本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
・メニューを複数の場所に設置できるようにする・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
あったらいいなの便利な機能のリストアップをして2つ目の404エラーページを作成しました!
本日は投稿と固定ページ以外から記事を作ることができる機能を実装します。
カスタム投稿機能の実装
カスタム投稿とはどんな実装なのでしょうか。
現在、商品については記事で登録をする形になっています。完全に商品情報だけを発信するサイトであれば問題は少ないですが、お知らせページやキャンペーンの記事、ブログ要素も取り入れたいとなったら記事だけで管理するのは大変ですよね。
つまり お知らせ記事・キャンペーン記事・ブログ記事 と 商品情報記事 を分けて管理しようということです。
この機能は「カスタム投稿」の追加で実現することができるのでやってみましょう。
まずはfunctions.phpに以下を追記します。
function create_post_type() {
register_post_type( 'item', [ // 投稿タイプ名
'labels' => [
'name' => '商品', // 管理画面右側バーの表示名
'singular_name' => 'item', // カスタム投稿の識別名
],
'public' => true, // 投稿タイプをpublicにする
'has_archive' => true, // アーカイブ機能をつける
'menu_position' => 5, // 管理画面右バーの配置場所
'menu_icon' => 'dashicons-store', //管理画面右バーにつくアイコン設定
'hierarchical' => true,
'supports' => [
'title',
'editor',
'thumbnail',
'page-attributes'
]
]);
}
add_action( 'init', 'create_post_type' );この register_post_type() はfunctions.phpのどこにでも記述して良いものではなくてアクションフックの admin_menu より前かつ after_setup_theme より後に記述しなくてはならないようです。
アクションフックというのはコード1番下のadd_actionのカッコ内の左側のことです。ここではinitのことを指します。
functions.phpに何か他の記述している中にregister_post_typeを追記するときはこのアクションフック部分にadmin_menuやafter_setup_themeがある記述がないか確認してから追記しなくてはいけませんね。
引数についてはWordPress Codex 日本語版 関数リファレンス/register post typeに詳しい記述があるので参考にしてください。
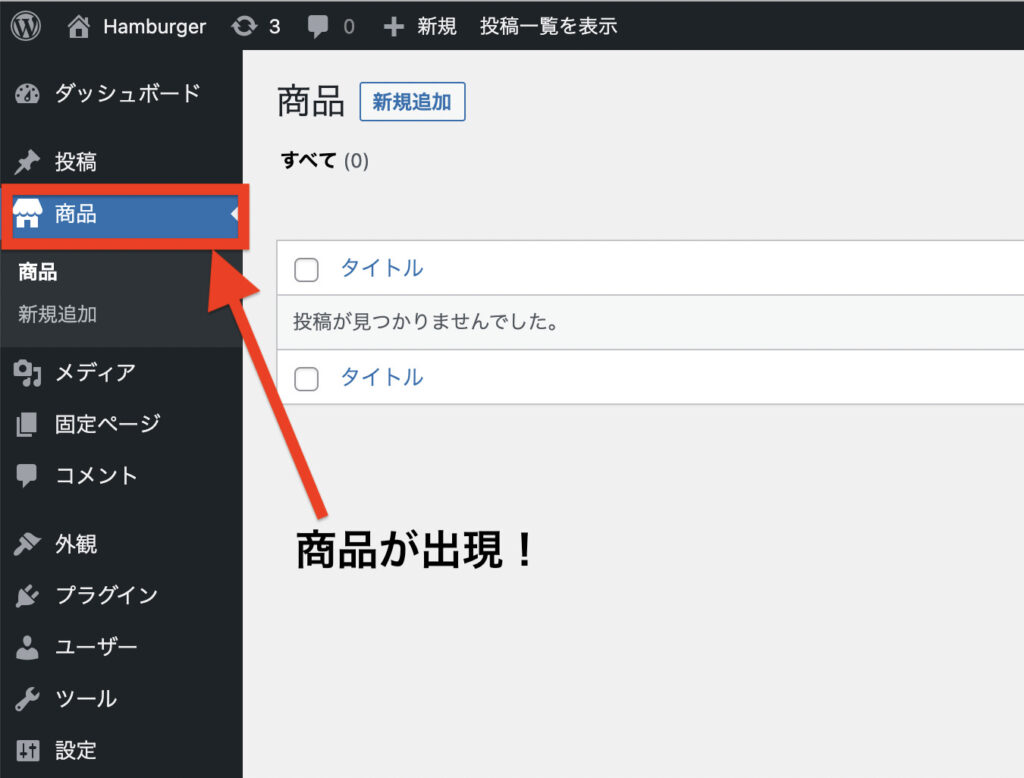
functions.phpに以上を記述し管理画面を更新すると右側のバーにこんなのが出現します。

これで投稿とは別に商品を登録できる機能が加わりました!
