本記事は前回に引き続き課題制作の学習を記録しています。
RaiseTechのWordPress副業コースが気になっている方やプログラミングスクールってどんな感じなのか気になっている方は是非参考にしてもらえると嬉しいです。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までの進捗状況

何とかヘッダー部分のメニュードロップダウン以外は完成しました。
ここまでで4時間以上かかっています笑
今日からは少しCSSの学習をしてからメインの部分の模写に取り掛かっていきます!
RaiseTech課題制作
CSSの学習
この日は模写というよりCSSの学習をしました。
前日までのヘッダー部分模写でCSSのプロパティの理解が不足していたことが分かったので息抜きがてら動画などを見ていました。
学習教材
YouTube
→しまぶーのIT大学
→Webの神様
→フロントエンドチャンネル
以上の御三方のYouTubeチャンネルをよく見ています!
この日に学んだのは主にdisplayプロパティについてです!
・inline, inline-block, blockの違い
・flex指定でできること
特にFlexboxは便利なんだけど何度も見直さないとすぐに忘れてしまう…
そこでしまぶーのIT大学さんのチャンネル内で紹介していた

こちらのゲームをやってみました。このゲームはほんとにオススメです!!
HTMLで画像を表示
ある程度CSSの学習をしたので模写を再開しましょう。

画像出典:RaiseTech公式サイト
赤で囲っている部分を作っていきます!
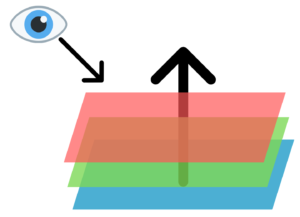
一見簡単そうに見えるのですが実は画像が3枚重なっていて1番下の画像はスクロールで動かないようになっています。難しそう…
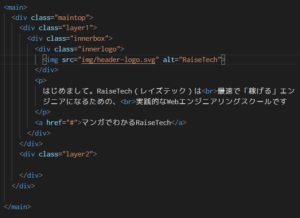
ではいつものようにhtmlから組んでいきます。
画像拝借方法
前記事でもご紹介しましたが念のためもう1度ご紹介します。
基本的には検証ツールを使って画像データをもらっています。
1.検証ツール内URL右クリック>新しいタブで開く>右クリックで名前を付けて保存
2.検証ツール内URL右クリック>新しいタブで開く>画面上画像をドラッグ>エクスプローラーへ
3.(検証ツール起動不要)ホームページ上の画像をドラッグ>エクスプローラーへ
の3パターンかなと思います。3の方法はできるものできないものがあるようです。
2の方法が1番早く拝借できる方法だと私は思います。
ということで3枚の画像を拝借しhtmlだけ簡単に作りました。

フロント側を確認してみましょう。

画像は拝借する際にCSSに張り付けられていたので現段階ではついていません。
それでは装飾へ移ります。まずは画像を3枚入れてみます。
🔍CSS 背景画像
.maintop {background-image: url();}
.layer1 {background-image: url();}
.layer2 {background-image: url();}画像拝借したもののURLを入れなきゃいけなかったらしく検証ツールからそのままコピペしました。

高さが全然足りてないですね。調整しましょう。
.maintop {height: 650px;}
OKですね。
CSSで画像を重ねる

次は3枚をうまい具合に重ねたいです。
こんなイメージなんですけど分かりますかね…
実はこの方法以前Progateで学習したんです。
「z-index」
プロパティの後に数値を入れていくんですが大きいと上に、小さいと下に画像が挿入されます。
0を基準にして-2147483647から2147483647まで指定できるみたいです。(幅広すぎ笑)
.layer1 {z-index: 200;}
.layer2 {z-index: 100;}指定したのですが…

変わらない。
🔍 css z index 効かない
どうやら「position」を指定してあげないといけないみたいです。
そしてz-indexと関係があるのがrelativeとabsoluteみたいです。
🔍css position relative absolute
relative:もともと自分がいたところを基準に移動
absolute:ウィンドウの左端を基準に移動(親にrelativeがある場合を除く)
なるほど。1番下にしたい画像に
.layer {position: relative;}を指定してあげました。

変わらない…笑
1度1番下の画像を抜いてみました。

ひどい…。1枚目の高さが足りていない&2枚目は高さ「0」
そりゃ反映もされませんね。高さをそろえましょう。
.layer1 {height: 650px;}
.layer2 {height: 650px;}
出ましたー!先ほど取り除いた画像を再び挿入します。

重なった!
最後の画像を重ねようとpositionでabsoluteとrelativeを入れてみましたがうまくいかず。
1度お手本の検証ツールを見てみました。

重ねる画像に2つのクラスがついている。
なるほど!頭の中ではわかっているのですが言語化が難しい。

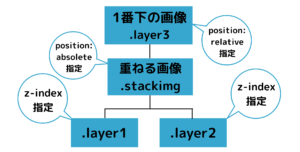
こういう構図にしてCSSを指定したいのです。
.layer1と.layer2にstackimgクラスを追加
.stackimg {position: absolute;
height: 100%;
width: 100%; }
できたできたできた🙌
3枚ともいい感じに重なりました!
CSSで画像の中央にdiv要素を入れる
前日の続きを進めていきましょう。

div .innerboxを図のように持っていきたい!
水平方向の真ん中にかたまりをそろえたいので
🔍css div 水平方向 中央
中央寄せは指定したい要素がインライン要素なのかブロック要素なのかで変わるようです。
インライン要素:text-align: center;
ブロック要素:width: 指定; と margin: auto;
1度背景をつけて確認をしていきましょう。
.innerbox {background-color: #fff;}
divはブロック要素なので横いっぱいに背景色がついてしまいました。
これをお手本のサイズ感にしたい+中身の配置を決めたいということで
.layer1 {display: flex;}親要素の.layer1にdisplay: flex;を指定してあげました。
そしてFlexboxになったので
.layer1{justify-content: center;}で子要素を親要素の中心へ持ってきます。

親要素の高さいっぱいに広がってしまっているので直しましょう。
前回学習した親要素に子要素の中身の表示位置を指定できるプロパティにalign-itemsがありましたね。
.layer1 {align-items: flex-start;}検証ツールで確認すると別でpadding設定で垂直方向の位置を決めていたのでflex-startと指定しました。
ついでに垂直方向もそろえてしまいました。
.layer1 {padding-top: 80px;}
何となくできてきましたね。少し周りに余白を与えて角を丸めましょう。
.innerbox {padding: 43px 40px 19px;
border-radius: 10px; }
あと必要なことは
.innerbox内の中央ぞろえ
要素間の余白
ボタンづくり
の3つですかね…。やっていきましょう。
.innerbox内の中央ぞろえ
.innerbox内はimgタグ、pタグ、aタグなのでインライン要素の中央揃えの方法でできそうですね。
.innerbox {text-align: center;}
はい。できました。
要素間の余白
これは1つ1つ検証ツールの数値を拝借しながら進めました。
img {margin-bottom: 0.5rem;}
p {margin: 1.3em 0em 0.5em 0em;}
a {margin: 1.3em 0em 0.5em 0em;}remとemが出てきました。remについては前回学習しましたがemって何でしょう?
🔍 rem em 違い
rem em 違い
何を基準として大きさを決めるかの違い
例)html {font-size: 62.5%;} = 10px
.parent {font-size: 1.4rem;} = 14px
.child {font-size: 0.5rem} = 5px(10px × 0.5)
.child {font-size: 0.5em} = 7px(14px × 0.5)同じ.childでもremかemかでフォントサイズが変わります。
どれに0.5をかけたかの違いということです。
htmlを絶対基準とする単位がrem
親要素を基準とする単位がem
親要素がhtmlであれば変わりはないですが親が複数いると計算が面倒なのがemということですかね。remの方が使い勝手がよさそうですね。

余白ついてますね!文字の大きさ・太さ・画像横幅など少し整えました。
img {width: 280px;}
p {font-size: 1.6rem;
font-weight: 700;
margin: 1em 0em 0.7em 0em }*修正ボタンづくり
ぱっと見で分かるところは目測含めやってみました。
a {background-color: #2498b3;
color: #fff;
font-size: 1.7rem;
font-weight: 700;
padding: 24px 0px
border-radius: 5px; }
分かりますかね…?ボタンが広がってしまってるんです。
左が模写で右がお手本です。
paddingの横を0にしても変わらないんです。
なので1度ボタンをdivタグとし、中にaタグを入れるhtml構造に変えてやってみました。
html <div class="innerbtn"> <a href="#">マンガでわかるRaiseTech</a> </div>
この時点でまだ横いっぱいに広がっていたので検証ツールを見てみました。

display: inline-block;
なるほど!ブロック要素では横幅を指定できないからインラインブロックで高さ横幅を設定しようということですね。
.innerbtn {display: inline-block;
padding: 20px 50px; }
できました!!
あとは背景画像を整えなくてはならないのですが長くなるので次回の記事に回します😓
最後に
すでにここまでのメイン部分を作るのに4時間30分を超えています笑
完成度的には40%くらいかな…残り1週間で完成させたいです。
ここまででCSSでの装飾は一筋縄ではうまくいくことがほぼなかったです。
今回はインライン要素だから…ブロック要素だから…親要素、子要素ということを意識した装飾が多かったように感じます。
長くなりましたが今回もご覧いただきありがとうございました!
次の学習日記も読んでいただけると嬉しいです。





コメント