[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
RaiseTechの課題を一通り終えました。これからは自分が作ってみたいものについて記録をしていこうと思います。
まずは第2回課題のRaiseTechの公式サイトの模写をしたHTMLデータをWordPress化して本番環境にアップしていきます。
制作物として世の中に送り出すだけなのでサイトとしての機能(投稿、メニュー、ページネーションetc)は持たせません。
ローカル環境の構築
いつも通り「Local by Flywheel」を使ってWordPressのローカル環境を構築します。
ローカル環境の構築方法は以下をご覧ください。
ローカル環境が出来上がったらテーマに反映させていきます。
模写HTMLファイルをテーマ反映する
テーマ反映の大まかな手順は
1.themesディレクトリ直下にテーマディレクトリ作成
2.模写データをテーマディレクトリに移行
3.index.htmlをindex.phpにリネーム
4.style.cssをテーマディレクトリ直下に作成し必要な記述をして保存
この4ステップです。詳しく説明します。
テーマディレクトリ作成
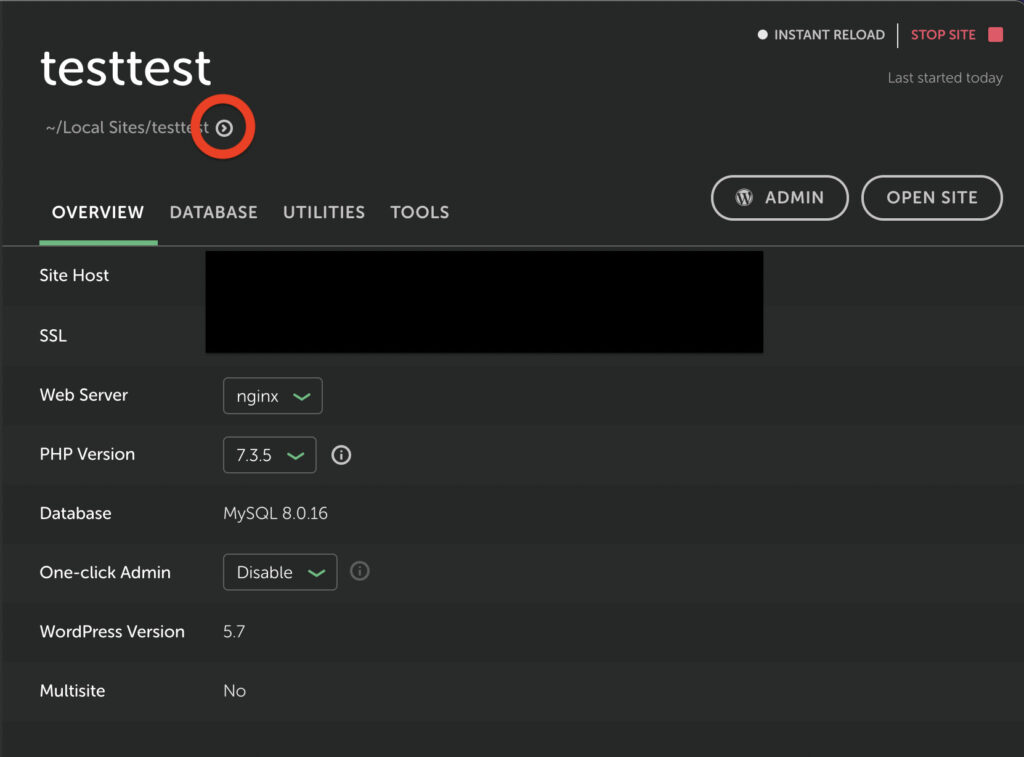
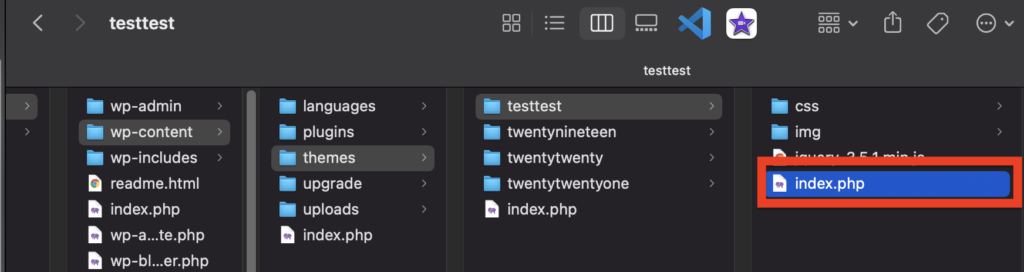
Local by Flywheelのプロジェクト名の下に「~/Local Sites/プロジェクト名 >」があるので > をクリックし app→public→wp-content→themesに進みます。

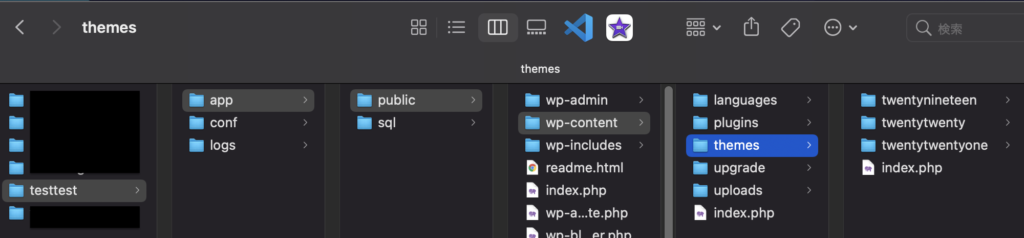
すると「twenty~」というディレクトリが3つほど並んでいるところが出てきます。ここがthemesディレクトリ直下です。

ここにテーマディレクトリを作成します。

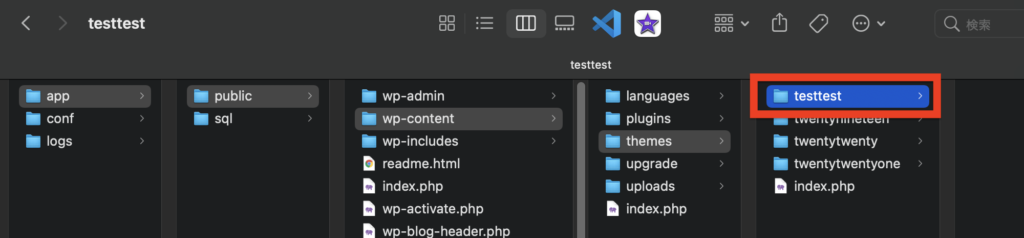
模写データをテーマディレクトリに移行
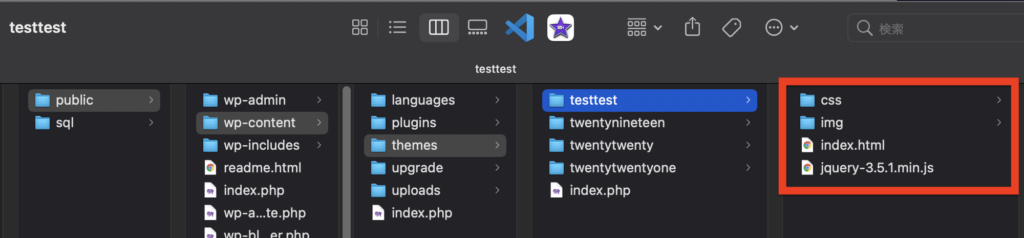
今作った「testtest」に模写データを移行させます。

HTMLデータで残しておきたい場合はコピペでもOKです。
index.htmlをindex.phpにリネーム
WordPressはPHPで動くのでPHPファイルへ変換してあげます。「変換しても良いですか」とメッセージを出しますが拡張子変更をそのまま許可します。

style.cssをテーマディレクトリ直下に作成し必要な記述をして保存
テーマディレクトリ「testtest」をエディタで開きstyle.cssをテーマディレクトリ直下にくるように作成して記述を行います。
/*
Theme Name: testtest
*/他に書く情報はたくさんありますが最低限テーマの名前だけ書いていればテーマとしては反映されます。
style.cssに記述する情報についてはこちら(他記事に飛びます)をご覧ください。
公式リファレンスはこちら
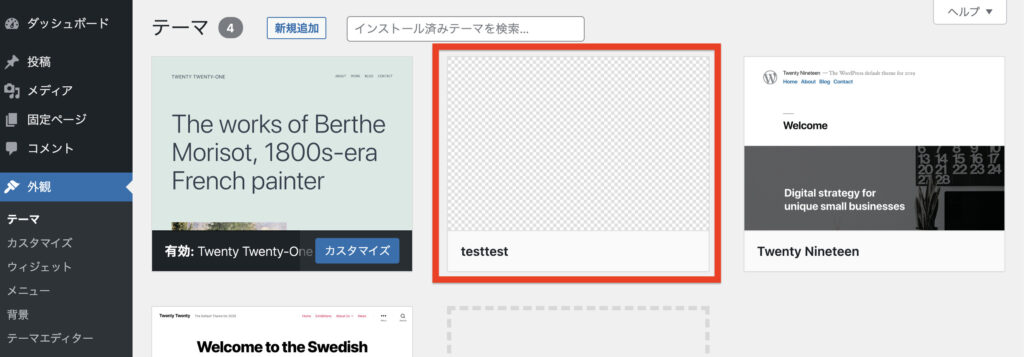
以上4ステップが完了したらLocal by FlywheelのADMINから管理画面>外観>テーマに反映されるようになります。

CSSとjQueryの読み込み
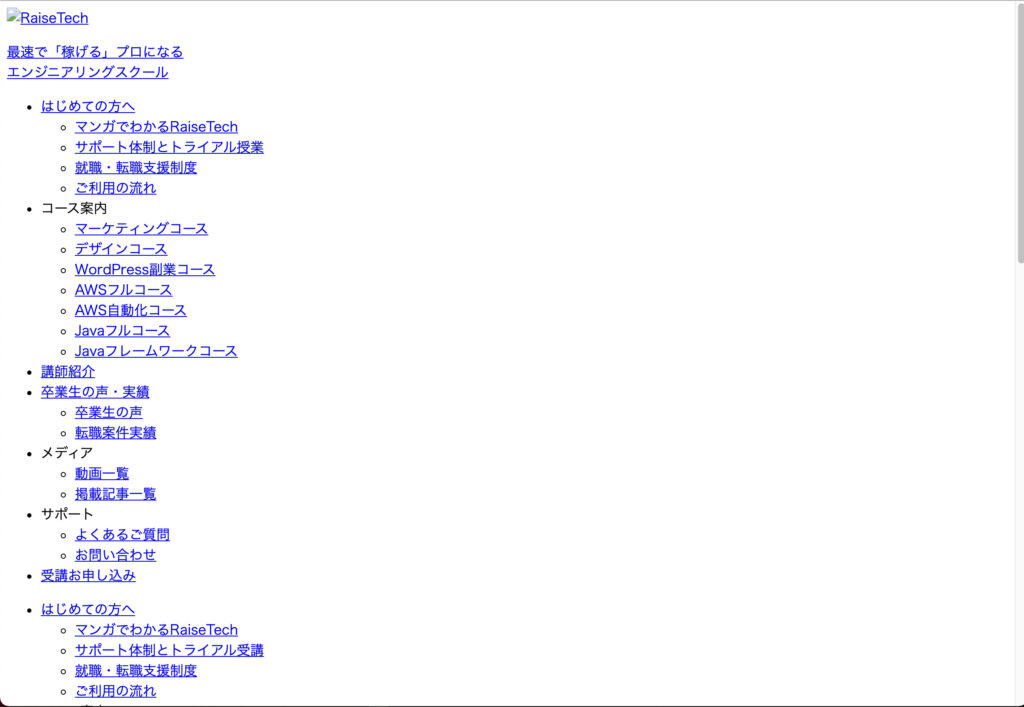
反映できたテーマを有効化してフロント側を見るとHTMLだけしか読み込まれていない表示になっています。

必須テンプレートタグの記述
WordPressには記述しなくてはいけない必須のテンプレートタグがあります。
1.<?php wp_head(); ?>
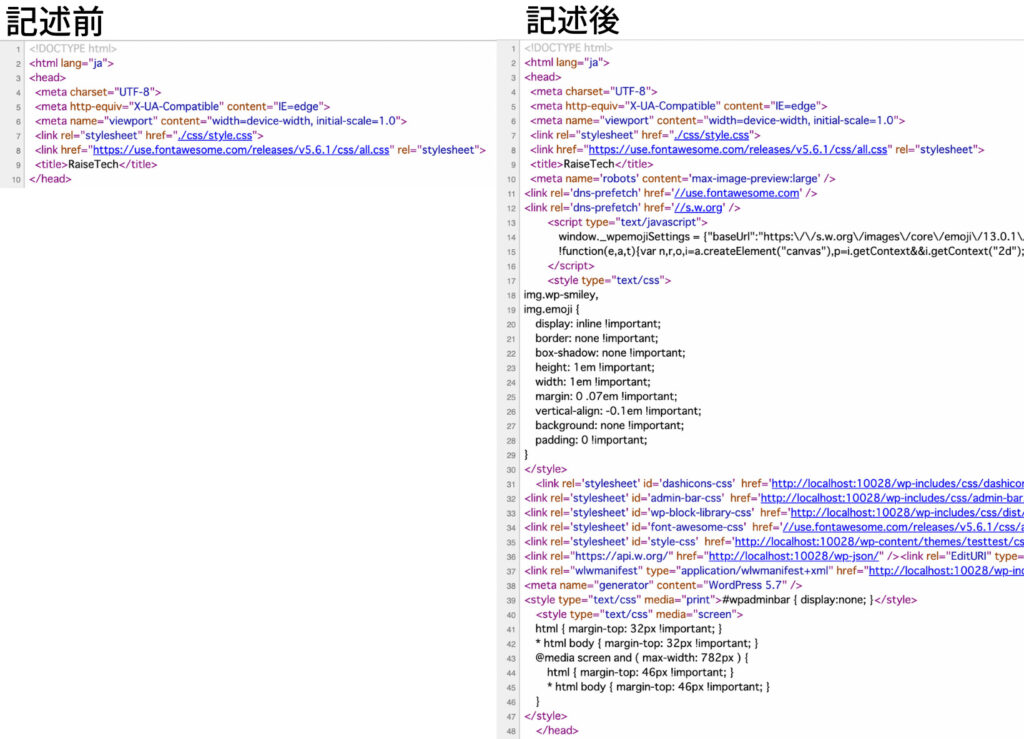
</head>の直前に記述しなくてはいけないテンプレートタグです。こちらを記述する前と後の違いをみてみます。

<?php wp_head(); ?>を記述することでWordPressが用意しているhead内の情報を吐き出してくれるんですね。
2.<?php wp_footer(); ?>
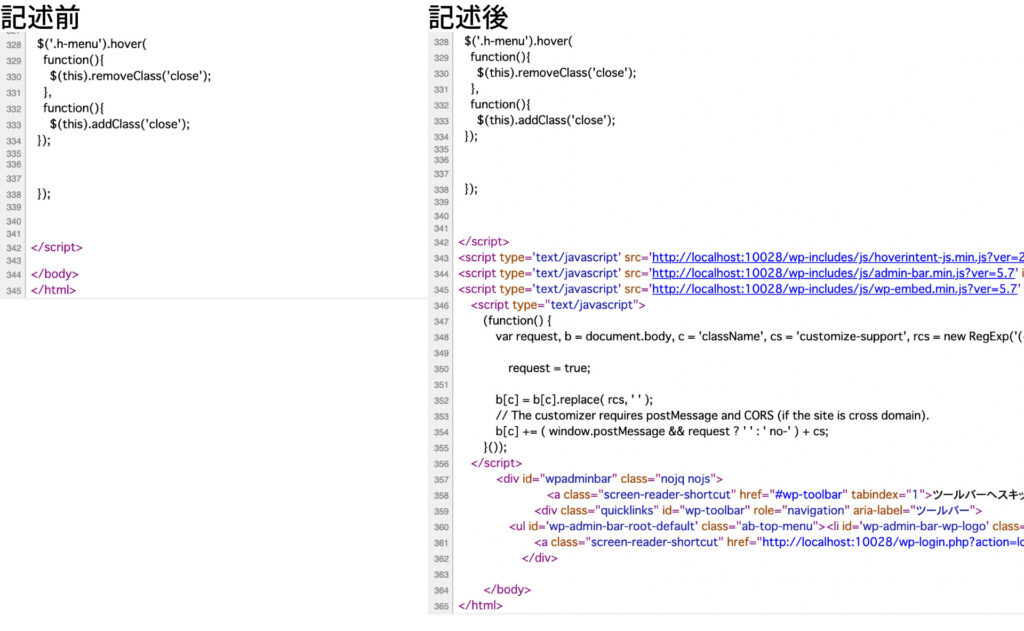
</body>の直前に記述しなくてはいけないテンプレートタグです。こちらも記述する前と後のソースコードの違いを見てみましょう。

<?php wp_head(); ?>と似ていますがWordPressが用意している情報を吐き出してくれます。
functions.phpでCSSを読み込む
必要テンプレートタグを記述しただけではまだCSSは反映されません。WordPressでCSSを読み込ませるにはfunctions.phpを作成し wp_enqueue_style という関数を使って反映させます。
テーマディレクトリ直下にfunctions.phpを作成し以下を記述しました。
<?php //PHP宣言
function testtest_script(){ //関数宣言{}内で関数定義
wp_enqueue_style( 'font-awesome', '//use.fontawesome.com/releases/v5.6.1/css/all.css', array(), '4.7.0' );
wp_enqueue_style( 'style', get_template_directory_uri(). '/css/style.css', array(), '1.0.0' );
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css', array(), '1.0.0' );
}
add_action( 'wp_enqueue_scripts', 'testtest_script' ); //関数を出力冒頭の<?php はこれからPHPですよと宣言するので1度冒頭に書いておけばOKです。
PHP宣言以下の記述は「関数宣言」「関数定義」「関数出力」という流れで記述を進めていきます。
このCSSの出力だけに限らず他の機能を持たせるときにも記述の骨組みはほぼ同じです。
function $function_name(){
$WordPress_function( $parameter );
}
add_action('$action_hook', '$function_name');「$」で始まっているところは調べて記述していく部分です。他にも配列や引数が必要な関数もありますが基本的な使い方はWordPress Codex 日本語版 関数リファレンスに説明があるので初心者でも頑張れば記述することは全然可能です。
今回のwp_enqueue_styleを説明すると、まず基本文が
wp_enqueue_style( $handle, $src, $deps, $ver, $media )
になります。「$」の部分に何を入れたら良いかを簡単に説明すると
$handle … ハンドルネーム。何を読み込んでいるのかわかりやすい名前にする。
$src … スタイルシートのソース指定。パスを書いてソースの場所を指定する。get_template_directory_uri()を使って簡単に指定する方法もある。
$deps … array()のカッコ内に読み込み順番を指定したい場合は記述をする。特に指定がない場合はarray()だけでOK。
$ver … スタイルのバージョン。自作CSSなら初めは1.0.0とかでOK。更新したらここの番号を変える。変えなくてもエラーは出ないがクライアントのために書いておいた方が好ましい。
$media … <link>のmedia属性を指定できる。
WordPress Codex 日本語版 関数リファレンス wp_enqueue_style
第5パラメータまでありますが必須なのは$handleだけです。最低限第2パラメータまでは指定しておけばCSSは反映されます。
get_template_directory_uri()について
今回の例だとこのように出力をします。
get_template_directory_uri() = http://localhost:XXXXX/wp-content/themes/testtest
テーマディレクトリまでのルートを絶対パスを書かなくてもたどってくれるものです。
末尾に「/」がないのでテーマディレクトリからのルートは「.」を挟みスラッシュ( / )からシングルクォーテーション( ‘ ‘ )に入れて記述を行います。
get_template_directory_uri(). '/css/style.css' ↓このように出力 http://localhost:XXXXX/wp-content/themes/testtest/css/style.css
この方法はCSSの出力だけでなく画像の出力でも使われます。「get_template_directory_uri(). ‘ ‘」の形だけ覚えておけばOKです。
フロント側でCSSが反映されていることが確認できたら<head>内に記述していたCSS読み込みとFontAwesomeの読み込みは削除します。
function.phpでjQueryを読み込む
まず今回の模写コーディングではjQueryをindex.phpに書いているのでファイルを分離するところから始めます。
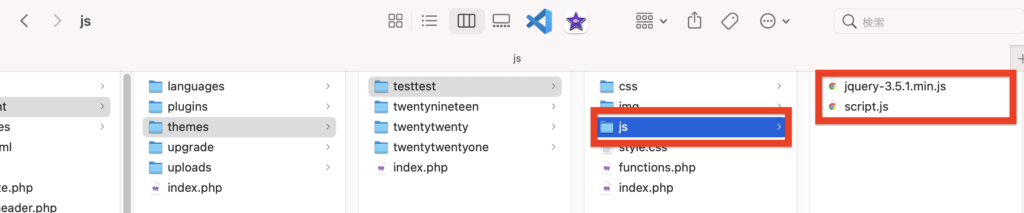
テーマディレクトリ直下にjsファイルを作成しファイル内にscript.js作成、jQuery本体を移動させました。

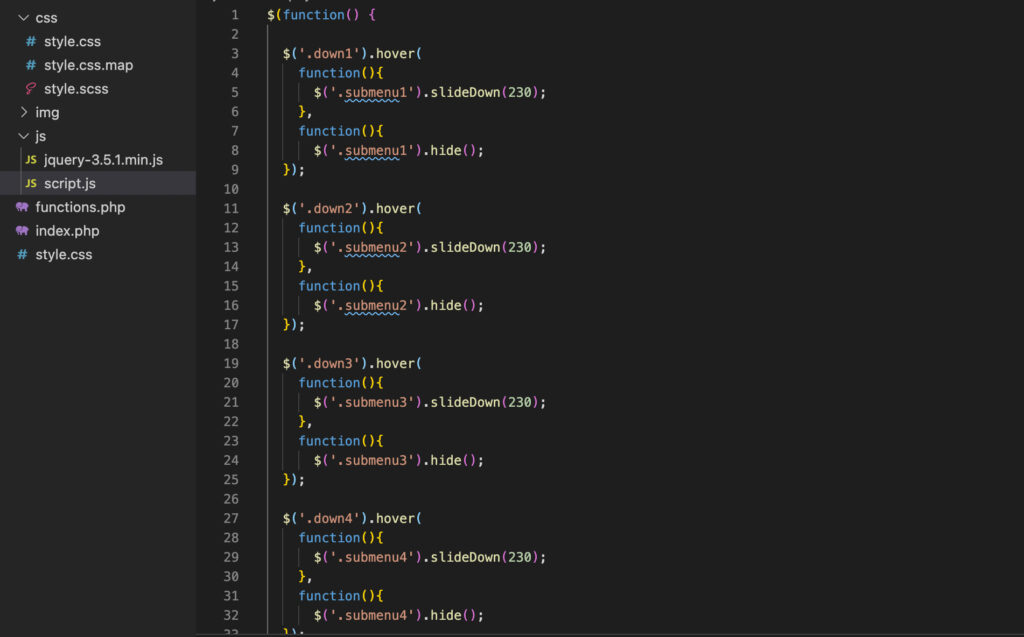
そしてindex.phpに記述しているjQueryをscript.jsに移動させます。

そして</body>前に記述していたjQuery本体の読み込みを<head>内に移動させて以下のように書き換えます。
<script src="<?php echo esc_url (get_template_directory_uri() . '/js/jquery-3.5.1.min.js'); ?>"></script>先ほども使用したget_template_directory_uri()で出力をするのですがこれ単体では情報を取得するだけで吐き出してくれないのでこの前にecho esc_urlを記述してカッコ内でゲットした情報を吐き出すようにします。
しっかりパスが通っていればフロント側でjQueryが動き始めます。
画像を表示させる
現在WordPress化したことで画像パスが通らなくなったので修正します。
書き方はjQueryの読み込みと同じでget_template_directory_uri()を利用します。
<img src="<?php echo esc_url (get_template_directory_uri() . '/img/header-logo.svg'); ?>" alt="RaiseTech"><img>で読み込んでいる画像のパスはこのような書き方で読み込みます。
CSSで背景として読み込んでいる画像はそのCSSファイルから見て画像がどこに保存しているのかのパスを書くことで読み込みます。get_template_directory_uri()は使うことができません。
画像のパスを通すことができたら完成です。(完成品↓)
本番にあげたい場合は以下記事でローカルから本番にあげる工程を4話にわたってご紹介しているので参考にしてください。(今1記事になるように頑張ってまとめてます!!)

まとめ
・ローカル環境構築
・必要ファイルを用意してテーマディレクトリに移行
・必須テンプレートタグを記述
・CSS, jQueryを読み込ませる
WordPress化はもっと行う行程がありますが模写コーディングをWordPressで動かそうと思ったら最低限ここまでやっておけばHTMLでコーディングした時と同じ見た目にはなります。
リンクをダミーにしていない場合は飛ばない可能性もあるので別途編集が必要になります。
最後までお読み頂きありがとうございました。次回も読んでいただけると嬉しいです。





コメント