この機能は引数やパラメータを変えればお知らせだけを投稿するためのカスタム投稿機能、キャンペーンの記事を投稿するためのカスタム投稿機能…など応用がききます!
カスタム投稿機能を使ってみる
ではここにいくつか商品情報の投稿をしてみます。

3つ投稿をしました。こちらこのまま表示しようとするとでは404エラーを出してしまうのでパーマリンク設定を変える必要があります。
管理画面>設定>パーマリンク設定から「変更を保存」を押します。(特に設定は変えず保存ボタンだけクリックでOK)
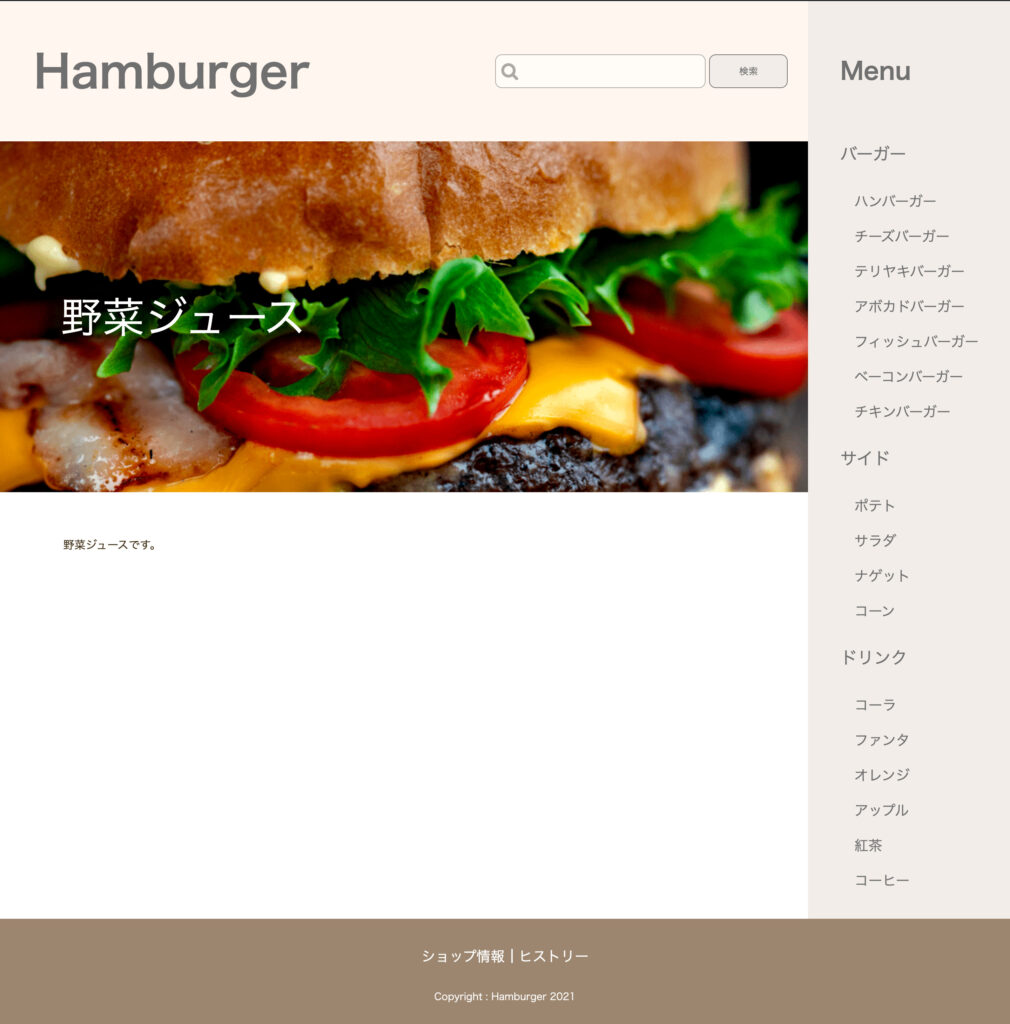
ここまでできたらフロント側を見てみましょう。

カスタム投稿ではsingle.phpが使われていますね。こちらをカスタム投稿専用ページで表示させたい場合の編集をしてみましょう。
カスタム投稿専用ページを作る

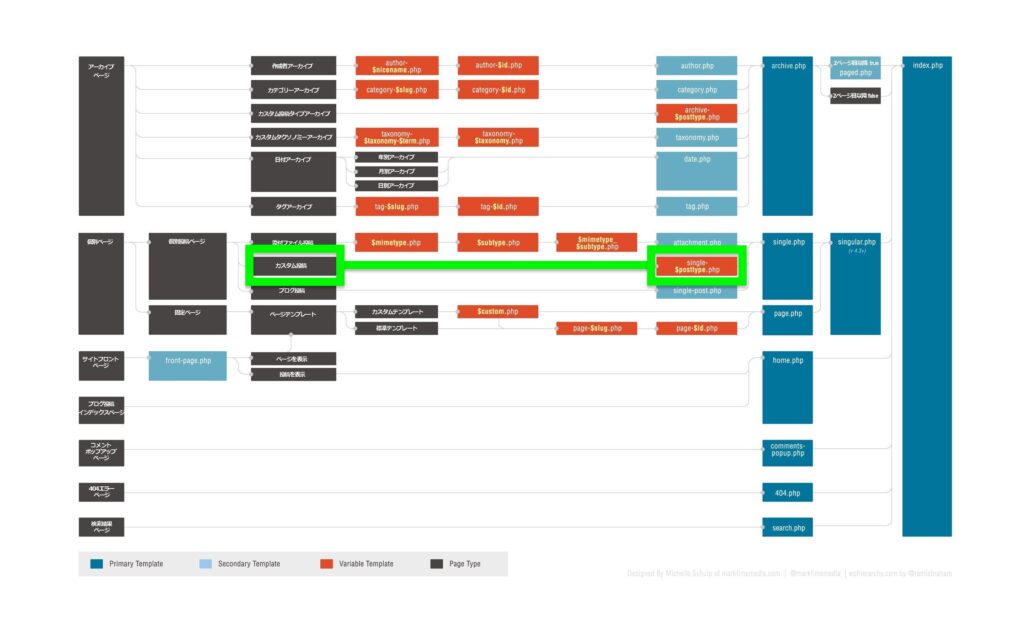
おなじみのテンプレート階層の図です。注目するのは黄緑枠の部分です。「single-$posttype.php」を作成すれば専用ページが作れそうですね。
このファイル名の$posttypeはfunctions.phpで記述したitemの部分です。ファイルの名前には$は不要です。今回であれば「single-item.php」ファイルを作成すればOKです。
register_post_type( 'item', [ //itemの部分を$posttypeに入れる簡単にデザインカンプを作ってからWordPress化しようと思います。

