本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
順調に進んでいたWordPress化だったのですが、CSSとJavaScriptをfunctions.phpで読み込もうとしたら背景画像が表示されない&jQueryが動かなくなったんですね。
質問をしてアドバイスをいただき修正できるところは直したのですがうまくいきませんでした。
持ち越しにしてしまった以上の問題を片付けて次に進みたいところです…。
WordPress化は私が受講しているRaiseTechの講師の方のブログ記事を参考に進めていきます。
自分で調べなくてはいけないところもありますが学習にはうってつけの内容で初心者でもクリアできたので興味のある方は以下記事でテーマ開発に挑戦してみてください!
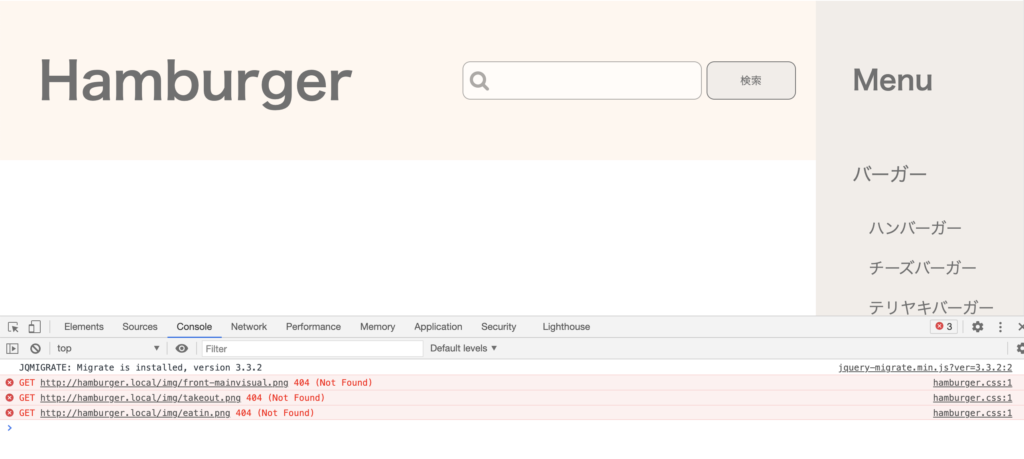
WordPress化 背景画像が表示されない

こんな感じで背景画像が読み込まれないのとjQueryが動かなくなってしまったので質問をさせて頂き、
・パスが違っている
・jQueryの$はWordPressでは使うことができない
以上のアドバイスをいただいて修正をしたのですが…

直らなかった…。
WordPress化で背景画像を表示させる方法
そこで修正したコードを見てもらい再びアドバイスをいただきました。

background: url()の( )内を ../img/ に変更してパスを書いてみましょう。
jQueryはWordPressで必要なテンプレートが抜けているので調べてみましょう。
以上のアドバイスをいただきました!(この時点で深夜0時を回っていました…遅くまで対応して頂き感謝しかないです)
ではまず背景画像のパスを修正します。
background: url(/img/front-mainvisual.png) no-repeat center;backgrounプロパティで背景を指定している部分のカッコ内を以下のように「..」をスラッシュの前に入れました。
background: url(../img/front-mainvisual.png) no-repeat center;サイト全体で5箇所あったのでそちらを全て修正してフロント側を確認します。

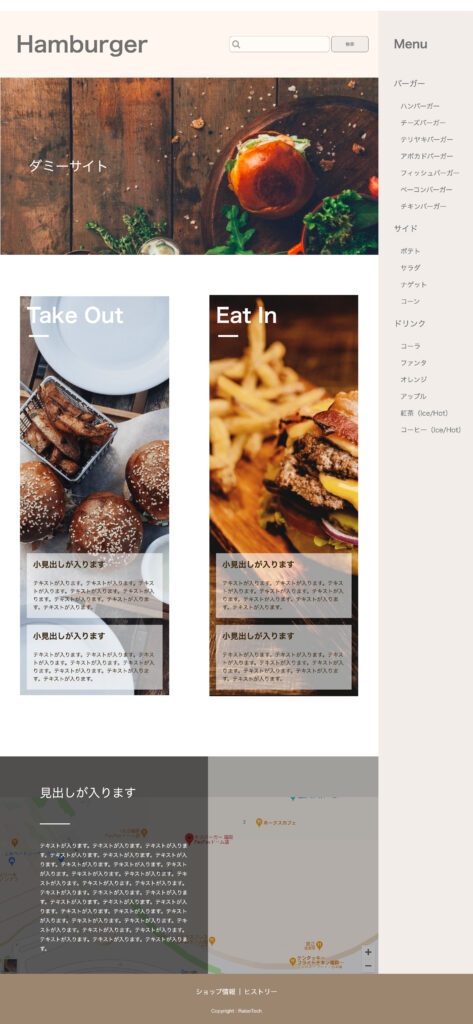
やっと背景画像が出ました!!!
WordPressでjQueryが読み込まない
次にWordPressで必要なテンプレートを調べてみたところ…。どうやら以下コードが<?php wp_head(); ?>の前に必要みたいなので入れてみました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>jQuery本体を読み込むコードです。header.phpの方で読み込ませたのでfunctions.phpの方は消してみました。
//削除 wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery-3.5.1.min.js', "", "3.5.1", true );
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0', true );ちゃんと読み込んでいるかは検証ツールを見て確認します。

赤枠部分が追加されました。まだscript.jsを読み込んでいる部分が見つからなかったのでそちらを修正します。
wp_enqueue_script( 'toggle', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0' true /*消去*/ );最後についている「true」を調べてみたところ、これをどこで読み込ませるかを指定するもので現在</body>前になっているので一旦消してあげました。

script.jsが出てきました。
これで1度jQueryが動くか確認したのですが…動かなかった😭
WordPressでjQueryを読み込む解決法
そこでYouTubeのWordPressテーマ作成の動画を見てみました。
閲覧したのはこちらの動画です↓
こちらの動画の8分40秒あたりの部分で原因を発見しました。
index.php内の</body>の直前に<?php wp_footer(); ?>を書いていない!
こちらに気づき書き加えました。
<?php wp_footer(); ?> <!--ここの記述-->
</body>こちらを追記してフロント側を確認すると
動いたーーーー!!!!この1行に辿りつくまで何時間かかったことか…笑
削除したtrueを戻しても挙動がおかしなことにならなかったので戻しました。(本来</body>の前で読み込ませたいので)
// trueを復活
wp_enqueue_script( 'toggle', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0', true);さて、課題が無事解決したので次に進みましょう!
最後に
コーディングに比べてWordPress化、全然進まないですね。
やらなきゃいけないことが多すぎて先が長いですが地道にがんばります…。
最後までお読み頂きありがとうございました。また次回もお読み頂けると嬉しいです。






コメント