本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
テーマユニットテストを終えました。これでローカル環境でのテーマ開発はひと通り終わったのですが…。
スタイルを確認していたところ致命的な問題が発生したので本番サーバーにあげる前にそちらを解決します。
カスタム投稿アーカイブが表示されない
商品を紹介するためのカスタム投稿タイプを作ったのですが、フロントのサイドバーをクリックしたところ404エラーページが出てしまいました。
この原因は「カスタム投稿スラッグ」と「カスタムタクソノミースラッグ」が同じになっていることでした。
解決方法
原因はスラッグが同じだったことなのでそちらを修正します。
スラッグを修正するときはタクソノミーの方のスラッグを修正してまた1からカテゴリーを登録していきます。
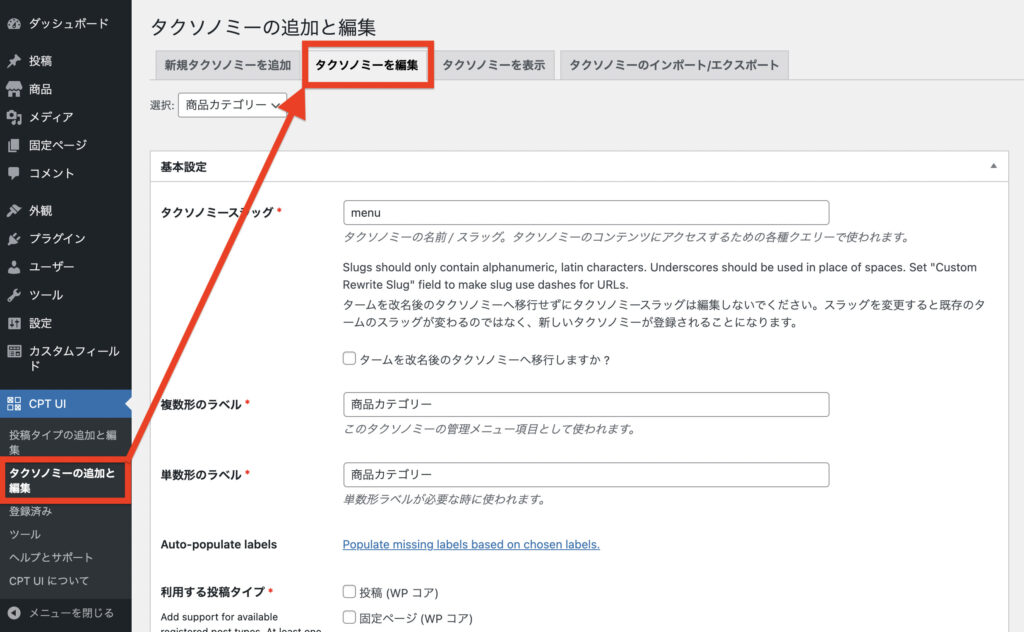
1:管理画面 > CPT UI > タクソノミーの追加と編集からタクソノミーを編集タブを開く

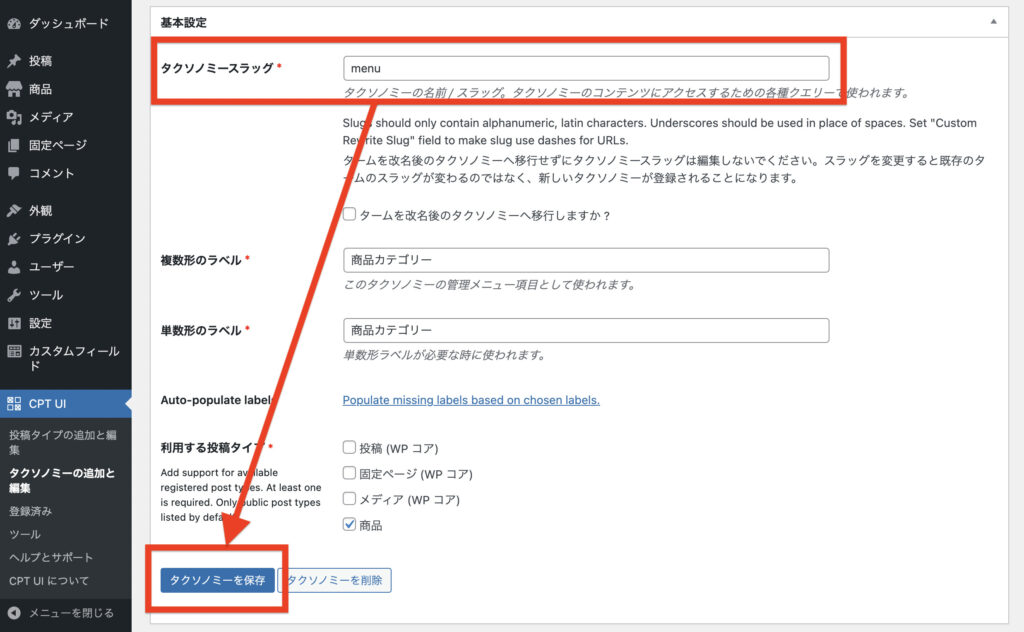
2:タクソノミースラッグを変更しタクソノミーを保存する

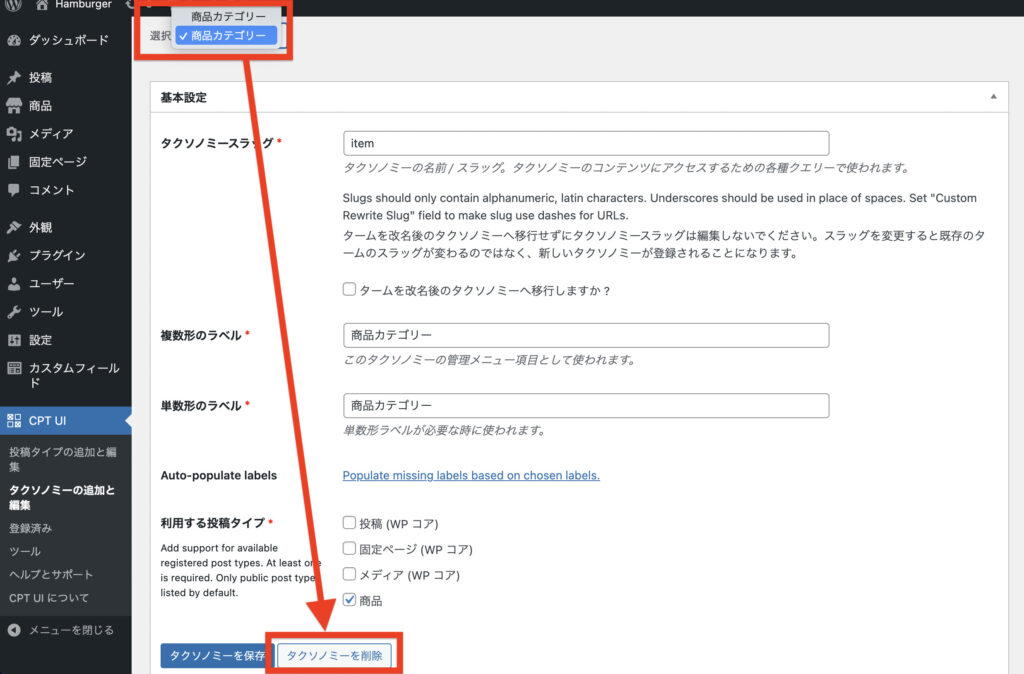
3:古いタクソノミーを選択し削除する

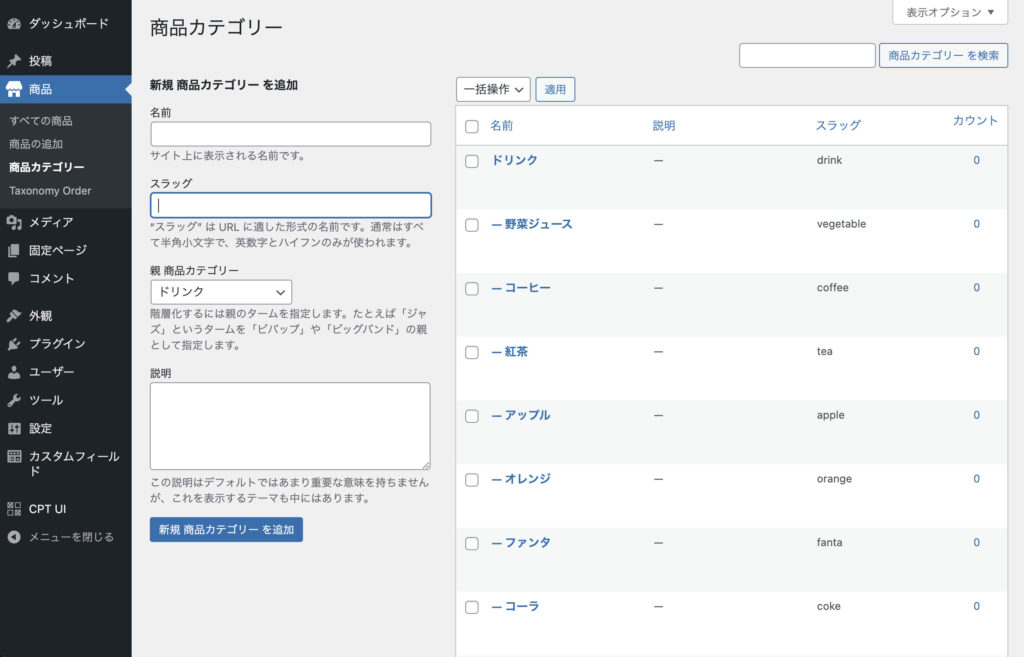
4:管理画面 > カスタム投稿タイプ名 > カスタムタクソノミー名からカテゴリーを登録

5:カスタム投稿タイプ記事にカテゴリーを指定
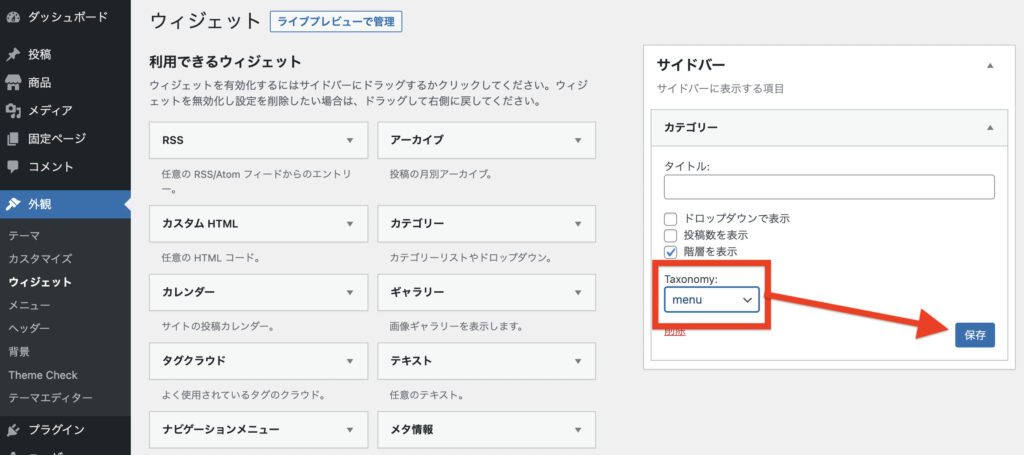
6:外観 > ウィジェットからカテゴリーのTaxonomyをカスタムタスソノミーのスラッグに変更

これにて修正は完了です。(長かった…)それではフロント側を確認してみます。
しっかりアーカイブページに飛んでくれました。
最後に
本番にあげる前に確認をしておいてよかったです。次からは本番サーバーに移行する準備に取り掛かりたいと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント