本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
WordPressサイトとして世に送り出すことに成功しました。
このサイトに移行させても良いのですが企んでいる計画があるのでハンバーガーサイトはサブドメインの方に移行することにしました。
本記事ではサブドメインの設定やサブドメインにWordPressをインストール、ローカルから本番へ移行します。ついに最終課題の完成です。
サブドメイン設定
サブドメインは「example.com」を「blog.example.com」のようにドメインの頭にさらにドメインを加えることで作ることができます。
サブドメインの作成にはお金がかからないので同じジャンルのブログを多く作りたい方には便利な機能ですね。
それではサブドメインを作っていきます。方法は前回のドメイン設定とほぼ同じです。
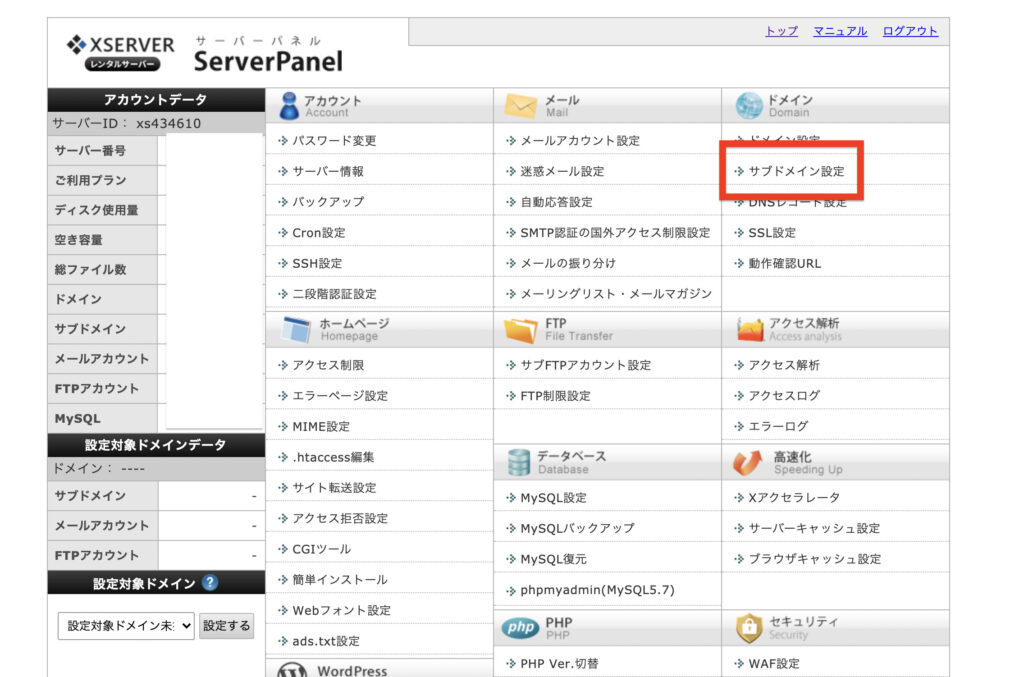
1.サーバーパネルの「サブドメイン設定」を開く

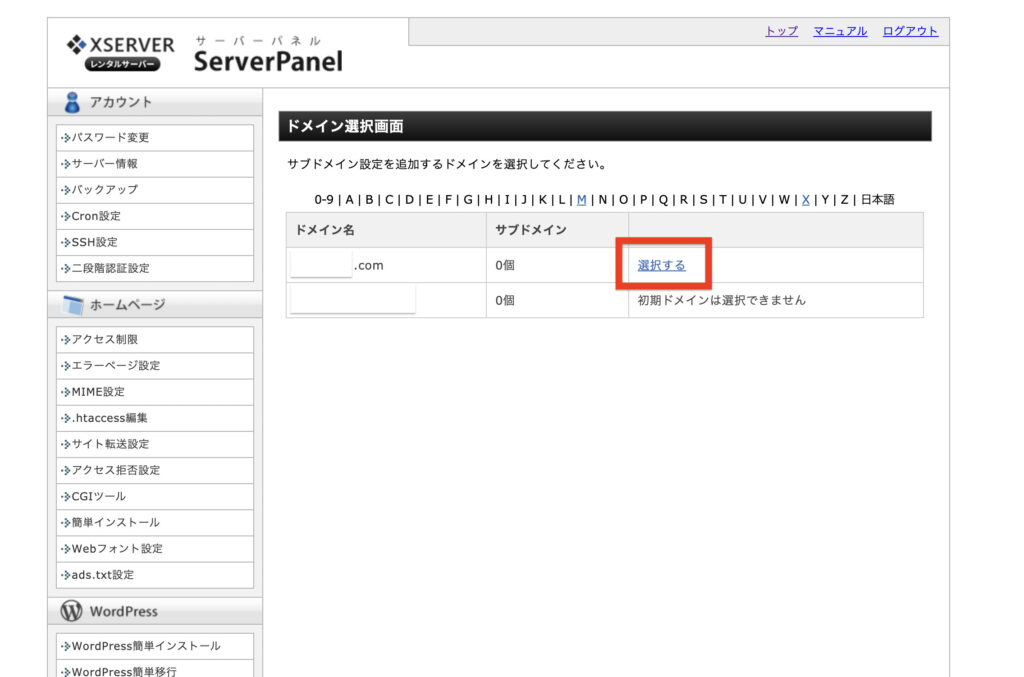
2.サブドメインを設定するドメインの「選択する」をクリック

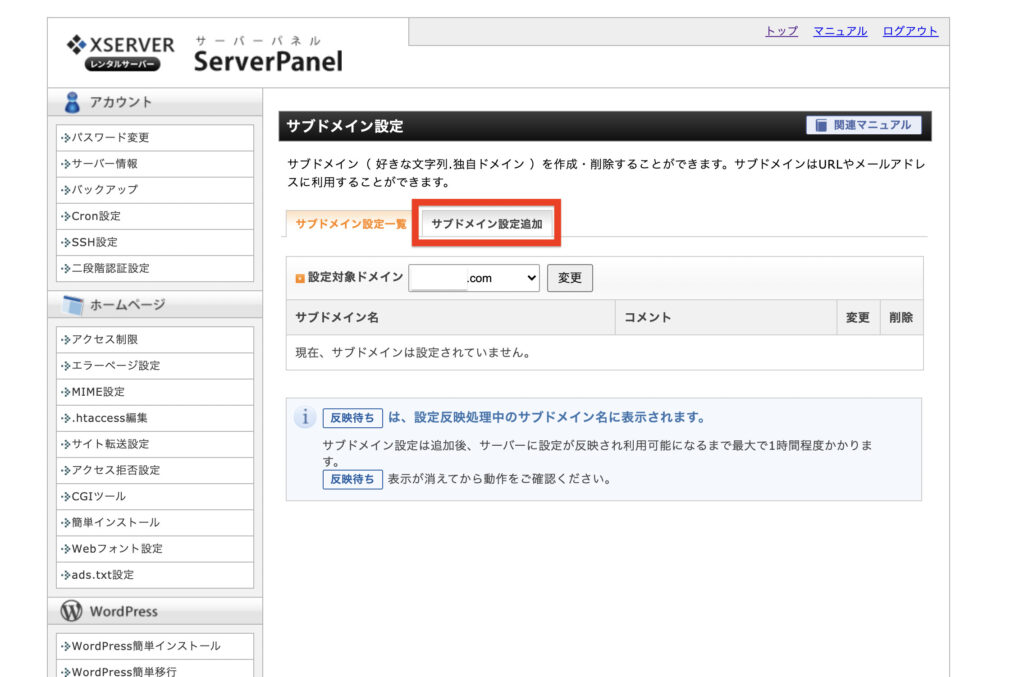
3.設定対象ドメインを確認して「サブドメイン設定追加」をクリック

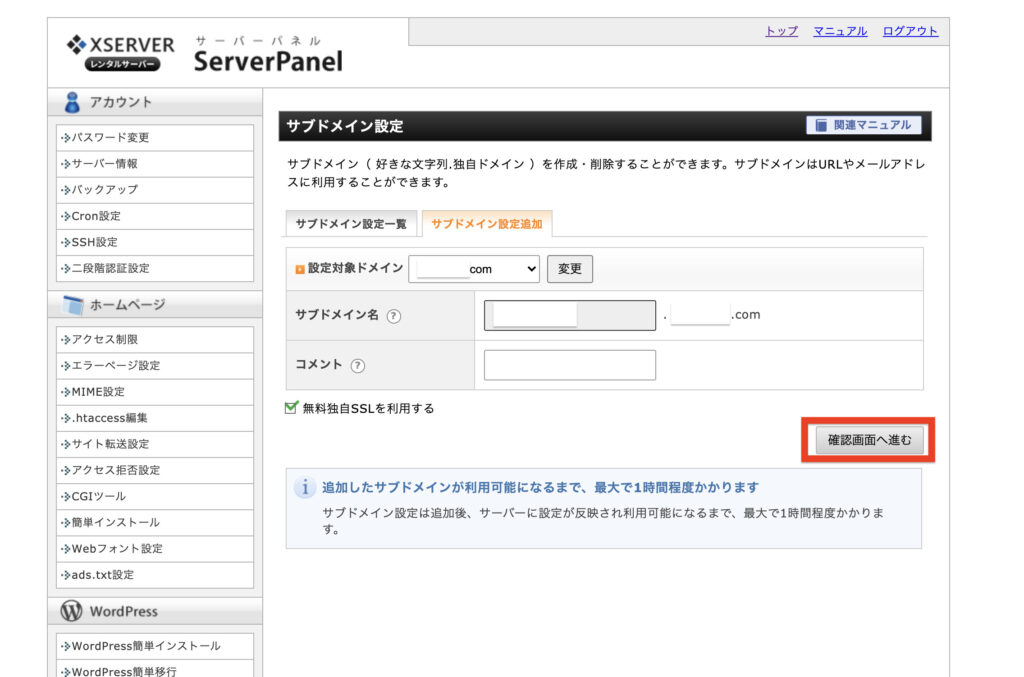
4.サブドメイン名を入力し「確認画面へ進む」をクリック

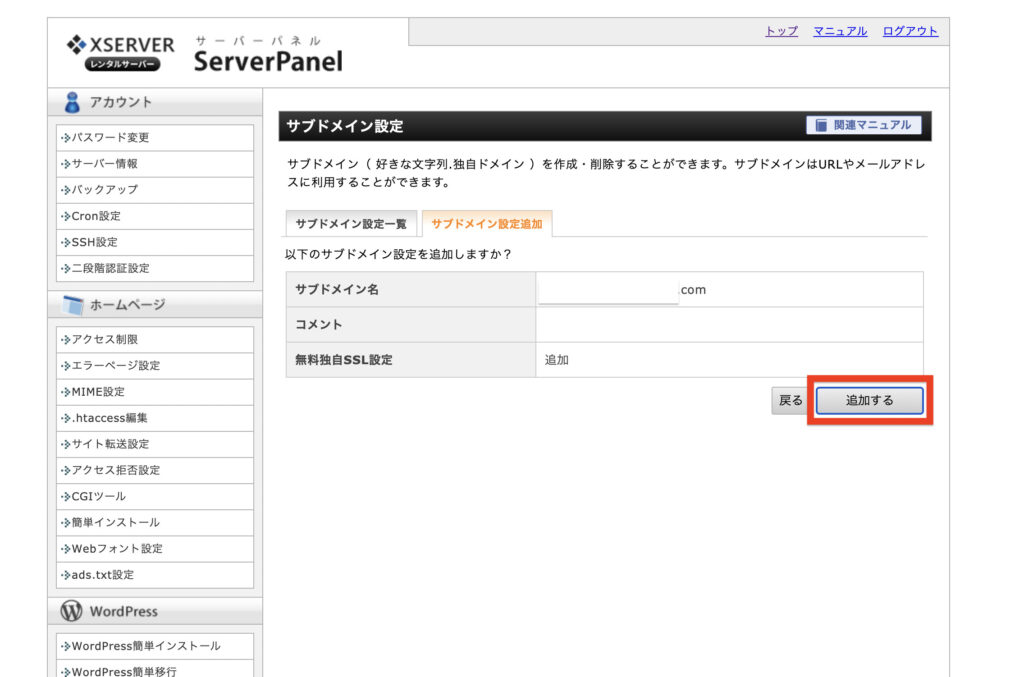
5.入力情報を確認し「追加する」をクリック

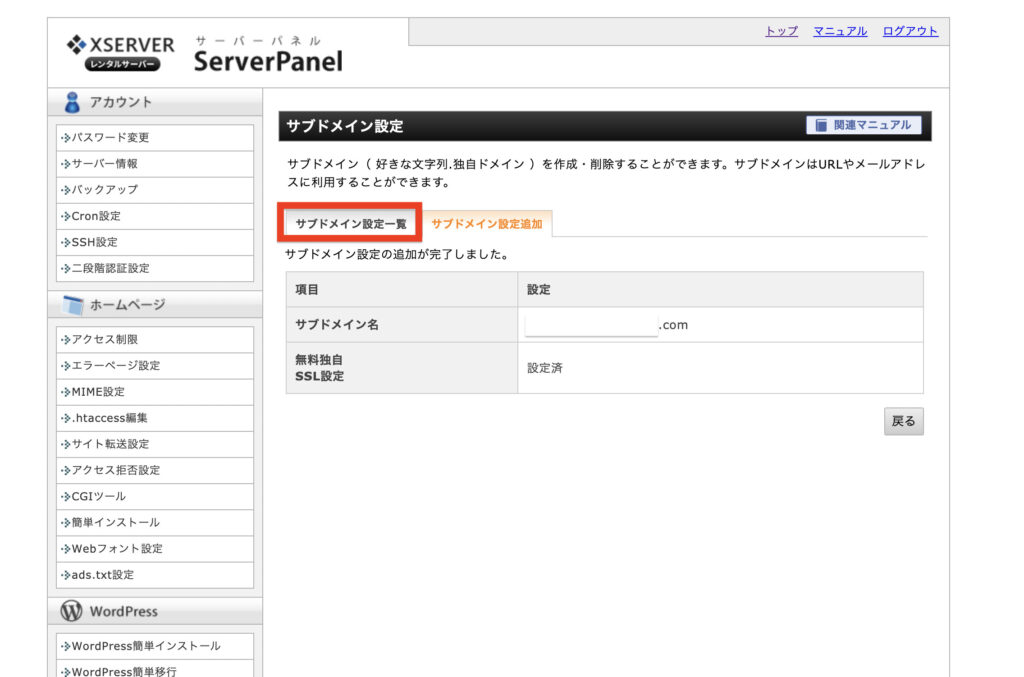
6.サブドメイン設定が完了したら「サブドメイン設定一覧」をクリック

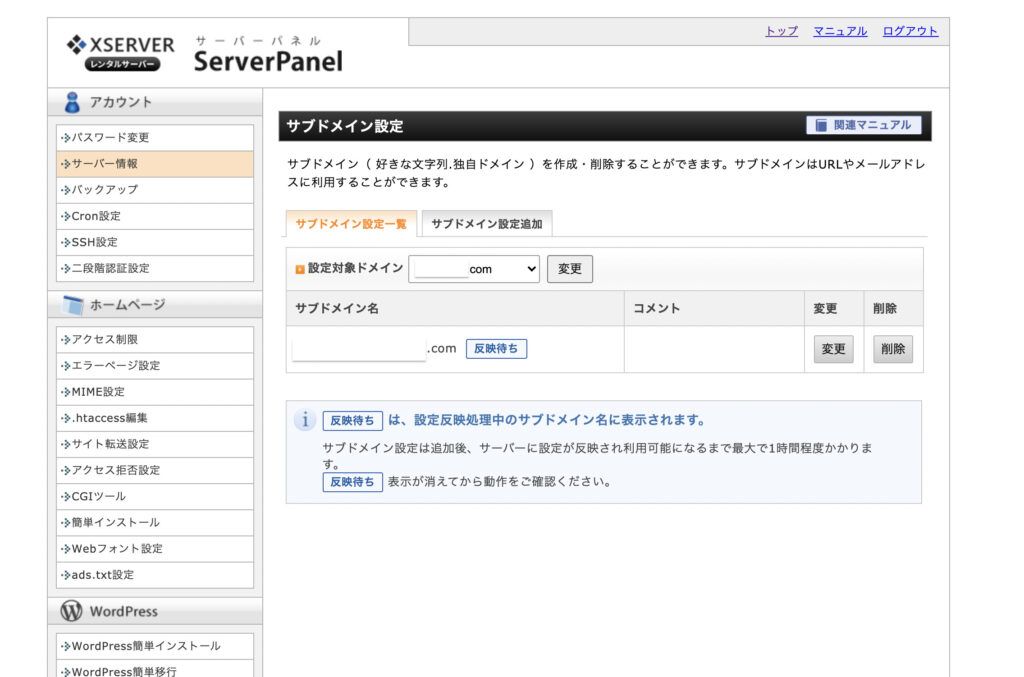
7.反映待ちが解除されるのを待つ(最大1時間)

サブドメインにWordPressをインストール
こちらも独自ドメインにWordPressをインストールした際の手順とほぼ同じです。
1.エックスサーバーのサーバーパネルの「WordPress簡単インストール」を開く
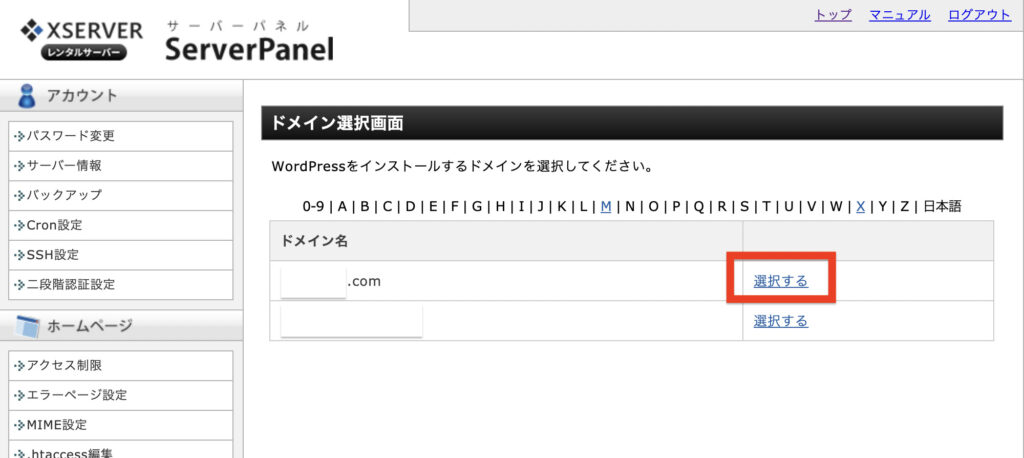
2.WordPressをインストールしたいサブドメインを持つドメインの「選択する」をクリック
※ドメイン選択画面にサブドメインがない!と焦りましたがまずはドメインを選択します。

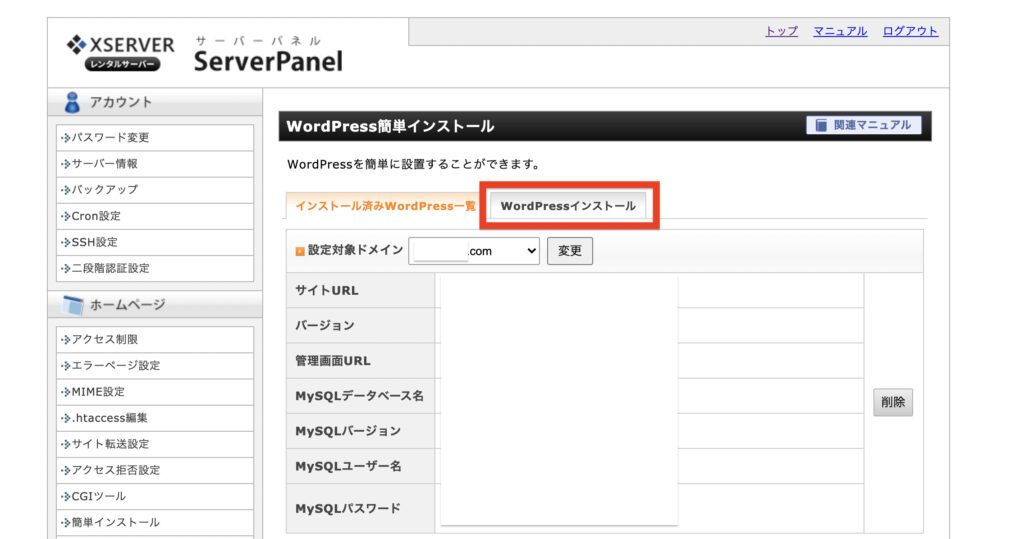
3.「WordPressインストール」をクリック

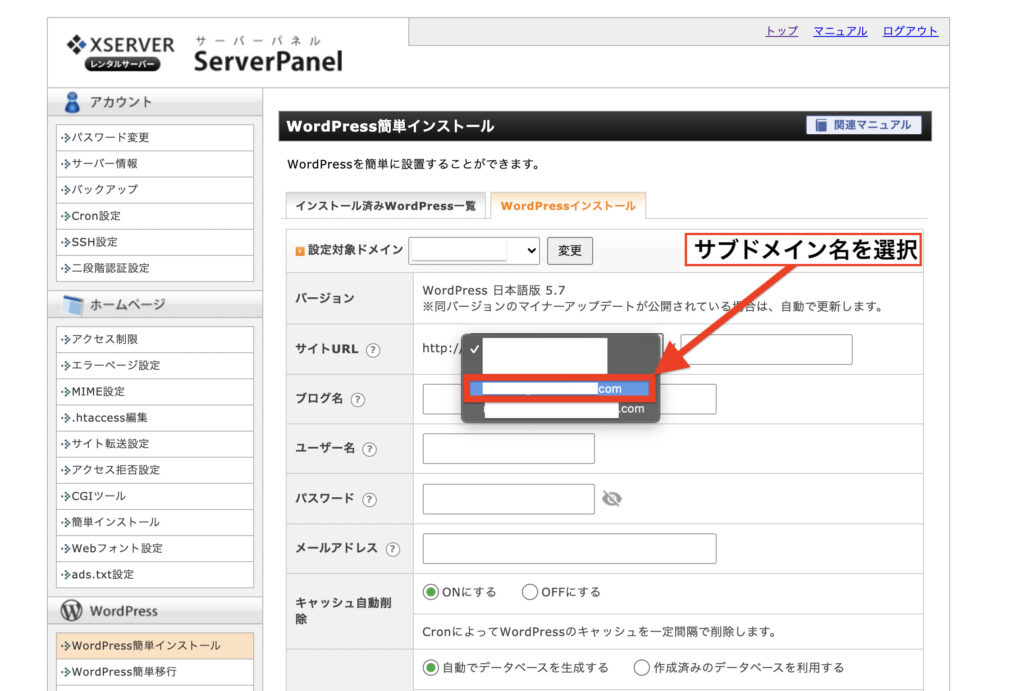
4.重要!サイトURLの http:// の後ろのボックスからサブドメインを選択し情報を入力

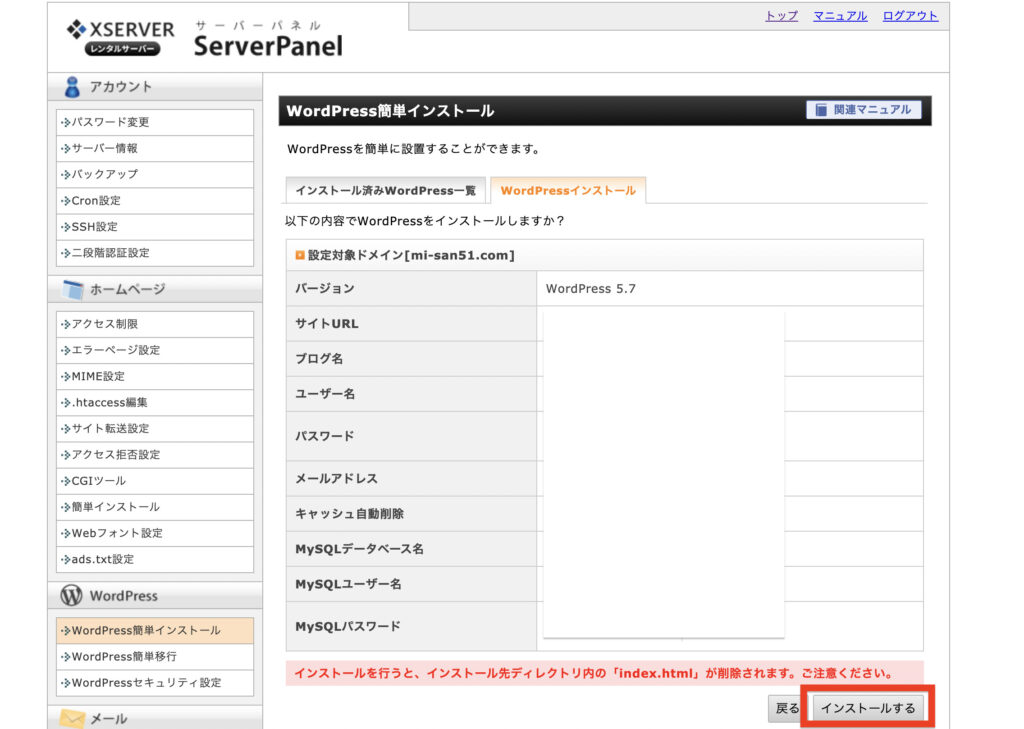
5.「インストールする」をクリック

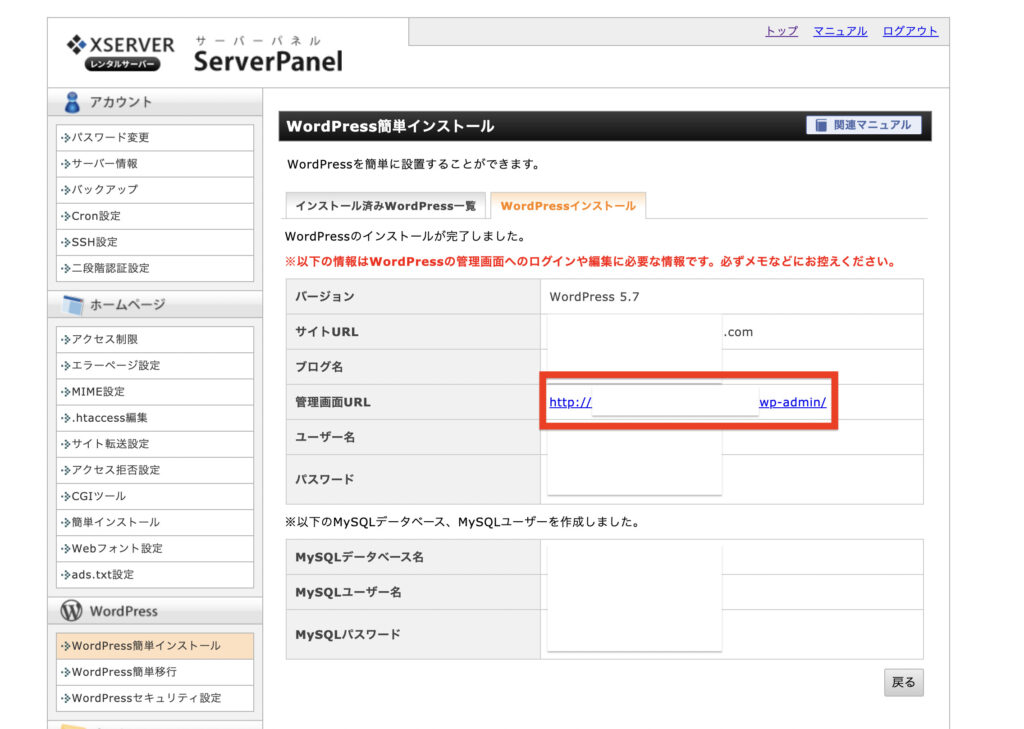
6.管理画面URLからログインをする

ログインに成功するとダッシュボードが表示されるので先ほど同様にまずはHTTPSに変更します。
以上でハンバーガーサイトの移行先環境が出来上がりました。それでは以前ローカル⇔ローカルでテスト移行した時と同じようにローカル環境→本番環境への移行を行います。
WordPressローカル環境から本番環境へ
方法は以前と全く同じなので要約します。下の記事でご紹介しているので参考にしてください。
1.移行元と移行先の両方に「All-in-One WP Migration」をインストール
2.移行元でファイル形式でエクスポート
3.移行先でインポート
4.移行先で再ログイン(移行元のユーザーネームとパスワード使用)
以上4ステップで移行を行いました。結果がこちら↓
ばっちり移行成功しました。最終課題がついに完了しました!
最後に
最終課題のハンバーガーサイトに取り掛かってピッタリ1ヶ月で完成することができました。
達成感もすごいですがこの次何しようか…と燃え尽きないようにやることをまた山積みにして休ませないようにしないとですね笑
ちょこちょこ躓く場面もありましたが初めてのコーディングからWordPress化の挑戦にしては満足いく結果かなと思います。
この結果はRaiseTechの躓いても絶対に挫折させてくれない手厚いサポートのおかげです。事前学習含めプログラミング学習4ヶ月でWordPressまで学習&実践できるRaiseTechのカリキュラムと課題、恐るべしですね。まだまだRaiseTechの授業も残っていますし作りたいものがあるので当分の間はお世話になります😅
次回以降は今企んでいることについてのんびり学習記録をまた書いていけたらなと思ってます。
最後までお読みいただきありがとうございました。次の挑戦の学習記事も読んでいただけたら嬉しいです。






コメント