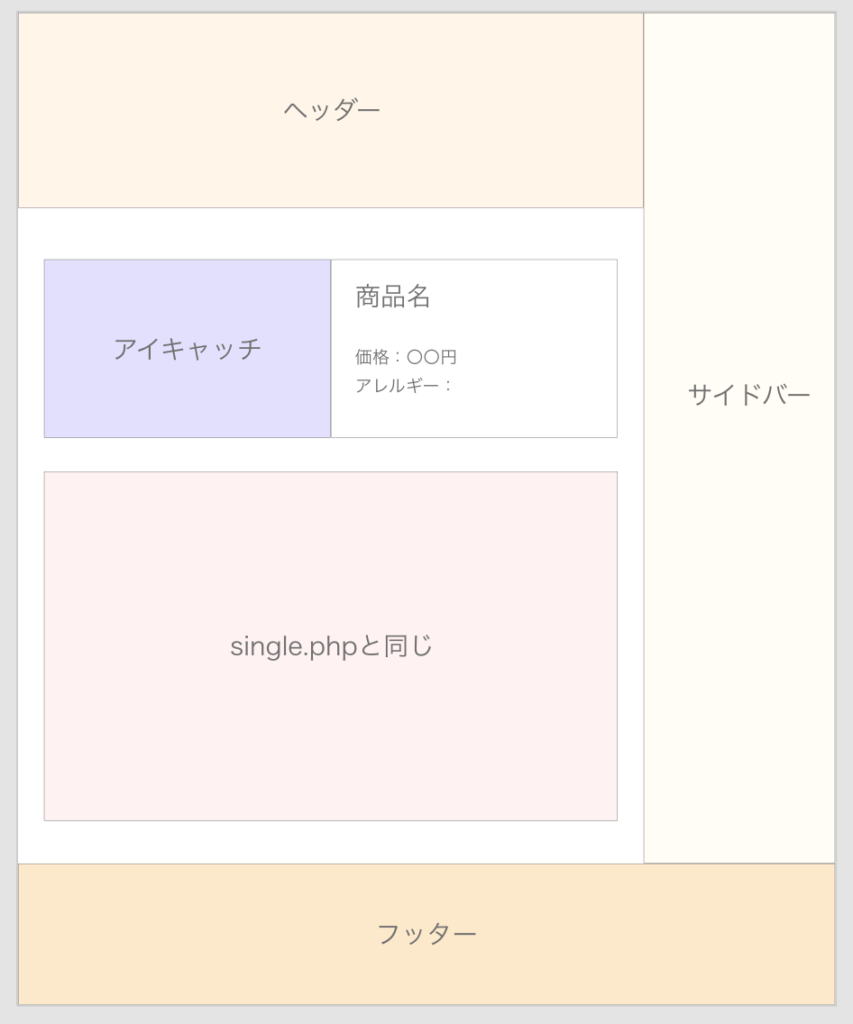
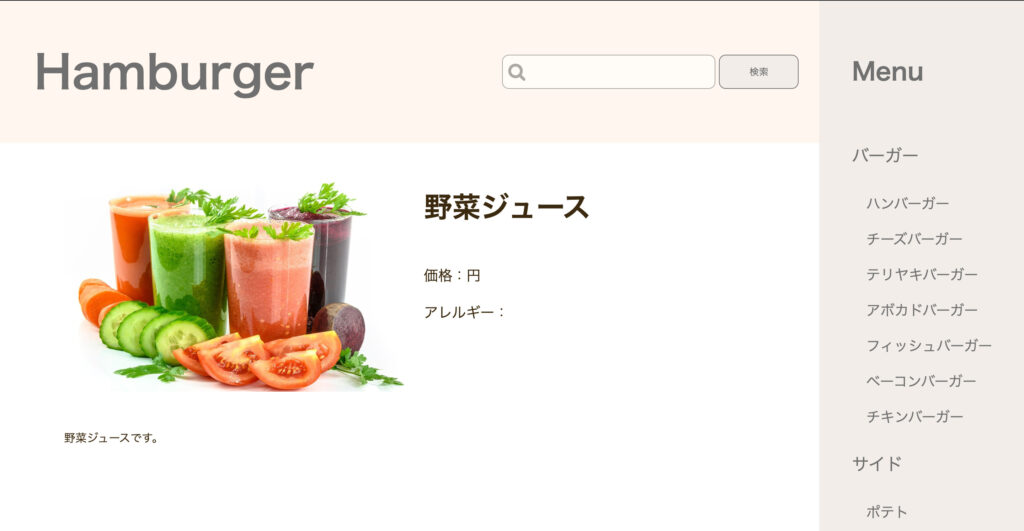
簡単にですが…メインビジュアルの画像の代わりにメニューカードのようなものを入れようと思います。
完成したコードがこちら↓
<div class="p-article">
<?php
if(have_posts()): while(have_posts()): the_post(); ?>
<div class="p-menu-card--custom" id="post-<?php the_ID(); ?>"<?php post_class(); ?>>
<?php the_post_thumbnail(); ?>
<div class="p-menu-card__intro--custom">
<h1><?php the_title(); ?></h1>
<div class="p-menu-card__info">
<p>価格:円</p>
<p>アレルギー:</p>
</div>
</div>
</div>
<?php the_content(); ?>
</div>
<?php endwhile;
else:
?>
<p>商品がありません</p>
<?php endif; ?>
</div>single.php同様、p-articleの中にif文を作って出力したい内容を記述しました。
新たに付け加えたクラスや要素をSCSSでスタイリングしていきます。
.p-menu-card{
&__intro{
width: 57%; //追記
&--custom{
width: 50%;
>h1{ //メニュータイトルのスタイル
padding: 20px 0 20px 20px;
font-size: 40px;
}
}
}
&__info{ //価格とアレルギーの親要素
width: 100%;
padding: 30px 20px;
>p{ //価格とアレルギーの文字
font-size: 20px;
padding: 10px 0;
}
}
&--custom{ //メニューカードのカスタム投稿版
display: flex;
padding: 20px 0;
img{ //画像のスタイル指定
width: 50%;
height: 300px;
object-fit: cover;
}
}
}ここまで指定ができたらフロント側を確認してみます。

いい感じですね。
次回は価格やアレルギーを投稿画面から毎回入力し商品ごと出力できるように編集します。
最後に
カスタム投稿機能便利ですね!ブログとしてWordPressを使う分にはそれほど必要な機能ではありませんが企業のサイト制作ではかなり役立ちそう…🤔
次回は価格やアレルギーをすぐに登録できる編集をプラグインを用いて実装していきます。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント