第3弾課題に向けてFLOCSSを学習中…。
前回は基礎中の基礎を学んだので本日はFLOCSSの書くディレクトリについて深く学習していきます!
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回のおさらい
・CSS設計とは分かりやすい&修正しやすいCSSを作る考え方のこと。
・FLOCSSとはCSS設計方法の1つ。
・FLOCSSは「Foundation」「Layout」「Object」の3つのレイヤーと、「Component」「Project」「Utility」の3つの子レイヤーで構成されている。
・FLOCSSで使用される命名規則は接頭辞とMindBEMding
簡単にですが以上を学習しました。
前回のお話はこちらから↓

それでは各レイヤーには何を入れるのかについて学習していきましょう。
Foundation
Foundation=基礎ですから重要なCSSが入っていそうですね。
FLOCSS考案者のHiloki氏によると
Foundation
https://github.com/hiloki/flocss
Reset.cssやNormalize.cssなどを用いたブラウザのデフォルトスタイルの初期化や、プロジェクトにおける基本的なスタイルを定義します。 ページの下地としての全体の背景や、基本的なタイポグラフィなどが該当します。
こちらの説明から読み解くとサイト全体のスタイルを指定するCSSが入っているようです。
これまでCSSで記述する際に冒頭部分に書いていたコードが当てはまります。
//例
*{ margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
:
}
html{ font-size: 62.5%; }これらは私がいつもCSSファイルの冒頭に記載しているコードの一部です。
他にもimgタグ、aタグ、ulタグなどサイト全体で揃えたいスタイルをFoundationの中に入れておけばいちいち書く必要もないのでCSSの量を減らすことができます。
このようにFoundationにはサイト全体で統一したいスタイルを指定したファイルを入れておこうということですね。
ではどのようなファイル名をつけるべきなのでしょうか?
_reset.scss(css)
_base.scss(css)
_normalize.scss(css)
公式ドキュメントによるとこの3つの太字部分が例としてあげられていました。また冒頭にアンダーバー(_)をつけるのが一般的のようです。
人によっては他のファイル名をつけて管理している方もいるので絶対にこの名前でなくてはいけないというのはなさそうですがぶっ飛んだ名前はつけられませんね。
Layout
無理やり訳すと「設計」ですが何を入れるのでしょうか。
Layout
https://github.com/hiloki/flocss
ページを構成するヘッダーやメインのコンテンツエリア、サイドバーやフッターといったプロジェクト共通のコンテナーブロックのスタイルを定義します。
ヘッダーやフッター、サイドバーなどのどのページに飛んでもいつも表示される共通パーツを入れておくといいみたいですね。
_header.scss
_main.scss
_sidebar.scss
_footer.scss
公式ドキュメントではこちらが例としてあげられていました。
見覚えのある物が多いですね。ページごといちいちヘッダー、フッターを作る必要が省けるので時短になりますね。
Object
「Object=もの」ですが何が入っているのでしょうか。
Object
https://github.com/hiloki/flocss
OOCSSのコンセプトを元に、プロジェクトにおける繰り返されるビジュアルパターンをすべてObjectと定義します。
全ページの中で何度も使われるパーツ(ボタンやリンクなど)の保管をする場所ですがこちらのレイヤーの直下にCSSファイルを作って管理することはありません。
このレイヤーは3つの子レイヤーを持つのでパーツのスタイルはそちらに保管します。
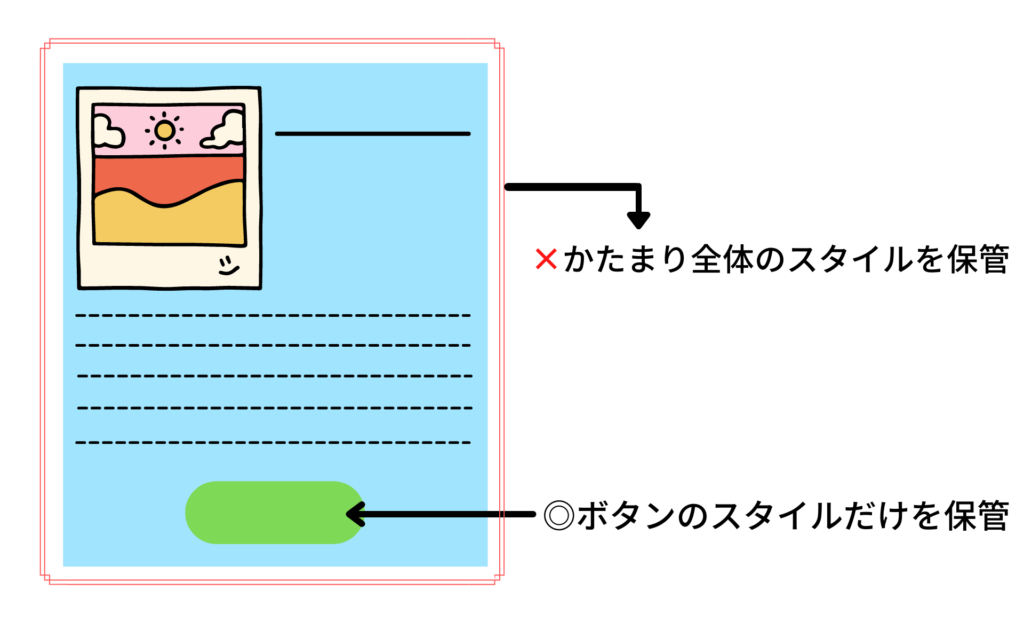
Component
Component
https://github.com/hiloki/flocss
再利用できるパターンとして、小さな単位のモジュールを定義します。
一般的によく使われるパターンであり、例えばBootstrapのComponentカテゴリなどに見られるbuttonなどが該当します。
出来る限り、最低限の機能を持ったものとして定義されるべきであり、それ自体が固有の幅や色などの特色を持つことは避けるのが望ましいです。

引用文中の「BootstrapのComponentカテゴリ」でどんなパーツが入れられるのか書いてあります。ただ英語なので多少わかりづらいところがあります…。
この小さなモジュールというのが曖昧で次のProjectとどちらに入れようか迷う方が多いみたいですね。
きっと私も迷うことになるでしょう…。
最低限の機能というのはボタンの背景色を指定してしまったり余白を指定しまうのはなるべくやめましょうねということですね。
_grid.scss
_button.scss
_form.scss
_media.scss
以上の太字が公式ドキュメントであげられていたファイル名の例です。
Project
Project
https://github.com/hiloki/flocss
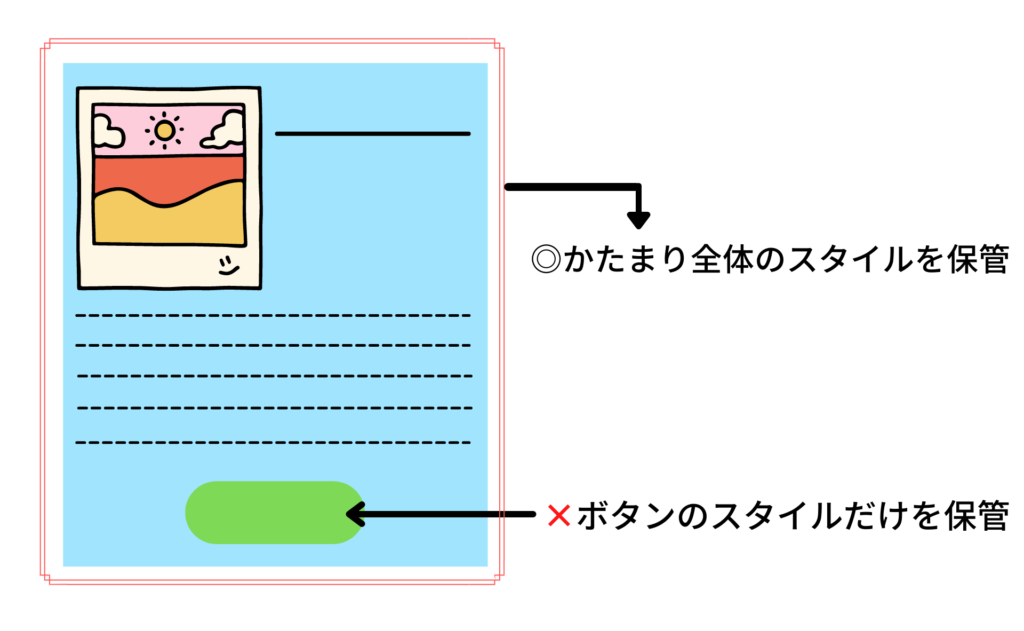
プロジェクト固有のパターンであり、いくつかのComponentと、それに該当しない要素によって構成されるものを定義します。
例えば、記事一覧や、ユーザープロフィール、画像ギャラリーなどコンテンツを構成する要素などが該当します。

先程のComponentの逆という表現が正しいかどうかはわかりませんが何度も使いたいかたまりのパーツを保管しておく場所ということですね。
あるいはComponentのパーツをProjectに組み込んでかたまりとして保管しておくということもできますね。
_articles.scss
_ranking.scss
_promo.scss
以上の太字が公式ドキュメントであげられていたファイル名の例です。
Utility
Utility
ComponentとProjectレイヤーのObjectのモディファイアで解決することが難しい・適切では無い、わずかなスタイルの調整のための便利クラスなどを定義します。
ComponentにもObjectにも入れにくい…ちょっと調節したいだけのクラスなんだけどな…こういった場合はUtilityに入れましょうということですね。
調べたところこちらはあまり使われない…使っても短いコードだけ…という情報が多かったです。よくある「その他」項目のようなディレクトリなのでしょうか。
_clearfix.scss
_display.scss
_margin.scss
以上の太字が公式ドキュメントであげられていたファイル名の例です。
最後に
Foundation…サイト全体で統一したいスタイルを指定
Layout…どのページに飛んでもいつも表示される共通パーツ
Object…何度も使われるパーツ・ただ直下には保管しない
ーComponent…何度も使われる細かいパーツスタイル
ーProject…何度も使いたいかたまりのパーツスタイル
ーUtility…ComponentにもProjectにも該当しないもの
初心者の理解なので多少微妙なニュアンスはあるかと思いますが、なんとなーーくFLOCSSがどんな物であるのか見えてきた気がします。
次回からは実際にFLOCSSを使ってコーディング準備をできたらと思います!
最後までお読みいただきありがとうございます。次回も読んでいただけると嬉しいです。




コメント