでの受講を検討している方やプログラミングスクールってどんな感じなのか気になっている方は参考にしてみてくださいね!
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザインに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までのおさらい

ファイルダウンロード→必要ファイル作成→style.cssにコメント入力
で無事テーマに反映・有効化することに5時間かけ成功!
(今では30分足らずでできるんですよ笑)
これほど時間がかかるのは予想外でしたが楽しかったです。
それでは授業の様子と課題制作1日目の様子をご紹介します!
RaiseTech授業スタート
初回授業はですね…
私情でリアルタイムで参加することはできませんでした😓
なので翌日録画を視聴しました。
初回授業ではオリエンテーションや自己紹介、Webサイト全般について講義が行われました!
詳しくは書けませんがWebサイトといっても種類や構成、デザインなど奥が深く未経験者が1人では調べきれない情報を分かり易く簡潔にまとめて易しい言葉で説明してくれたので聞いていて楽しかったですしとても勉強になりました!
最後に質疑応答と課題の説明があり初回の授業は終了しました。
RaiseTech課題制作
前週までにテーマを有効化できていたので1度サイトを表示させてみることに!
適切な完成形は

↑このようになるはずなのですが…

↑私のサイト
あれ?なんか違う。
今までの作業を2~3度見直したけれど修正ポイントがわからない。
というわけで質問を飛ばすことに…

手順通りにやってはみたんですけど見た目が異なってしまいました。

CSSの保管場所はどうですか?
Zipをダウンロードしましたか?
とのアドバイスをいただいたのですが…

Zipはダウンロードしたし…
CSSの保管場所…?
CSSを重点的に見直していましたがミスを見つけられなかったんです。
そこで、
「もういいや!1回リセットしてみよー。」
ということでテーマファイルからローカル環境まですべて削除しました(笑)
直接的な課題制作はいったんここでストップし次の日以降とりかかることにしました。
これから紹介する番外編に時間がかかってしまったのでリスタートする時間は残っていなかったんです…
番外編
VS Code PHP実行可能ファイルの指定
こちらは課題制作と直接関係はないのですが進める中でのちょっとした壁にぶつかったお話です。
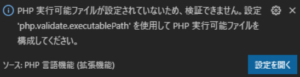
1つ目は課題のコーディングをVS Codeで行っているのですが毎度

↑こちらが右下に表示されていちいちうるさいなあと思い解決方法を検索!
調べ方
「PHP実行可能ファイル設定されていないため…」をコピペで検索!
私のやり方ですがエラーやメッセージが出た時はいつもそのままコピーして検索しています。
キーワードで探した方が情報は多くなるようにも思えますが意外と使えるんです、この方法。
参考にしてみてください!
分かったこと
・ファイル設定でPHPの構文が正しいかをリアルタイムで確認できる
・必要ファイルはxamppフォルダ内のphp.exeである
・php.exeはPHP公式サイトで配布している
といわけでxamppフォルダを確認したのですがphp.exeは見当たらず。
PHP公式サイトでダウンロードしに向かうと…

OSのビット数は何ですか?
スレッドセーフは対応してますか?非対応ですか?
????
素直にダウンロードさせて欲しかったですね。
では1つずつ確認しましょう。
「Windows OSビット数 確認」で検索🔍
リコーのよくある質問から無事確認できました!
(Windowsの確認方法です)

64ビットを選択することがわかりました。
続いては「スレッドセーフ」です。調べたところ、
PHP をダウンロードするときの「スレッドセーフ」の意味は?
スレッドセーフである、というのは、Windows 上の Apache 2 のような マルチスレッドのウェブサーバーでも動作するバイナリだという意味です。 スレッドごとにローカルストレージのコピーを作成し、 別のスレッドとデータの衝突を起こさないようにしています。
それで、結局どっちを選べばいいのかですって? もし PHP を CGI として動かすつもりなら、スレッドセーフでなくてもかまいません。 リクエストのたびにバイナリが起動するからです。IIS5 や IIS6 といったマルチスレッドのウェブサーバーで動かす場合は、 スレッドセーフ版の PHP を選ばなければなりません。
PHP公式サイトより
ということなので自分の環境に合わせて選択しようということですね。
こんな感じで自分に合ったZipファイルをダウンロードし解凍…
ちなみに解凍先の場所はCドライブ内にphpとして設定しました!
ここからはVS Codeにファイルを指定していきます。
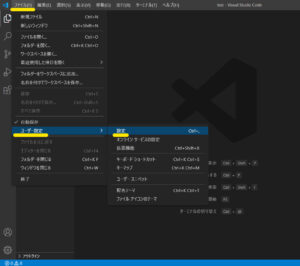
1.画面左上のファイル > ユーザー設定 > 設定 の順でクリック

2.拡張機能 > PHP > setting.jsonで編集 の順でクリック

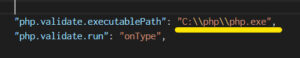
3.コーディング画面が出てくるのでコードを入力

黄色下線部分は先ほど解凍したファイルの保存先によって変わってきます。私と同じ保存先・ファイル名であれば、
“php.validate.executablePath”: “C:\php\php.exe”,
“php.validate.run”: “onType”,
と記述してもらってOKです。(\はバックスラッシュ)
違う場所やファイル名が異なる方はC:\php\php.exeを正しく書き変えて記述してください。
以上を終えると今まで出ていた
「PHP実行可能ファイルを設定してください」
の表示が消えました👏(1時間半経過)
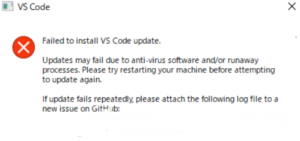
VS Code更新に失敗
しかしまだ壁は乗り越えきれてないんですね。
2つ目はこちらもVS CodeなのですがVS Codeを更新する際に

↑こちらのエラーが出てくるんですね。更新に失敗したよーというメッセージです。
これで編集したデータが消えることはなかったのですが毎回更新しようとしても失敗するので解決することに。
こちらは簡単でした。
「VS Codeの再インストール」
をすると解決しました!
再インストールで今までのコーディングが消えることもなかったです。
最後に
以上が課題制作1日目のプログラミング奮闘記録です。
VS Codeは解決しましたが課題は進展どころか出直し(2回目)です。
2日目以降はリセットした課題制作をまたローカル環境から作り上げていきます。
次記事ではここで書けなかった課題制作2日目と3日目をまとめてお届けしたいです…!





コメント